YslowжҳҜйӣ…иҷҺејҖеҸ‘зҡ„еҹәдәҺзҪ‘йЎөжҖ§иғҪеҲҶжһҗжөҸи§ҲеҷЁжҸ’件
Yslowзҡ„е®үиЈ…ж–№жі•
зҺ°еңЁYslowе·Із»ҸжңүеҫҲеӨҡзүҲжң¬дәҶпјҢжң¬ж–Үд»Ӣз»Қзҡ„жҳҜ3.0.4жңҖж–°зүҲпјҢжү“ејҖYslowе®ҳзҪ‘е°ұиғҪзңӢеҲ°жңүеӣӣдёӘзүҲжң¬еҸҜдҫӣйҖүжӢ©пјҡзҒ«зӢҗпјҲfirefoxпјүжөҸи§ҲеҷЁгҖҒи°·жӯҢпјҲchromeпјүжөҸи§ҲеҷЁгҖҒ欧жңӢпјҲoperaпјүжөҸи§ҲеҷЁе’Ң移еҠЁзүҲгҖӮ
е®үиЈ…YslowиҰҒе…Ҳе®үиЈ… FirebugпјҲжң¬ең°еқҖд»ҘзҒ«зӢҗдёәдҫӢпјүпјҢдёӨз§Қж–№жі•еҗҜеҠЁYslowпјҡ1гҖҒжү“ејҖFirebugзӘ—еҸЈпјҢйҖүжӢ©YslowйҖүйЎ№гҖӮ2гҖҒзӣҙжҺҘзӮ№еҮ»зҒ«зӢҗеҸідёӢи§’зҡ„YslowеҗҜеҠЁжҢүй’®гҖӮ

пјҲеӣҫ1пјҡYslowзҡ„еҗҜеҠЁз•Ңйқўпјү
зӮ№ еҮ» Run Test иҝҗиЎҢYslowпјҢд№ҹеҸҜд»ҘзӮ№еҮ» Grade, Components, жҲ–StatisticsйҖүйЎ№ејҖе§ӢеҜ№йЎөйқўзҡ„еҲҶжһҗпјҢеҰӮжһңеңЁ Autorun YSlow each time a web page is loaded дёҠжү“дёҠеҜ№еӢҫпјҢе®ғе°ҶиҮӘеҠЁеҜ№д»ҘеҗҺжү“ејҖйЎөйқўиҝӣиЎҢеҲҶгҖӮ
жіЁж„Ҹеӣҫдёӯзҡ„зәўжЎҶпјҢиҝҷйҮҢжҳҜ规еҲҷйӣҶпјҢYSlow пјҲV2пјүеҢ…еҗ«дәҶжүҖжңү22дёӘжөӢиҜ•зҡ„规еҲҷпјҢYSlow пјҲV1пјүеҢ…еҗ«еҺҹе§Ӣ13规еҲҷпјҢе°ҸзҪ‘з«ҷжҲ–еҚҡе®ў-иҝҷдёӘ规еҲҷйӣҶеҢ…еҗ«14дёӘ规еҲҷпјҢйҖӮз”ЁдәҺе°ҸеһӢзҪ‘з«ҷжҲ–еҚҡе®ўпјҢе»әи®®еҜ№еҸ·е…Ҙеә§гҖӮ
йӣ…иҷҺиҜ„дј°зҪ‘з«ҷжҖ§иғҪзҡ„23жқЎеҶӣ规
йӣ…иҷҺжӣҫз»Ҹй’ҲеҜ№зҪ‘з«ҷйҖҹеәҰжҸҗеҮәдәҶйқһеёёи‘—еҗҚ34жқЎеҮҶеҲҷпјҡгҖҠBest Practices for Speeding Up Your Web SiteгҖӢгҖӮиҖҢзҺ°еңЁе°Ҷ34жқЎзІҫз®ҖдёәжӣҙеҠ зӣҙи§Ӯзҡ„23жқЎпјҢ并й’ҲеҜ№жҜҸдёҖжқЎз»ҷеҮәд»ҺF~Aзҡ„иҜ„еҲҶд»ҘеҸҠжңҖз»Ҳзҡ„жҖ»еҲҶгҖӮ
иҖҢзҺ°еңЁ23жқЎзҪ‘з«ҷжҖ§иғҪдјҳеҢ–е»әи®®еңЁYSlowзҡ„е®ҳзҪ‘йҰ–йЎөе°ұиғҪзңӢеҲ°пјҢеҪ“然д№ҹеҸҜд»ҘдёҚзңӢпјҢеңЁдҪҝз”ЁYslowеҗҺпјҢеңЁжҺ§еҲ¶йқўжқҝйҮҢе°ұдјҡз»ҷдҪ иҜ„еҲҶжҸҗзӨәпјҢе’Ңж”№иҝӣе»әи®®гҖӮ
Grade(зӯүзә§и§Ҷеӣҫ)вҖ”Yslowзҡ„第дәҢдёӘйҖүйЎ№еҚЎ

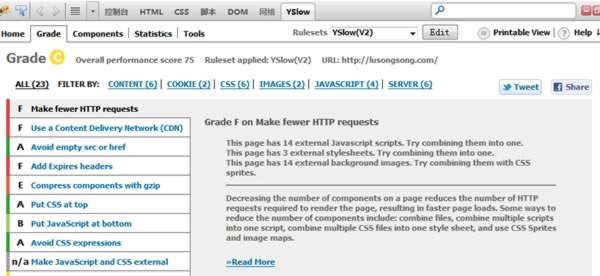
пјҲеӣҫ2пјҡYslowз»ҷеҮәзҡ„зҪ‘з«ҷжҖ§иғҪиҜ„еҲҶпјү
Yslowз»ҷеҮәзҡ„зҪ‘з«ҷжҖ§иғҪиҜ„еҲҶпјҢд»ҺF~AпјҢAжҳҜжңҖеҘҪзҡ„пјҢйҖҡиҝҮжөӢиҜ•еҚўжқҫжқҫеҚҡе®ўжқҘзңӢпјҢзҪ‘з«ҷжңү4еӨ„еҫ—еҲҶжңҖдҪҺпјҢдҫӢеҰӮеӣҫ2дёӯзҡ„жңҖдҪҺеҲҶжҸҗзӨәпјҡжҲ‘еҚҡе®ўзҡ„HTTPиҜ·жұӮеӨӘеӨҡгҖӮе…¶дёӯеә”з”ЁдәҶ14дёӘеӨ–йғЁJSгҖҒ3дёӘCSSж–Ү件пјҲд№ӢеүҚжҲ‘е·Ід»Һ6дёӘеҗҲ并дёә3дёӘпјүгҖҒ14дёӘCSSиғҢжҷҜеӣҫзүҮгҖӮ
Yslowзҡ„е»әи®®жҳҜи®©жҲ‘еҗҲ并иҝҷдәӣпјҢиҮідәҺеҗҲ并CSSеј•з”ЁеӣҫзүҮжҲ‘еңЁвҖңжҸҗй«ҳзҪ‘з«ҷжү“ејҖйҖҹеәҰзҡ„7еӨ§з§ҳзұҚвҖқдёӯд»Ӣз»ҚиҝҮгҖӮ
ComponentsпјҲ组件и§ҶеӣҫпјүвҖ”Yslowзҡ„第дёүдёӘйҖүйЎ№еҚЎ

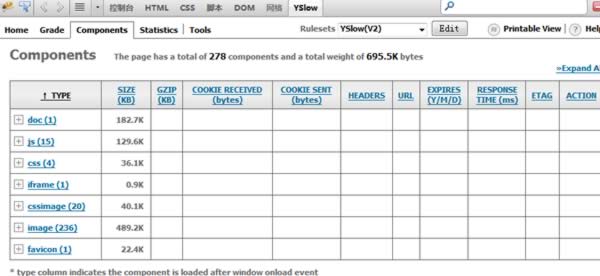
пјҲеӣҫ3пјҡйҖҡиҝҮComponentsиҖғйӘҢжҹҘзңӢзҪ‘йЎөеҗ„дёӘе…ғзҙ еҚ з”Ёзҡ„з©әй—ҙеӨ§е°Ҹпјү
йҖҡ иҝҮComponentsиҖғйӘҢжҹҘзңӢзҪ‘йЎөеҗ„дёӘе…ғзҙ еҚ з”Ёзҡ„з©әй—ҙеӨ§е°ҸпјҢдҫӢеҰӮжҲ‘еҚҡе®ўжҹҗдёӘйЎөйқўпјҢжңү236дёӘimagesпјҲеӣҫзүҮпјүпјҢеҚ з”ЁдәҶ489.2KпјҢйҖҡиҝҮиҜҰз»ҶжҹҘзңӢпјҢ еҸ‘зҺ°жқҘиҮӘgravatarпјҲиҜ„и®әеӨҙеғҸпјүзҡ„еј•з”ЁеӣҫзүҮйқһеёёеӨ§пјҢеңЁеҠ дёҠжҲ‘еҚҡе®ўжң¬зңҒиҜ„и®әйҮҸе°ұжү“пјҢжҜҸдёӘеӨҙеғҸе°ұеҚ з”ЁеҮ KпјҢеҮ зҷҫдёӘе°ұеҚ з”ЁдәҶж•ҙдёӘзҪ‘йЎө50%зҡ„еӨ§е°ҸпјҢиҖҢдё”еӣҫ зүҮиҝҳжҳҜеј•з”Ёзҡ„пјҢеҠ иҪҪе°ұжӣҙж…ўгҖӮ
жүҖд»ҘпјҢжҲ‘еҫ—еҮәзҡ„з»“и®әжҳҜпјҡgravatarиҷҪ然еўһејәдәҶдә’еҠЁжҖ§е’ҢдёӘжҖ§пјҢдҪҶд№ҹз»“з»“е®һе®һеҪұе“ҚдәҶзҪ‘з«ҷйҖҹеәҰгҖӮ
StatisticsпјҲз»ҹи®ЎдҝЎжҒҜи§ҶеӣҫпјүвҖ”Yslowзҡ„第еӣӣдёӘйҖүйЎ№еҚЎ

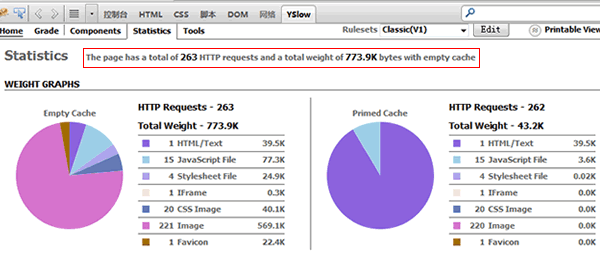
пјҲеӣҫ4пјҡYslowзҡ„з»ҹи®ЎдҝЎжҒҜи§Ҷеӣҫпјү
е·Ұ дҫ§еӣҫиЎЁжҳҫзӨәжҳҜйЎөйқўе…ғзҙ еңЁз©әзј“еӯҳзҡ„еҠ иҪҪжғ…еҶөпјҢеҸідҫ§дёәйЎөйқўе…ғзҙ дҪҝз”Ёзј“еӯҳеҗҺзҡ„йЎөйқўеҠ иҪҪжғ…еҶөгҖӮд»ҺеӣҫдёӯеҸҜд»Ҙзӣҙи§Ӯзҡ„зңӢеҮәпјҲе°Өе…¶жҳҜжҲ‘ж Үзҡ„зәўжЎҶпјүпјҢиҝҷдёӘзҪ‘йЎө263дёӘ HTTPиҜ·жұӮпјҢзҪ‘йЎөзҡ„еӨ§е°ҸиҫҫеҲ°773.9KпјҢж„Ҹе‘ізқҖжү“ејҖжІЎжү“ејҖдёҖдёӘйЎөйқўеҮ д№ҺйңҖиҰҒдёӢиҪҪ1Mзҡ„дёңиҘҝпјҢиҖҢйҖҡиҝҮдҪҝз”Ёзј“еӯҳеҗҺжҲ‘们еҸҜд»ҘзңӢеҲ°ж•ҲжһңеӣҫзүҮеҹәжң¬йқ зј“еӯҳпјҢиҖҢзҪ‘йЎө зҡ„жҖ»еӨ§е°ҸеҺӢзј©еҲ°43.2KгҖӮ
StatisticsиҝҷдёӘз»ҹи®ЎдҝЎжҒҜи§Ҷеӣҫе·Ҙе…·е’ҢComponentsпјҲ第дёүйҖүйЎ№еҚЎпјүдёҖж ·пјҢеҸӘжҳҜж•Ҳжһңжӣҙзӣҙи§ӮпјҢеҰӮжһңиҰҒиҺ·еҫ—жҖ§иғҪдјҳеҢ–е»әи®®иҝҳжҳҜиҰҒзңӢGradeпјҲ第дәҢйҖүйЎ№еҚЎпјүзҡ„иҜҰз»Ҷе»әи®®гҖӮ
ToolsпјҲиҫ…еҠ©е·Ҙе…·пјүвҖ”Yslowзҡ„第дә”дёӘйҖүйЎ№еҚЎ

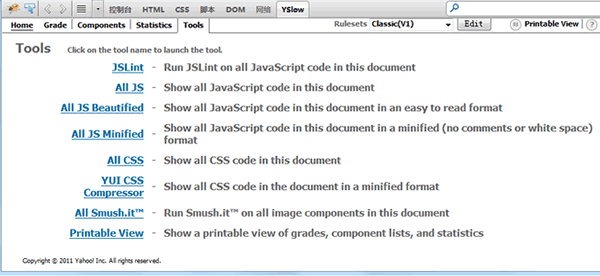
пјҲеӣҫ5пјҡYslowжҸҗдҫӣзҡ„е°Ҹе·Ҙе…·пјү
JSLintжҳҜдёҖдёӘејәеӨ§зҡ„е·Ҙе…·пјҢе®ғеҸҜд»ҘжЈҖйӘҢHTMLд»Јз Ғд»ҘеҸҠеҶ…иҒ”зҡ„Javascriptд»Јз ҒпјҢйҖҡиҝҮJSLintеҸ‘зҺ°дәҶgoogle analyticsдёҠзҡ„дёҖдёӘjsй”ҷиҜҜгҖӮ
ALL JSпјҡжҹҘзңӢдҪ иҝҷдёӘзҪ‘йЎөдёҠдёҖе…ұеј•з”ЁдәҶеӨҡе°‘JSгҖӮ
All JS BeautifiedпјҡжҠҠжүҖжңүJSж”ҫеңЁжү“ејҖзҡ„йЎөйқўдёӯпјҢеҲ©з”Ёз«ҷй•ҝз»ҹдёҖжЈҖжҹҘпјҲжҲ‘ж„ҹи§үдҪңз”ЁдёҚеӨ§пјүгҖӮ
All JS MinifiedпјҡеҗҢдёҠпјҢдҪҶе®ғжҳҫзӨәзҡ„жҳҜеҺӢзј©иҝҮзҡ„jsд»Јз ҒпјҢеҰӮжһңдҪ иҰҒJSдјҳеҢ–пјҢе®ғе·Із»Ҹз»ҷдҪ дјҳеҢ–еҘҪдәҶпјҢжқҘиҝҮжқҘзӣҙжҺҘз”ЁгҖӮ
All CSSпјҡжҳҫзӨәдҪ зҪ‘йЎөжүҖжңүCSSж–Ү件гҖӮ
YUI CSS CompressorпјҡжҳҫзӨәзҪ‘йЎөеҺӢзј©еҗҺзҡ„CSSж–Ү件пјҢд№ҹжҳҜжӢҝиҝҮжқҘеҸҜд»ҘзӣҙжҺҘз”Ёзҡ„гҖӮ
All Smush.itв„ўпјҡеӣҫзүҮеңЁзәҝдјҳеҢ–зҪ‘з«ҷпјҢзӮ№еҮ»е®ғеҗҺдјҡиҮӘеҠЁи·іеҲ°smushitзҪ‘з«ҷдёҠз»ҷдҪ иҮӘеҠЁдјҳеҢ–CSSеӣҫзүҮпјҢиҜҘзҪ‘з«ҷжҸҗдҫӣдәҶдјҳеҢ–еүҚдёҺдјҳеҢ–еҗҺзҡ„еҜ№жҜ”пјҢзӮ№еҮ»зӣҙжҺҘдёӢиҪҪдјҳеҢ–еҗҺзҡ„еӣҫзүҮпјҢеңЁиҰҶзӣ–еҲ°иҮӘе·ұзҪ‘з«ҷдёҠе°ұеҸҜд»ҘдәҶпјҢејәзғҲжҺЁиҚҗгҖӮ
Printable ViewпјҡиҝҷдёӘжҳҜжү“еҚ°з”Ёзҡ„пјҢйғЁй—ЁејҖдјҡгҖҒеүҚз«Ҝи®ҫи®ЎеёҲи®Ёи®әгҖҒеҗ‘иҖҒжқҝжұҮжҠҘж—¶дј°и®Ўз”Ёзҡ„дёҠгҖӮ
В
yslowжәҗз Ғ пјҡ https://github.com/marcelduran/yslow








зӣёе…іжҺЁиҚҗ
**yslowеүҚз«ҜжҖ§иғҪжөӢиҜ•е·Ҙе…·иҜҰи§Ј** yslowжҳҜYahoo!ејҖеҸ‘зҡ„дёҖж¬ҫејәеӨ§зҡ„еүҚз«ҜжҖ§иғҪеҲҶжһҗе·Ҙе…·пјҢе®ғйҖҡиҝҮеҜ№зҪ‘йЎөиҝӣиЎҢиҜ„дј°пјҢжҸҗдҫӣдјҳеҢ–е»әи®®пјҢеё®еҠ©ејҖеҸ‘иҖ…жҸҗй«ҳзҪ‘з«ҷзҡ„...еҜ№дәҺд»»дҪ•иҮҙеҠӣдәҺжҸҗй«ҳзҪ‘з«ҷжҖ§иғҪзҡ„еӣўйҳҹжқҘиҜҙпјҢyslowйғҪжҳҜдёҚеҸҜжҲ–зјәзҡ„е·Ҙе…·гҖӮ
### YslowзҪ‘з«ҷеүҚз«ҜжҖ§иғҪжөӢиҜ•е·Ҙе…·е®үиЈ…дёҺдҪҝз”Ёз®Җд»Ӣ #### дёҖгҖҒеј•иЁҖ еңЁзҺ°д»Јдә’иҒ”зҪ‘еә”з”ЁејҖеҸ‘дёӯпјҢзҪ‘з«ҷжҖ§иғҪдјҳеҢ–е·ІжҲҗдёәжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢзҡ„...жҺҢжҸЎYslowзҡ„е®үиЈ…дёҺдҪҝз”Ёж–№жі•пјҢеҜ№дәҺд»»дҪ•еёҢжңӣжҸҗеҚҮзҪ‘з«ҷжҖ§иғҪзҡ„ејҖеҸ‘иҖ…жқҘиҜҙйғҪжҳҜйқһеёёжңүз”Ёзҡ„жҠҖиғҪгҖӮ
зҪ‘з«ҷжҖ§иғҪе·Ҙе…·Yslow
### YSlow дҪҝз”ЁжҢҮеҚ—иҜҰи§Ј #### дёҖгҖҒз®Җд»Ӣ YSlowжҳҜдёҖж¬ҫз”ұYahoo!ејҖеҸ‘зҡ„зҪ‘йЎөжҖ§иғҪеҲҶжһҗе·Ҙе…·пјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…дјҳеҢ–зҪ‘йЎөеҠ иҪҪйҖҹеәҰгҖӮе®ғеҹәдәҺдёҖзі»еҲ—з»ҸиҝҮйӘҢиҜҒзҡ„...еҜ№дәҺд»»дҪ•еёҢжңӣжҸҗй«ҳзҪ‘з«ҷжҖ§иғҪзҡ„дәәжқҘиҜҙпјҢYSlowйғҪжҳҜдёҚеҸҜжҲ–зјәзҡ„е·Ҙе…·д№ӢдёҖгҖӮ
еӣ жӯӨпјҢYSlowжҳҜе»әз«ӢеңЁFirebugд№ӢдёҠзҡ„пјҢдё“й—Ёз”ЁдәҺиҜ„дј°зҪ‘йЎөжҖ§иғҪзҡ„е·Ҙе…·гҖӮйҒ—жҶҫзҡ„жҳҜпјҢз”ұдәҺе®ғдҫқиө–дәҺFirebugпјҢжүҖд»ҘYSlowж— жі•еңЁMicrosoftзҡ„Internet ExplorerпјҲIEпјүжөҸи§ҲеҷЁдёҠдҪҝз”ЁпјҢеҸӘж”ҜжҢҒFirefoxгҖӮ иҰҒдҪҝз”ЁYSlowпјҢйҰ–е…ҲйңҖиҰҒзЎ®дҝқдҪ ...
еңЁжң¬жЎҲдҫӢдёӯпјҢз”ЁжҲ·йҮҮз”ЁдәҶдёҖз§ҚиҮӘеҠЁеҢ–жөӢиҜ•и§ЈеҶіж–№жЎҲпјҢз»“еҗҲдәҶSelenium IDEгҖҒYSlowе’ҢShowslowдёүдёӘе·Ҙе…·пјҢе®һзҺ°дәҶеҜ№еҜјиҙӯжҗңзҙўйЎөйқўзҡ„жҖ§иғҪиҮӘеҠЁеҢ–иҜ„дј°гҖӮ Selenium IDEжҳҜдёҖж¬ҫеҹәдәҺFirefoxзҡ„жөӢиҜ•еҪ•еҲ¶е·Ҙе…·пјҢиғҪеӨҹи®°еҪ•з”ЁжҲ·зҡ„жөҸи§ҲеҷЁж“ҚдҪң...
гҖҠyslow-3.1.0-fxпјҡдјҳеҢ–зҪ‘йЎөжҖ§иғҪзҡ„дё“дёҡе·Ҙе…·гҖӢ...еҜ№дәҺд»»дҪ•е…іеҝғзҪ‘з«ҷжҖ§иғҪе’Ңз”ЁжҲ·дҪ“йӘҢзҡ„дәәжқҘиҜҙпјҢyslowйғҪжҳҜдёҚеҸҜжҲ–зјәзҡ„е·Ҙе…·гҖӮйҖҡиҝҮйҒөеҫӘyslowзҡ„е»әи®®пјҢжҲ‘们еҸҜд»Ҙжңүж•Ҳең°еҮҸе°‘йЎөйқўеҠ иҪҪж—¶й—ҙпјҢжҸҗй«ҳз”ЁжҲ·ж»Ўж„ҸеәҰпјҢжңҖз»ҲжҸҗеҚҮзҪ‘з«ҷзҡ„ж•ҙдҪ“иҙЁйҮҸгҖӮ
жҖ»з»“жқҘиҜҙпјҢyslow3_1_2жҳҜдёҖдёӘејәеӨ§зҡ„WebеүҚз«ҜжҖ§иғҪеҲҶжһҗе·Ҙе…·пјҢе®ғеҹәдәҺYSlow规еҲҷпјҢжҸҗдҫӣдәҶдёҖж•ҙеҘ—иҜ„дј°е’Ңж”№иҝӣзҪ‘йЎөеҠ иҪҪйҖҹеәҰзҡ„ж–№жі•пјҢеҜ№дәҺд»»дҪ•е…іжіЁзҪ‘з«ҷжҖ§иғҪзҡ„ејҖеҸ‘иҖ…жҲ–жөӢиҜ•дәәе‘ҳжқҘиҜҙпјҢйғҪжҳҜдёҖдёӘдёҚеҸҜжҲ–зјәзҡ„еҠ©жүӢгҖӮйҖҡиҝҮдҪҝз”ЁиҝҷдёӘе·Ҙе…·пјҢ...
**жӯЈж–Ү** гҖҠYSlow 2.0.0b6пјҡFirefoxжөҸи§ҲеҷЁдјҳеҢ–еҲ©еҷЁгҖӢ YSlowжҳҜYahoo!ејҖеҸ‘зҡ„дёҖж¬ҫзҪ‘йЎөжҖ§иғҪдјҳеҢ–е·Ҙе…·пјҢе®ғ...ж— и®әдҪ жҳҜзҪ‘йЎөи®ҫи®ЎеёҲиҝҳжҳҜејҖеҸ‘иҖ…пјҢйғҪеә”иҜҘжҺҢжҸЎYSlowиҝҷж ·зҡ„е·Ҙе…·пјҢд»ҘдҫҝеңЁж—Ҙеёёе·ҘдҪңдёӯжҢҒз»ӯдјҳеҢ–зҪ‘йЎөжҖ§иғҪпјҢжҸҗеҚҮзҪ‘з«ҷиҙЁйҮҸгҖӮ
yslow,з”ЁдәҺжЈҖжөӢзҪ‘з«ҷжҖ§иғҪпјҢеё®еҠ©ејҖеҸ‘дәәе‘ҳиҝӣиЎҢжҖ§иғҪи°ғдјҳзҡ„дјҳз§Җе·Ҙе…·
зҪ‘з«ҷжҖ§иғҪжҳҜеҶіе®ҡз”ЁжҲ·дҪ“йӘҢе’Ңжҗңзҙўеј•ж“ҺжҺ’еҗҚзҡ„йҮҚиҰҒеӣ зҙ гҖӮдёәдәҶзЎ®дҝқзҪ‘з«ҷзҡ„иҙЁйҮҸпјҢејҖеҸ‘иҖ…е’ҢзҪ‘з«ҷз®ЎзҗҶе‘ҳйңҖиҰҒе®ҡжңҹиҝӣиЎҢеҗ„з§ҚжөӢиҜ•гҖӮд»ҘдёӢжҳҜдёҖдәӣе…ій”®зҡ„жөӢиҜ•йўҶеҹҹд»ҘеҸҠзӣёеә”зҡ„е…Қиҙ№еңЁзәҝе·Ҙе…·пјҡ 1. **зҪ‘з«ҷд»Јз ҒйӘҢиҜҒ**пјҡ - **WDG ...
иҝҷдёӨдёӘе·Ҙе…·зҡ„з»„еҗҲдҪҝз”ЁпјҢдёҚд»…иғҪеӨҹжҸҗеҚҮејҖеҸ‘ж•ҲзҺҮпјҢиҖҢдё”еҸҜд»ҘзЎ®дҝқзҪ‘з«ҷеңЁжҖ§иғҪдёҠиҫҫеҲ°жңҖдҪізҠ¶жҖҒгҖӮ еңЁе®һйҷ…ж“ҚдҪңдёӯпјҢејҖеҸ‘иҖ…еҸҜд»Ҙе…ҲйҖҡиҝҮFirefox 35.0.1е®үиЈ…FirebugжҸ’件пјҢ然еҗҺеңЁжөҸи§ҲзҪ‘йЎөж—¶ејҖеҗҜFirebugпјҢиҝӣиЎҢд»Јз Ғи°ғиҜ•е’ҢжҖ§иғҪзӣ‘жҺ§гҖӮ...
жҖ»д№ӢпјҢYSLOW 3.1.2жҳҜеүҚз«ҜжҖ§иғҪдјҳеҢ–зҡ„йҮҚиҰҒе·Ҙе…·пјҢе®ғиғҪеӨҹеё®еҠ©ејҖеҸ‘иҖ…йҒөеҫӘжңҖдҪіе®һи·өпјҢжҸҗй«ҳзҪ‘йЎөеҠ иҪҪйҖҹеәҰпјҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢпјҢеҜ№дәҺд»»дҪ•е…іжіЁзҪ‘з«ҷжҖ§иғҪзҡ„еӣўйҳҹжқҘиҜҙйғҪжҳҜдёҚеҸҜжҲ–зјәзҡ„гҖӮйҖҡиҝҮж·ұе…ҘзҗҶи§Је’Ңжңүж•ҲеҲ©з”ЁYSLOWпјҢжҲ‘们еҸҜд»ҘжӣҙеҘҪең°дјҳеҢ–...
- **3.1.3 дҪҝз”ЁWebPageTestиҝӣиЎҢжҖ§иғҪеҲҶжһҗ**пјҡWebPageTestжҳҜдёҖдёӘејҖжәҗзҡ„зҪ‘з«ҷжҖ§иғҪжөӢиҜ•е·Ҙе…·пјҢе®ғеҸҜд»ҘжЁЎжӢҹдёҚеҗҢзҡ„зҪ‘з»ңжқЎд»¶жқҘжөӢиҜ•зҪ‘з«ҷжҖ§иғҪгҖӮ **3.2 зңҹе®һз”ЁжҲ·еүҚз«ҜжҖ§иғҪзӣ‘жҺ§** - **3.2.1 зңҹе®һз”ЁжҲ·еүҚз«ҜжҖ§иғҪж•°жҚ®йҮҮйӣҶ**пјҡ收йӣҶзңҹе®һ...
зҪ‘з«ҷжҖ§иғҪжҠҖжңҜжҳҜдјҳеҢ–з”ЁжҲ·дҪ“йӘҢгҖҒжҸҗй«ҳзі»з»ҹж•ҲзҺҮзҡ„е…ій”®йўҶеҹҹгҖӮеңЁеҪ“д»Ҡдә’иҒ”зҪ‘ж—¶д»ЈпјҢз”ЁжҲ·еҜ№зҪ‘йЎөеҠ иҪҪйҖҹеәҰе’Ңе“Қеә”ж—¶й—ҙзҡ„иҰҒжұӮи¶ҠжқҘи¶Ҡй«ҳпјҢеӣ жӯӨпјҢдәҶ解并жҺҢжҸЎзҪ‘з«ҷжҖ§иғҪдјҳеҢ–жҠҖжңҜиҮіе…ійҮҚиҰҒгҖӮжң¬ж–Үе°Ҷеӣҙз»•"и°Ҳи°ҲзҪ‘з«ҷжҖ§иғҪжҠҖжңҜ"иҝҷдёҖдё»йўҳпјҢз»“еҗҲ...
yahooжҖ§иғҪдёӯеҝғжҖ»з»“зҡ„й«ҳжҖ§иғҪзҪ‘з«ҷи®ҫи®Ўзҡ„14жқЎи§„еҲҷ,иҝҷдёӘе·Ҙе…·е°ұжҳҜз”ЁжқҘж №жҚ®иҝҷдәӣ规еҲҷеҜ№дҪ зҡ„зҪ‘з«ҷиҝӣиЎҢжөӢиҜ•иҜ„еҲҶзҡ„,дёӢиҪҪеҗҺзӣҙжҺҘжӢ–еҲ°firefoxйҮҢе°ұеҸҜд»ҘиҮӘеҠЁе®үиЈ…дәҶ,дҪҶжҳҜе…ҲиҰҒиЈ…еҸҰеӨ–дёҖдёӘжҸ’件firebug,еңЁжҲ‘дёҠдј зҡ„иө„жәҗеҲ—иЎЁйҮҢеҸҜд»ҘжүҫеҲ°
Yahoo YSlowеҹәдәҺYahooзҡ„жҖ§иғҪжңҖдҪіе®һи·өпјҢжҸҗдҫӣиҜ„еҲҶе’Ңе»әи®®жқҘж”№е–„йЎөйқўжҖ§иғҪгҖӮHTTP AnalyzerеҲҷз”ЁдәҺеҲҶжһҗе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙзҡ„HTTPдәӨдә’пјҢиҖҢAOL PageTestжҳҜдёҖдёӘеңЁзәҝе·Ҙе…·пјҢеҸҜд»ҘжЁЎжӢҹдёҚеҗҢең°зҗҶдҪҚзҪ®е’ҢзҪ‘з»ңжқЎд»¶дёӢзҡ„йЎөйқўеҠ иҪҪжғ…еҶөпјҢ...