很多站长使用虚拟主机来做网站,网页内容一旦很多,网站打开速度就会特别慢,如果说服务器、带宽、CDN这类硬指标我们没有经济实力去做,不妨通过网页代码优化的方式来提高速度,卢松松总结了一些可行性的方法。
1: 缩小Javascript和CSS文件
如果你的网站大约有50-60%的用户是第一次访客,那么这些人会下载Javascript和CSS,如果这些文件很大浏览器会下载很长时间。
使用压缩工具可以减少Javascript和CSS尽一半的文件大小,如果你有信心使用“命令行”我强烈推荐使用雅虎的YUI压缩,至少能提高40%到60%的压缩率,如果你是在不懂可以用站长之家的CSS\JS压缩工具。
2:减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。

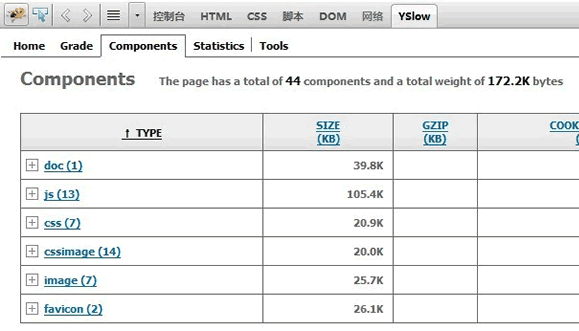
通过Yslow可以看出我博客的HTTP请求数,可以看到JS、CSS和CSS引用的图片文件过多,导致HTTP请求过多。
3:缓存图片、CSS和Javascript
每当一个新用户访问你的网站,图片、CSS和Javascript应该在其浏览器缓存,这样他们下一次访问就特别快。
绝大多数windows主机已经默认启用了,只需要在控制面板中设定过期时间和文件类型那个就可以了,我建议图片、CSS和Javascript时间可设置为一个月。而对于Apache Web服务器,使用mod_cache模块开启缓存。:
4:合并CSS引用图片
如图一所示,很多网站的图片都是切成小块的,这样下来就会有大量CSS引用图片,如卢松松博客的CSS就引用了14张图片,cssimages也是影响网站速度的一种重要因素。
如果我们把CSS图片合并成一个,14个HTTP请求变成1个,想想会是什么效果?它的原理就是通过CSS坐标的方式取得图片径路,每个CSS标签引用不同坐标就会得到不同图片。我们看到很多网站的CSS图片只有一张,用的就是这个原理。
不懂也没有关系,CSS图片合并生成器这个网站能帮助你合并CSS图片,并且能得到相应代码。
5:只加载<head>部分的基本脚本
这个最简单,不花时间,点击自己网站右键“查看源文件”找到<head>与</head>之间的区域,看看那些不重要好的JS文件,把它仍到页面底部,也就是让它最后加载。或者直接删除。
例如卢松松博客引用的jiathis(社会化分享按钮)和util.js(回顶部、写评论快捷标签),让它最后加载,这样能提升内容打开速度,而且它们也不太重要。
6:对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩,Fireworks软件“导出向导”功能,它提供了一个很好的方式来预览保存的图像,让图片大小与质量之间平衡,大多数其他图像编辑软件都有类似的功能。
例如我的每篇博文配图都用了“导出向导”功能,我尽量把图片都压缩在30K以内,在一定程度上加快了浏览速度,但也有部分图片失真,看不清楚。
7:开启gzip模块
gzip压缩是非常流行的一种数据压缩格式,一般网站启用gzip后,压缩率都会有70%-80%的提升,效果是立竿见影的。
部分虚拟主机默认有gzip功能,但大部分没有,独立主机、VPS一般可以设置,开启gzip会加重服务器负担,而且要修改服务器配置,强烈建议大家开启gzip,如果不清楚可以问问所在空间商,让他们帮忙开启。








相关推荐
提高网站打开速度是提升用户体验的关键因素之一,对于网站的运营和搜索引擎优化都有重要影响。以下是一些可以显著加快网站加载速度的策略: 1. **页面减肥**:减小网页文件大小是提高速度的首要步骤。避免使用大型...
以下是一些提高网页打开速度的小技巧: 1. **优化图片**:图片是网页加载速度的主要影响因素。使用恰当的格式(如JPEG、PNG或WebP),压缩图片大小,同时保持良好的视觉质量。还可以利用CSS精灵技术,将多个小图...
### Win7修改注册表提高开关机速度 #### 一、前言 Windows 7作为一款经典的操作系统,虽然已经不再获得官方支持,但对于许多用户来说,它仍然具有很高的实用价值。然而,随着使用时间的增长,可能会出现启动或关闭...
《电脑信息动易系统性能优化...综上所述,优化动易系统性能的关键在于平衡功能需求与性能消耗,通过合理配置和设计,可以显著提高网站的打开速度,提供更好的用户体验。同时,适时升级硬件也是解决性能瓶颈的重要手段。
- 打开注册表编辑器是提高网页打开速度的第一步。在开始菜单的搜索框中输入`regedit`,然后按回车键,这将启动注册表编辑器。 - 导航至`HKEY_LOCAL_MACHINE/SYSTEM/Controlset001/services/Tcpip/Parameters`路径...
提高用户体验和提升网站打开速度对于任何在线业务都至关重要,因为快速的加载时间不仅能够提升搜索引擎排名,还直接影响着用户的满意度和转化率。以下是一些优化网站速度的有效步骤: 1. **遵循W3C标准**:确保网页...
因此,掌握如何提高网页打开速度的知识点至关重要。 ### 网页优化知识点详解 #### 1. 页面减肥:精简网页资源 页面加载速度受其大小直接影响,过大的Flash动画、高分辨率图片等都会增加加载时间。因此,**减少网页...
- 具体改进包括:文件打开速度提高了39%,节省15.5分钟;切换工程图图纸的速度提高了15%,节省8.5分钟;文件关闭速度提高了9%,节省5分钟等。 #### 避免外部参考文件引用 1. **尽量避免使用:** - 外部参考文件...
提高迅雷速度的十大技巧方法 本文总结了提高迅雷下载速度的十大技巧方法,旨在帮助用户提高迅雷下载速度,提高下载体验。 技巧一:安装迅雷在非系统分区 将迅雷安装在非系统分区可以避免影响系统稳定性和提高迅雷...
以下是一些针对提高电脑启动速度的有效方法: 1. **查杀病毒和木马**: 病毒和木马可能在后台运行,占用大量系统资源,影响电脑启动速度。确保安装最新版的杀毒软件,如诺顿、卡巴斯基或腾讯电脑管家等,更新病毒...
7. **列选择**:只加载用户关心的列,进一步提高打开速度。 8. **数据统计**:提供基本的数据统计功能,如计算平均值、最大值、最小值等。 对于IT专业人士来说,了解如何高效处理大CSV文件是至关重要的技能。"csv大...
ADSL 传输数据需要在缓冲区中传输,大缓冲区大小可以提高数据传输速度。因此,通过修改注册表参数来提高缓冲区大小,可以提高 ADSL 传输数据的效率。 修改注册表参数可以提高上网速度。通过设置合适的缓冲区大小,...
这些文件可能包含海量数据,导致常规文本编辑器无法有效地打开或处理,从而出现“大文件不能打开”或“打开慢”的问题。这时,专业工具的使用就显得尤为重要。本文将围绕“大文件不能打开,打开慢解决的工具,几个G...
以下是提高JSP应用程序运行速度的七大绝招: ### 1. 缓存机制的合理应用 缓存可以显著提高JSP应用程序的响应速度。开发者应充分利用HTTP缓存头,如`Cache-Control`和`Expires`,来控制浏览器缓存静态资源,减少对...
标题中的“提高AJAX客户端响应速度”涉及到的是前端开发中优化用户体验的重要技术点。AJAX(Asynchronous JavaScript and XML)是一种在无需刷新整个网页的情况下,能够更新部分网页内容的技术。在现代Web应用中,...
这一步可以避免浏览器自动加载推荐网站,从而提高启动速度。 2. **删除IE8建议网站**:在浏览器中找到“建议网站”文件夹,右键点击并选择“删除”。 3. **禁用IE8加速器**:进入“Internet选项”>“程序”>...
6. **性能影响**:虽然GZIP能显著提高网页加载速度,但也会增加服务器CPU的负载,因为压缩和解压都需要计算资源。因此,需要根据服务器的性能和网络环境来权衡是否开启此功能。 7. **浏览器兼容性**:大多数现代...
7. **数据分区**: 对于非常大的表,可以考虑使用分区策略,如范围分区、列表分区等,以提高数据插入和查询速度。 8. **避免回滚段**: 如果数据导入允许,可以关闭自动提交,减少回滚段的使用,以减少写入开销。 9....