使用文档兼容性的方法比较容易,就是在我们要反馈给客户端的HTML代码中的head中添加一个meta元素,用来描述当前的文档需要使用何种浏览器版本来解释当前文档,代码类似下面这样:
|
1
2
3
4
5
6
7
8
9
10
|
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" >
<title>测试模拟IE7浏览模式</title>
</head>
<body>
<!--这里是你网站的内容-->
</body>
</html>
|
X-UA-compatible在使用中,大小写不敏感,如果你需要客户端模拟其他的浏览器版本来解析文档你可以设置为对应的版本即可,通常的设置有如下几种:
| IE=5 | 让浏览器使用Quirks mode来显示,实际上是使用Internet Explorer 7 的 Quirks 模式来显示内容,这个模式和IE5非常相似。 |
| IE=edge | 这个设置是让IE使用当前的最高版本进行文档的解析,官方文档指明,edge模式仅适用在测试环境,不建议在生产环境中使用 |
| IE=7 | 使用标准IE7来处理 |
| IE=EmulateIE7 | 模拟IE7来处理,遵循 <!DOCTYPE> 指令,如果文档有当前有一个合法的<!DOCTYPE>,就使用IE7模式,否者使用Quirks模式(Internet Explorer 5 Quirks),对于大部分网站来说,这是首选的兼容性模式 |
| IE=8 | 标准IE8 |
| IE=EmulateIE8 | 模拟IE8,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| IE=9 | 标准IE9 |
| IE=EmulateIE9 | 模拟IE9,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| chrome=1 | 强制使用Chrome,需要IE下Chrome插件支持 |
| IE=EmulateIE10 | 模拟IE10 |
| IE=10 | 标准IE10,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
当然,除了这之外,你还可以设置其他值,甚至可以是7.5这样的数值(个人不建议),IE解释的时候,会尝试将数值转为最接近的版本。chrome这个是使用Chrome插件来处理当前的文档内容,你也可以在HTML中插入下面的代码,以便在用户没有安装Chrome插件的时候,提醒用户:
|
1
|
|
|
1
2
|
<!--在需要使用的地方进行Chrome Check--><script>CFInstall.check();</script>
|
这样在用户访问的时候,如果发现没有安装Chrome插件,就会提示安装Chrome插件。
到这里,我们基本上已经知道怎么使用X-UA-Compatible标头了,让我们更进一步!
其实,X-UA-Compatible不仅可以用meta元素放在页面内,也可以在服务器上进行配置,比如在IIS上配置默认的Header,或者在使用.NET中配置web.config文件,让服务器端配置上默认的标头,这样系统就有默认的标头来指定全局的文档模式。因为单个页面的文档模式设置会覆盖默认的文档模式,因此,在某个需要特殊的文档模式展示的页面可以在进行单独配置meta元素即可。
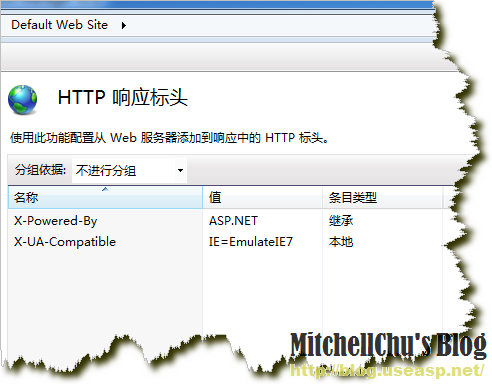
在IIS7中的配置X-UA-Compatible标头如下:
Apache下面配置X-UA-Compatible响应标头的方法:点击这里下载MS官方文档[PDF]
在web.config中的配置如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
|
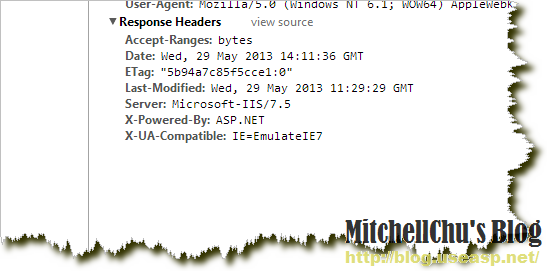
这里的配置和前面配置meta元素不同,这里配置的HTTP响应标头是在客户端请求服务端之后,在服务端的响应标头中出现的(Response Header)。因此在页面中是没有meta元素的,我们可以在响应标头里面看到这个信息。
到这里,我们已经知道了如何在IIS上或者在.NET程序中配置全局性的X-UA-Compatible标头了,我们也了解了在页面的meta元素中添加X-UA-Compatible,可以说,我们已经了解了X-UA-Compatible的所有用法,在实际中我们完全可以根据自己的情况,选择一种或多种方式来满足我们的项目需求。然而,事实上,我们在使用的过程将会发现似乎不是那么的顺利,我们将会发现IE是不是会处于Quirks mode(怪癖模式)下,这是怎么了?恩,问题千奇百怪,然总归是我们了解不精罢。但我们深受其困的时候,我们就可能还需要再进一步——了解IE到底是如何处理这个标头的!
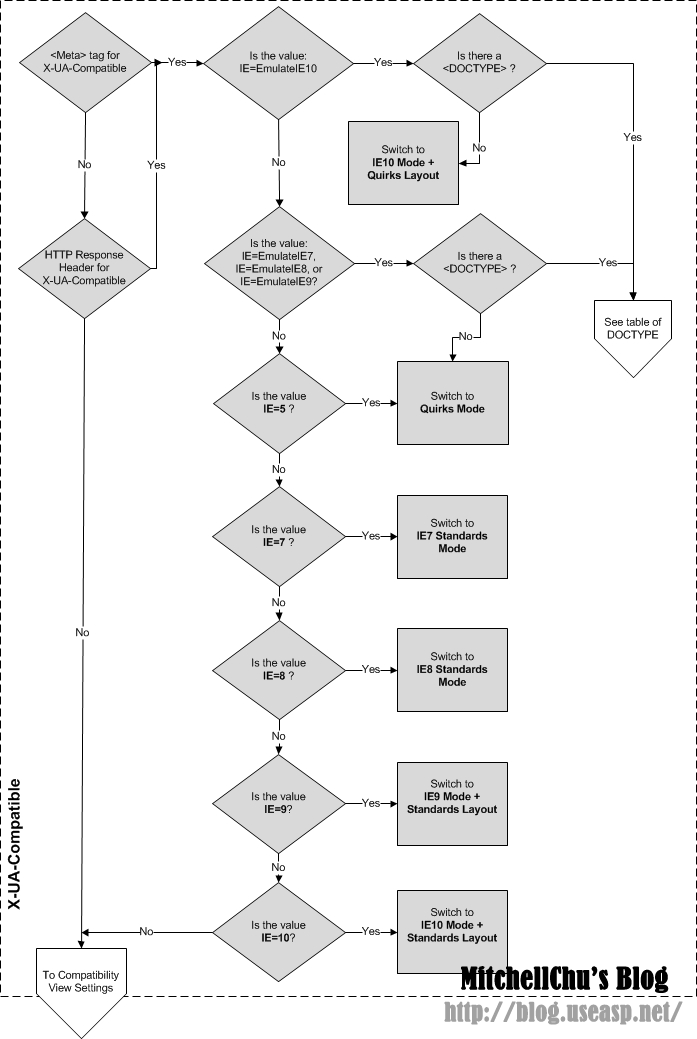
对于IE的处理方法其实也并不难理解,一张图就能清晰的描述出IE对于X-UA-Compatible的处理方式:
从这张图片中我们就能够非常清晰了解到IE处理X-UA-Compatible的方式,知道原理之后,我们碰到关于X-UA-Compatible的问题处理起来也就知道如何进行了。剩下的时间,让我们休息一下吧,好好享受M$给我们带来的这片刻的宁静。。。










相关推荐
### IE10兼容性白皮书关键知识点解析 #### 一、HTML5增强用户体验的关键特性 **1. Canvas元素:** - **定义:**Canvas 元素是 HTML5 中新增的一项强大功能,允许开发者在页面上绘制图形。 - **优势:** - 可以在...
FF和IE的兼容性问题一直是前端开发者面临的重要挑战。这些浏览器在处理JavaScript、DOM操作以及事件处理等方面的差异,可能导致代码在不同浏览器上表现不一致。以下是对这些兼容性问题的详细解析和解决策略: 1. **...
然而,不同版本的Internet Explorer(IE),特别是IE5、IE6、IE7和IE8,对CSS的支持程度各不相同,这给开发者带来了兼容性挑战。本篇文章将详细解析这些IE版本对CSS2.1和CSS3特性的支持情况。 首先,我们来看看At-...
### IE6十大兼容性问题详解 #### 一、使用正确的文档类型声明 为了确保IE6能够正确解析网页,首先需要在HTML文档的顶部添加正确的文档类型声明。这有助于浏览器识别文档所遵循的标准,并据此进行渲染。 **示例:*...
JavaScript兼容性问题一直以来都是Web开发中的重要议题,尤其是在IE与Firefox之间。这两个浏览器对JavaScript的实现存在诸多差异,导致开发者需要进行额外的工作以确保代码在各个浏览器上的表现一致。以下是一些关键...
在本篇文章中,我们将深入探讨“div+css静态文章模板”的设计原理、实现方法以及如何实现对火狐、IE6和IE7等主流浏览器的良好兼容性。 一、Div+CSS基础 Div(Division)是HTML中的一个布局元素,用于分隔网页内容...
1. **CSS兼容性**:IE6对CSS2的解析存在很多问题,需要使用条件注释或者专门针对IE6的CSS hack来修复样式问题。 2. **JavaScript支持**:IE6对现代JavaScript语法的支持有限,需要使用jQuery等库来增强兼容性,并...
### IE6兼容心得 #### 一、文档类型与IE6怪异模式 为了确保网站能够在Internet Explorer 6 (IE6)等旧版浏览器中正确显示,文档类型...这些技术在实际应用中非常有用,可以帮助开发者解决IE6带来的各种兼容性挑战。
在跨浏览器开发中,处理事件(event)的兼容性问题是一项常见的挑战。不同的浏览器对事件模型的支持程度不同,这导致了开发者在编写JavaScript代码时需要考虑多种情况,以确保代码在各种浏览器上都能正常运行。本文...
4. **兼容性问题**:由于IE6/7/8等老版本浏览器存在一些特有行为或限制,因此在实现文件上传功能时需要特别注意兼容性问题。 #### 三、核心知识点详解 ##### 3.1 兼容性处理 文档中的代码示例展示了如何通过...
在IT行业中,网页设计是至关重要的一环,尤其是在前端开发...虽然现在大部分用户已经不再使用IE6,但了解如何处理这种老版本浏览器的问题仍然是一个前端开发者必备的技能,因为这反映了对Web标准和兼容性的深入理解。
特别是在早期的Web开发中,Internet Explorer(简称IE)与Mozilla Firefox(简称Firefox)这两款浏览器由于对CSS的支持程度不同,导致了很多兼容性上的挑战。本文将详细介绍CSS在Firefox和IE下的兼容性问题及其解决...
本文将详细介绍Internet Explorer(IE)和Firefox(FF)两种浏览器之间常见的CSS兼容性问题及其解决方案。 #### 1. DOCTYPE对CSS的影响 **问题描述**:在不同DOCTYPE声明下,某些CSS属性的表现可能有差异。例如,...
- **兼容性处理的关键在于理解不同浏览器的行为**:通过了解各浏览器对CSS的支持情况及其特有的解析行为,我们可以灵活运用HACK技巧,使网页在不同环境下都能呈现出一致的效果。 - **避免过度依赖HACK**:虽然HACK...
- **Windows 8.1 上的IE11**:在这一版本中,User-agent字符串中的某些特定值会根据不同的条件变化,比如操作系统版本、设备类型以及是否启用了兼容性视图。这些变化旨在更好地适应不同场景下的需求。 - **Windows...
IE浏览器作为早期广泛使用的网页浏览器,由于其在渲染网页时经常出现兼容性问题,成为了前端设计师和开发人员的一大难题。IE浏览器中的渲染方式指的是浏览器解析HTML和CSS以及执行JavaScript的内部机制,而这些机制...
完成兼容性调整后,更新myflow-min的文档,明确指出已支持IE9,同时提供兼容性注意事项和可能遇到的问题,以便其他开发者参考。 通过以上步骤,我们可以成功地使myflow-min在IE9上运行,并保持其原有的功能和用户...
在IT行业中,网页编辑器的兼容性问题是一个常见的挑战,特别是对于较老的浏览器版本,如Internet Explorer(IE)。在本例中,我们关注的是Ckeditor4在IE8和IE10中遇到的问题,即菜单栏中的字体、大小等选项无法展开...
这个元标签告诉浏览器使用特定的“用户代理兼容性视图”,例如设置为IE=8,会让浏览器使用其最新的标准模式。如果希望模拟IE7的行为,内容应设置为IE=7。 查看IE8当前工作模式的方法是通过JavaScript,执行`...