iphone里如何实现像图片浏览那样的自动隐藏和导航条和工具栏呢?其实很简单,只需要设置toolbar和navigationBar的显示和隐藏属性就可以了。
效果图如下
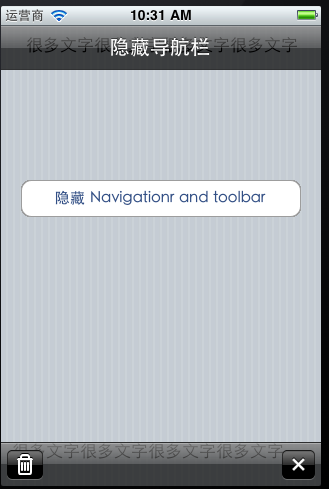
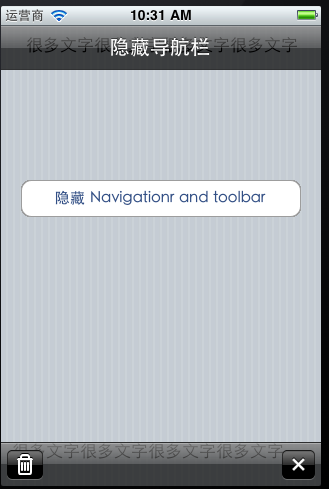
未隐藏的效果图

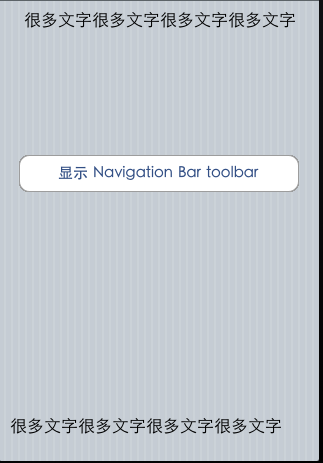
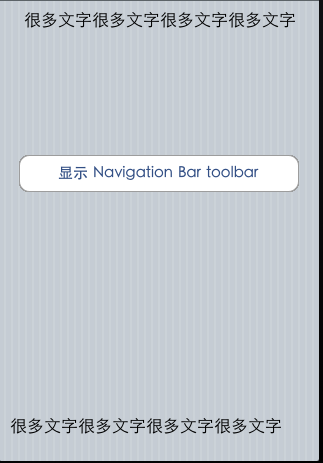
隐藏后的效果图

具体实现代码如下
首先在viewDidLoad里设置toolBarHidden = NO, 默认是YES(隐藏的),为了让toolbar显示,需要设置为NO(不隐藏)。
-(void)viewDidLoad
{
[superviewDidLoad];
self.title=@"隐藏导航栏";
//self.toolbarItems
self.navigationController.toolbar.barStyle=self.toolBar.barStyle;
self.navigationController.toolbarHidden=NO;
[self.navigationController.toolbarsetTranslucent:YES];
self.toolbarItems=[[[NSMutableArrayalloc]initWithArray:self.toolBar.items]autorelease];
}
在点击中间button的时候的显示和隐藏navigation bar和toolBar
实现代码如下:
-(IBAction)toggleNavigationBar:(id)sender{
//Checkthecurrentstateofthenavigationbar...
BOOLnavBarState=[self.navigationControllerisNavigationBarHidden];
//SetthenavigationBarHiddentotheoppositeofthecurrentstate.
[self.navigationControllersetNavigationBarHidden:!navBarStateanimated:YES];
[self.navigationControllersetToolbarHidden:!navBarStateanimated:YES];
//Changethelabelonthebutton.
if(navBarState){
[buttonsetTitle:@"隐藏Navigationrandtoolbar"forState:UIControlStateNormal];
[buttonsetTitle:@"隐藏NavigationBartoolbar"forState:UIControlStateHighlighted];
}else{
[buttonsetTitle:@"显示NavigationBartoolbar"forState:UIControlStateNormal];
[buttonsetTitle:@"显示NavigationBartoolbar"forState:UIControlStateHighlighted];
}
}
这样的效果有什么用呢,比如我们常见的电子书,点击中间那块区域的时候显示一些设置和导航。
本文链接:http://www.cnblogs.com/likwo/archive/2011/06/12/2078760.htm
转载请注明出处。
参考文档:
http://www.raddonline.com/blogs/geek-journal/iphone-sdk-uinavigationcontroller-hiding-the-navigation-bar
http://icodesnip.com/snippet/iphone/iphonesdkuinavigationbar
分享到:











相关推荐
6. **导航栏的处理**:iPhone的底部导航栏与状态栏有明显的视觉区分,而在Android中,我们可以使用`android:fitsSystemWindows="true"`属性来实现类似的效果,确保内容区域不会被状态栏遮挡。 7. **API兼容性**:...
苹果设备(iOS)微信中打开H5页面,从首页跳转到其他页面后,页面的底部会出现一个带有前进和后退按钮工具栏,而该工具栏会遮挡住面底部的内容,影响页面的正常使用。 二、原因分析: 造成该现象的原因是,当页面...
7. **状态栏与导航栏**:在Android上,可以使用StatusBarUtil或SystemBarTintManager等库来控制状态栏和导航栏的颜色,使其与主菜单主题匹配。对于Android O及以上版本,还可以利用StatusBarDrawable来自定义状态栏...
"iPhone Toolbar导航图标集合"正是一组专为iPhone应用设计的工具栏(Toolbar)图标,适用于开发中的导航条、底部操作条等界面元素。这一资源包含了120个精心设计的图标,为开发者提供了丰富的选择,以满足不同场景下...
这种布局方式将子元素沿着容器的边缘对齐,通常用于创建底部工具栏或者像iPhone那样的导航条。通过设置Dock布局,我们可以确保导航条始终固定在屏幕的底部,即使内容区域滚动也不会影响其位置。 为了进一步自定义...
一款超级简单的导航条管理工具。完全自定义导航条。没有UINavigationBar 和 UINavigationItem 这两个类。完全是对UIView的操作。 所有操作都能一行代码,操作之间完全独立,互不影响。完美适配iOS 11和iPhone X , ...
丰富:从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素; 方便:对元素的修改除了工具栏外,还可以使用隐藏编辑框,支持快捷键; 兼容:可使用XML语言保存元素,也可以导出PNG图片,可以插入到...
9.JS精简网页音乐播放器 浮动在页面顶部像工具栏 10.超强JS网页版泡泡龙游戏下载 11.兼容各浏览器JS+CSS水平和垂直无缝图片滚动效果代码 12.漂亮暖色调js+flash平滑过渡大屏图片切换的广告代码 13.实用国外...
微信的发现页面通常由顶部导航栏、中间的滑动菜单和底部固定的工具栏组成。我们可以使用Flexbox或Grid CSS布局来实现这种结构。Flexbox允许我们轻松地创建弹性容器,其中的子元素可以根据需要自动调整大小和排列。...
总的来说,"jQuery iPhone UI"是一个强大的工具,它让开发者能够快速构建具有iOS风格的网页应用,而无需深入了解底层的触摸事件处理和动画实现。通过学习和运用这个插件,开发者可以提升网站的用户体验,吸引更多的...
3. **滚动同步**:如果页面上有多个滚动视图或者需要与导航栏或工具栏联动,可以通过`scrollViewDidScroll:`代理方法实现滚动同步。这样,当一个视图滚动时,其他视图可以跟随其滚动,达到元素“固定”的视觉效果。 ...
- 【IWIPhoneMenu.dcu】:为应用程序添加iPhone风格的菜单系统,包括滑动菜单和底部导航栏,提供简洁的导航体验。 - 【IWIPhoneHeader.dcu】:实现顶部标题栏,常用于显示应用名称或页面标题,还可以包含其他功能如...
6. **标签栏和选择器**:标签栏是 iOS 应用中常用的导航方式之一,而选择器则用于呈现下拉菜单或选项列表。 7. **表视图**:表视图是 iOS 中最常用的数据展示形式,教程详细介绍了如何创建和管理表视图,以及如何与...
它允许设计师通过拖放组件,如按钮、文本框、图片和滚动条,快速构建页面布局。同时,Axure支持自定义交互,如点击、滑动和页面跳转,使得原型能够模拟真实用户操作。这对于测试用户体验和收集反馈至关重要。 在...
这些元素可能包括但不限于按钮、输入框、导航栏、标签页、滑块、开关、警告对话框等常见的交互控件,以及特定于iOS系统的组件如Pull-to-Refresh、下拉菜单、日期选择器等。 设计者可以利用这些部件库中的元素快速...
这个特效能够帮助用户快速定位和查找联系人,类似于iPhone手机中的联系人应用,通过首字母索引栏进行滚动选择。以下是该源码包中涉及的主要知识点: 1. **jQuery库**:jQuery是JavaScript的一个库,它简化了HTML...
- 针对iPhone设计一个用于浏览Javadoc文档的用户界面。 2. **自定义doclet**: - 创建一个自定义的doclet,用于从源代码生成Javadoc页面。 3. **解决UI问题**: - 考虑iPhone的小型触摸屏特点,在设计UI时需特别...
丰富:从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素; 方便:对元素的修改除了工具栏外,还可以使用隐藏编辑框,支持快捷键; 兼容:可使用XML语言保存元素,也可以导出PNG图片,可以插入到...
这篇文档主要对比了Android和iPhone在界面布局上的差异,涵盖了四个关键点:状态栏、标题栏、标签栏和工具栏。 首先,关于状态栏,两者都位于屏幕顶端,符合用户自上而下的阅读习惯。Android的状态栏除了显示状态外...
16.4.4 通过数据库构建导航菜单241 16.4.5 本例的扩展247 16.5 访问地址簿247 16.5.1 框架概述248 16.5.2 访问地址簿属性248 16.5.3 查询地址簿249 16.5.4 使用地址簿ui251 16.6 小结255 第17章 ...