еүҚиЁҖ
дә’иҒ”зҪ‘еҸ‘еұ•еҲ°зҺ°еңЁпјҢж—©е·Іи¶…и¶ҠдәҶеҺҹе§Ӣзҡ„еҲқиЎ·пјҢдәәзұ»д»ҺжқҘжІЎжңүеғҸзҺ°еңЁиҝҷж ·дҫқиө–иҝҮд»–пјӣд№ҹжӯЈжҳҜиҝҷз§Қдҫқиө–пјҢдҝғиҝӣдәҶдә’иҒ”зҪ‘жҠҖжңҜзҡ„йЈһйҖҹеҸ‘еұ•гҖӮиҖҢз»Ҳз«Ҝи®ҫеӨҮзҡ„еҲӣж–°дёҺеҸ‘еұ•пјҢжӣҙеҠ йҖҹдәҶдә’иҒ”зҪ‘зҡ„иҝӣеҢ–пјӣ
В
HTTP/1.1规иҢғеҸ‘еёғдәҺ1999е№ҙпјҢеҗҢе№ҙ12жңҲ24ж—ҘпјҢHTML4.01规иҢғеҸ‘еёғпјӣе°Ҫз®Ўе·ІеҲ°2012е№ҙпјҢдҪҶHTML4.01д»ҚжҳҜдё»жөҒпјӣиҷҪ然 HTML5зҡ„иҚүжЎҲе·ІеҮәзҺ°дәҶеҘҪеҮ дёӘе№ҙеӨҙпјҢдҪҶиҪ¬жӯЈж—ҘжңҹпјҢйҒҘйҒҘж— жңҹпјҢе°‘еҲҷдёүдә”е№ҙпјҢеӨҡеҲҷж•°еҚҒе№ҙпјӣиҖҢHTML5зҡ„е®ўжҲ·д»ЈзҗҶ(еҜ№дәҺдёҖиҲ¬з”ЁжҲ·иҖҢиЁҖпјҢе°ұжҳҜжөҸи§ҲеҷЁ)пјҢеҲҷе·Ізҷҫ 家дәүйёЈпјҢжҳҹжҳҹеҗ‘иҚЈпјӣеҶҚеҠ дёҠ移еҠЁз»Ҳз«Ҝзҡ„йЈһйҖҹеҸ‘еұ•пјҢеңЁеӨ§еӨҡж•°жғ…еҶөдёӢпјҢжҲ‘们йғҪеҸҜд»ҘдҝқиҜҒжӢҘжңүдёҖдёӘHTML5зҡ„иҝҗиЎҢзҺҜеўғпјҢжүҖд»ҘпјҢжҲ‘们жқҘеҲҶдә«дёҖдёӢHTML5дёӯзҡ„ WebSocketеҚҸи®®пјӣ
жң¬ж–ҮеҢ…еҗ«д»ҘдёӢе…ӯдёӘж–№йқўпјҡ
1. WebSocketзҡ„еүҚдё–д»Ҡз”ҹ
2. WebSocketжҳҜд»Җд№Ҳ
3. дёәд»Җд№ҲдҪҝз”ЁWebSocket
4. жҗӯе»әWebSocketжңҚеҠЎеҷЁ
5. WebSocket API
6. е®һдҫӢи§Јжһҗ
д»ҘдёҠе…ӯзӮ№еҲҶдёәдёӨеӨ§еқ—пјҢеүҚ3зӮ№дҫ§йҮҚзҗҶи®әпјҢдё»иҰҒи®©еӨ§е®¶жҳҺзҷҪWebSocketжҳҜд»Җд№ҲпјҢиҖҢеҗҺ3зӮ№еҲҷз»“еҗҲд»Јз Ғе®һжҲҳпјҢеҠ ж·ұеҜ№WebSocketзҡ„и®ӨзҹҘгҖӮ
В
дёҖгҖҒWebSocketзҡ„еүҚдё–д»Ҡз”ҹ
Web еә”з”Ёзҡ„дҝЎжҒҜдәӨдә’иҝҮзЁӢйҖҡеёёжҳҜе®ўжҲ·з«ҜйҖҡиҝҮжөҸи§ҲеҷЁеҸ‘еҮәдёҖдёӘиҜ·жұӮпјҢжңҚеҠЎеҷЁз«ҜжҺҘ收е’Ңе®Ўж ёе®ҢиҜ·жұӮеҗҺиҝӣиЎҢеӨ„зҗҶ并иҝ”еӣһз»“жһңз»ҷе®ўжҲ·з«ҜпјҢ然еҗҺе®ўжҲ·з«ҜжөҸи§ҲеҷЁе°ҶдҝЎжҒҜе‘ҲзҺ°еҮәжқҘпјҢиҝҷз§Қ жңәеҲ¶еҜ№дәҺдҝЎжҒҜеҸҳеҢ–дёҚжҳҜзү№еҲ«йў‘з№Ғзҡ„еә”з”Ёе°ҡиғҪзӣёе®үж— дәӢпјҢдҪҶжҳҜеҜ№дәҺйӮЈдәӣе®һж—¶иҰҒжұӮжҜ”иҫғй«ҳзҡ„еә”з”ЁжқҘиҜҙе°ұжҳҫеҫ—жҚүиҘҹи§ҒиӮҳдәҶгҖӮжҲ‘们йңҖиҰҒдёҖз§Қй«ҳж•ҲиҠӮиғҪзҡ„еҸҢеҗ‘йҖҡдҝЎжңәеҲ¶жқҘдҝқиҜҒж•° жҚ®зҡ„е®һж—¶дј иҫ“гҖӮжңүweb TCPд№Ӣз§°зҡ„WebSocketеә”иҝҗиҖҢз”ҹпјҢз»ҷејҖеҸ‘дәәе‘ҳжҸҗдҫӣдәҶдёҖжҠҠејәжңүеҠӣзҡ„жӯҰеҷЁжқҘи§ЈеҶіз–‘йҡҫжқӮз—ҮгҖӮ
(PSпјҡе…¶е®һпјҢеңЁж—©жңҹзҡ„HTML5规иҢғдёӯпјҢ并没жңүеҢ…еҗ«WebSocketзҡ„е®ҡд№үпјҢдёҖдәӣж—©жңҹзҡ„HTML5д№ҰзұҚдёӯпјҢе®Ңе…ЁжІЎжңүWebSocketзҡ„д»Ӣз»ҚгҖӮзӣҙеҲ°еҗҺжқҘпјҢжүҚеҠ е…ҘеҲ°еҪ“еүҚзҡ„иҚүжЎҲдёӯгҖӮ)
В
дәҢгҖҒWebSocketжҳҜд»Җд№Ҳпјҹ
е…¶е®һпјҢд»ҺиғҢжҷҜд»Ӣз»ҚдёӯпјҢжҲ‘们еӨ§иҮҙзҡ„еҸҜд»ҘзҢңеҮәпјҢWebSocketжҳҜе№Ід»Җд№Ҳз”Ёзҡ„гҖӮеүҚйқўжҲ‘们жҸҗеҲ°пјҢWebSocketжңүweb TCPд№Ӣз§°пјҢ既然жҳҜTCPпјҢиӮҜе®ҡжҳҜз”ЁжқҘеҒҡйҖҡдҝЎзҡ„пјҢдҪҶжҳҜе®ғеҸҲжңүдёҚеҗҢзҡ„ең°ж–№пјҢWebSocketдҪңдёәHTML5дёӯж–°еўһзҡ„дёҖз§ҚйҖҡдҝЎеҚҸи®®пјҢз”ұйҖҡдҝЎеҚҸи®®е’Ңзј–зЁӢAPI з»„жҲҗпјҢе®ғиғҪеӨҹеңЁжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙе»әз«ӢеҸҢеҗ‘иҝһжҺҘпјҢд»ҘеҹәдәҺдәӢ件зҡ„ж–№ејҸпјҢиөӢдәҲжөҸи§ҲеҷЁеҺҹз”ҹзҡ„е®һж—¶йҖҡдҝЎиғҪеҠӣпјҢжқҘжү©еұ•жҲ‘们зҡ„webеә”з”ЁпјҢеўһеҠ з”ЁжҲ·дҪ“йӘҢпјҢжҸҗеҚҮеә”з”Ёзҡ„жҖ§ иғҪгҖӮдҪ•и°“еҸҢеҗ‘пјҹжңҚеҠЎеҷЁз«Ҝе’Ңе®ўжҲ·з«ҜеҸҜд»ҘеҗҢж—¶еҸ‘йҖҒ并е“Қеә”иҜ·жұӮпјҢиҖҢдёҚеҶҚеғҸHTTPзҡ„иҜ·жұӮе’Ңе“Қеә”гҖӮ
В
дёүгҖҒдёәд»Җд№ҲдҪҝз”ЁWebSocket
еңЁWebSocketеҮәзҺ°д№ӢеүҚпјҢжҲ‘们жңүдёҖдәӣе…¶е®ғзҡ„е®һж—¶йҖҡи®Ҝж–№жЎҲпјҢжҜ”иҫғеёёз”Ёзҡ„жңүиҪ®иҜўпјҢй•ҝиҪ®иҜўпјҢжөҒпјҢиҝҳжңүеҹәдәҺFlashзҡ„дәӨжҚўж•°жҚ®зҡ„ж–№ејҸпјҢжҺҘдёӢжқҘпјҢжҲ‘们дёҖдёҖеҲҶжһҗдёҖдёӢпјҢеҗ„з§ҚйҖҡдҝЎж–№ејҸзҡ„зү№зӮ№гҖӮ
В
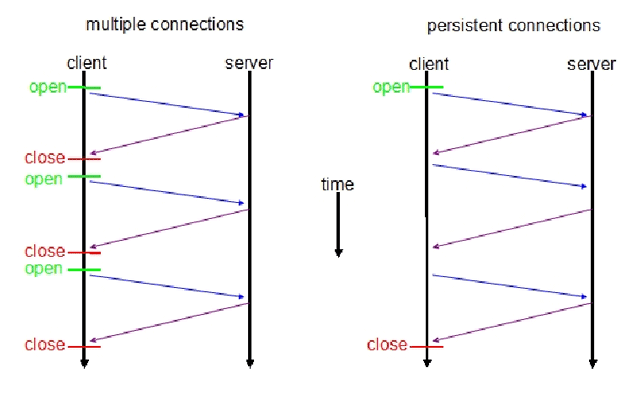
в‘ гҖҖиҪ®иҜў
иҝҷжҳҜжңҖж—©зҡ„дёҖз§Қе®һзҺ°е®һж—¶webеә”з”Ёзҡ„ж–№жЎҲпјӣеҺҹзҗҶжҜ”иҫғз®ҖеҚ•жҳ“жҮӮпјҢе°ұжҳҜе®ўжҲ·з«Ҝд»ҘдёҖе®ҡзҡ„ж—¶й—ҙй—ҙйҡ”еҗ‘жңҚеҠЎеҷЁеҸ‘йҖҒиҜ·жұӮпјҢд»Ҙйў‘з№ҒиҜ·жұӮзҡ„ж–№ејҸжқҘдҝқжҢҒе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„ж•° жҚ®еҗҢжӯҘгҖӮдҪҶжҳҜй—®йўҳд№ҹеҫҲжҳҺжҳҫпјҡеҪ“е®ўжҲ·з«Ҝд»Ҙеӣәе®ҡйў‘зҺҮеҗ‘жңҚеҠЎеҷЁз«ҜеҸ‘йҖҒиҜ·жұӮж—¶пјҢжңҚеҠЎеҷЁз«Ҝзҡ„ж•°жҚ®еҸҜиғҪ并没жңүжӣҙж–°пјҢиҝҷж ·дјҡеёҰжқҘеҫҲеӨҡж— и°“зҡ„иҜ·жұӮпјҢжөӘиҙ№еёҰе®ҪпјҢж•ҲзҺҮдҪҺдёӢгҖӮ
В
в‘ЎгҖҖй•ҝиҪ®иҜў
й•ҝиҪ®иҜўжҳҜеҜ№е®ҡж—¶иҪ®иҜўзҡ„ж”№иҝӣе’ҢжҸҗй«ҳпјҢзӣ®ең°жҳҜдёәдәҶйҷҚдҪҺж— ж•Ҳзҡ„зҪ‘з»ңдј иҫ“гҖӮеҪ“жңҚеҠЎеҷЁз«ҜжІЎжңүж•°жҚ®жӣҙж–°зҡ„ж—¶еҖҷпјҢиҝһжҺҘдјҡдҝқжҢҒдёҖж®өж—¶й—ҙе‘ЁжңҹзӣҙеҲ°ж•°жҚ®жҲ–зҠ¶жҖҒж”№еҸҳжҲ–иҖ…ж—¶й—ҙиҝҮ жңҹпјҢйҖҡиҝҮиҝҷз§ҚжңәеҲ¶жқҘеҮҸе°‘ж— ж•Ҳзҡ„е®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁй—ҙзҡ„дәӨдә’гҖӮеҪ“然пјҢеҰӮжһңжңҚеҠЎз«Ҝзҡ„ж•°жҚ®еҸҳжӣҙйқһеёёйў‘з№Ғзҡ„иҜқпјҢиҝҷз§ҚжңәеҲ¶е’Ңе®ҡж—¶иҪ®иҜўжҜ”иҫғиө·жқҘжІЎжңүжң¬иҙЁдёҠзҡ„жҖ§иғҪзҡ„жҸҗй«ҳгҖӮ
В
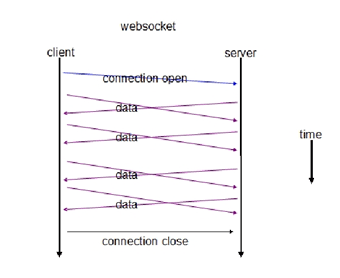
в‘ўгҖҖжөҒ
й•ҝиҪ®иҜўжҳҜеҜ№е®ҡж—¶иҪ®иҜўзҡ„ж”№иҝӣе’ҢжҸҗй«ҳпјҢзӣ®ең°жҳҜдёәдәҶйҷҚдҪҺж— ж•Ҳзҡ„зҪ‘з»ңдј иҫ“гҖӮеҪ“жңҚеҠЎеҷЁз«ҜжІЎжңүж•°жҚ®жӣҙж–°зҡ„ж—¶еҖҷпјҢиҝһжҺҘдјҡдҝқжҢҒдёҖж®өж—¶й—ҙе‘ЁжңҹзӣҙеҲ°ж•°жҚ®жҲ–зҠ¶жҖҒж”№еҸҳжҲ–иҖ…ж—¶й—ҙиҝҮ жңҹпјҢйҖҡиҝҮиҝҷз§ҚжңәеҲ¶жқҘеҮҸе°‘ж— ж•Ҳзҡ„е®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁй—ҙзҡ„дәӨдә’гҖӮеҪ“然пјҢеҰӮжһңжңҚеҠЎз«Ҝзҡ„ж•°жҚ®еҸҳжӣҙйқһеёёйў‘з№Ғзҡ„иҜқпјҢиҝҷз§ҚжңәеҲ¶е’Ңе®ҡж—¶иҪ®иҜўжҜ”иҫғиө·жқҘжІЎжңүжң¬иҙЁдёҠзҡ„жҖ§иғҪзҡ„жҸҗй«ҳгҖӮ
В
в‘ЈгҖҖеҹәдәҺFlashзҡ„е®һж—¶йҖҡи®Ҝж–№ејҸ
FlashжңүиҮӘе·ұзҡ„socketе®һзҺ°пјҢиҝҷдёәе®һж—¶йҖҡдҝЎжҸҗдҫӣдәҶеҸҜиғҪгҖӮжҲ‘们еҸҜд»ҘеҲ©з”ЁFlashе®ҢжҲҗж•°жҚ®дәӨжҚўпјҢеҶҚеҲ©з”ЁFlashжҡҙйңІеҮәзӣёеә”зҡ„жҺҘеҸЈпјҢж–№дҫҝ JavaScriptи°ғз”ЁпјҢжқҘиҫҫеҲ°е®һж—¶дј иҫ“ж•°жҚ®зҡ„зӣ®зҡ„гҖӮиҝҷз§Қж–№ејҸжҜ”еүҚйқўдёүз§Қж–№ејҸйғҪиҰҒй«ҳж•ҲпјҢиҖҢдё”еә”з”ЁеңәжҷҜжҜ”иҫғе№ҝжіӣпјӣеӣ дёәflashжң¬иә«зҡ„е®үиЈ…зҺҮеҫҲй«ҳпјӣдҪҶжҳҜеңЁ еҪ“еүҚзҡ„дә’иҒ”зҪ‘зҺҜеўғдёӢпјҢ移еҠЁз»Ҳз«ҜеҜ№flashзҡ„ж”ҜжҢҒ并дёҚеҘҪпјҢд»ҘIOSдёәдё»зҡ„зі»з»ҹдёӯж №жң¬жІЎжңүflashзҡ„еӯҳеңЁпјҢиҖҢеңЁandroidйҳөиҗҘдёӯпјҢиҷҪ然жңүflashзҡ„ ж”ҜжҢҒпјҢдҪҶе®һйҷ…зҡ„дҪҝз”Ёж•Ҳжһңе·®ејәдәәж„ҸпјҢеҚідҪҝжҳҜй…ҚзҪ®иҫғй«ҳзҡ„移еҠЁи®ҫеӨҮпјҢд№ҹеҫҲйҡҫи®©дәәж»Ўж„ҸгҖӮе°ұеңЁеүҚеҮ еӨ©(2012е№ҙ6жңҲеә•)пјҢAdobeе®ҳж–№е®ЈеёғпјҢдёҚеңЁж”ҜжҢҒ android4.1д»ҘеҗҺзҡ„зі»з»ҹпјҢиҝҷеҹәжң¬дёҠе®Је‘ҠдәҶflashеңЁз§»еҠЁз»Ҳз«ҜдёҠзҡ„жӯ»дәЎгҖӮ
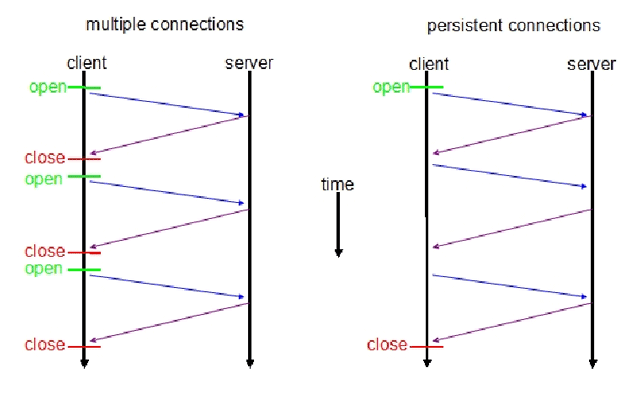
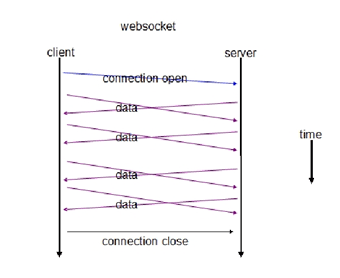
дёӢйқўжҳҜиҪ®иҜўе’Ңй•ҝиҪ®иҜўзҡ„дҝЎжҒҜжөҒиҪ¬еӣҫпјҡ


еҜ№жҜ”е®Ңеӣӣз§ҚдёҚеҗҢзҡ„е®һж—¶йҖҡдҝЎж–№ејҸпјҢдёҚйҡҫеҸ‘зҺ°пјҢйҷӨдәҶеҹәдәҺflashзҡ„ж–№жЎҲеӨ–пјҢе…¶е®ғдёүз§Қж–№ејҸйғҪжҳҜз”ЁAJAXж–№ејҸжқҘжЁЎжӢҹе®һж—¶зҡ„ж•ҲжһңпјҢжҜҸж¬Ўе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«ҜдәӨ дә’ж—¶пјҢйғҪжҳҜдёҖж¬Ўе®Ңж•ҙзҡ„HTTPиҜ·жұӮе’Ңеә”зӯ”зҡ„иҝҮзЁӢпјҢиҖҢжҜҸдёҖж¬Ўзҡ„HTTPиҜ·жұӮе’Ңеә”зӯ”йғҪеёҰжңүе®Ңж•ҙзҡ„HTTPеӨҙдҝЎжҒҜпјҢиҝҷе°ұеўһеҠ жҜҸж¬Ўзҡ„ж•°жҚ®дј иҫ“йҮҸпјҢиҖҢдё”иҝҷдәӣж–№жЎҲдёӯе®ў жҲ·з«Ҝе’ҢжңҚеҠЎз«Ҝзҡ„зј–зЁӢе®һзҺ°жҜ”иҫғеӨҚжқӮгҖӮ
В
жҺҘдёӢжқҘпјҢжҲ‘们еҶҚжқҘзңӢдёҖдёӢWebSocketпјҢдёәд»Җд№ҲиҰҒдҪҝз”Ёе®ғе‘ўпјҹй«ҳж•ҲиҠӮиғҪпјҢз®ҖеҚ•жҳ“з”ЁгҖӮ
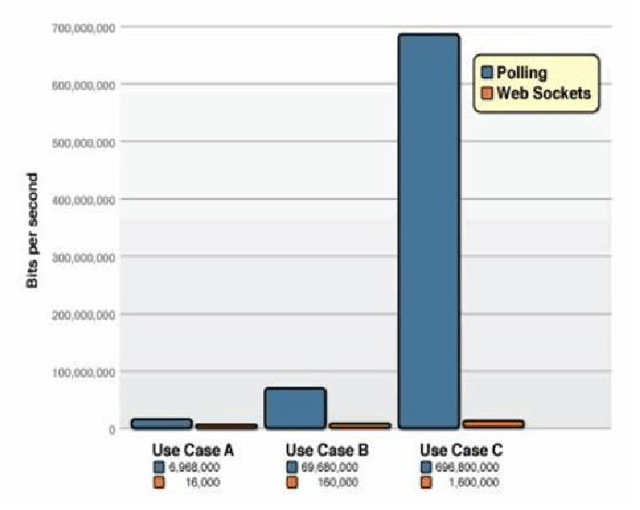
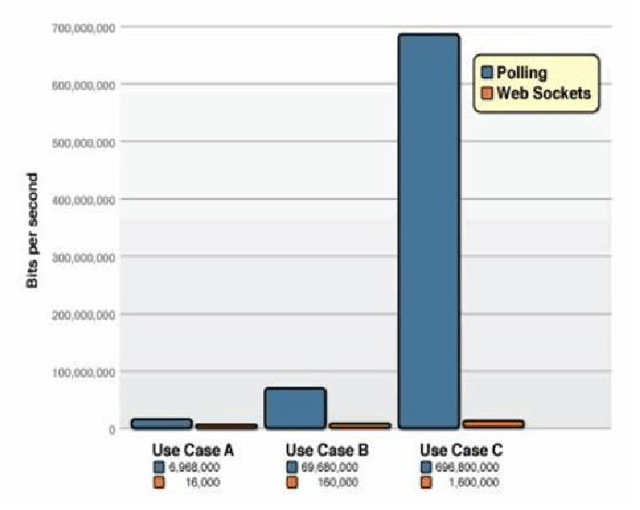
дёӢеӣҫжҳҜжқҘиҮӘwebsocket.orgзҡ„жөӢиҜ•з»“жһңпјҡ

еңЁжөҒйҮҸе’ҢиҙҹиҪҪеўһеӨ§зҡ„жғ…еҶөдёӢпјҢWebSocket ж–№жЎҲзӣёжҜ”дј з»ҹзҡ„ Ajax иҪ®иҜўж–№жЎҲжңүжһҒеӨ§зҡ„жҖ§иғҪдјҳеҠҝпјӣиҖҢеңЁејҖеҸ‘ж–№йқўпјҢд№ҹеҚҒеҲҶз®ҖеҚ•пјҢжҲ‘们еҸӘйңҖиҰҒе®һдҫӢеҢ–WebSocketпјҢеҲӣе»әиҝһжҺҘпјҢжҹҘзңӢжҳҜеҗҰиҝһжҺҘжҲҗеҠҹпјҢ然еҗҺе°ұеҸҜд»ҘеҸ‘йҖҒе’Ңзӣёеә”ж¶ҲжҒҜдәҶгҖӮжҲ‘们дјҡеңЁеҗҺйқўзҡ„е®һдҫӢдёӯеҺ»иҜҰз»Ҷзҡ„иҜҙжҳҺAPIгҖӮ
В
еӣӣгҖҒжҗӯе»әWebSocketжңҚеҠЎеҷЁ
е…¶е®һпјҢеңЁжңҚеҠЎеҷЁзҡ„йҖүжӢ©дёҠеҫҲе№ҝпјҢеҹәжң¬дёҠпјҢдё»жөҒиҜӯиЁҖйғҪжңүWebSocketзҡ„жңҚеҠЎеҷЁз«Ҝе®һзҺ°пјҢиҖҢжҲ‘们дҪңдёәеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲпјҢеҪ“然иҰҒйҖүжӢ©зҺ°еңЁжҜ”иҫғзҒ«зғӯзҡ„NodeJSдҪңдёәжҲ‘们зҡ„жңҚеҠЎеҷЁз«ҜзҺҜеўғдәҶгҖӮ
В
NodeJSжң¬иә«е№¶жІЎжңүеҺҹз”ҹзҡ„WebSocketж”ҜжҢҒпјҢдҪҶжҳҜжңү第дёүж–№зҡ„е®һзҺ°(еӨ§е®¶иҰҒжҳҜжңүе…ҙи¶Јзҡ„иҜқпјҢе®Ңе…ЁеҸҜд»ҘеҸӮиҖғWebSocketеҚҸи®®жқҘеҒҡиҮӘе·ұзҡ„е®һзҺ°)пјҢжҲ‘们йҖүжӢ©дәҶвҖңwsвҖқдҪңдёәжҲ‘们зҡ„жңҚеҠЎеҷЁз«Ҝе®һзҺ°гҖӮ
В
з”ұдәҺжң¬ж–Үзҡ„йҮҚзӮ№жҳҜи®Іи§ЈWebSocketпјҢжүҖд»ҘпјҢеҜ№дәҺNodeJSдёҚеҒҡиҝҮеӨҡзҡ„д»Ӣз»ҚпјҢдёҚеӨӘзҶҹжӮүзҡ„жңӢеҸӢеҸҜд»ҘеҺ»еҸӮиҖғNodeJSе…Ҙй—ЁжҢҮеҚ—(http://www.nodebeginner.org/index-zh-cn.html)гҖӮ
В
е®үиЈ…еҘҪNodeJSд№ӢеҗҺпјҢжҲ‘们йңҖиҰҒе®үиЈ…вҖңwsвҖқпјҢд№ҹе°ұжҳҜжҲ‘们зҡ„WebSocketе®һзҺ°пјҢе®үиЈ…ж–№жі•еҫҲз®ҖеҚ•пјҢеңЁз»Ҳз«ҜжҲ–иҖ…е‘Ҫд»ӨиЎҢдёӯиҫ“е…Ҙпјҡ
npm install ws
пјҢзӯүеҫ…е®үиЈ…е®ҢжҲҗе°ұеҸҜд»ҘдәҶгҖӮ
жҺҘдёӢжқҘпјҢжҲ‘们йңҖиҰҒеҗҜеҠЁжҲ‘们зҡ„WebSocketжңҚеҠЎгҖӮйҰ–е…ҲпјҢжҲ‘们йңҖиҰҒжһ„е»әиҮӘе·ұзҡ„HTTPжңҚеҠЎеҷЁпјҢеңЁNodeJSдёӯжһ„е»әдёҖдёӘз®ҖеҚ•зҡ„HTTPжңҚеҠЎеҷЁеҫҲз®ҖеҚ•пјҢso easyгҖӮд»Јз ҒеҰӮдёӢпјҡ
var app = http.createServer( onRequest ).listen( 8888 );
В
onRequest()дҪңдёәеӣһи°ғеҮҪж•°пјҢе®ғзҡ„дҪңз”ЁжҳҜеӨ„зҗҶиҜ·жұӮпјҢ然еҗҺеҒҡеҮәе“Қеә”пјҢе®һйҷ…дёҠе°ұжҳҜж №жҚ®жҺҘ收зҡ„URLпјҢеңЁжңҚеҠЎеҷЁдёҠжҹҘжүҫзӣёеә”зҡ„иө„жәҗпјҢжңҖз»Ҳиҝ”еӣһз»ҷжөҸи§ҲеҷЁгҖӮ
еңЁжһ„е»әдәҶHTTPжңҚеҠЎеҷЁеҗҺпјҢжҲ‘们йңҖиҰҒеҗҜеҠЁWebSocketжңҚеҠЎпјҢд»Јз ҒеҰӮдёӢпјҡ
var WebSocketServer = require('ws').Server;
var wss = new WebSocketServer( { server : app } );
В
д»Һд»Јз ҒдёӯеҸҜд»ҘзңӢеҮәпјҢеңЁеҲқе§ӢеҢ–WebSocketжңҚеҠЎж—¶пјҢжҠҠжҲ‘们еҲҡжүҚжһ„е»әеҘҪзҡ„HTTPе®һдҫӢдј йҖ’иҝӣеҺ»е°ұеҘҪгҖӮеҲ°иҝҷйҮҢпјҢжҲ‘们зҡ„жңҚеҠЎз«Ҝд»Јз Ғе·®дёҚеӨҡд№ҹе°ұзј–еҶҷе®ҢжҲҗдәҶгҖӮжҖҺд№Ҳж ·пјҹеҫҲз®ҖеҚ•еҗ§гҖӮ
В
дә”гҖҒWebSocket API
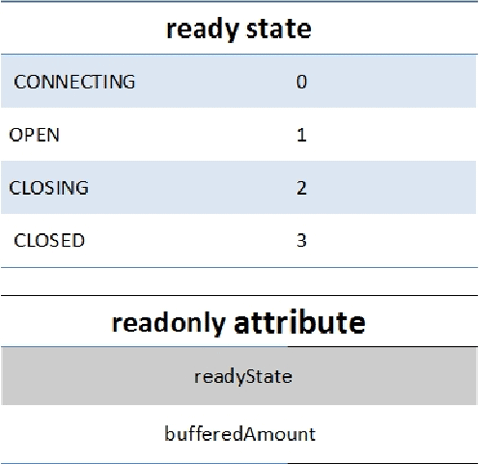
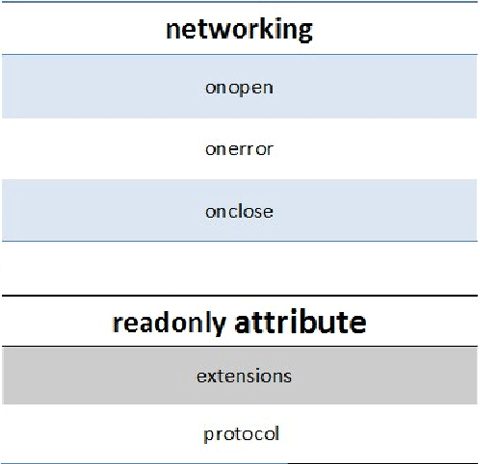
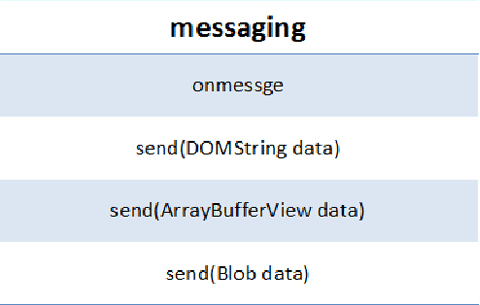
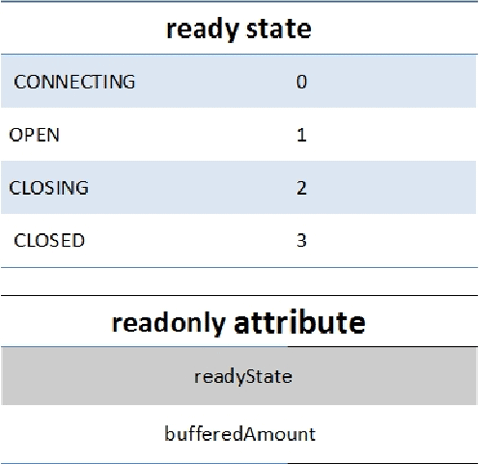
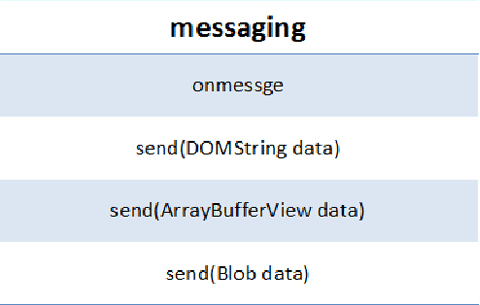
дёҠйқўжҲ‘们д»Ӣз»ҚдәҶWebSocketжңҚеҠЎз«Ҝзҡ„зҹҘиҜҶпјҢжҺҘдёӢжқҘпјҢжҲ‘们йңҖиҰҒзј–еҶҷе®ўжҲ·з«Ҝд»Јз ҒдәҶгҖӮеңЁеүҚйқўжҲ‘们иҜҙиҝҮпјҢе®ўжҲ·з«Ҝзҡ„APIд№ҹжҳҜдёҖеҰӮж—ўеҫҖзҡ„з®ҖеҚ•пјҡ

и§ҒдёҠеӣҫпјҡready stateдёӯе®ҡд№үзҡ„жҳҜsocketзҡ„зҠ¶жҖҒпјҢеҲҶдёәconnectionгҖҒopenгҖҒclosingе’Ңclosedеӣӣз§ҚзҠ¶жҖҒпјҢд»Һеӯ—йқўдёҠе°ұеҸҜд»ҘеҢәеҲҶеҮәе®ғ们жүҖд»ЈиЎЁзҡ„зҠ¶жҖҒгҖӮ

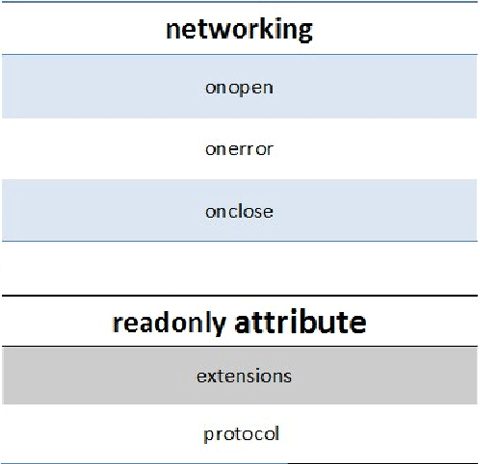
дёҠеӣҫжҸҸиҝ°зҡ„жҳҜWebSocketзҡ„дәӢ件пјҢеҲҶдёәonopenгҖҒonerrorе’Ңoncloseпјӣ

дёҠеӣҫдёәж¶ҲжҒҜзҡ„е®ҡд№үпјҢдё»иҰҒжҳҜжҺҘ收е’ҢеҸ‘йҖҒж¶ҲжҒҜгҖӮжіЁж„ҸпјҡеҸҜд»ҘеҸ‘йҖҒдәҢиҝӣеҲ¶зҡ„ж•°жҚ®гҖӮ
В
д»ҘдёҠдёӘеӣҫзҡ„е…·дҪ“зҡ„еҗ«д№үе°ұдёҚеҶҚдёҖдёҖиөҳиҝ°пјҢиҜҰз»ҶжҸҸиҝ°иҜ·еҸӮиҖғпјҡ
http://www.w3.org/TR/2012/WD-websockets-20120524/
PSпјҡз”ұдәҺWebSocket APIпјҲжҲӘжӯўеҲ°2012е№ҙ7жңҲпјүиҝҳжҳҜиҚүжЎҲпјҢAPIж–ҮжЎЈе’ҢдёҠж–ҮжүҖжҸҸиҝ°зҡ„дјҡжңүжүҖдёҚеҗҢпјҢиҜ·д»Ҙе®ҳж–№ж–ҮжЎЈдёәдё»пјҢиҝҷд№ҹжҳҜжҲ‘дёәд»Җд№ҲдёҚиҜҰз»ҶжҸҸиҝ°APIдёӯеҗ„дёӘеұһжҖ§зҡ„еҺҹеӣ гҖӮ
В
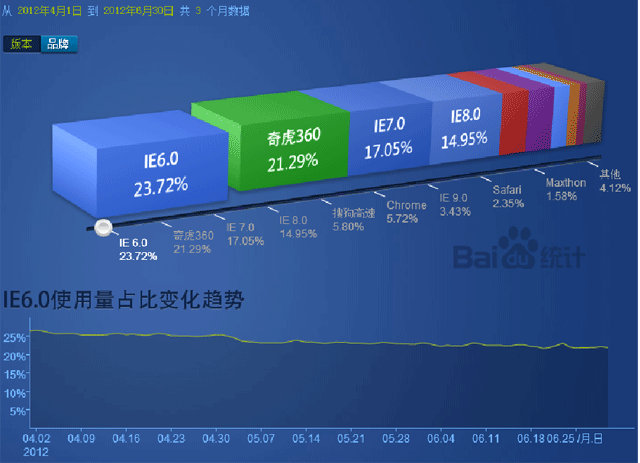
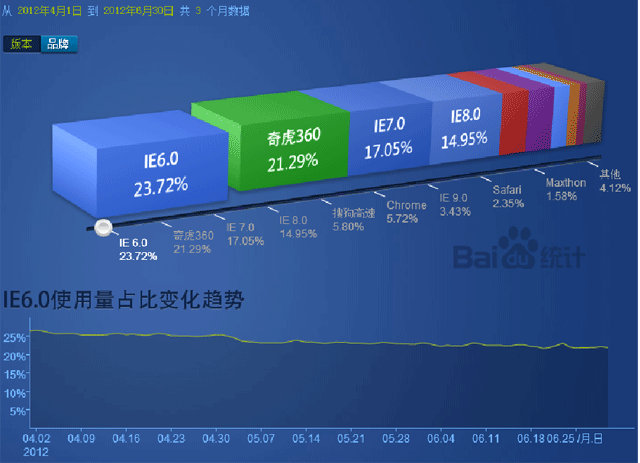
еҸҰеӨ–дёҖзӮ№йңҖиҰҒжҸҗйҶ’еӨ§е®¶зҡ„жҳҜпјҡеңЁеүҚз«ҜејҖеҸ‘дёӯпјҢжөҸи§ҲеҷЁе…је®№жҳҜеҝ…дёҚеҸҜе°‘зҡ„пјҢиҖҢWebSocketеңЁдё»жөҸи§ҲеҷЁдёӯзҡ„е…је®№иҝҳжҳҜдёҚй”ҷзҡ„пјҢзҒ«зӢҗе’ҢChromeдёҚз”Ё иҜҙпјҢжңҖж–°зүҲзҡ„ж”ҜжҢҒйқһеёёдёҚй”ҷпјҢиҖҢдё”ж”ҜжҢҒдәҢиҝӣеҲ¶ж•°жҚ®зҡ„еҸ‘йҖҒе’ҢжҺҘ收гҖӮдҪҶжҳҜIE9并дёҚж”ҜжҢҒпјҢеҜ№дәҺеӣҪеҶ…зҡ„еӨ§еӨҡж•°еә”з”ЁеңәжҷҜпјҢWebSocketж— жі•еӨ§и§„жЁЎдҪҝз”ЁгҖӮ
 жҲӘ еӣҫжқҘиҮӘпјҲhttp://tongji.baidu.com/data/browserпјүпјҢд№ӢжүҖд»ҘйҖүжӢ©зҷҫеәҰзҡ„з»ҹи®Ўж•°жҚ®пјҢжҳҜеӣ дёәжӣҙеҠ з¬ҰеҗҲеӣҪеҶ…зҡ„е®һйҷ…жғ…еҶөгҖӮеӣҫдёӯ жүҖеұ•зӨәзҡ„жҳҜ2012е№ҙ4жңҲ1ж—ҘеҲ°2012е№ҙ6жңҲ30ж—Ҙд№Ӣй—ҙзҡ„з»ҹи®Ўж•°жҚ®пјҢд»ҺеӣҫдёӯдёҚйҡҫзңӢеҮәIE6.0гҖҒеҘҮиҷҺ360гҖҒIE7.0е’ҢIE8.0еҠ иө·жқҘдёҖе…ұеҚ жҚ®дәҶ 77%зҡ„еёӮеңәпјҢFireFoxеұһдәҺе…¶д»–пјҢchromeеҸӘжңү5.72%зҡ„д»ҪйўқпјҢеҶҚдёҖж¬Ўе‘ҠиҜүжҲ‘们пјҢжҲ‘们зҡ„дё»жҲҳеңәдҫқ然жҳҜIEзі»гҖӮ
жҲӘ еӣҫжқҘиҮӘпјҲhttp://tongji.baidu.com/data/browserпјүпјҢд№ӢжүҖд»ҘйҖүжӢ©зҷҫеәҰзҡ„з»ҹи®Ўж•°жҚ®пјҢжҳҜеӣ дёәжӣҙеҠ з¬ҰеҗҲеӣҪеҶ…зҡ„е®һйҷ…жғ…еҶөгҖӮеӣҫдёӯ жүҖеұ•зӨәзҡ„жҳҜ2012е№ҙ4жңҲ1ж—ҘеҲ°2012е№ҙ6жңҲ30ж—Ҙд№Ӣй—ҙзҡ„з»ҹи®Ўж•°жҚ®пјҢд»ҺеӣҫдёӯдёҚйҡҫзңӢеҮәIE6.0гҖҒеҘҮиҷҺ360гҖҒIE7.0е’ҢIE8.0еҠ иө·жқҘдёҖе…ұеҚ жҚ®дәҶ 77%зҡ„еёӮеңәпјҢFireFoxеұһдәҺе…¶д»–пјҢchromeеҸӘжңү5.72%зҡ„д»ҪйўқпјҢеҶҚдёҖж¬Ўе‘ҠиҜүжҲ‘们пјҢжҲ‘们зҡ„дё»жҲҳеңәдҫқ然жҳҜIEзі»гҖӮ
В
既然жҳҜIEзі»пјҢйӮЈд№ҲеҜ№дәҺWebSocketеңЁе®һйҷ…appдёӯзҡ„еә”з”Ёе°ұеҹәжң¬дёҚеҸҜиғҪдәҶгҖӮдҪҶжҲ‘们е®Ңе…ЁеҸҜд»ҘеңЁchromeгҖҒFireFoxгҖҒд»ҘеҸҠ移еҠЁзүҲзҡ„IOSжөҸи§ҲеҷЁдёӯдҪҝз”Ёе®ғгҖӮ
В
е…ӯгҖҒе®һдҫӢи§Јжһҗ
жҗӯе»әеҘҪдәҶжңҚеҠЎз«ҜпјҢзҶҹжӮүдәҶAPIпјҢжҺҘдёӢжқҘпјҢжҲ‘们иҰҒејҖе§Ӣжһ„е»әжҲ‘们зҡ„еә”з”ЁдәҶгҖӮйүҙдәҺWebSocketиҮӘиә«зҡ„зү№зӮ№пјҢжҲ‘们зҡ„第дёҖдёӘdemoйҖүжӢ©дәҶжҜ”иҫғеёёи§Ғзҡ„иҒҠеӨ©зЁӢеәҸпјҢжҲ‘们жҡӮдё”еҸ–еҗҚдёәchatгҖӮ
В
иҜҙеҲ°иҒҠеӨ©пјҢеӨ§е®¶жңҖе…ҲжғіеҲ°зҡ„иӮҜе®ҡжҳҜQQпјҢжІЎй”ҷпјҢжҲ‘们жүҖе®һзҺ°зҡ„еә”з”Ёе’ҢQQзұ»дјјпјҢиҖҢдё”иҝҳжҳҜеҹәдәҺwebзҡ„гҖӮеӣ дёәжҳҜdemoпјҢжҲ‘们зҡ„еҠҹиғҪжҜ”иҫғз®ҖйҷӢпјҢд»…е®һзҺ°дәҶжңҖ з®ҖеҚ•зҡ„дјҡиҜқеҠҹиғҪгҖӮе°ұжҳҜеҗҜеҠЁWebSocketжңҚеҠЎеҷЁеҗҺпјҢе®ўжҲ·з«ҜеҸ‘иө·иҝһжҺҘпјҢиҝһжҺҘжҲҗеҠҹеҗҺпјҢд»»ж„Ҹе®ўжҲ·з«ҜеҸ‘йҖҒж¶ҲжҒҜпјҢйғҪдјҡиў«жңҚеҠЎеҷЁе№ҝж’ӯз»ҷжүҖжңүе·ІиҝһжҺҘзҡ„е®ўжҲ·з«ҜпјҢеҢ…жӢ¬иҮӘе·ұгҖӮ
В
既然йңҖиҰҒе®ўжҲ·з«ҜпјҢжҲ‘们йңҖиҰҒжһ„е»әдёҖдёӘз®ҖеҚ•зҡ„htmlйЎөйқўпјҢйЎөйқўдёӯж ·ејҸе’Ңе…ғзҙ пјҢеӨ§е®¶еҸҜд»ҘиҮӘз”ұеҸ‘жҢҘпјҢеҸӘиҰҒиғҪеӨҹиҫ“е…Ҙж¶ҲжҒҜпјҢжңүеҸ‘йҖҒжҢүй’®пјҢжңҖеҗҺжңүдёҖдёӘеұ•зӨәж¶ҲжҒҜзҡ„еҢәеҹҹеҚіеҸҜгҖӮе…·дҪ“зҡ„ж ·еӯҗеӨ§е®¶еҸҜд»ҘзңӢйҷ„件дёӯзҡ„demoгҖӮ
В
еҶҷзҺ©HTMLйЎөйқўд№ӢеҗҺпјҢжҲ‘们йңҖиҰҒж·»еҠ е®ўжҲ·з«Ҝи„ҡжң¬пјҢд№ҹе°ұжҳҜе’ҢWebSocketзӣёе…ізҡ„д»Јз ҒпјӣеүҚйқўжҲ‘们иҜҙиҝҮпјҢWebSocketзҡ„APIжң¬иә«еҫҲз®ҖеҚ•пјҢжүҖд»ҘпјҢжҲ‘们зҡ„е®ўжҲ·з«Ҝд»Јз Ғд№ҹеҫҲзӣҙжҺҘпјҢеҰӮдёӢпјҡ
var wsServer = 'ws://localhost:8888/';
var websocket = new WebSocket(wsServer);
websocket.binaryType = "arraybuffer";
websocket.onopen = onOpen;
websocket.onclose = onClose;
websocket.onmessage = onMessage;
websocket.onerror = onError;
В
В
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒжҢҮе®ҡWebSocketзҡ„жңҚеҠЎең°еқҖпјҢд№ҹе°ұжҳҜvar wsServer = вҖҳws://localhost:8888/вҖҷ;
然еҗҺпјҢжҲ‘们е®һдҫӢеҢ–WebSocketпјҢnew WebSocket(wsServer)пјҢ
еү©дёӢзҡ„е°ұжҳҜжҢҮе®ҡзӣёеә”зҡ„еӣһи°ғеҮҪж•°дәҶпјҢеҲҶеҲ«жҳҜonOpenпјҢonCloseпјҢonMessageе’ҢonErrorпјҢеҜ№дәҺе’ұ们зҡ„е®һйӘҢеә”з”ЁжқҘиҜҙпјҢonopenгҖҒoncloseгҖҒonerrorз”ҡиҮіеҸҜд»ҘдёҚз®ЎпјҢе’ұ们йҮҚзӮ№е…іжіЁдёҖдёӢonmessageгҖӮ
onmessage()иҝҷдёӘеӣһи°ғеҮҪж•°дјҡеңЁе®ўжҲ·з«Ҝ收еҲ°ж¶ҲжҒҜж—¶и§ҰеҸ‘пјҢд№ҹе°ұжҳҜиҜҙпјҢеҸӘиҰҒжңҚеҠЎеҷЁз«ҜеҸ‘йҖҒдәҶж¶ҲжҒҜпјҢжҲ‘们е°ұеҸҜд»ҘйҖҡиҝҮonmessageжӢҝеҲ°еҸ‘йҖҒзҡ„ж•°жҚ®пјҢ既然жӢҝеҲ°дәҶж•°жҚ®пјҢжҺҘдёӢеҺ»иҜҘжҖҺд№ҲзҺ©пјҢе°ұйҡҸдҫҝжҲ‘们дәҶгҖӮиҜ·зңӢдёӢйқўзҡ„дјӘд»Јз Ғпјҡ
1 |
function onMessage(evt) { |
2 |
В В В В var json = JSON.parse(evt.data);
|
3 |
В В В В commands[json.event](json.data);
|
еӣ дёәonmessageеҸӘжҺҘ收еӯ—з¬ҰдёІе’ҢдәҢиҝӣеҲ¶зұ»еһӢзҡ„ж•°жҚ®пјҢеҰӮжһңйңҖиҰҒеҸ‘йҖҒjsonж јејҸзҡ„ж•°жҚ®пјҢе°ұйңҖиҰҒжҲ‘们иҪ¬жҚўдёҖдёӢж јејҸпјҢжҠҠеӯ—з¬ҰдёІиҪ¬жҚўжҲҗJSONж јејҸгҖӮ еҸӘиҰҒжҳҜж”ҜжҢҒWebSocketпјҢиӮҜе®ҡеҺҹз”ҹж”ҜжҢҒwindow.JSONпјҢжүҖд»ҘпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁJSON.parse()е’Ң JSON.stringify()жқҘиҝӣиЎҢиҪ¬жҚўгҖӮ
иҪ¬жҚўе®ҢжҲҗеҗҺпјҢжҲ‘们е°ұеҫ—еҲ°дәҶжҲ‘们жғіиҰҒзҡ„ж•°жҚ®дәҶпјҢжҺҘдёӢжқҘжүҖеҒҡзҡ„е·ҘдҪңе°ұжҳҜе°Ҷж¶ҲжҒҜжҳҫзӨәеҮәжқҘгҖӮе®һйҷ…дёҠе°ұжҳҜ
1 |
Elements.innerHTML += data + '</br>'; |
дёҠйқўеұ•зҺ°дәҶе®ўжҲ·з«Ҝзҡ„д»Јз ҒпјҢжңҚеҠЎеҷЁз«Ҝзҡ„д»Јз ҒзӣёеҜ№иҰҒз®ҖеҚ•дёҖдәӣпјҢеӣ дёәжҲ‘们зҡ„жңҚеҠЎеҷЁз«ҜдҪҝз”Ёзҡ„жҳҜ第дёүж–№е®һзҺ°пјҢжҲ‘们еҸӘйңҖиҰҒеҒҡдёҖдәӣеҲқе§ӢеҢ–е·ҘдҪңпјҢ然еҗҺеңЁжҺҘ收еҲ°ж¶ҲжҒҜж—¶пјҢе°Ҷж¶ҲжҒҜе№ҝж’ӯеҮәеҺ»еҚіеҸҜпјҢдёӢйқўжҳҜе…·дҪ“зҡ„д»Јз Ғпјҡ
01 |
var app = http.createServer( onRequest ).listen( 8888 ); |
02 |
var WebSocketServer = require('ws').Server, |
03 |
В В В В wss = new WebSocketServer( { server : app } );
|
04 |
wss.on('connection', function( ws ) { |
05 |
В В В В console.log('connection successful!');
|
06 |
В В В В ws.on('message', function( data, flags ) {
|
07 |
В В В В В В В В console.log(data);
|
08 |
В В В В В В В В //do something here
|
10 |
В В В В ws.on('close', function() {
|
11 |
В В В В В В В В console.log('stopping client');
|
жҲ‘们еҸҜд»ҘйҖҡиҝҮwss.clientsиҺ·еҫ—еҪ“еүҚе·ІиҝһжҺҘзҡ„жүҖжңүе®ўжҲ·з«ҜпјҢ然еҗҺйҒҚеҺҶпјҢеҫ—еҲ°е®һдҫӢпјҢи°ғз”Ёsend()ж–№жі•еҸ‘йҖҒж•°жҚ®пјӣ
1 |
var clients = wss.clients, len = clients.length, i = 0; |
2 |
В В В В В В В В for( ; i < len; i = i + 1 ){
|
3 |
В В В В В В В В В В В В clients[i].send( msg );
|
иҜҙеҲ°иҝҷйҮҢпјҢдёҖдёӘеҸҢеҗ‘йҖҡдҝЎзҡ„е®һдҫӢеҹәжң¬е®ҢжҲҗпјҢеҪ“然пјҢдёҠйқўйғҪжҳҜдјӘд»Јз ҒпјҢе®Ңж•ҙзҡ„demoиҜ·жҹҘзңӢйҷ„件гҖӮ
йҷӨдәҶеёёи§Ғзҡ„иҒҠеӨ©зЁӢеәҸд»ҘеӨ–пјҢеӨ§е®¶е®Ңе…ЁеҸҜд»ҘеҸ‘жҢҘеҲӣж„ҸпјҢжһ„е»әдёҖдәӣвҖңеҘҪзҺ©вҖқзҡ„еә”з”Ёпјӣ
жҺҘдёӢжқҘпјҢеҲҶдә«еҸҰеӨ–дёҖдёӘеә”з”ЁпјҢвҖңдҪ з”»жҲ‘зҢңвҖқиҝҷдёӘеә”з”ЁпјҢеҫҲеӨҡдәәйғҪжҺҘи§ҰиҝҮпјҢеӨ§иҮҙдёҠжҳҜпјҡжҹҗдёӘдәәеңЁеұҸ幕дёҠз”»дёҖдәӣеӣҫеҪўпјҢиҝҷдәӣеӣҫзүҮдјҡе®һж—¶еұ•зӨәеңЁе…¶е®ғдәәзҡ„еұҸ幕дёҠпјҢ然еҗҺжқҘзҢңз”»зҡ„жҳҜд»Җд№ҲгҖӮ
еҲ©з”ЁWebSocketе’ҢcanvasпјҢжҲ‘们еҸҜд»ҘеҫҲиҪ»жқҫзҡ„жһ„е»әзұ»дјјзҡ„еә”з”ЁгҖӮеҪ“然пјҢжҲ‘们иҝҷйҮҢеҸӘжҳҜdemoпјҢ并没жңүиҫҫеҲ°дә§е“Ғзә§зҡ„й«ҳеәҰпјҢиҝҷйҮҢеҸӘжҳҜдёәеӨ§е®¶жҸҗдҫӣжҖқи·Ҝпјӣ
йҰ–е…ҲпјҢжҲ‘们еҶҚж¬ЎжҳҺзЎ®дёҖдёӢпјҢWebSocketиөӢдәҲдәҶжҲ‘们еңЁжөҸи§ҲеҷЁз«Ҝе’ҢжңҚеҠЎеҷЁиҝӣиЎҢеҸҢеҗ‘йҖҡдҝЎзҡ„иғҪеҠӣпјҢиҝҷж ·пјҢжҲ‘们еҸҜд»Ҙе®һж—¶зҡ„е°Ҷж•°жҚ®еҸ‘йҖҒз»ҷжңҚеҠЎеҷЁпјҢ然еҗҺеҶҚе№ҝж’ӯз»ҷжүҖжңүзҡ„е®ўжҲ·з«ҜгҖӮиҝҷе’ҢиҒҠеӨ©зЁӢеәҸзҡ„жҖқи·ҜжҳҜдёҖиҮҙзҡ„гҖӮ
жҺҘдёӢжқҘпјҢжңҚеҠЎеҷЁз«Ҝзҡ„д»Јз ҒдёҚз”ЁеҒҡд»»дҪ•дҝ®ж”№пјҢеңЁhtmlйЎөйқўдёӯеҮҶеӨҮдёҖдёӘcanvasпјҢдҪңдёәжҲ‘们зҡ„з”»еёғгҖӮеҰӮдҪ•еңЁcanvasдёҠз”Ёйј ж Үз”»еӣҫеҪўе‘ўпјҹжҲ‘们йңҖиҰҒзӣ‘ еҗ¬mousedownгҖҒmousemoveе’ҢmouseupдёүдёӘйј ж ҮдәӢ件гҖӮиҜҙеҲ°иҝҷйҮҢпјҢеӨ§е®¶еә”иҜҘзҹҘйҒ“жҖҺд№ҲеҒҡдәҶгҖӮжІЎй”ҷпјҢе°ұжҳҜеңЁжҢүдёӢйј ж Үзҡ„ж—¶еҖҷпјҢи®°еҪ•еҪ“еүҚзҡ„еқҗ ж ҮпјҢ移еҠЁйј ж Үзҡ„ж—¶еҖҷпјҢжҠҠеқҗж ҮеҸ‘йҖҒз»ҷжңҚеҠЎеҷЁпјҢеҶҚз”ұжңҚеҠЎеҷЁжҠҠеқҗж Үж•°жҚ®е№ҝж’ӯз»ҷжүҖжңүзҡ„е®ўжҲ·з«ҜпјҢиҝҷж ·е°ұеҸҜд»ҘеңЁжүҖжңүзҡ„е®ўжҲ·з«ҜдёҠеҗҢжӯҘз»ҳз”»дәҶпјӣжңҖеҗҺпјҢmouseupзҡ„ж—¶ еҖҷпјҢеҒҡдёҖдәӣжё…зҗҶе·ҘдҪңе°ұokдәҶгҖӮдёӢйқўжҳҜдёҖдәӣдјӘд»Јз Ғпјҡ
01 |
var WhiteBoard = function( socket, canvasId ){ |
02 |
В В В В В В В В В В В В В В В В var lastPoint = null,
|
03 |
В В В В В В В В В В В В В В В В В В В В mouseDown = false,
|
04 |
В В В В В В В В В В В В В В В В В В В В canvas = getById(canvasId),
|
05 |
В В В В В В В В В В В В В В В В В В В В ctx = canvas.getContext('2d');
|
07 |
В В В В В В В В В В В В В В В В var handleMouseDown = function(event) {
|
08 |
В В В В В В В В В В В В В В В В В В В В mouseDown = true;
|
09 |
В В В В В В В В В В В В В В В В В В В В lastPoint = resolveMousePosition.bind( canvas, event )();
|
10 |
В В В В В В В В В В В В В В В В };
|
12 |
В В В В В В В В В В В В В В В В var handleMouseUp = function(event) {
|
13 |
В В В В В В В В В В В В В В В В В В В В mouseDown = false;
|
14 |
В В В В В В В В В В В В В В В В В В В В lastPoint = null;
|
15 |
В В В В В В В В В В В В В В В В };
|
17 |
В В В В В В В В В В В В В В В В var handleMouseMove = function(event) {
|
18 |
В В В В В В В В В В В В В В В В В В В В if (!mouseDown) { return; }
|
19 |
В В В В В В В В В В В В В В В В В В В В var currentPoint = resolveMousePosition.bind( canvas, event )();
|
20 |
В В В В В В В В В В В В В В В В В В В В socket.send(JSON.stringify({
|
21 |
В В В В В В В В В В В В В В В В В В В В В В В В event: 'draw',
|
22 |
В В В В В В В В В В В В В В В В В В В В В В В В data: {
|
23 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В points: [
|
24 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В lastPoint.x,
|
25 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В lastPoint.y,
|
26 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В currentPoint.x,
|
27 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В currentPoint.y
|
28 |
В В В В В В В В В В В В В В В В В В В В В В В В В В В В ]
|
29 |
В В В В В В В В В В В В В В В В В В В В В В В В }
|
30 |
В В В В В В В В В В В В В В В В В В В В }));
|
32 |
В В В В В В В В В В В В В В В В В В В В lastPoint = currentPoint;
|
33 |
В В В В В В В В В В В В В В В В };В В В В В В В В В
|
35 |
В В В В В В В В В В В В В В В В var init = function(){
|
36 |
В В В В В В В В В В В В В В В В В В В В addEvent( canvas, 'mousedown', handleMouseDown );
|
37 |
В В В В В В В В В В В В В В В В В В В В addEvent( canvas, 'mouseup', handleMouseUp );
|
38 |
В В В В В В В В В В В В В В В В В В В В addEvent( canvas, 'mousemove', handleMouseMove );
|
40 |
В В В В В В В В В В В В В В В В В В В В var img = new Image();
|
41 |
В В В В В В В В В В В В В В В В В В В В addEvent( img, 'load', function(e){
|
42 |
В В В В В В В В В В В В В В В В В В В В В В В В canvas.width = img.width;
|
43 |
В В В В В В В В В В В В В В В В В В В В В В В В canvas.height = img.height;
|
44 |
В В В В В В В В В В В В В В В В В В В В В В В В ctx.drawImage( img, 0, 0 );
|
45 |
В В В В В В В В В В В В В В В В В В В В } );
|
46 |
В В В В В В В В В В В В В В В В В В В В img.src = '/img/diablo3.png';
|
47 |
В В В В В В В В В В В В В В В В };
|
49 |
В В В В В В В В В В В В В В В В var drawLine = function(data) {
|
50 |
В В В В В В В В В В В В В В В В В В В В var points = data.points;
|
51 |
В В В В В В В В В В В В В В В В В В В В ctx.strokeStyle = 'rgb(255, 15, 255)';
|
52 |
В В В В В В В В В В В В В В В В В В В В ctx.beginPath();
|
53 |
В В В В В В В В В В В В В В В В В В В В ctx.moveTo( points[0] + 0.5, points[1] + 0.5 );
|
54 |
В В В В В В В В В В В В В В В В В В В В ctx.lineTo( points[2] + 0.5, points[3] + 0.5 );
|
55 |
В В В В В В В В В В В В В В В В В В В В ctx.stroke();
|
56 |
В В В В В В В В В В В В В В В В };
|
58 |
В В В В В В В В В В В В В В В В function resolveMousePosition(event) {
|
59 |
В В В В В В В В В В В В В В В В В В В В var x, y;
|
60 |
В В В В В В В В В В В В В В В В В В В В if (event.offsetX) {
|
61 |
В В В В В В В В В В В В В В В В В В В В В В В В x = event.offsetX;
|
62 |
В В В В В В В В В В В В В В В В В В В В В В В В y = event.offsetY;
|
63 |
В В В В В В В В В В В В В В В В В В В В } else {В //(жіЁж„Ҹ)е®һйҷ…ејҖеҸ‘дёӯ,иҝҷж ·иҺ·еҸ–йј ж ҮзӣёеҜ№canvasзҡ„еқҗж ҮжҳҜдёҚеҜ№зҡ„
|
64 |
В В В В В В В В В В В В В В В В В В В В В В В В x = event.layerX - this.offsetLeft;
|
65 |
В В В В В В В В В В В В В В В В В В В В В В В В y = event.layerY - this.offsetTop;
|
66 |
В В В В В В В В В В В В В В В В В В В В }
|
67 |
В В В В В В В В В В В В В В В В В В В В return { x: x, y: y };
|
68 |
В В В В В В В В В В В В В В В В };
|
70 |
В В В В В В В В В В В В В В В В init();
|
72 |
В В В В В В В В В В В В В В В В return {
|
73 |
В В В В В В В В В В В В В В В В В В В В draw : drawLine
|
74 |
В В В В В В В В В В В В В В В В В В В В //ctx : ctx,
|
75 |
В В В В В В В В В В В В В В В В В В В В //canvas : canvas
|
76 |
В В В В В В В В В В В В В В В В }
|
77 |
В В В В В В В В В В В В }( websocket, 'drawsomething' );
|
еҜ№дәҺcanvasдёҚзҶҹжӮүзҡ„еҗҢеӯҰпјҢиҜ·иҮӘе·ұеҺ»жҗңзҙўдёҖдёӢпјҢжңүи®ёеӨҡдёҚй”ҷзҡ„ж•ҷзЁӢгҖӮе…¶е®ғж–№йқўпјҢе’ҢиҒҠеӨ©еә”з”Ёзҡ„жҖқи·Ҝеҹәжң¬дёҖж ·гҖӮ
жңҖеҗҺпјҢжҲ‘们йңҖиҰҒжҳҺзЎ®дёҖзӮ№пјҢWebSocketжң¬иә«зҡ„дјҳзӮ№еҫҲжҳҺжҳҫпјҢдҪҶжҳҜдҪңдёәдёҖдёӘжӯЈеңЁжј”еҸҳдёӯзҡ„web规иҢғпјҢжҲ‘们еҝ…йЎ»жё…жҘҡзҡ„и®ӨиҜҶеҲ°WebSocketеңЁжһ„ е»әеә”з”Ёж—¶зҡ„дёҖдәӣйЈҺйҷ©пјӣиҷҪ然жң¬иә«жңүеҫҲеӨҡеұҖйҷҗжҖ§пјҢдҪҶжҳҜиҝҷйЎ№жҠҖжңҜжң¬иә«иӮҜе®ҡжҳҜеӨ§еҠҝжүҖи¶ӢпјҢWebSocketеңЁз§»еҠЁз»Ҳз«ҜпјҢеңЁchrome web storeйғҪжңүз”ЁжӯҰд№Ӣең°пјҢжҲ‘们еҸҜд»ҘиҝӣиЎҢеӨ§иғҶзҡ„е°қиҜ•пјҢи®©жҲ‘们еңЁжҠҖжңҜзҡ„йқ©ж–°дёӯдёҚиў«ж·ҳжұ°гҖӮ
Resourcesпјҡ
http://www.w3.org/TR/websockets/
W3 APIзҡ„е®ҳж–№ж–ҮжЎЈ,жңүиҜҰз»Ҷзҡ„жҺҘеҸЈи®ҫи®Ўж–ҮжЎЈе’Ңе®һзҺ°жӯҘйӘӨ
http://tools.ietf.org/html/rfc6455
WebSocketеҚҸи®®
http://tools.ietf.org/html/rfc6202
Known Issues and Best Practices for the Use of Long Polling and Streaming in Bidirectional HTTP
http://msdn.microsoft.com/en-us/library/ie/hh673567(v=vs.85).aspx
msdnдёӯе…ідәҺWebSocketзҡ„д»Ӣз»Қ
https://developer.mozilla.org/en/WebSockets
http://caniuse.com/#feat=websockets
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.
В
еҺҹж–ҮпјҡВ WebSocketе®һжҲҳ by Ji Yunpeng / еүҚз«ҜејҖеҸ‘
В
В
В






 жҲӘ еӣҫжқҘиҮӘпјҲhttp://tongji.baidu.com/data/browserпјүпјҢд№ӢжүҖд»ҘйҖүжӢ©зҷҫеәҰзҡ„з»ҹи®Ўж•°жҚ®пјҢжҳҜеӣ дёәжӣҙеҠ з¬ҰеҗҲеӣҪеҶ…зҡ„е®һйҷ…жғ…еҶөгҖӮеӣҫдёӯ жүҖеұ•зӨәзҡ„жҳҜ2012е№ҙ4жңҲ1ж—ҘеҲ°2012е№ҙ6жңҲ30ж—Ҙд№Ӣй—ҙзҡ„з»ҹи®Ўж•°жҚ®пјҢд»ҺеӣҫдёӯдёҚйҡҫзңӢеҮәIE6.0гҖҒеҘҮиҷҺ360гҖҒIE7.0е’ҢIE8.0еҠ иө·жқҘдёҖе…ұеҚ жҚ®дәҶ 77%зҡ„еёӮеңәпјҢFireFoxеұһдәҺе…¶д»–пјҢchromeеҸӘжңү5.72%зҡ„д»ҪйўқпјҢеҶҚдёҖж¬Ўе‘ҠиҜүжҲ‘们пјҢжҲ‘们зҡ„дё»жҲҳеңәдҫқ然жҳҜIEзі»гҖӮ
жҲӘ еӣҫжқҘиҮӘпјҲhttp://tongji.baidu.com/data/browserпјүпјҢд№ӢжүҖд»ҘйҖүжӢ©зҷҫеәҰзҡ„з»ҹи®Ўж•°жҚ®пјҢжҳҜеӣ дёәжӣҙеҠ з¬ҰеҗҲеӣҪеҶ…зҡ„е®һйҷ…жғ…еҶөгҖӮеӣҫдёӯ жүҖеұ•зӨәзҡ„жҳҜ2012е№ҙ4жңҲ1ж—ҘеҲ°2012е№ҙ6жңҲ30ж—Ҙд№Ӣй—ҙзҡ„з»ҹи®Ўж•°жҚ®пјҢд»ҺеӣҫдёӯдёҚйҡҫзңӢеҮәIE6.0гҖҒеҘҮиҷҺ360гҖҒIE7.0е’ҢIE8.0еҠ иө·жқҘдёҖе…ұеҚ жҚ®дәҶ 77%зҡ„еёӮеңәпјҢFireFoxеұһдәҺе…¶д»–пјҢchromeеҸӘжңү5.72%зҡ„д»ҪйўқпјҢеҶҚдёҖж¬Ўе‘ҠиҜүжҲ‘们пјҢжҲ‘们зҡ„дё»жҲҳеңәдҫқ然жҳҜIEзі»гҖӮ





зӣёе…іжҺЁиҚҗ
WebSocketsпјҡWebSocketе®һжҲҳйЎ№зӣ®пјҡиҒҠеӨ©е®Өеә”з”Ё.docx
еңЁиҝҷзҜҮвҖңWebSocketе®һжҲҳжәҗз ҒвҖқдёӯпјҢжҲ‘们е°ҶдјҡжҺўи®ЁWebSocketзҡ„еҹәжң¬еҺҹзҗҶгҖҒе®һзҺ°ж–№ејҸд»ҘеҸҠйҖҡиҝҮжәҗз ҒеҲҶжһҗжқҘж·ұе…ҘзҗҶи§Је…¶е·ҘдҪңжөҒзЁӢгҖӮ WebSocketеҚҸи®®зҡ„ж ёеҝғзү№жҖ§еңЁдәҺе®ғиғҪеңЁдёҖж¬ЎTCPиҝһжҺҘдёҠиҝӣиЎҢеӨҡж¬Ўж•°жҚ®дәӨжҚўпјҢж— йңҖеғҸHTTPйӮЈж ·йў‘з№Ғең°е»әз«Ӣ...
иҜҘйЎ№зӣ®йҮҮз”Ёspringboot+websocket е®һзҺ°иҒҠеӨ©е°ҸжЎҲдҫӢгҖӮ еҢ…жӢ¬ springboot+websocket е®һзҺ°жңҚеҠЎз«Ҝд»Јз ҒгҖҒhtml5 иҝһжҺҘwebsocketе®ўжҲ·з«ҜгҖҒspringbootеҗҺеҸ°иҝһжҺҘwebsocketeе®ўжҲ·з«Ҝд»Јз ҒгҖӮ
GolangпјҢйҖҡеёёиў«з§°дёәGoиҜӯиЁҖпјҢжҳҜдёҖз§Қз”ұи°·жӯҢејҖеҸ‘зҡ„зј–зЁӢиҜӯиЁҖгҖӮе®ғд»Ҙз®ҖжҙҒгҖҒй«ҳж•ҲгҖҒе®үе…Ёи‘—з§°пјҢ并且йқһеёёйҖӮеҗҲжһ„е»әеӨ§и§„жЁЎзҡ„еҲҶеёғејҸзі»з»ҹе’Ңеҫ®жңҚеҠЎгҖӮGoиҜӯиЁҖзҡ„дёҖдәӣдё»иҰҒзү№зӮ№еҢ…жӢ¬пјҡ 1. **з®ҖжҙҒжҖ§**пјҡGoиҜӯиЁҖзҡ„иҜӯжі•йқһеёёз®ҖеҚ•пјҢжҳ“дәҺеӯҰд№ гҖӮ...
еңЁжң¬вҖңFlaskе®һжҲҳи§Ҷйў‘ж•ҷзЁӢдёӢиҪҪ2022вҖқдёӯпјҢдҪ е°Ҷж·ұе…ҘеӯҰд№ еҰӮдҪ•дҪҝз”ЁFlaskжЎҶжһ¶пјҢз»“еҗҲVue.jsеүҚз«ҜжЎҶжһ¶д»ҘеҸҠWebSocketжҠҖжңҜпјҢжһ„е»әдёҖдёӘеҠҹиғҪе®Ңе–„зҡ„и®әеқӣзі»з»ҹдёҺиҒҠеӨ©зі»з»ҹгҖӮиҝҷдёӘж•ҷзЁӢж¶өзӣ–дәҶзҺ°д»ЈWebејҖеҸ‘дёӯзҡ„йҮҚиҰҒжҠҖжңҜе’Ңе®һи·өеә”з”ЁпјҢж—ЁеңЁжҸҗеҚҮ...
д»ҺWebSocketйҖҡи®ҜдёүдёӘйҳ¶ж®өпјҲжү“ејҖжҸЎжүӢгҖҒж•°жҚ®дј йҖ’гҖҒе…ій—ӯжҸЎжүӢпјүиҝӣиЎҢдәҶжҺўи®ЁпјҢеҗ„йҳ¶ж®өдёӯжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁеҒҡдәҶдәӣд»Җд№ҲдәӢжғ…д№ҹжңүжүҖж¶үеҸҠгҖӮВ дәҢгҖҒдё»иҰҒд»Јз Ғи§ЈиҜ»пјҡ1гҖҒз”іиҜ·дёҖдёӘWebSocketеҜ№иұЎеҸӮж•°жҳҜйңҖиҰҒиҝһжҺҘзҡ„жңҚеҠЎеҷЁз«Ҝзҡ„ең°еқҖпјҢеҗҢhttp...
**Spring MVC + WebSocket е®һжҲҳиҜҰи§Ј** еңЁWebејҖеҸ‘дёӯпјҢSpring MVCе’ҢWebSocketжҳҜдёӨз§Қеёёи§Ғзҡ„жҠҖжңҜпјҢе®ғ们еҗ„иҮӘеңЁдёҚеҗҢзҡ„еңәжҷҜдёӢеҸ‘жҢҘзқҖйҮҚиҰҒдҪңз”ЁгҖӮSpring MVCжҳҜSpringжЎҶжһ¶зҡ„дёҖйғЁеҲҶпјҢдё»иҰҒз”ЁдәҺжһ„е»әејәеӨ§зҡ„MVCпјҲModel-View-...
еңЁжң¬йЎ№зӣ®дёӯпјҢ"springboot+websocketиҝӣеәҰжқЎе®һжҲҳ"жҳҜдёҖдёӘеҹәдәҺSpring BootжЎҶжһ¶е’ҢWebSocketжҠҖжңҜзҡ„е®һжҲҳеә”з”ЁпјҢж—ЁеңЁеұ•зӨәеҰӮдҪ•еңЁWebеә”з”ЁзЁӢеәҸдёӯе®һзҺ°дёҖдёӘе®һж—¶зҡ„иҝӣеәҰжқЎеҠҹиғҪгҖӮSpring Bootз®ҖеҢ–дәҶJava WebејҖеҸ‘пјҢжҸҗдҫӣдәҶеҝ«йҖҹжһ„е»әзӢ¬з«Ӣ...
жҖ»зҡ„жқҘиҜҙпјҢWebSocketе…Ҙй—Ёе®һжҲҳе·ҘзЁӢж¶өзӣ–дәҶзҪ‘з»ңзј–зЁӢгҖҒеүҚеҗҺз«ҜйҖҡдҝЎгҖҒеҚҸи®®и§ЈжһҗзӯүеӨҡдёӘж–№йқўпјҢеҜ№дәҺжҸҗеҚҮWebеә”з”Ёзҡ„е®һж—¶жҖ§иғҪе’Ңз”ЁжҲ·дҪ“йӘҢе…·жңүйҮҚиҰҒж„Ҹд№үгҖӮйҖҡиҝҮе®һйҷ…ж“ҚдҪңпјҢжҲ‘们еҸҜд»Ҙж·ұе…ҘзҗҶи§ЈWebSocketзҡ„е·ҘдҪңеҺҹзҗҶпјҢиҝӣиҖҢжһ„е»әй«ҳж•ҲгҖҒеҸҜйқ зҡ„...
жҖ»з»“жқҘиҜҙпјҢ"websocket-demo.zip"йЎ№зӣ®жҳҜдёҖдёӘе…Ёйқўзҡ„WebSocketе®һжҲҳж•ҷзЁӢпјҢж¶өзӣ–дәҶд»ҺSpringBootжңҚеҠЎеҷЁз«Ҝй…ҚзҪ®гҖҒWebSocketиҝһжҺҘз®ЎзҗҶеҲ°еүҚз«ҜйЎөйқўзҡ„дәӨдә’е®һзҺ°гҖӮйҖҡиҝҮеӯҰд№ е’ҢиҝҗиЎҢиҝҷдёӘйЎ№зӣ®пјҢејҖеҸ‘иҖ…еҸҜд»Ҙж·ұе…ҘзҗҶи§ЈWebSocketзҡ„е·ҘдҪңеҺҹзҗҶ...
жң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»Қ SpringAOPгҖҒRabbitMQ е’Ң WebSocket зҡ„е®һжҲҳиҜҰи§ЈпјҢеҢ…жӢ¬ SpringAOP зҡ„еҹәжң¬жҰӮеҝөгҖҒRabbitMQ зҡ„з»“жһ„е’Ң WebSocket зҡ„е·ҘдҪңеҺҹзҗҶгҖӮ SpringAOP SpringAOP жҳҜдёҖдёӘйқўеҗ‘еҲҮйқўзј–зЁӢзҡ„жЎҶжһ¶пјҢдё»иҰҒз”ЁжқҘи§ЈеҶізі»з»ҹеұӮйқўзҡ„...
е…ӯгҖҒWebSocketе®һжҲҳеә”з”Ё 1. **иҒҠеӨ©еә”з”Ё**пјҡйҖҡиҝҮWebSocketе®һзҺ°е®һж—¶зҡ„ж¶ҲжҒҜдј йҖ’пјҢз”ЁжҲ·еҸҜд»ҘеҚіж—¶зңӢеҲ°е…¶д»–дәәзҡ„иҒҠеӨ©еҶ…е®№гҖӮ 2. **е®һж—¶йҖҡзҹҘ**пјҡеңЁз”өе•ҶгҖҒйҮ‘иһҚзӯүйўҶеҹҹпјҢеҸҜд»ҘеҲ©з”ЁWebSocketе®һж—¶жҺЁйҖҒи®ўеҚ•зҠ¶жҖҒгҖҒиӮЎзҘЁд»·ж јзӯүжӣҙж–°дҝЎжҒҜ...
еңЁжң¬е®һжҲҳйЎ№зӣ®дёӯпјҢжҲ‘们е°ҶжҺўи®ЁеҰӮдҪ•еңЁSSMеҹәзЎҖдёҠе®һзҺ°WebSocketйҖҡдҝЎпјҢдёәWebеә”з”Ёж·»еҠ е®һж—¶дәӨдә’еҠҹиғҪгҖӮ йҰ–е…ҲпјҢWebSocketжҳҜдёҖз§ҚеңЁе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙе»әз«ӢжҢҒд№…иҝһжҺҘзҡ„еҚҸи®®пјҢе…Ғи®ёеҸҢж–№иҝӣиЎҢе…ЁеҸҢе·ҘйҖҡдҝЎгҖӮеңЁдј з»ҹзҡ„HTTPеҚҸи®®дёӯпјҢжҜҸж¬Ў...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁGinжЎҶжһ¶гҖҒWebSocketжҠҖжңҜе’ҢMongoDBж•°жҚ®еә“жқҘжһ„е»әдёҖдёӘе®һж—¶зҡ„IMпјҲеҚіж—¶ж¶ҲжҒҜпјүиҒҠеӨ©зі»з»ҹгҖӮиҝҷдёӘзі»з»ҹзҡ„ж ёеҝғжҳҜеҲ©з”ЁWebSocketжҸҗдҫӣжҢҒд№…еҢ–зҡ„еҸҢеҗ‘йҖҡдҝЎпјҢд»Ҙе®һзҺ°е®һж—¶зҡ„ж¶ҲжҒҜдј йҖ’гҖӮGinжҳҜдёҖдёӘй«ҳж•Ҳзҡ„Go...
еңЁжң¬е®һдҫӢдёӯпјҢжҲ‘们е°ҶжҺўи®ЁеҰӮдҪ•дҪҝз”ЁPythonзҡ„Websocketеә“еҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„иҒҠеӨ©е·Ҙе…·пјҢз»“еҗҲJavaScriptдҪңдёәе®ўжҲ·з«ҜпјҢе®һзҺ°еҸҢеҗ‘йҖҡдҝЎгҖӮWebsocketжҳҜдёҖз§ҚеңЁе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙе»әз«ӢжҢҒд№…иҝһжҺҘзҡ„жҠҖжңҜпјҢе…Ғи®ёеҸҢж–№е®һж—¶дәӨжҚўж•°жҚ®гҖӮ йҰ–е…ҲпјҢ...
дёӢйқўе°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•дҪҝз”ЁJavaжқҘе®һзҺ°WebSocketе®һжҲҳпјҢд»ҘеҸҠеңЁ"chatroom.rar"иҝҷдёӘйЎ№зӣ®дёӯеҸҜиғҪж¶үеҸҠзҡ„е…ій”®жҠҖжңҜзӮ№гҖӮ 1. **WebSocket APIд»Ӣз»Қ**пјҡ - `@ServerEndpoint`пјҡиҝҷдёӘжіЁи§Јж Үи®°еңЁWebSocketжңҚеҠЎз«Ҝзҡ„зұ»дёҠпјҢе®ҡд№үдәҶ...