基本术语:我们把Table View的一行称为Cell,多个Cell组成一个Section,每个Section上下有Header和Footer,多个Section组成了整个Table ,Table也有Header和Footer。
Table View主要分为以下两种:Plain 普通的列表风格 和 Grouped分块/组风格。
---------------------------------------------------------------------------------------
先做一个普通列表风格的例子:
1、新建项目
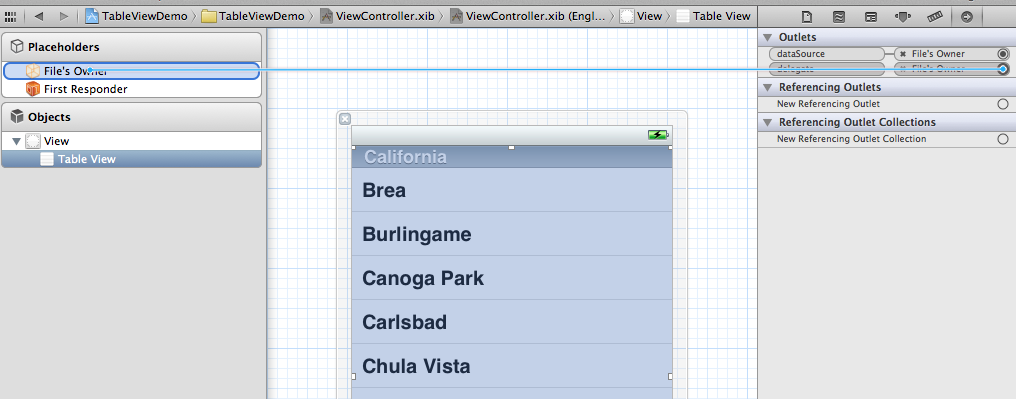
打开ViewController.xib文件,往ViewController.xib界面上拖拽一个Table View控件到现有的View上,对齐。

#import <UIKit/UIKit.h>
@property (strong, nonatomic) NSArray *list;
@end
5、打开.m文件,添加:
@synthesize list = _list;

这是发现有两个警告,提示未完成的实现,这提示的是UITableViewDelegate, UITableViewDataSource这个两个头文件里的协议的方法未实现。待会我们去实现它。
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"美国", @"菲律宾",
@"黄岩岛", @"中国", @"泰国", @"越南", @"老挝",
@"日本" , nil];
self.list = array;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
self.list = nil;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"美国", @"菲律宾",
@"黄岩岛", @"中国", @"泰国", @"越南", @"老挝",
@"日本" , nil];
self.list = array;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
self.list = nil;
}
7、生成row
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
TableSampleIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:TableSampleIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
return cell;
}
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
TableSampleIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:TableSampleIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
return cell;
}
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];
这个语句根据标识符TableSampleIdentifier寻找当前可以重用的UITableViewCell。当某行滑出当前可见区域后,我们重用它所对应的UITableViewCell对象,那么就可以节省内存和资源。
注意参数(NSIndexPath *)indexPath,它将行号row和部分号section合并了,通过[indexPath row];获取行号。之后给cell设置其文本:
cell.textLabel.text = [self.list objectAtIndex: row];
8、现在一个简单的TableView就弄好看,运行下看效果
cell.textLabel.text = [self.list objectAtIndex:row];
UIImage *image = [UIImage imageNamed:@"qq"];
cell.imageView.image = image;
UIImage *highLighedImage = [UIImage imageNamed:@"youdao"];
cell.imageView.highlightedImage = highLighedImage;
return cell;
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.list objectAtIndex:row];
UIImage *image = [UIImage imageNamed:@"qq"];
cell.imageView.image = image;
UIImage *highLighedImage = [UIImage imageNamed:@"youdao"];
cell.imageView.highlightedImage = highLighedImage;
return cell;
效果如下:
UITableViewCellStyleDefault
UITableViewCellStyleSubtle
UITableViewCellStyleValue1
UITableViewCellStyleValue2
cell.detailTextLabel.text =@"打打打打";
return cell;


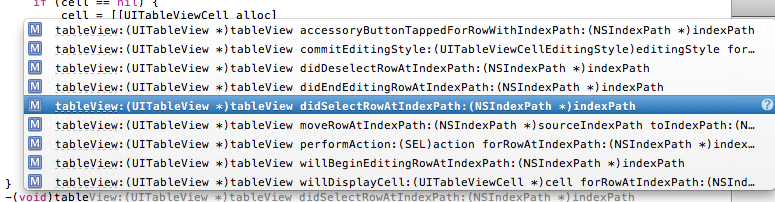
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
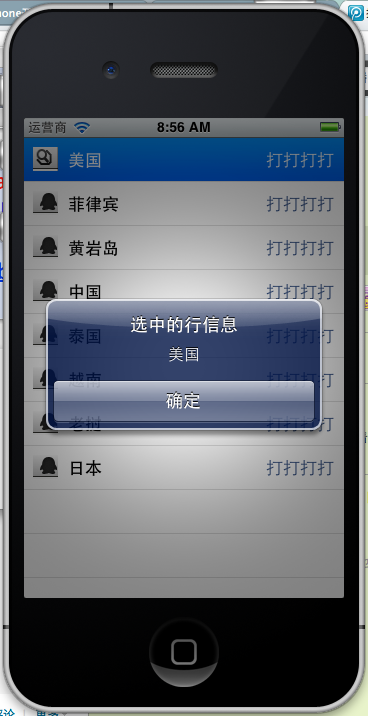
选中是做个提示,提示选中了那个信息,代码实现如下:
NSString *rowString = [self.list objectAtIndex:[indexPath row]];
UIAlertView * alter = [[UIAlertView alloc] initWithTitle:@"选中的行信息" message:rowString delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alter show];
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *rowString = [self.list objectAtIndex:[indexPath row]];
UIAlertView * alter = [[UIAlertView alloc] initWithTitle:@"选中的行信息" message:rowString delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alter show];
}
效果:


难是难在如何凑成那些暂时数据。






相关推荐
在"JavaFX+Jfoenix 学习笔记(三)--TableView数据表格源码"中,我们将重点讨论如何使用JavaFX的TableView组件结合JFoenix来展示和操作数据。TableView是JavaFX中的一个核心组件,它允许用户以表格的形式查看和操作...
在iOS开发中,"OC-串行-BreakPoint-tableview"这一主题主要涉及到Objective-C编程语言、串行队列(Serial Queues)以及UITableView的使用。这些知识点是iOS应用开发中的核心部分,尤其是在构建用户界面时。下面我们...
本压缩包“ios-swift---tableview.zip”显然关注的是如何在Swift中使用UITableView来创建动态、可滚动的数据展示视图。UITableView是iOS应用开发中的一个核心组件,它允许开发者以列表形式展示大量数据,用户可以...
本教程将深入讲解如何在iOS项目中有效地使用tableView,包括自定义和字典的使用。 首先,理解UITableView的基本结构至关重要。UITableView由多个UITableViewCell组成,每个cell代表一行数据。开发者需要定义cell的...
Swift-TableView-Example, 关于Swift语言的简单UITableView应用 Swift-TableView-ExampleSwift(3.2) 语言的简单 UITableView 应用。 使用的自定义单元格和结构。要求Xcode 8 iOS 10 应用程序截图
`ios-TableviewGroup阴影加圆角.zip`这个资源包显然关注的是如何为UITableView的每个Section添加圆角和阴影效果,以提升用户界面的美观性和用户体验。我们将深入探讨如何实现这一功能。 首先,我们来了解...
"IOS-横向-TableView-Demo"就是一个这样的示例项目,它展示了如何在iOS应用中创建一个既能横向又能纵向滚动的表格视图。 这个Demo的核心是扩展UITableView的功能,使其能够处理横向数据。在标准的UITableView中,每...
总的来说,"ios-Tableview测试.zip"中的项目是一个典型的iOS应用中的数据列表展示示例,涵盖了UITableView的基础使用、数据源和代理方法的实现、用户交互处理以及性能优化等多个方面。开发者通过这个项目可以深入...
"ios-TableView-悬停.zip"这个压缩包可能包含了一个实现UITableView独特功能的示例,即“悬停”效果。在普通情况下,UITableView会在用户滚动时移除当前屏幕外的单元格,而“悬停”效果则是让某一行或某一列在滚动时...
当我们谈论"ios-tableview编辑.zip"时,很显然这个压缩包可能包含了一系列关于如何实现UITableView的编辑和删除功能的代码示例、教程或资源。在iOS应用中,允许用户编辑和删除表格内容能提升用户体验,使他们能够更...
在这个“ios-类似百度外卖首页---tableview内嵌套collectionview”的项目中,开发者通过代码抽离和分类的方式,实现了首页控制器的瘦身,提升了代码的可读性和可维护性。 首先,我们来详细解释这个标题所涉及的知识...
综上所述,"ios-tableview-上拉加载更多"涉及到了UITableView的数据源和代理方法的使用、滚动事件监听、网络请求、UI反馈和性能优化等多个方面,这些都是iOS开发中非常重要的知识点。通过实践这些技术,开发者可以...
这个名为“ios-Move-Delete-Insert-TableView.zip”的资源包显然包含了关于如何在UITableView中实现添加、删除和移动表格行的教程或代码示例。在iOS应用中,这种功能通常是用户交互的核心部分,使得用户能够管理和...
本教程将深入讲解如何简单地使用UITableView,包括设置UITableViewDataSource和UITableViewDelegate,以及它们中的代理方法。 首先,我们来看UITableViewDataSource。这个协议定义了UITableView所需的数据源,你...
当我们需要实现像邮件应用那样的多选删除功能时,就需要对tableView进行一些特殊的配置和操作。本项目"ios-tableView的多项选择删除.zip"显然是针对这个需求而设计的。下面将详细介绍如何在iOS中实现tableView的多项...
这个名为“ios-tableView的Cell的隐藏与展示.zip”的资源提供了一个关于如何在UITableView中动态隐藏和显示Cell的成熟示例。在这个Demo中,开发者可以学习到如何有效地管理表格视图的内容,以及如何根据数据变化更新...
在iOS开发中,UITableView是苹果...这个"ios-TableView.zip"文件可能包含了实现上述功能的代码示例,通过学习和研究,开发者可以深入理解并熟练掌握UITableView的使用,从而在iOS应用开发中构建出功能丰富的用户界面。
react-native-tableview, 本机 iOS UITableView支持JSON支持和更多的本地 响应本机代码本机 iOS UITableView支持JSON支持本机 电子邮件内容特性安装工具样式示例自定义插件特性iOS ,因为它是 ! ( 具有组/普通...
如果你在代码中创建,可以使用`UITableView风格`(如`.plain`或`.grouped`)和`datasource`与`delegate`。 2. **数据源协议**: UITableViewDataSource协议定义了必须实现的方法,如`numberOfSectionsInTableView`...
3. **下拉刷新与上拉加载**:可以使用`rx.refresh`和`rx.items`方法来实现下拉刷新和上拉加载更多功能,轻松管理数据流的加载状态。 **RxSwift-SectionTableview结合RxDataSources的使用** 对于包含多个section的...