非原创,学习别人的,很实用就留下了。
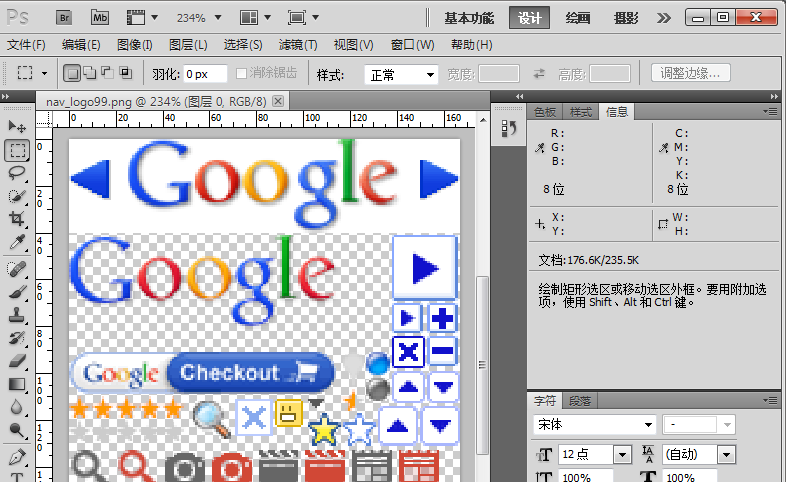
我们经常看到一个页面上有很多小图标,可是当我们用工具去打开时却发现

这些小图标其实在一张图片上,这是怎么实现的呢
这当中用到了CSS Sprites切图技术。
CSS Sprites其实就是把网页中一些图标整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
优点:减少网页http请求,提高页面性能,降低服务器负载;文件命名减少麻烦。
缺点:定位繁琐,布局固定,降低网页弹性。
示例:
<html>
<head>
<meta charset="utf-8">
<title>CSS sprites</title>
<style type="text/css">
div{
background-image:url(nav_logo99.png);
background-repeat:no
}
.logo{
width:120px;
height:40px;
background-position:-24px 0px
}
.play{
width:28px;
height:28px;
background-position:-138px -41px
</style>
</head>
<body>
<div class="logo"></div>
<div class="play"></div>
</body>
</html>
效果如下:

这当中,定位比较繁琐,我采用Photoshop来进行定位。
在PS中,右上角选——设计,然后点信息,我们把鼠标放到图片上,便可看到像素的X与Y值,还可以用矩形工具拉出一个矩形,查看它的width与height值。

代码中div的width和height值是你要显示的区域的长和高,background-position:X Y的值就是鼠标放到你要显示的小图标的左上角 的横坐标和纵坐标,特别注意:要带负号 (如鼠标放在图标左上角显示80 80 background-position要这么写background-position:-80px -80px;)
另外,还可以通过%比来赋值,如上面的Google图标:
background-position:50% 0%






相关推荐
3. **使用CSS精灵(Sprite)技术**:将多个小图标合并到一张大图中,然后通过CSS的背景定位展示单个图标,减少HTTP请求。 4. **利用CSS3特性**:如边框半径、阴影、渐变等,这些在现代浏览器中可以直接用CSS实现,...
【CSS Sprites技术详解】 CSS Sprites是一种网页图像优化技术,它将多个小图像合并到一个单独的图像文件中,然后通过CSS的background-position属性来定位显示需要的图像部分。这样做的主要目的是减少HTTP请求次数,...
Sprites 技术是一种优化网页加载速度的策略,它将多个小背景图像合并到一张大图(称为精灵图或雪碧图)中,通过 CSS 的 `background-image`、`background-repeat` 和 `background-position` 属性来定位显示所需的...
本实例“div+css切图实例3”主要探讨如何将设计稿中的图像元素拆分并用`div+css`技术重构到网页中。 首先,我们需要理解`div`元素的作用。`<div>`是HTML中的一个块级元素,它本身没有特定的语义,但可以作为容器来...
在以前我们的工作中,以传统切图思想进行操作,讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按Byte计算。 客户端每显示一张图片都会向服务器发送请求,所以,图片越多请求次数越多...
"css帮助文档"是为学习和使用CSS提供指导的资源,对于那些想要掌握或使用css+div技术进行网页切图的人来说尤其有用。 一、CSS基本概念 CSS的核心在于分离内容(HTML)和表现(CSS),使得网页设计更加灵活和易于...
CSS Sprite是一种优化网页加载速度的技术,它通过合并多个小图像到一张大图(称为Sprite图)来减少HTTP请求的数量,从而提升页面加载效率。以下是一些关于CSS Sprite的最佳实践方法: 1. **早期规划和整合**: ...
在某些情况下,CSS Sprite技术也会被用来减少HTTP请求,提高页面加载速度,这时切图就需要按照一定的规则排列组合。 此外,现代前端框架如React、Vue或Angular也有各自的处理方式。例如,在React中,可以使用`...
现代项目通常会使用构建工具(如Webpack)配合图标精灵(Sprite)技术,将多个图标合并为一个大图,然后通过CSS定位来显示单个图标,这样可以减少HTTP请求,提高页面加载速度。另外,随着Web技术的发展,SVG图标库和...
3. **CSS Sprites**:为了减少HTTP请求并提高页面加载速度,设计师可能会将多个小图标合并到一个大的图像文件(CSS Sprite)中,然后通过CSS定位显示所需的图像部分。 4. **命名规范**:切图文件的命名应具有描述性...
在网页设计领域,高效地制作和管理网页元素的图像...同时,随着技术的发展,如SVG矢量图和CSS Sprite的使用,部分情况下可以减少对传统切图的依赖,但无论如何,了解和熟练运用切图神器仍然是提升设计效率的重要手段。
起初小菜模仿网站的时候,经常遇到这个现象,那时候也不知道这时什么技术,人家的整张图片素材不会利用,只能用ps切图,切成单个的再用。。。 其实,这是一个非常简单的技术,就是因为想象的太难了,才一直找不到...
如果你边切图边写CSS,然后等你完成了整个网站之后再来拼接这些图片到一个Sprite中,你就不得不完全重写你的CSS,你也必须要花费很多的时间来用PS拼接大量的图片——这是件令人倍感纠结的事情。但是如果边切图边整合...
切图,这个词汇在IT行业中通常指的是网页设计和前端开发中的图像...了解并熟练掌握切图技术,有助于提升网页开发的整体质量和效率。在实际项目中,团队需要密切沟通,确保设计意图能准确无误地转化为可交互的网页元素。
在使用这些切图进行网站开发时,前端工程师会将它们整合到HTML、CSS和JavaScript代码中,通过CSS精灵(Sprite)技术减少HTTP请求,提高页面加载速度;或者利用CSS3的背景定位和渐进增强等方法,实现更丰富的交互效果...