Visual Format Language
Visual Format Syntax
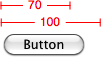
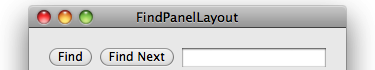
The following are examples of constraints you can specify using the visual format. Note how the text visually matches the image.
[button]-[textField]
[button(>=50)]
|-50-[orchidBox]-50-|
V:[topField]-10-[bottomField]

[maroonView][oceanView]
[button(100@20)]
[button1(==button2)]
[flexibleButton(>=70,<=100)]

|-[find]-[findNext]-[findField(>=20)]-|

The notation prefers good visualization over completeness of expressibility. There are constraints that cannot be expressed in visual format syntax, although most of the constraints that are useful in real user interfaces can be. One useful constraint that cannot be expressed is a fixed aspect ratio (for example, imageView.width = 2 * imageView.height). To create such a constraint, you must useconstraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:.
Visual Format String Grammar
The visual format string grammar is defined as follows (literals are shown in code font; e denotes the empty string).
|
<visualFormatString> |
(<orientation>:)? (<superview><connection>)? <view>(<connection><view>)* (<connection><superview>)? |
|
<orientation> |
|
|
<superview> |
|
|
<view> |
|
|
<connection> |
e| |
|
<predicateList> |
<simplePredicate>|<predicateListWithParens> |
|
<simplePredicate> |
<metricName>|<positiveNumber> |
|
<predicateListWithParens> |
|
|
<predicate> |
(<relation>)?(<objectOfPredicate>)( |
|
<relation> |
|
|
<objectOfPredicate> |
<constant>|<viewName> (see note) |
|
<priority> |
<metricName>|<number> |
|
<constant> |
<metricName>|<number> |
|
<viewName> |
Parsed as a C identifier. This must be a key mapping to an instance of |
|
<metricName> |
Parsed as a C identifier. This must be a key mapping to an instance of |
|
<number> |
As parsed by |
Note: For the objectOfPredicate production, a viewName is only acceptable if the subject of the predicate is the width or height of a view. That is, you can use [view1(==view2)] to specify that view1 and view2 have the same width.
If you make a syntactic mistake, an exception is thrown with a diagnostic message. For example:
Expected ':' after 'V' to specify vertical arrangement |
V|[backgroundBox]| |
^ |
A predicate on a view's thickness must end with ')' and the view must end with ']' |
|[whiteBox1][blackBox4(blackWidth][redBox]| |
^ |
Unable to find view with name blackBox |
|[whiteBox2][blackBox] |
^ |
Unknown relation. Must be ==, >=, or <= |
V:|[blackBox4(>30)]| |
^ |







相关推荐
在本教程中,我们将专注于使用Visual Format Language (VFL)进行AutoLayout的代码实现。 Visual Format Language是一种用字符串来描述界面布局约束的方法,它可以简洁地表达视图之间的对齐方式、大小和间距。VFL...
Visual Format Language (VFL) 是一种简洁的语法,用于以字符串形式描述AutoLayout的约束。在这个"ios-VFL语言实现AutoLayout,屏幕适配.zip"压缩包中,我们很显然会学习如何使用VFL来实现自动布局,从而实现屏幕适配...
- **Visual Format Language (VFL)**:一种用字符串描述约束的语法,可以直观地表示视图间的布局关系。 - **Size Classes**:在iOS8中引入,用于处理不同屏幕方向和设备类型带来的布局差异,提供了更灵活的界面...
使用Visual Format Language (VFL) 或代码可以创建这些约束。 在UITableView中应用AutoLayout,我们需要考虑以下关键点: 1. **Cell的高度**:在AutoLayout中,我们可以通过设置cell的contentView的约束来动态计算...
3. **Visual Format Language(VFL)**:一种以字符串形式定义约束的语法,介于IB和代码之间,方便快速创建常见约束。 ### AutoLayout的优化 1. **约束冲突检查**:在应用启动时,AutoLayout会检查并报告约束冲突...
- **Visual Format Language (VFL)**: 是一种基于字符串的语法,用于简洁地创建Autolayout约束。例如,`H:|-10-[label]-10-[button]-|`表示标签和按钮之间的水平间距为10,且它们都与父视图边缘对齐。 - **...
总之,"ios8autoLayout"这个项目提供了对iOS8 AutoLayout特性的实战演示,包括Size Classes、Smart Constraints、Visual Format Language和新属性的使用。通过研究这个项目,开发者可以更好地理解和掌握如何在不同...
- **Visual Format Language (VFL)**: 一种基于字符串的语法,可以方便地定义视图的布局。例如,`@"H:|-10-[view]-10-|"`表示在水平方向上,view左边距父视图10像素,右边距10像素。 - **AutoLayout Category**: ...
在iOS开发中,AutoLayout和Visual Format Language (VFL)是两种重要的布局工具,用于创建适应不同屏幕尺寸和方向的应用界面。iOS8引入了VFL,使得开发者能够更直观、简洁地定义视图间的约束。下面我们将深入探讨这两...
这篇博客“ios学习——AutoLayout(1)”可能介绍了AutoLayout的基础概念和基本用法,但具体内容需要通过博文链接查看。在这里,我们将深入探讨AutoLayout的核心概念和常见用法。 **一、AutoLayout简介** AutoLayout...
AutoLayoutHelper UIView助手可轻松为iOS创建常见的自动布局约束问题以编程方式使用“自动布局”可能非常冗长,即为每个规则构建NSLayoutConstraint对象,或者容易出错,例如(使用Visual Format Language字符串)一...
6. **Visual Format Language (VFL)**:一种用于描述界面布局的文本语法,可以更直观地创建约束。例如:"V:|-10-[label]-10-[button]-|"(表示顶部距父视图10,label和button之间间距10,底部距父视图10)。 7. **...
5. 使用Visual Format Language(VFL):这是一种用字符串表示约束的方式,可以在代码中更简洁地创建约束。 6. NSLayoutAnchor:自iOS9开始引入的新API,提供了一种更简洁的接口来创建约束,使得代码更易读。 在...
它提供了Visual Format Language(VFL)和接口构建器(Interface Builder)两种方式来创建约束,开发者可以根据自己的喜好选择合适的方式。 总之,“AutoLayout 等分 Demo”是一个学习和理解AutoLayout基础功能的好...
在开发过程中,使用Xcode的“Visual Format Language”(VFL)可以帮助理解约束,同时“Debug View Hierarchy”功能可以在运行时可视化界面的约束状态,以便定位布局问题。 七、自适应布局 AutoLayout与...
iOS中的Auto Layout是一种强大的界面布局...总之,Visual Format Language是iOS开发中一种实用的工具,尤其在处理自动布局时。通过熟练掌握VFL,你可以更高效地构建适应各种屏幕尺寸的用户界面,提升应用的用户体验。
AutoLayout是iOS开发中的一个重要概念,它是一种布局管理系统,用于在不同尺寸的屏幕上自动调整UI元素的位置和大小。这个例子中,我们有三个View:两个位于上方,一个位于下方,它们通过AutoLayout进行自动排版。 1...
VFL(Visual Format Language)是Autolayout的一种表达方式,通过简单的字符串语法来描述视图间的布局关系。对于初学者来说,理解和掌握VFL可以提升布局效率,减少代码量,同时增加布局的可读性。 **1. VFL的基本...
六、使用Visual Format Language (VFL) VFL是一种简洁的语法,用于在代码中创建约束。通过设置`priority`参数,可以方便地在VFL字符串中指定约束的优先级。 七、总结 自动布局通过设置约束优先级为开发者提供了更...
Visual Format Language是一种用于描述界面布局的字符串表示法。通过VFL,开发者可以以人类可读的形式编写约束,如`H:|-10-[view]-10-|`表示view左右与父视图有10个点的距离。 ### 4. Auto Layout优先级和激活状态 ...