1. hover( over, out )
hover函数主要解决在原始javascript中mouseover和mouseout函数存在的问题, 看下面这个示例:
有两个div(红色区域), 里面分别嵌套了一个div(黄色区域). HTML代码如下:
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"></div>
绑定如下事件:
<script type="text/javascript"> function report(event) { $('#console').append('<div>'+event.type+'</div>'); } $(function(){ $('#outer1') .bind('mouseover',report) .bind('mouseout',report); $('#outer2').hover(report,report); }); </script>
Outer1我们使用了mouseover和mouseout事件, 当鼠标从Outer1的红色区域移动到黄色区域时, 会发现虽然都是在outer1的内部移动, 但是却触发了mouseout事件:
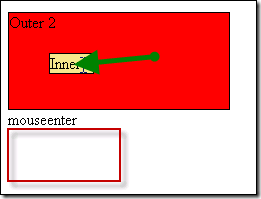
很多时候我们不希望出现上图的结果, 而是希望只有鼠标在Outer1内部移动时不触发事件, Outer2使用Hover()函数实现了这个效果:
注意这里的事件名称进入叫做"mouseenter", 离开叫做"mouseleave", 而不再使用"mouseover"和"mouseleave"事件.
有经验的开发人员会立刻想到在制作弹出菜单时, 经常遇到这个问题: 为弹出菜单设置了mouseout事件自动关闭, 但是鼠标在弹出菜单内移动时常常莫名其妙触发mouseout事件让菜单关闭. hover()函数帮助我们很好的解决了这个问题.










相关推荐
与mouseover和mouseout不同,hover事件并不是原生JavaScript或jQuery内置的事件。hover事件是jQuery提供的一个便捷方法,它封装了mouseenter和mouseleave事件。mouseenter事件仅在鼠标指针从非元素区域直接进入到...
hover()函数是jQuery中的一个方法,它可以接受两个参数,分别对应鼠标进入(mouseover)和离开(mouseout)元素时触发的回调函数。例如: ```javascript $(".image-container").hover(function() { // 鼠标悬停时...
在jQuery中,hover()是一个组合函数,它同时处理mouseover和mouseout事件。当你将鼠标悬停在某个元素上时,会触发mouseover事件;当鼠标离开该元素时,会触发mouseout事件。hover()函数接受两个函数参数,第一个函数...
hover事件结合了两个事件:mouseover和mouseout,它允许我们为同一个元素绑定两个处理函数,一个用于当鼠标指针进入指定元素区域时触发,另一个用于当鼠标指针离开指定元素区域时触发。这种方法简洁有效,特别适用于...
【标签】"jQuery hover"是jQuery中一个重要的事件,用于响应用户的鼠标指针进入(mouseover)和离开(mouseout)元素。hover函数允许我们同时绑定这两个事件,通常用于实现悬停时的动态效果,如改变元素样式、显示...
在使用jQuery进行网页交互设计时,`hover`事件的使用十分频繁,它通常用于模拟`mouseover`和`mouseout`事件的效果。然而,jQuery中对于`hover`事件的绑定和取消有一定的特殊性,这主要体现在事件处理和取消绑定的...
hover方法是jQuery提供的一个便捷函数,它可以同时处理mouseover和mouseout事件。它接受两个参数,分别对应于鼠标进入和离开元素时执行的函数。例如: ```javascript $(".menu-item").hover(function() { // 鼠标...
当用户将鼠标光标移到某个元素上时,`hover`会触发一个或两个回调函数:一个用于进入(mouseover)事件,另一个用于离开(mouseout)事件。 创建这种滑动导航菜单的核心在于理解CSS和jQuery如何协同工作。首先,你...
3. **JavaScript/jQuery的hover事件**:jQuery提供了hover方法,它可以绑定两个函数,一个对应鼠标进入元素(mouseover)时触发,另一个对应鼠标离开元素(mouseout)时触发。在这个例子中,这两个函数分别用于开始...
1. jQuery hover事件:这是jQuery中的一个方法,由两个函数参数组成,分别处理鼠标进入(mouseover)和离开(mouseout)元素时的事件。例如: ```javascript $("#menuItem").hover(function() { // 鼠标进入时的...
- `hover()`: 这个方法结合了`mouseover`和`mouseout`事件,例如`$("#mydiv").hover(function() {}, function() {})`,当鼠标进入元素时执行第一个函数,离开时执行第二个。 - `toggle()`: 它可以切换执行一系列函数...
`hover`事件是jQuery提供的一种便捷方式,用于处理元素的悬停状态,它结合了`mouseover`和`mouseout`两个事件。 `hover`函数接受两个参数,`over`和`out`,它们都是函数。当鼠标进入匹配元素时,会执行`over`函数中...
在JQuery中,可以通过选择器选中元素后使用hover()方法来简化这一过程,hover()方法接受两个函数作为参数,分别对应mouseover和mouseout事件。 4. 提示框跟随鼠标移动:如果需要提示框跟随鼠标在目标元素上移动,...
`hover()`方法可以同时处理`mouseover`和`mouseout`事件,使元素在鼠标进入和离开时触发不同的行为。例如,`$('#div1').hover(function() {...}, function() {...})`会在鼠标进入和离开`#div1`时分别显示和隐藏其...
jQuery的`.hover()`方法接受两个函数参数,第一个是在mouseover事件触发时执行的函数,第二个是在mouseout事件触发时执行的函数。 在实现hover特效时,常见的操作包括改变元素的样式(如颜色、透明度、大小等)、...
该方法接受两个参数,分别对应mouseover和mouseout事件的处理函数。例如: ```javascript $("th").hover( function() { // 鼠标移入处理函数 }, function() { // 鼠标移出处理函数 } ); ``` 上述代码中,当...
具体到hover事件的模拟,我们通常关注的是`mouseover`和`mouseout`这两个事件。`mouseover`事件在鼠标指针进入元素的边界时触发,而`mouseout`事件则在鼠标指针离开元素边界时触发。通过判断触发的事件类型,我们...
hover是jQuery中的一个复合事件,它实际上是mouseover和mouseout两个事件的简写形式。当鼠标指针进入元素区域时触发mouseover事件,离开时触发mouseout事件。在这个案例中,hover被用来在用户将鼠标悬停在选项卡上时...
- **js**:这个文件夹存放JavaScript代码,可能包括jQuery库和其他自定义脚本,用于实现鼠标事件和特效逻辑。 - **css**:这个文件夹包含CSS样式表,定义了圆形图片的样式和特效。 通过分析这些文件,我们可以了解...