源:http://blog.csdn.net/llhhyy1989/article/details/7241093
评:
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。
这就是异步调用的很好体现。首先得了解什么是异步和同步的概念。
举个例子:比如你去图书馆借某种书,可惜图书馆此书被借完。这时可以采用两种做法。
第一种做法:在图书馆一直等待,直到有人还书,然后再去吃饭睡觉。
第二种做法:直接跟图书馆管理员约定,若是有人还书,直接通知你。你则该忙什么忙什么。到时候会通知你。
而第一种做法就是同步的表现,必须等待别人还书(等待服务器返回信息)才进行其他事情,至死方休。
而第二种做法就是异步的表现,不耽误时间,合理利用时间高效率做事。
遇到这种情况,你会采用那种办法呢?
选择第一种,哈哈,说明你太执着啦;选择第二种,说明你灵活变通,合理安排自己的人生。你自己看着办吧。
那Ajax是如何从浏览器发送Http请求到服务器呢?
这就得使用一个重要的对象XMLHttpRequest。
那首先了解一下XMLHttpRequest对象的属性和方法。
主要的属性:
readyState属性有五个状态值。
- 0:是uninitialized,未初始化。已经创建了XMLHttpRequest对象但是未初始化。
- 1:是loading,send for request but not called .已经开始准备好要发送了。
- 2:是loaded, send called,headers and status are available。已经发送,但是还没有收到响应。
- 3:是interactive,downloading response,but responseText only partial set.正在接受响应,但是还不完整。
- 4:是completed,finish downloading.接受响应完毕。
responseText:服务器返回的响 应文本。只有当readyState>=3的时候才有值,根据readyState的状态值,可以知道,当readyState=3,返回的响应文 本不完整,只有readyState=4,完全返回,才能接受全部的响应文本。
responseXML:response as Dom Document object。响应信息是xml,可以解析为Dom对象。
status:服务器的Http状态码,若是200,则表示OK,404,表示为未找到。
statusText:服务器http状态码的文本。比如OK,Not Found。
主要的方法:
open(method,url,boolean): 打开XMLHttpRequest对象。其中method方法有get,post,delete,put。若是查数据,从服务器中得到一定的数据,则使用 get。若是直接提交到服务器中,更新一定的数据,则使用post;url是请求资源的地址。第三个参数表示是否使用异步。默认情况是true,因为 Ajax的特点就是异步传送。若使用同步则false。异步和同步上述已经举例。
send(body):发送请求Ajax引擎,让Ajax引擎操作。其中发送的内容可以是需要的参数,若是没有参数,直接send(null)
那如何使用Ajax技术?
首先,有客户端事件触发Ajax事件。
然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。
最后,执行完毕后,把结果返回给客户端。
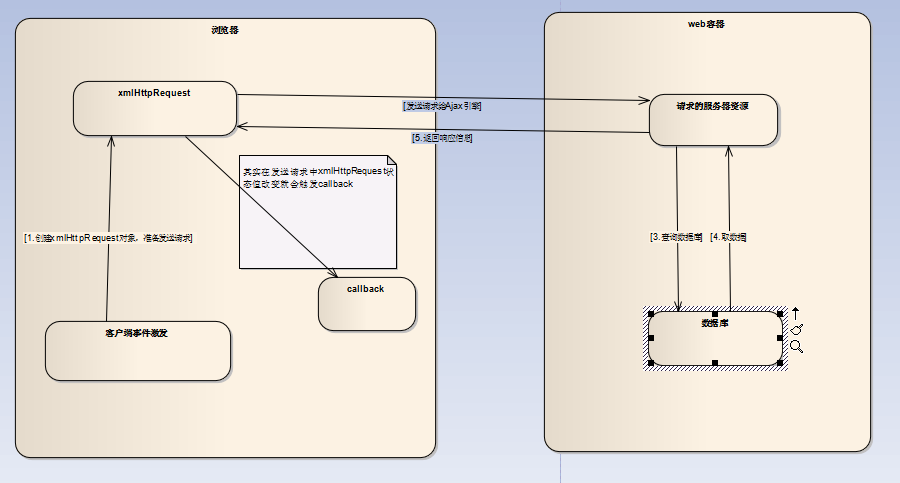
执行的流程如下:

测试代码如下:
创建xmlHttpRequest对象:
function createXMLHttpRequest() {
//表示当前浏览器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
客户端事件触发:
function validate(field){
if(trim(field.value).length!=0)
{
//创建XMLHttpRequest
createXMLHttpRequest() ;
var url="user_validate.jsp?userId=" + trim(field.value)+"×tampt="+new Date().getTime();
// alert(url);
xmlHttp.open("GET", url, true);
//方法地址。处理完成后自动调用,回调。
xmlHttp.onreadystatechange=callback ;
xmlHttp.send(null);//将参数发送到Ajax引擎
} else{ document.getElementById("userIdSpan").innerHTML = ""; }
}
结果返回操作:
function callback(){
{
alert(xmlHttp.readyState);
if(xmlHttp.readyState==4){ //Ajax引擎初始化
if(xmlHttp.status==200){ //http协议成功
//alert(xmlHttp.responseText);
document.getElementById("userIdSpan").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>";
}else
{
alert("请求失败,错误码="+xmlHttp.status);
}
}
}
注意:
onreadyStateChange事件,当readyState状态值发生改变就会触发此事件。
其 中,xmlHttpRequest提交http请求的过程中,readyState历经五个状态值(0,1,2,3,4),所以callback函数中的 alert(xmlHttp.readyState)则会不断输出1,2,3,4。其中0状态不会输出,因为0状态的时候并不执行此事件。
ps:当时在eslipse默认web 浏览器中输出的readyState状态顺序一直是:1,3,4,2。当时很纠结,因为状态值含义的分析,结果应该是1,2,3,4。后来折腾半天,才发 现是浏览器的问题。不同的浏览器,执行的结果是不同的。使用IE浏览器测试,结果是1,2,3,4。哈哈,真的只有想不到,没有搜不到的。






相关推荐
Ajax实现原理解释 java 与ajax的结合 是一本很好的学习文档
**Ajax 实现原理** Ajax(Asynchronous JavaScript and XML)是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。它的核心在于使用 JavaScript 和浏览器内置的 XMLHttpRequest(XHR)对象进行通信,从而...
微软也意识到了这个问题,因此它也开始在AJAX领域奋起直追,比如说推出它自己的AJAX框架Atlas,并且在.NET 2.0也提供了一个用来实现异步回调的接口,即ICallBack接口。 AJAX技术的原理、意义和发展趋势都是我们需要...
Ajax工作原理 以及优点 缺点一些用途啊 关于什么Ajax的ppt文件
### Ajax基本原理详解 #### 一、引言 随着互联网技术的发展,用户对于网页应用的交互性和用户体验的要求越来越高。传统的Web应用通常采用浏览器发送请求、服务器处理并返回完整页面的方式,这种方式存在明显的缺点...
### **Ajax 原理** Ajax的原理主要包含以下几个步骤: 1. **创建 XMLHttpRequest 对象**:这是Ajax的基础,现代浏览器通常都内置了XMLHttpRequest对象。 2. **开启一个HTTP请求**:使用XMLHttpRequest对象的`open()`...
二、Ajax实现原理 1. 创建XMLHttpRequest对象:所有现代浏览器都内置了这个对象,我们可以通过new XMLHttpRequest()来实例化。 2. 打开连接:调用XMLHttpRequest对象的open()方法,传入请求类型(GET或POST)、URL和...
### Ajax基本运行原理详解 #### 引言 随着互联网技术的不断发展,用户对于网页应用程序的交互性和用户体验的要求越来越高。传统的浏览器/服务器(B/S)架构虽然解决了早期客户端/服务器(C/S)架构中存在的部署和...
### AJAX的基本原理及其实现 #### 一、引言 AJAX(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现...
### Ajax底层原理及使用方式详解 #### 一、Ajax简介 Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种用于创建交互式网页应用的技术。它不是一种新的编程语言,而是一种使用现有标准的新方法...
3. **分页加载**:使用AJAX实现分页功能,用户可以无感知地加载更多留言。 **实现步骤** 1. **设计数据库**:根据上述说明设计数据库结构。 2. **编写PHP脚本**:创建处理请求的PHP文件,如`submit_comment.php`...
### Ajax工作原理及优缺点详解 #### 一、Ajax的工作原理 Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。这种技术的核心在于使用`...
4. **Ajax工作原理** - **触发事件**:用户操作(如点击按钮)启动Ajax事件。 - **创建XMLHttpRequest对象**:实例化对象,设置请求参数,如URL和HTTP方法(GET或POST),并发送请求。 - **服务器处理**:服务器...
**AJAX异步处理原理分析** AJAX,全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种在不刷新整个网页的情况下,能够更新部分网页的技术。它通过在后台与服务器进行少量数据交换,使网页实现局部...
我自己写的ajax,而且有注释,大家看了之后就真正懂的ajax的实现原理。
总结来说,"Ajax实现用户注册"涉及了JavaScript基础、Ajax通信、HTTP请求响应、JSON数据交换、前端验证与服务器端验证、以及特定框架如ASP.NET AJAX的使用。通过这些技术,我们可以构建一个高效、实时反馈的用户注册...
**Ajax原理的理解** Ajax,全称为Asynchronous JavaScript and XML,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。它的出现极大地提升了Web应用程序的用户体验,因为它允许数据在后台与服务器...
下面,我们将深入探讨如何利用Ajax实现分页查询,包括其工作原理、关键代码解析以及实际应用中的注意事项。 #### 工作原理 分页查询的核心在于将大量数据分成多个小块进行展示,每一页显示一定数量的数据项。Ajax...
【Ajax实现用户登录】知识点详解 在Web应用中,用户登录是常见的功能模块,而Ajax(Asynchronous JavaScript and XML)技术的引入,极大地提升了用户体验,实现了页面无刷新的数据交互。在"Ajax验证用户名是否已经...