一、第一种创建UISwitch控件的方法,在代码中动态创建。
1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
- [switchButton setOn:YES];
- [switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
- [self.view addSubview:switchButton];
- // Do any additional setup after loading the view, typically from a nib.
- }
- (void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。
记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:
- -(void)switchAction:(id)sender
- {
- UISwitch *switchButton = (UISwitch*)sender;
- BOOL isButtonOn = [switchButton isOn];
- if (isButtonOn) {
- showSwitchValue.text = @"是";
- }else {
- showSwitchValue.text = @"否";
- }
- }
-(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果
运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。

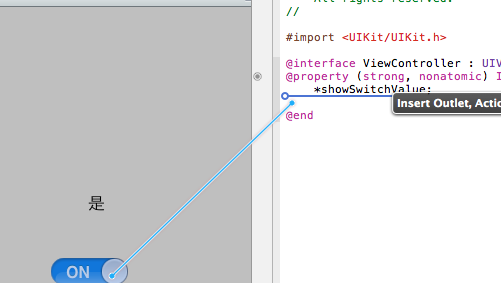
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

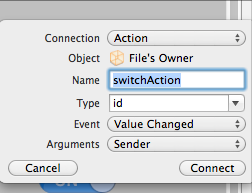
3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
- - (IBAction)switchAction:(id)sender {
- UISwitch *switchButton = (UISwitch*)sender;
- BOOL isButtonOn = [switchButton isOn];
- if (isButtonOn) {
- showSwitchValue.text = @"是";
- }else {
- showSwitchValue.text = @"否";
- }
- }
- (IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
运行就可以了。






相关推荐
在iOS开发中,UISlider和UISwitch是两种常用的UI组件,它们在用户界面交互中扮演着重要角色。这篇教程将深入探讨如何通过代码实现这两个控件,并提供实践示例。 首先,UISlider是一种允许用户在指定范围内选择一个...
在iOS开发中,UISwitch是苹果提供的一种开关控件,常用于用户进行二选一的选择,如开启或关闭某个功能。这个"自定义UISwitch Demo"是一个实例项目,旨在教你如何根据自己的需求来定制这个标准的开关控件,以实现更...
UISwitch是一种UIControl子类,提供了一个简单的切换开关,用于表示两种可能的状态:开或关。在用户界面中,UISwitch通常用于控制某些功能的启用或禁用,例如通知设置、隐私选项或是某些特性的开启与关闭。 ### 二...
在iOS应用开发中,UISwitch控件是一种常用的交互元素,用于表示两种状态之间的切换,比如“开/关”、“启用/禁用”。本篇文章将深入探讨如何使用UISwitch控件,包括其创建、属性设置以及事件处理。 首先,UISwitch...
首先,UISwitch的创建可以通过代码或者Interface Builder两种方式。在代码中,我们可以使用以下方式创建一个UISwitch: ```swift let switchControl = UISwitch() ``` 如果在Storyboard中,只需从Object Library...
以下是对这两种控件的基本使用方法的详细说明。 首先,我们来看`UISlider`。`UISlider`是一种允许用户在特定范围内选择值的控件,通常用于音量控制、进度调整等场景。创建一个`UISlider`主要涉及以下几个步骤: 1....
在iOS开发中,UISwitch是苹果提供的一种基本控件,用于表示两种状态之间的切换,比如开/关、真/假等。然而,有时为了提升应用的用户体验和视觉效果,我们可能需要自定义UISwitch的外观,使其更符合应用的设计风格。...
在iOS开发中,UISwitch是苹果提供的一种开关控件,常用于用户进行二选一的选择,如开启或关闭某个功能。然而,系统默认的UISwitch样式可能无法满足所有设计需求,有时我们需要对其进行自定义,以实现更独特的交互...
在本文中,我们将深入探讨如何在Objective-C环境下使用UISwitch,包括两种创建方法:代码动态创建和通过XIB界面拖拽。 ### 1. 代码动态创建 动态创建UISwitch主要涉及以下步骤: 1. 在`viewDidLoad`方法中初始化...
在Android中,SwitchButton是一种开关控件,通常用于切换两种状态,例如开启或关闭某个功能。 首先,我们需要创建一个新的自定义View类,继承自Android的SwitchCompat或Switch。这个类将包含自定义动画逻辑和样式...
本教程将详细讲解如何模仿iPhone的滑动开关UISwitch,实现一个具有两种状态图片切换、支持滑动和点击以及自适应图片大小的功能。 首先,我们需要了解UISwitch的基本结构。UISwitch包含两个部分:一个滑块,表示开关...
在iOS开发中,UISwitch是一种常用的用户界面控件,它模拟了现实世界中的开关,用于在两种状态之间切换,通常用于二元选择,如开启/关闭功能、设置选项等。这个"UISwitch Demo"显然是一个展示如何在iOS应用中使用...
在iOS开发中,UISwitch是苹果提供的一种基本的开关控件,用于切换两种状态,例如开启或关闭某个功能。然而,有时候我们可能需要更个性化的开关样式以匹配应用的UI设计,这时就需要自定义UISwitch。本文将详细介绍...
它模拟了iOS系统设置中的那种滑动开关,允许用户在两种状态之间切换。本文将详细介绍如何在iOS App中创建和使用UISwitch,包括代码动态创建、通过XIB界面拖拽以及自定义扩展。 ### 一、代码动态创建UISwitch 1. ...
6. UITableView/UICollectionView:这两种是列表和网格布局的控件,用于展示大量数据。UITableView适合线性排列的数据,而UICollectionView可以创建更复杂的布局。两者都使用DataSource和Delegate模式来填充和处理...
默认情况下,Switch有两种状态:ON(开)和OFF(关),对应的布尔值为YES和NO。开发者可以在代码中通过设置`isOn`属性来改变开关的状态,同时可以监听`valueChanged`事件来响应用户的操作。 然而,标准的Switch控件...
UISwitch 是一种常用的开关控件,用于表示两种状态(开或关)。它在界面设计中非常常见,例如设置页面中的开关选项等。 **大小限制:** 需要注意的是,UISwitch 的大小默认是固定的 (width: 79.00000 height: 27....
这两种方式都可以与代码相结合,实现动态的界面构建。 以上是iOS开发中常见的基础控件及其用途,了解并熟练运用这些控件,可以构建出丰富多样的用户界面。在实际项目中,开发者通常会结合使用这些控件,利用Swift或...
在Android平台上,模仿iPhone的开关控件是一种常见的设计需求,以提供用户熟悉的交互体验。这篇博客 "android制作仿iphone开关控件" 提供了实现这一功能的详细步骤和源码,下面将对其中的关键知识点进行深入阐述。 ...
5. **布局兼容**:考虑到SwiftUI的普及,SimpleCheckbox可能同时支持UIKit和SwiftUI两种布局方式,适应不同开发场景。 在"SimpleCheckbox-master"这个压缩包中,我们通常会找到以下内容: 1. **源代码文件**:包含...