õĖĆŃĆüµēŗµ£║õĖĵĄÅĶ¦łÕÖ©
µŹ«õ║ÆĶüöńĮæÕłåµ×ÉÕģ¼ÕÅĖStatCounterÕģ¼ÕĖāńÜä2µ£łõ╗ĮµĢ░µŹ«µśŠńż║’╝īµĢ░µŹ«µśŠńż║’╝Ü
Ķ░ʵŁīńÜäAndroidķ╗śĶ«żµĄÅĶ¦łÕÖ©µłÉõĖ║õ║åµ£ĆµĄüĶĪīńÜäµēŗµ£║µĄÅĶ¦łÕÖ©’╝ī
µ¼¦µ£ŗµĄÅĶ¦łÕÖ©ÕŹĀÕł░õ║å22.67’╝ģńÜäÕĖéÕ£║õ╗ĮķóØ’╝ī
Ķŗ╣µ×£ńÜäSafariµĄÅĶ¦łÕÖ©ÕŹĀÕł░õ║å21.7%ńÜäÕĖéÕ£║õ╗ĮķóØŃĆé
Ķ»║Õ¤║õ║ÜńÜäSymbianµĄÅĶ¦łÕÖ©ÕŹĀÕł░õ║å11.24%ńÜäÕĖéÕ£║õ╗ĮķóØ’╝ī
ķ╗æĶÄōµĄÅĶ¦łÕÖ©ÕŹĀÕł░õ║å6.53%ńÜäÕĖéÕ£║õ╗ĮķóØŃĆé
iPhoneķ╗śĶ«żµĄÅĶ¦łÕÖ©õĖ║Safari;
Androidķ╗śĶ«żµĄÅĶ¦łÕÖ©webkitÕåģµĀĖ’╝ø
Ķ»║Õ¤║õ║ÜSymbian S60µÖ║ĶāĮµ£║ķ╗śĶ«żµĄÅĶ¦łÕÖ©õĖ║OSS(OpenSourceSoftware)µĄÅĶ¦łÕÖ©’╝ø
Ķ»║Õ¤║õ║Üwindow phone7µēŗµ£║µĄÅĶ¦łÕÖ©ķ╗śĶ«żµś»IE9µĄÅĶ¦łÕÖ©ŃĆé
õ╗źõĖŖµēƵ£ēµēŗµ£║ķāĮÕÅ»õ╗źÕ«ēĶŻģµ£Ćµ¢░ńÜäµēŗµ£║OperaµĄÅĶ¦łÕÖ©ŃĆé
ChromeµĄÅĶ¦łÕÖ©ÕÅ»õ╗źÕ£©iPhone/iPadõ╗źÕÅŖAndroidĶ«ŠÕżćõĖŁÕ«ēĶŻģŃĆé
UCµĄÅĶ¦łÕÖ©ÕÅ»õ╗źÕ£©õĖŖĶ┐░µēƵ£ēµēŗµ£║õĖŖÕ«ēĶŻģ.
õ║īŃĆüµĄÅĶ¦łÕÖ©õĖÄķĆēµŗ®ÕÖ©
iPhone4+õ╗źÕÅŖAndroid2.3+Ķć¬ńäČ’╝īCSS3õĖŁÕÉäń▒╗ķĆēµŗ®ÕÖ©ķāĮµś»µö»µīüńÜä’╝īµŚĀĶ«║µś»ķ╗śĶ«żµĄÅĶ¦łÕÖ©’╝īĶ┐śµś»Õ£©Ķ»źĶ«ŠÕżćõĖŖÕ«ēĶŻģµ£Ćµ¢░ńÜäChrome/Opera/UCµĄÅĶ¦łÕÖ©ńŁēŃĆé
Symbian OSSµĄÅĶ¦łÕÖ©ńÜäķĆēµŗ®ÕÖ©õ╣¤ÕŠłÕ╝║Õż¦’╝īµö»µīüµĪīķØóĶ«ŠÕżćõĖŁńö©µØźÕī║ÕłåńÄ░õ╗ŻµĄÅĶ¦łÕÖ©ÕÆīIE6~8µĄÅĶ¦łÕÖ©ńÜä:root’╝īµö»µīü:beforeõ╗źÕÅŖ:afterõ╗źÕÅŖÕģČõ╗¢ÕŠłÕżÜCSSõ╝¬ń▒╗ŃĆéõĖŹĶ┐ć’╝īÕ╣ČõĖŹµö»µīübody:nth-of-type(1) {}ŃĆéÕøĀµŁż’╝ībody:nth-of-type(1) .samrtphone{}µś»Õī║ÕłåÕĪ×ńÅŁOSSµĄÅĶ¦łÕÖ©ÕÆīÕģČõ╗¢HTML5µö»µīüÕ«īÕżćµĄÅĶ¦łÕÖ©ńÜäHackŃĆé
WP7ķ╗śĶ«żµĄÅĶ¦łÕÖ©µś»IE9’╝īÕøĀµŁż’╝īµłæõ╗¼ÕÅ»õ╗źõĮ┐ńö©\9µł¢\0ńŁēHackÕÆīÕģČõ╗¢µĄÅĶ¦łÕÖ©Ķ┐øĶĪīÕī║ÕłåŃĆé
õĖēŃĆüµĄÅĶ¦łÕÖ©õĖÄCSSÕ▒׵Ʀµö»µīü
ŌæĀ CSS2.1
OSSµĄÅĶ¦łÕÖ©ĶÖĮńäČń╗Öõ║║µä¤Ķ¦ēõĮÄń║¦õ║åńé╣’╝īõĮåµś»’╝īÕ»╣õ║ÄÕĖĖĶ¦äCSSńÜäµö»µīüĶ┐śµś»ÕŠłõĖŹķöÖńÜä’╝īõĖÄChromeµĄÅĶ¦łÕÖ©ńŁēķāĮńøĖÕĘ«µŚĀÕćĀŃĆéÕ”édisplay:table-cellńŁēķāĮµś»µö»µīüńÜäŃĆé
Õ¤║µ£¼õĖŖ’╝īµēŗµ£║µĄÅĶ¦łÕÖ©Õ»╣õ║Äbackground-position:fixedÕ▒׵ƦķāĮõĖŹµĆÄõ╣łµä¤ÕåÆ’╝īiPhone SafariµĄÅĶ¦łÕÖ©õ╗źÕÅŖWP7õĖŖńÜäIE9µĄÅĶ¦łÕÖ©ķāĮµś»Õ”鵣żŃĆéÕøĀµŁż’╝īµłæõ╗¼Ķ”üµā│Õ£©ķĪĄķØóõĖŖÕ«×ńÄ░µĢłµ×£ĶŠāÕźĮńÜäbackground-position:fixedµĢłµ×£’╝īÕ¤║µ£¼õĖŖÕŬĶāĮĶ┐ÖµĀĘ’╝Ü
html, body { height: 100%; overflow: hidden; }
ŌæĪ CSS3
Õ”éµ×£õĖŹĶĆāĶÖæOSSµĄÅĶ¦łÕÖ©’╝īµłæõ╗¼õĮ┐ńö©CSS3Õ¤║µ£¼õĖŖķāĮµś»ÕŠłõ╗ÄÕ«╣õ╗źÕÅŖÕ«ēÕ┐āńÜä’╝īõĖŹĶ┐ćÕøĀõĖ║Ķ”üÕģ╝ķĪŠOSSµĄÅĶ¦łÕÖ©’╝īķ£ĆĶ”üµ│©µäÅńÜäÕ░▒ÕżÜõ║åŃĆé
box-shadow/text-shadowńŁēõĖŹÕĮ▒ÕōŹÕĖāÕ▒Ć’╝īÕÅ»õ╗źµĖÉĶ┐øÕó×Õ╝║ńÜäCSS3Õ▒׵Ʀµłæõ╗¼õĖŹĶ«©Ķ«║ŃĆé
background-size
OSSµĄÅĶ¦łÕÖ©õĖŹµö»µīübackground-size, ÕøĀµŁż’╝īõĮ┐ńö©Ķ»źÕ▒×µĆ¦Õ«×ńÄ░Ķ¦åńĮæĶå£Õ▒ÅÕ╣ĢõĖĵ֫ķĆÜÕ▒ÅÕ╣ĢńÜäĶāīµÖ»ÕøŠńēćÕģ╝Õ«╣Õ«×ńÄ░Õć║ńÄ░õ║åķÜ£ńóŹ’╝łõĖŗķØóõ╝ܵÅÉÕÅŖ’╝ēŃĆéõĮåµś»’╝īÕ”éµ×£µś»Õ░ÅÕ░║Õ»ĖÕøŠńēć’╝īÕ”éµś¤µś¤’╝īµłæõ╗¼õ╣¤µś»ÕÅ»õ╗źõĮ┐ńö©õĖŖķØóńÜäbody:nth-of-type(1)┬ĀhackĶ┐øĶĪīńē╣Õł½ÕżäńÉåŃĆé
border-radius
õĖ║õ║åĶ«®iPhone3ķ╗śĶ«żSafariµĄÅĶ¦łÕÖ©µö»µīüÕ£åĶ¦ÆµĢłµ×£’╝īµłæõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćµĘ╗ÕŖĀ-webkit-ÕēŹń╝Ƶ¢╣µ│ĢŃĆéõĮåµś»’╝īOSSµĄÅĶ¦łÕÖ©µ£¼Ķ║½µ£ēķā©ÕłåwebkitÕåģµĀĖńÜäõĖ£Ķź┐’╝īÕģČÕ»╣-webkit-border-radiusõ╣¤µś»µĢŵä¤ńÜä’╝øÕ”éµ×£µĢłµ×£õĖŹķöÖķéŻĶ┐śÕźĮ’╝īõĮåĶ»źµŁ╗ńÜ䵜»’╝īOSSµĄÅĶ¦łÕÖ©õĖŖ’╝īÕ»╣Õģāń┤ĀõĮ┐ńö©-webkit-border-radius’╝īÕ░▒Õāŵś»Õ£©Ķ▒åĶģÉńÜäÕøøõĖ¬Ķ¦ÆõĖŖńö©µ»øń¼öńö╗õ║åÕøøõĖ¬ķ╗æĶē▓ńÜäÕ£łÕ£ł’╝īĶĆīõĖŹµś»µŖŖĶ▒åĶģÉĶŠ╣Ķ¦ÆÕēŖÕ£åõ║å’╝ü’╝üńøĖÕĮōńÜäõĖæ’╝ü
ÕøĀµŁż’╝īµłæńÜäÕ╗║Ķ««µś»’╝īÕ£åĶ¦ÆÕ«×ńÄ░ńø┤µÄźborder-radius, ĶĆīķØ×-webkit-border-radius’╝īiPhone3õ╣¤õĮ£õĖ║õ╝śķøģķÖŹń║¦ńÜäÕ»╣Ķ▒ĪŃĆéÕĮōńäČ’╝īÕ”éµ×£õĮĀµŚĀĶ¦åOSSµĄÅĶ¦łÕÖ©’╝īÕÉÄĶĆģõ╣¤µś»ÕÅ»õ╗źńÜäŃĆé
font-facefont-faceõĖÄSVGµś»Ķ«®ÕøŠÕĮóÕģ╝Õ«╣Ķ¦åńĮæĶå£Õ▒ÅÕ╣ĢńÜäõĖżõĖ¬Õł®ÕÖ©ŃĆé
Õż¦Õ░Åķó£Ķē▓ÕÅ»µÄ¦’╝īĶĄäµ║ÉÕŹĀńö©Õ░ÅŃĆéńøĖµ»öµÖ«ķĆÜpng/jpgÕøŠńēć’╝īĶ¦åńĮæĶ壵śŠńż║Õ▒ÅõĖŗõĖŹõ╝ܵŗēõ╝Ėµ©Īń│ŖŃĆé
ķ”¢Õģł’╝īOSSµĄÅĶ¦łÕÖ©õĖŹµö»µīüfont-face.
ńäČÕÉÄ’╝īĶ«®õ║║µäŵā│õĖŹÕł░ńÜ䵜»wp7õĖŖńÜäIE9µĄÅĶ¦łÕÖ©õ╣¤µś»õĖŹµö»µīüfont-face’╝īµŹ«Ķ»┤Ķ┐Öµś»IE9ńÜäÕ«ēÕģ©Ķ┐śµś»õ╗Ćõ╣łńÜäńŁ¢ńĢź’╝łń£¤µś»ÕØæńł╣’╝ü’╝ē’╝īIE9µĪīķØóµĄÅĶ¦łÕÖ©µś»µö»µīüfont-faceńÜäŃĆé
ÕÉÄµØź’╝īµĄŗĶ»ĢÕÅæńÄ░’╝īAndroidĶ«ŠÕżćõĖŖÕ«ēĶŻģńÜäUCµĄÅĶ¦łÕÖ©õ╣¤õĖŹµö»µīüfont-faceŃĆé
ĶĆüńēłµ£¼iPhoneõĖŖ’╝īĶ▓īõ╝╝ÕŬջ╣SVGµĀ╝Õ╝ÅńÜäÕŁŚõĮōµ¢ćõ╗ȵö»µīüĶē»ÕźĮ’╝īÕøĀµŁż’╝īµłæõ╗¼ÕåÖCSSõ╗ŻńĀüńÜ䵌ČÕĆÖ’╝īõĖĆÕ«ÜĶ”üµ│©µäÅÕŁŚõĮōµ¢ćõ╗ČĶ░āńö©ńÜäķĪ║Õ║Å’╝īÕ”éõĖŗ’╝Ü
@font-face {
font-family: ico;
src: url(/b/pad/font/icomoon.eot);
src: url(/b/pad/font/icomoon.eot?#iefix) format('embedded-opentype'),
url(/b/pad/font/icomoon.woff) format('woff'),
url(/b/pad/font/icomoon.ttf) format('truetype'),
url(/b/pad/font/icomoon.svg#icomoon) format('svg');
}
SVGµĀ╝Õ╝ŵ¢ćõ╗Čķ£ĆĶ”üµöŠÕ£©µ£ĆÕÉÄŃĆé
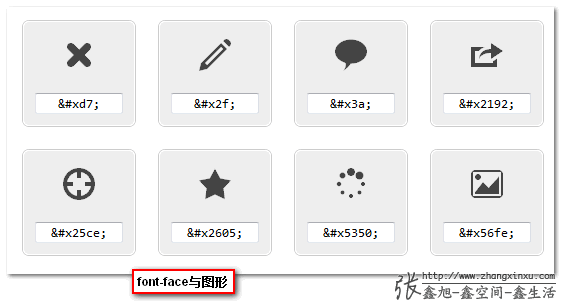
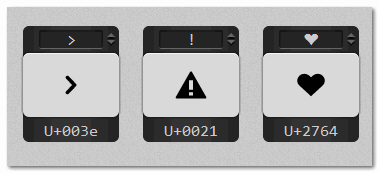
õĖ║õ║åÕŹ│õĮ┐µĄÅĶ¦łÕÖ©õĖŹµö»µīüõ╣¤õĖŹÕĮ▒ÕōŹÕŖ¤ĶāĮ’╝łõĖĆõ║øĶŻģķź░µĆ¦ńÜäÕøŠÕĮóÕÅ»õ╗źõĖŹńö©ń«Ī’╝ē’╝īõĮ┐ńö©IcoMoonńö¤µłÉĶć¬Õ«Üõ╣ēÕŁŚõĮōńÜ䵌ČÕĆÖ’╝īÕģČõĖŁńÜäÕŁŚń¼”µłæõ╗¼õĖŹÕ║öĶ»źõĮ┐ńö©ÕģČķ╗śĶ«żńö¤µłÉńÜä’╝īµłæõ╗¼ķ£ĆĶ”üµĀ╣µŹ«Ķć¬ÕĘ▒ÕøŠÕĮóńÜ䵩ĪµĀĘ’╝īÕ»╗µēŠµÄźĶ┐æńÜäÕŁŚń¼”ŃĆé

ńöÜĶć│µłæõ╗¼ÕÅ»õ╗źõĮ┐ńö©õĖŁµ¢ć’╝Ü
µłæµöČķøåõ║åõĖŗõ╣▒õĖāÕģ½ń│¤ńÜäÕŁŚń¼”’╝īÕģĘõĮōÕÅ»õ╗źÕÅéĶ¦üµłæń½Öńé╣ÕĘ”õĖŗĶ¦ÆĶ┐Öķćī’╝Ü
ńö▒õ║ÄOSSµĄÅĶ¦łÕÖ©õĖŹµö»µīücontent: attr(*)’╝īµēĆõ╗ź’╝īÕ»╣õ║ÄĶŻģķź░µĆ¦ńÜäÕŁŚń¼”ÕøŠÕĮó’╝īµłæõ╗¼ÕÅ»õ╗źÕ░åķ£ĆĶ”üµśŠńż║ńÜäÕŁŚń¼”ÕåÖÕ£©Ķć¬Õ«Üõ╣ēÕ▒׵ƦõĖŖ’╝īÕ”é’╝Ü
<span class="ico" data-icon="!" aria-hidden="true"><span>
ÕÅ»õ╗źķü┐ÕģŹµśŠńż║õĖŖńÜäÕ╣▓µē░ŃĆé
ÕøøŃĆüµĄÅĶ¦łÕÖ©õĖÄÕøŠńē浜Šńż║
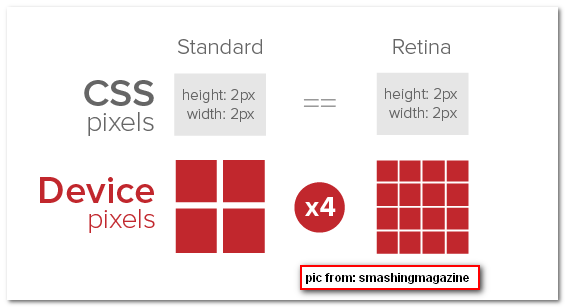
ń½¢ńØĆńŖȵĆü’╝īÕ”éiPhone4, Õ«ĮÕ║”ÕāÅń┤Ā640’╝īĶĆīõĖĆĶł¼Symbian S60Õ«ĮÕ║”320. ńö▒õ║ÄõĖ║õ║åķśģĶ»╗õĮōķ¬ī’╝īiPhone4ÕÆīSymbianķ╗śĶ«żµĄÅĶ¦łÕÖ©ńÜäÕĖāÕ▒ĆĶ¦åÕī║Õ«ĮÕ║”ķāĮµś»320ÕāÅń┤Ā’╝īÕøĀµŁżiphone4ńÜäĶ«ŠÕżćÕāÅń┤Āµ»ödevicePixelRatioõĖ║2, SymbianõĖ║1.
Ķ┐ÖµēĆÕ»╝Ķć┤ńÜäķŚ«ķóśÕ░▒µś»Õ«×ķÖģ320ÕāÅń┤ĀÕ«ĮńÜäÕøŠńēćÕ£©SymbianõĖŖµś»µŁŻÕĖĖµ»öõŠŗÕ«ĮÕ║”µ╗ĪÕ▒ŵśŠńż║’╝øĶĆīÕ£©iPhone4õĖŖ’╝īõ╣¤µś»Õ«ĮÕ║”µ╗ĪÕ▒Å’╝īõĮåÕøŠńēćÕ«×ķÖģõĖżÕĆŹµŗēõ╝Ėõ║å’╝īÕøĀµŁż’╝īÕ”éµ×£ÕøŠńēćµ£¼Ķ║½Ķ┤©ķćÅõĖŹķ½ś’╝īÕ░▒õ╝ܵ£ēµ©Īń│ŖńÜäµŗēõ╝ĖŌĆöŌĆöĶ¦åńĮæĶå£Õ▒ÅÕ╣ĢńÜäiPhoneÕÅŹĶĆīµĢłµ×£õĖŹÕźĮŃĆé

Õ”éµ×£µé©õĖŹĶ«ĪµłÉµ£¼’╝īÕÅ»õ╗źÕłČõĮ£õĖżÕźŚÕøŠńēć’╝īÕłåÕł½õĮ┐ńö©Ķ»Łķ½śµĖģÕ▒ÅÕ╣Ģõ╗źÕÅŖµÖ«ķĆÜÕ▒ÅÕ╣ĢŃĆéõĖŹĶ┐ć’╝īõĖŖµ¢ćŌĆ£Ķ«ŠÕżćÕāÅń┤Āµ»ödevicePixelRatioŌĆØõ╣¤µÅÉÕł░Ķ┐ć’╝īµ£ēõ║øĶ«ŠÕżćńÜäÕāÅń┤Āµ»öµś»2.25, õ╗źÕÉÄÕÅ»ĶāĮĶ┐śõ╝ÜÕć║ńÄ░ÕāÅń┤Āµ»ö3, ÕøĀµŁż’╝īĶ┐Öń¦ŹÕżÜÕ░║Õ»ĖÕøŠńēć’╝īÕ╝ĆÕÅæń╗┤µŖżµłÉµ£¼ķ½ś’╝īõĖöõĖŹõĖĆÕ«ÜķĢ┐Õ»┐ńÜäµ¢╣µ│Ģµś»ÕÉ”ÕĆ╝ÕŠŚµÄ©Õ╣┐ÕĆ╝ÕŠŚÕĢåµ”ĘŃĆé
.icon {
background-image: url(example.png); /* µÖ«ķĆÜÕ░║Õ»ĖÕøŠńēć */
background-size: 200px 300px;
height: 300px;
width: 200px;
}
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.icon {
background-image: url(example@2x.png); /* 2ÕĆŹÕ░║Õ»ĖÕøŠńēć */
}
}
Õ”éµ×£õĮĀµā│ń£üõ║ŗ’╝īÕÅ»õ╗źõĮ┐ńö©ķ½śµĖģńēłµ£¼ńÜäÕøŠńēć’╝īÕ»╣õ║Ä320ÕāÅń┤ĀÕ«ĮÕ║”’╝īĶ«ŠÕżćÕāÅń┤Āµ»öõĖ║1ńÜäĶ«ŠÕżć’╝īõĮ┐ńö©1/2Õ░║Õ»ĖÕÄŗń╝®ķÖÉÕłČ’╝īµł¢ĶĆģõĮ┐ńö©background-sizeĶ┐øĶĪīõĖĆĶł¼Õ░║Õ»ĖµśŠńż║ŃĆéõĖŠõŠŗĶĆīĶ©Ć’╝īµłæõ╗¼õĮ┐ńö©640ÕāÅń┤ĀÕ«ĮÕ║”ńÜäÕøŠńēć’╝īõĮ┐ńö©CSS(eg.┬Āimg { width: 320px; })ķÖɵŁ╗µłÉ300ÕāÅń┤ĀÕ«ĮŃĆéń▒╗õ╝╝NokiaÕĪ×ńÅŁµ£║ÕŁÉµ£ēµĄ¬Ķ┤╣’╝īõĮåµś»’╝īiPhoneõ╗źÕÅŖµ£ĆĶ┐æńÜäAndroidĶ«ŠÕżćõĖŖÕøŠÕāŵśŠńż║ÕŠłOK.
Õ”éµ×£µā│Õģ╝Õ«╣OSSµĄÅĶ¦łÕÖ©’╝ībackground-sizeµģÄńö©ŃĆé
ÕĮōńäČ’╝īµ£ĆÕźĮńÜäµ¢╣µ│ĢÕ░▒µś»ķü┐ÕģŹõĮ┐ńö©ÕøŠńēć’╝īÕ░żÕģČÕ║Ģń║╣’╝īĶŻģķź░µĆ¦ÕøŠµĀć’╝īĶŠ╣ĶŠ╣Ķ¦ÆĶ¦ÆńÜäÕøŠÕĮóńŁēŃĆ鵳æõ╗¼ÕÅ»õ╗źõĮ┐ńö©CSS3┬Āfont-faceÕøŠÕĮóńö¤µłÉ’╝īµł¢ĶĆģSVGń¤óķćÅÕøŠńēć’╝īµł¢ĶĆģCanvasń╗śÕøŠŃĆéÕ”éµ×£ÕĆ╝ĶĆāĶÖæµÖ║ĶāĮµ£║’╝īõĖŖķØóńÜäµŖƵ£»ķāĮµś»ÕŠłOKńÜäŃĆé
õ║öŃĆüµĄÅĶ¦łÕÖ©õĖÄHTML5ĶĪ©ÕŹĢÕģāń┤Ā
iPhone4õĖÄiPhone4SńøĖµ»öÕŬÕ░æõ║åõĖĆõĖ¬"S", õĮåµś»Õ£©Õ»╣HTML5Õģāń┤ĀńÜäµö»µīüõĖŖÕĘ«Õ╝éĶŠāÕż¦ŃĆé
õŠŗÕ”é’╝Ü
<input type="date" />
Õ£©iPhone4õĖŖÕ░▒µś»õĖ¬µÖ«ķĆÜńÜäµĪåµĪå’╝īõĮåµś»’╝īiPhone4SõĖŖÕ░▒ÕÅ»õ╗źÕŠłÕŹÄõĖĮõĖĮÕ£░ķĆēµŗ®µŚźµ£¤’╝īÕ”éõĖŗÕøŠ’╝Ü
ÕģČõ╗¢ÕĘ«Õ╝éĶ┐śõĮōńÄ░Õ£©Õ»╣required,┬ĀpatternńŁēķ¬īĶ»üÕ▒׵ƦńÜäµö»µīüõĖŖŃĆéõ╗źÕÅŖĶĪ©ÕŹĢÕģāń┤ĀķŚ┤ńÜäÕ»╣ķĮÉ’╝īÕźćµĆ¬ńÜäķŚ┤ĶĘØbugńŁē’╝ü
ÕĪ×ńÅŁķ╗śĶ«żµĄÅĶ¦łÕÖ©Ķć¬ńäČõĖŹµö»µīüHTML5’╝īõĮåµś»’╝īÕĪ×ńÅŁµ£║ÕŁÉõĖŖÕ«ēĶŻģµ£Ćµ¢░OperaµĄÅĶ¦łÕÖ©’╝īÕÉäń▒╗HTML5ĶĪ©ÕŹĢÕģāń┤ĀńÜäńē╣µĆ¦’╝īUIńŁēÕØćµö»µīüŃĆé
iPhone3 ķ╗śĶ«żµĄÅĶ¦łÕÖ©ńÜäµ¢ćµ£¼µĪåõ╝╝õ╣Äķ╗śĶ«żµ£ēõĖ¬ÕŠłĶøŗń¢╝ńÜäÕåģķś┤ÕĮ▒µĢłµ×£’╝īÕøĀµŁż’╝īÕĮōµłæõ╗¼µā│Ķ”üdivńŁēµĀćńŁŠµ©Īµŗ¤ĶŠ╣µĪåµł¢µŚĀĶŠ╣µĪåµĢłµ×£µŚČÕĆÖ’╝īĶ┐ÖńÄ®µäÅĶ«®õ║║õ╝żńź×’╝ü
iPhoneµĄÅĶ¦łÕÖ©µ¢ćµ£¼µĪåõĖŖķØ󵜻õĖŹĶāĮĶ”åńø¢ÕģČõ╗¢Õģāń┤ĀńÜä’╝īÕ”éõĖŗÕøŠµēĆńż║ńÜäÕÅēÕÅēµĢłµ×£’╝Ü
iPhoneńÜäSafariµĄÅĶ¦łÕÖ©õĖŖńé╣Õć╗Ķ┐ÖõĖ¬ÕÅēÕÅē’╝īµ░ĖĶ┐£ķāĮµś»µ¢ćµ£¼µĪåķĆēõĖŁ’╝īĶĆīõĖŹµś»µĖģń®║ÕģČõĖŁńÜäÕåģÕ«╣ŃĆéĶ¦ŻÕå│õ╣ŗķüōÕŬĶāĮ’╝īĶŠ╣µĪ嵩Īµŗ¤’╝īÕÅēÕÅēĶ”åńø¢Õ£©µÖ«ķĆÜÕģāń┤Āõ╣ŗõĖŖŃĆé
ÕģŁŃĆüµĄÅĶ¦łÕÖ©õĖÄJavaScript
õĖŹÕŠŚõĖŹĶ»┤’╝īOSSµĄÅĶ¦łÕÖ©Õ»╣JavaScriptńÜäµö»µīüõĖŹµś»õĖĆĶł¼ńÜäÕ╝▒’╝īõŠŗÕ”éõĖŹµö»µīüdocument.querySelectorAll()’╝īÕøĀµŁż’╝īõĖ║õ║åĶ┐ÖõĖ¬Ķ»źµŁ╗ńÜ䵥ÅĶ¦łÕÖ©’╝īõĖŹÕŠŚõĖŹĶć¬ÕĘ▒ÕåÖõĖ¬ń«ĆÕŹĢÕ¤║µ£¼ńÜäķĆēµŗ®ÕÖ©ŃĆéõĖŹµö»µīüES5’╝īÕøĀµŁż’╝īÕ”éµĢ░ń╗äńÜäforEachµ¢╣µ│ĢÕ░▒õĖŹÕÅ»õ╗źõĮ┐ńö©ńŁēŃĆé
ÕøĀµŁż’╝īÕ”éµ×£µā│µö»µīüOSSµĄÅĶ¦łÕÖ©ńÜäĶ»Ø’╝īJSõĖĆÕ«ÜĶ”üµģÄńö©’╝īÕżŹµØéńÜäJSõ║żõ║Æńø┤µÄźÕ┐ĮńĢź’╝īõĮ┐ńö©µ£Ćń«ĆÕŹĢńÜäµ¢╣Õ╝ÅÕæłńÄ░ÕŹ│ÕÅ»ŃĆé
ÕģČõ╗¢µēŗµ£║µĄÅĶ¦łÕÖ©Õ»╣JSńÜäµö»µīüķāĮµś»ÕÅ»õ╗źńÜäŃĆéHTML5ńÜäµ£¼Õ£░ÕŁśÕé©ŃĆüÕ£░ńÉåõĮŹńĮ«’╝øõ╗źÕÅŖõĖŖķØóµÅÉÕł░ńÜädocument.querySelector()õ╗źÕÅŖES5ķāĮµś»µö»µīüŃĆé
õĖŹĶ┐ć’╝īiPhoneõĖŖõ╝╝õ╣ĵ£ēõĖ¬ÕØæńł╣ńÜäķŚ«ķóś’╝īÕģČķ╗śĶ«żµĄÅĶ¦łÕÖ©õĖŗ’╝īķĪĄķØóµ╗ÜÕŖ©ńÜ䵌ČÕĆÖ’╝īõĖŖķØóńÜäµĀćķóśµĀÅõ╣¤õĖĆĶĄĘµ╗ÜÕŖ©õ║å’╝øń╗ōµ×£Õ£©Ķ«Īń«ŚÕģȵ╗ÜÕŖ©ķ½śÕ║”ńÜ䵌ČÕĆÖ’╝īµ£ĆõĖŖķØóńÜä60ÕāÅń┤Ā’╝łÕ«×ķÖģķĪĄķØóÕĘ▓ń╗ÅõĖŗÕÄ╗õ║å’╝ē’╝īõĮåµś»µ╗ÜÕŖ©ķ½śÕ║”õ╝╝õ╣ÄķāĮµś»0. Ķ┐ÖõĮ┐ÕŠŚõĮ┐ńö©JavaScriptÕ«×ńÄ░Õģāń┤ĀńÜäÕ║Ģķā©µĄ«ÕŖ©ÕÅśµłÉõ║åÕŠłÕż┤ń¢╝ńÜäķŚ«ķóśŃĆéÕģČõ╗¢µĄÅĶ¦łÕÖ©ķāĮµ▓Īµ£ēĶ┐ÖõĖ¬ķŚ«ķóśŃĆé






ńøĖÕģ│µÄ©ĶŹÉ
### Õ¤║õ║ÄHTMLõ╗┐oppoµēŗµ£║ÕĢåÕ¤ÄńöĄÕĢåķĪ╣ńø«ńÜäĶ«ŠĶ«ĪõĖÄÕ«×ńÄ░6õĖ¬ķĪĄķØó #### õĖĆŃĆüķĪ╣ńø«µ”éĶ┐░ Ķ»źķĪ╣ńø«µś»Õ¤║õ║ÄHTMLŃĆüCSSõ╗źÕÅŖJavaScriptµ×äÕ╗║ńÜäõĖƵ¼ŠķÆłÕ»╣Õż¦ÕŁ”ńö¤ńĮæķĪĄĶ«ŠĶ«ĪĶ»Šń©ŗńÜäÕż¦õĮ£õĖܵ║ÉńĀü’╝īµČĄńø¢õ║åÕżÜń¦ŹõĖŹÕÉīõĖ╗ķóś’╝īÕīģµŗ¼õĮåõĖŹķÖÉõ║ÄõĖ¬õ║║ŃĆüńŠÄķŻ¤ŃĆü...
ŃĆɵēŗµ£║APPÕ╝ĆÕÅæĶĆģķĪ╣ńø«ńĮæń½Öµ©ĪµØ┐ŃĆæµś»õĖƵ¼ŠõĖōõĖ║ń¦╗ÕŖ©Õ║öńö©Õ╝ĆÕÅæĶĆģĶ«ŠĶ«ĪńÜäńĮæķĪĄµ©ĪµØ┐’╝īÕ«āķććńö©ńÄ░õ╗ŻńĮæķĪĄµŖƵ£»HTML5ÕÆīCSS3ń▓ŠÕ┐āµ×äÕ╗║’╝īµŚ©Õ£©õĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøõĖĆõĖ¬õĖōõĖÜõĖöÕģʵ£ēÕÉĖÕ╝ĢÕŖøńÜäÕ£©ń║┐Õ▒Ģńż║Õ╣│ÕÅ░ŃĆéĶ┐Öµ¼Šµ©ĪµØ┐õ╗źÕģČÕōŹÕ║öÕ╝ÅĶ«ŠĶ«ĪŃĆüõĖ░Õ»īńÜäÕŖ¤ĶāĮµ©ĪÕØŚÕÆī...
Õ«āńĪ«õ┐ØńĮæń½ÖÕ£©õĖŹÕÉīÕ░║Õ»ĖńÜäÕ▒ÅÕ╣Ģ’╝łÕ”éµēŗµ£║ŃĆüÕ╣│µØ┐ŃĆüµĪīķØó’╝ēõĖŖķāĮĶāĮĶē»ÕźĮÕ▒Ģńż║ŃĆé 5. ÕēŹń½»µĪåµ×Č’╝ÜReactŃĆüVue.jsŃĆüAngularµś»ÕĮōÕēŹµĄüĶĪīńÜäÕēŹń½»µĪåµ×Č’╝īÕ«āõ╗¼µÅÉõŠøõĖĆÕźŚÕ«īµĢ┤ńÜäÕĘźÕģĘķøå’╝īń«ĆÕī¢Õ╝ĆÕÅæĶ┐ćń©ŗ’╝īµÅÉķ½śµĢłńÄćŃĆéõŠŗÕ”é’╝īReactõ╗źÕģČń╗äõ╗ČÕī¢Õ╝ĆÕÅæ...
ń╗╝õĖŖµēĆĶ┐░’╝īµ£¼ķ¤│õ╣ÉńĮæń½ÖķĪ╣ńø«µś»SpringBootÕÆīVue.jsµŖƵ£»µĀłńÜäÕ«×µłśÕ║öńö©’╝īµŚóķö╗ńé╝õ║åÕ╝ĆÕÅæĶĆģÕēŹÕÉÄń½»Õłåń”╗ńÜäÕ╝ĆÕÅæĶāĮÕŖø’╝īÕÅłµÅÉõŠøõ║åõĖ░Õ»īńÜäńö©µłĘõĮōķ¬īŃĆéķĆÜĶ┐ćÕ«×ķÖģµōŹõĮ£’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĘ▒ÕģźńÉåĶ¦ŻĶ┐ÖõĖżķĪ╣µŖƵ£»ńÜäń▓Šķ½ō’╝īÕ╣ČÕ░åÕģČĶ┐Éńö©Õł░µø┤ÕżÜÕ«×ķÖģķĪ╣ńø«õĖŁŃĆé
# Õ¤║õ║ÄWebµŖƵ£»ńÜäõĖ¬õ║║ńĮæń½ÖķĪ╣ńø« ## ķĪ╣ńø«ń«Ćõ╗ŗ Ķ┐Öµś»õĖĆõĖ¬Õ¤║õ║ÄWebµŖƵ£»ńÜäõĖ¬õ║║ńĮæń½ÖķĪ╣ńø«’╝īµŚ©Õ£©Õ▒Ģńż║õĖ¬õ║║ń«Ćõ╗ŗŃĆüõĮ£ÕōüÕ▒Ģńż║ŃĆüµŖƵ£»ÕŹÜÕ«óńŁēÕŖ¤ĶāĮŃĆéńĮæń½ÖõĖ╗Ķ”üķØóÕÉæÕ╝ĆÕÅæĶĆģŃĆüĶ«ŠĶ«ĪÕĖłÕÆīÕģČõ╗¢õĖōõĖÜõ║║ÕŻ½’╝īńö©õ║ÄÕ▒Ģńż║õĖ¬õ║║µŖĆĶāĮÕÆīń╗Åķ¬ī’╝īÕÉīµŚČµÅÉõŠøõĖĆõĖ¬...
- **ķØōÕÅʵ©ĪÕØŚ**: ÕÅ»ĶāĮµČēÕÅŖÕł░ńē╣µ«ŖÕÅĘńĀü’╝łÕ”éµēŗµ£║ÕÅĘńĀü’╝ēńÜäń«ĪńÉå’╝īõŠŗÕ”éÕłåķģŹŃĆüÕø×µöČńŁēŃĆé Õ£©µĢ░µŹ«ÕŁśÕ驵ŚČ’╝īÕ»åńĀüķĆÜÕĖĖõĮ┐ńö©MD5Ķ┐øĶĪīÕŖĀÕ»å’╝īõ╗źÕó×Õ╝║Õ«ēÕģ©µĆ¦ŃĆéķØÖµĆüµ¢ćõ╗ČÕ”éCSSŃĆüJavaScriptńŁēÕŁśÕé©Õ£©`static`ńø«ÕĮĢõĖŗ’╝īHTMLµ©ĪµØ┐õĮŹõ║Ä`template`...
Õ»╣õ║ĵēŗµ£║ńĮæķĪĄńÜäÕģ╝Õ«╣µĆ¦ķŚ«ķóś’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üµ│©µäŵēŗµ£║µĄÅĶ¦łÕÖ©Õ»╣JavaScriptńÜäµö»µīüń©ŗÕ║”ŃĆéńö▒õ║Äķā©Õłåµēŗµ£║Ķ«ŠÕżćõĖŹÕ«īÕģ©µö»µīüJavaScript’╝īńē╣Õł½µś»ĶŠāµŚ¦ńÜ䵳¢ķØ×µÖ║ĶāĮµ£║Õ×ŗ’╝īÕøĀµŁżķü┐ÕģŹĶ┐ćõ║ÄõŠØĶĄ¢JavaScriptÕŖ¤ĶāĮµś»µśÄµÖ║ńÜäŃĆéõŠŗÕ”é’╝ī`()">` ÕÆī `alert...
µ£¼ķĪ╣ńø«µś»Õ¤║õ║ÄJSPŃĆüSSM’╝łSpring+SpringMVC+MyBatis’╝ēµĪåµ×Čõ╗źÕÅŖVueµŖƵ£»µ×äÕ╗║ńÜäµĀĪÕøŁõ║īµēŗõ║żµśōńĮæń½ÖķĪ╣ńø«Õ«×µłśŃĆéÕ╝ĆÕÅæµŁżķĪ╣ńø«ńÜäńø«ńÜ䵜»õĖ║õ║åµÅÉõŠøõĖĆõĖ¬õŠ┐µŹĘŃĆüÕ«ēÕģ©ńÜäµĀĪÕøŁõ║īµēŗńē®Õōüõ║żµśōÕ╣│ÕÅ░’╝īĶ¦ŻÕå│õ╝Āń╗¤ń║┐õĖŗõ║żµśōõĖŁõ┐Īµü»õĖŹÕ»╣ń¦░ŃĆüõ║żµśōµĢłńÄć...
Õ£©ŌĆ£µ╝½µŁźµŚČÕ░ÜÕ╣┐Õ£║ŌĆØķĪ╣ńø«õĖŁ’╝īõĮĀÕ░åµ£ēµ£║õ╝ÜÕ«×ĶĘĄÕ”éõĮĢõĮ┐ńö©Ķ┐Öõ║øµĀćńŁŠµ×äÕ╗║õĖĆõĖ¬Õ«īµĢ┤ńÜäńĮæń½ÖķĪĄķØóŃĆé µÄźńØĆ’╝īµłæõ╗¼õ╝ܵğĶ¦”Õł░CSS’╝łCascading Style Sheets’╝ē’╝īÕ«āµś»ńö©õ║ÄµÄ¦ÕłČńĮæķĪĄÕż¢Ķ¦éÕÆīÕĖāÕ▒ĆńÜäķćŹĶ”üÕĘźÕģĘŃĆéķĆÜĶ┐ćCSS’╝īõĮĀÕÅ»õ╗źĶ«ŠńĮ«ķó£Ķē▓ŃĆüÕŁŚõĮōŃĆü...
µēŗµ£║WAP’╝łWireless Application Protocol’╝ēńĮæń½Öµś»õĖĆń¦ŹõĖōķŚ©õĖ║ń¦╗ÕŖ©Ķ«ŠÕżćĶ«ŠĶ«ĪńÜäńĮæķĪĄ’╝īÕ«āķĆÜĶ┐ćń«ĆÕī¢HTMLõ╗ŻńĀüµØźķĆéÕ║öĶŠāÕ░ÅńÜäÕ▒ÅÕ╣ĢÕ░║Õ»Ė’╝īÕ╣Čõ╝śÕī¢µĢ░µŹ«õ╝ĀĶŠōķƤÕ║”ŃĆéWAPńĮæń½ÖķĆÜÕĖĖõĮ┐ńö©WML’╝łWireless Markup Language’╝ēń╝¢ÕåÖ’╝īõĮåńÄ░õ╗Żń¦╗ÕŖ©...
ÕüźÕ║Ęń▒╗ńĮæń½ÖĶ┐śÕÅ»õ╗źĶ«ŠńĮ«Ķ«║ÕØøµł¢ķŚ«ńŁöÕī║’╝īĶ«®ńö©µłĘõ╣ŗķŚ┤ÕÅ»õ╗źõ║ÆńøĖõ║żµĄüÕ┐āÕŠŚÕÆīń╗Åķ¬ī’╝īÕĮóµłÉõĖĆõĖ¬ń¦»µ×üÕÉæõĖŖńÜäńżŠÕī║µ░øÕø┤ŃĆé ń╗╝õĖŖµēĆĶ┐░’╝īĶ┐ÖõĖ¬ń╗ÖÕ«ÜńÜäµ¢ćõ╗ȵČēÕÅŖÕł░ńÜäµŖƵ£»ńé╣µČĄńø¢õ║åHTML5ńÜäĶć¬ķĆéÕ║öĶ«ŠĶ«ĪŃĆüĶ¦”Õ▒ÅńēłńĮæń½ÖńÜäĶ«ŠĶ«ĪŃĆüńÖŠÕ║”ńĮæńøśńÜäÕłåõ║½µ£║ÕłČ...
"µĢ┤ń½Ö"µĀćńŁŠĶĪ©ńż║Ķ┐Öµś»õĖĆõĖ¬Õ«īµĢ┤ńÜäńĮæń½ÖķĪ╣ńø«’╝īµČĄńø¢õ║åõ╗Äķ”¢ķĪĄÕł░ÕÉäõĖ¬ÕŖ¤ĶāĮķĪĄķØóńÜäĶ«ŠĶ«ĪÕÆīÕ«×ńÄ░ŃĆé"HTML ÕēŹń½»"µĀćńŁŠµÅŁńż║õ║åńĮæń½ÖńÜäµ×äÕ╗║µŖƵ£»’╝īõĖ╗Ķ”üõŠØĶĄ¢HTML’╝łĶČģµ¢ćµ£¼µĀćĶ«░Ķ»ŁĶ©Ć’╝ēĶ┐øĶĪīńĮæķĪĄń╗ōµ×äĶ«ŠĶ«Ī’╝īõ╗źÕÅŖńøĖÕģ│ńÜäÕēŹń½»µŖƵ£»’╝īÕ”éCSS’╝łÕ▒éÕÅĀµĀĘÕ╝ÅĶĪ©...
WAPńĮæń½Öµś»Õ¤║õ║ÄWAPµŖƵ£»µ×äÕ╗║ńÜäńĮæń½Ö’╝īõĖōķŚ©ķÆłÕ»╣µēŗµ£║ńŁēń¦╗ÕŖ©ń╗łń½»Ķ┐øĶĪīõ╝śÕī¢’╝īõ╗źõŠ┐ńö©µłĘĶāĮÕż¤µø┤µ¢╣õŠ┐Õ£░µĄÅĶ¦łńĮæķĪĄŃĆé 2. **ńē╣ńé╣**’╝Ü - **õĮÄÕĖ”Õ«ĮÕŹĀńö©**’╝Üńö▒õ║Äń¦╗ÕŖ©ńĮæń╗£µŚ®µ£¤ńÜäÕĖ”Õ«ĮķÖÉÕłČ’╝īWAPńĮæń½ÖķĆÜÕĖĖķććńö©ń▓Šń«ĆńÜäHTMLĶ»ŁĶ©Ć’╝łÕ”éWML’╝ēń╝¢ÕåÖ...
ķÜÅńØĆń¦╗ÕŖ©õ║ÆĶüöńĮæńÜäµÖ«ÕÅŖ’╝īĶČŖµØźĶČŖÕżÜńÜäńö©µłĘÕĆŠÕÉæõ║ÄõĮ┐ńö©µēŗµ£║µł¢Õ╣│µØ┐ńöĄĶäæµĄÅĶ¦łńĮæķĪĄ’╝īÕøĀµŁżĶć¬ķĆéÕ║öĶ«ŠĶ«ĪµłÉõĖ║ńÄ░õ╗ŻńĮæń½ÖńÜäÕ┐ģÕżćńē╣µĆ¦ŃĆéĶ┐Öń¦ŹĶ«ŠĶ«ĪÕÅ»õ╗źńĪ«õ┐صŚĀĶ«║ńö©µłĘõĮ┐ńö©õĮĢń¦ŹĶ«ŠÕżć’╝īķāĮĶāĮń£ŗÕł░µĖģµÖ░ŃĆüµśōĶ»╗ńÜäÕåģÕ«╣’╝īµÅÉķ½śńö©µłĘńÜäµ╗ĪµäÅÕ║”ÕÆīÕü£ńĢÖµŚČķŚ┤ŃĆé...
ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design’╝īń«Ćń¦░ RWD’╝ēµś»õĖĆń¦ŹõĮ┐ńĮæń½ÖÕ£©ÕżÜń¦ŹĶ«ŠÕżć’╝łÕīģµŗ¼ÕÅ░Õ╝ŵ£║ŃĆüń¼öĶ«░µ£¼ńöĄĶäæŃĆüÕ╣│µØ┐ńöĄĶäæÕÆīµÖ║ĶāĮµēŗµ£║ńŁē’╝ēõĖŖķāĮĶāĮõ┐صīüĶē»ÕźĮńö©µłĘõĮōķ¬īńÜäĶ«ŠĶ«Īµ¢╣µ│ĢŃĆéķĆÜĶ┐ćõĮ┐ńö©Õ¬ÆõĮōµ¤źĶ»ó’╝łMedia Queries’╝ēŃĆüµĄüõĮōńĮæµĀ╝ÕĖāÕ▒Ć...
Õ£©Ķ┐ÖõĖ¬ķĪ╣ńø«õĖŁ’╝īŌĆ£ńĮæķĪĄĶ«ŠĶ«Ī-õ╗┐Õ░Åń▒│ÕĢåÕ¤ÄŌĆصśŠńäČÕģ│µ│©ńÜ䵜»µ©Īõ╗┐ń¤źÕÉŹńöĄÕĢåńĮæń½ÖÕ░Åń▒│ÕĢåÕ¤ÄńÜäńĢīķØóĶ«ŠĶ«ĪÕÆīńö©µłĘõĮōķ¬īŃĆéÕ£©ÕēŹń½»Õ╝ĆÕÅæõĖŁ’╝īńĮæķĪĄĶ«ŠĶ«ĪķĆÜÕĖĖÕīģµŗ¼ÕĖāÕ▒ĆĶ«ŠĶ«ĪŃĆüĶē▓ÕĮ®µÉŁķģŹŃĆüÕøŠµĀćķĆēµŗ®ŃĆüÕŁŚõĮōÕ║öńö©õ╗źÕÅŖµīēķÆ«ÕÆīķōŠµÄźńÜäõ║żõ║ÆĶ«ŠĶ«ĪńŁē’╝īõ╗źÕ«×ńÄ░...
õĖŗķØó’╝īµłæÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ£©µÉŁÕ╗║µēŗµ£║ÕĢåÕ¤ÄĶ┐ćń©ŗõĖŁķüćÕł░ńÜäķŚ«ķóśŃĆüĶ¦ŻÕå│µ¢╣µ│Ģõ╗źÕÅŖõĖĆõ║øÕ┐āÕŠŚõĮōõ╝ÜŃĆé 1. µĀĘÕ╝ÅÕģ©Õ▒ĆõĮ£ńö©Õ¤¤ķŚ«ķóśõĖÄĶ¦ŻÕå│ÕŖ×µ│Ģ’╝ÜÕ£©VueõĖŁ’╝īµ»ÅõĖ¬ń╗äõ╗ČÕåģńÜäµĀĘÕ╝Åķ╗śĶ«żµś»Õģ©Õ▒ĆõĮ£ńö©Õ¤¤ńÜä’╝īĶ┐Öõ╝ÜÕ»╝Ķć┤µĀĘÕ╝ÅÕå▓ń¬üŃĆéõĖ║õ║åĶ¦ŻÕå│Ķ┐ÖõĖ¬ķŚ«ķóś’╝īķĆÜÕĖĖńÜä...
Õ£©Ķ┐ÖõĖ¬ķĪ╣ńø«õĖŁ’╝īµłæõ╗¼Õł®ńö©C#ÕÆīASP.NETµŖƵ£»µØźÕłøÕ╗║õĖĆõĖ¬ń╗╝ÕÉłµĆ¦ńÜäń¦╗ÕŖ©Õ╣│ÕÅ░’╝īµŚ©Õ£©µÅÉõŠøµēŗµ£║ÕÆīÕ╣│µØ┐ńÜäµÄ©Õ╣┐ŃĆüµ¢░ķŚ╗µø┤µ¢░ŃĆüõ║¦ÕōüĶ»äµĄŗŃĆüµÄÆĶĪīµ”£ŃĆüĶĮ»õ╗ȵĖĖµłÅõĖŗĶĮĮõ╗źÕÅŖĶ«ŠÕżćõĮ┐ńö©µīćÕŹŚńŁēÕŖ¤ĶāĮŃĆé ķ”¢Õģł’╝īÕ»╣õ║ÄõĖĆõĖ¬ķØóÕÉæµēŗµ£║ÕÆīÕ╣│µØ┐ńÜäńĮæń½Ö’╝īÕōŹÕ║öÕ╝Å...
ŃĆÉÕłøµäÅĶ«ŠĶ«ĪÕģ¼ÕÅĖńĮæń½Öµ©ĪµØ┐ŃĆæµś»õĖōõĖ║µēŗµ£║ÕÆīńöĄĶäæÕ║öńö©Ķ«ŠĶ«Īõ╝üõĖÜĶ«ŠĶ«ĪńÜäõĖƵ¼ŠńĮæķĪĄµ©ĪµØ┐’╝īÕ«āķøåµłÉõ║åńÄ░õ╗ŻĶ«ŠĶ«ĪÕģāń┤ĀÕÆīńö©µłĘõĮōķ¬īńÜäµ£ĆõĮ│Õ«×ĶĘĄ’╝īµŚ©Õ£©µÅÉÕŹćõ╝üõĖÜńÜäÕ£©ń║┐ÕĮóĶ▒Ī’╝īÕ▒Ģńż║ÕģČÕłøµ¢░Ķ«ŠĶ«ĪĶāĮÕŖøÕÆīµ£ŹÕŖĪĶīāÕø┤ŃĆéĶ┐Öµ¼Šµ©ĪµØ┐ķĆÜÕĖĖÕīģµŗ¼õĖĆń│╗ÕłŚķóäĶ«ŠńÜäķĪĄķØó...
õ╗źõĖŗµś»Õģ│õ║ÄĶ┐ÖõĖ¬ķĪ╣ńø«ńÜäõĖĆõ║øÕģ│ķö«ń¤źĶ»åńé╣ÕÆīÕ«×ńÄ░ń╗åĶŖéŃĆé ķ”¢Õģł’╝īÕ¤║ńĪƵ×ȵ×äµ¢╣ķØó’╝īĶ»źńĮæń½Öķććńö©õ║åHTMLõĮ£õĖ║ń╗ōµ×äÕī¢µĀćĶ«░Ķ»ŁĶ©Ć’╝īĶ┤¤Ķ┤ŻÕ«Üõ╣ēńĮæķĪĄńÜäÕåģÕ«╣ÕÆīÕĖāÕ▒ĆŃĆéHTML5ńÜäÕ╝ĢÕģźõĮ┐ÕŠŚńĮæń½ÖĶāĮÕż¤µö»µīüÕżÜÕ¬ÆõĮōÕģāń┤Ā’╝īÕ”éĶ¦åķóæŃĆüķ¤│ķóæÕÆīÕøŠÕĮó’╝īõĖ║ńö©µłĘÕĖ”µØź...