界面控件套包NetAdvantage Ultimate中提供了一个专用于jQuery / HTML5开发的控件集——Ignite UI,其最大特点是针对HTML5的稳定的数据可视化以及迅速的性能。其适用于任何浏览器、任何平台、任何设备的响应式Web设计引起了我们的注意,经过一段时间的测试,慧都打算和大家分享一下,Ignite UI引以为豪的的jQuery响应式网格的一些开发窍门。
手机中的网格编辑功能
这一功能来自开发某个APP时,我们发现编辑功能并没有很好实现,问题出在如何在如此小屏幕的手机中,为用户提供更好更完整的网格编辑体验。一般的实 现方式是交换列和全部网格可见的编辑,这是桌面应用比较常见的网格编辑体验,而这显然在手机中是不合适的。在手机APP里面的网格编辑功能应该由对话框、 页面和导航组成的。而Ignite UI提供的Row Edit 模板就能实现这个。这个模板能够提供内联编辑对话框,让开发者跳过隐藏字段这一步凑,让响应式网格的用户体验非常不错。由于在JavaScript中,该 模板允许很多值为false,所以还可以不用来回列索引来修改状态,就实现处理多个隐藏列。开发者可以重用一下代码来实现这一功能:
{ name: "Updating", rowEditDialogOpening: function(event, ui) { var columns = ui.owner.grid.options.columns; for (i = 0; i < columns.length; ++i) { //use 0 instead of false to be able to differentiate when restoring state if (columns[i].hidden) columns[i].hidden = 0; } }, rowEditDialogOpened: function(event, ui) { var columns = ui.owner.grid.options.columns; for (i = 0; i < columns.length; ++i) { if (columns[i].hidden === 0) columns[i].hidden = true; } } } //..
另外一个影响用户体验的问题是,手机APP上的对话框太小,如何让对话框尽可能的大而又不能造成需要滚动才能显示完,这就需要对话框的自适应。使用rowEditDialogOpening就能实现这一需求,如下代码:
//... rowEditDialogOpening: function(event, ui) { if ($(ui.owner.element).igGridResponsive("getCurrentResponsiveMode") != "desktop") { ui.owner.options.rowEditDialogWidth = document.body.clientWidth * 0.9; ui.owner.options.rowEditDialogHeight = ui.owner.grid.element.height(); ui.dialogElement.children('.ui-dialog-content').css('height',ui.owner.grid.element.height() - 115); } var columns = ui.owner.grid.options.columns; for (i = 0; i < columns.length; ++i) { //use 0 instead of false to be able to differentiate when restoring state if (columns[i].hidden) columns[i].hidden = 0; } }, //...
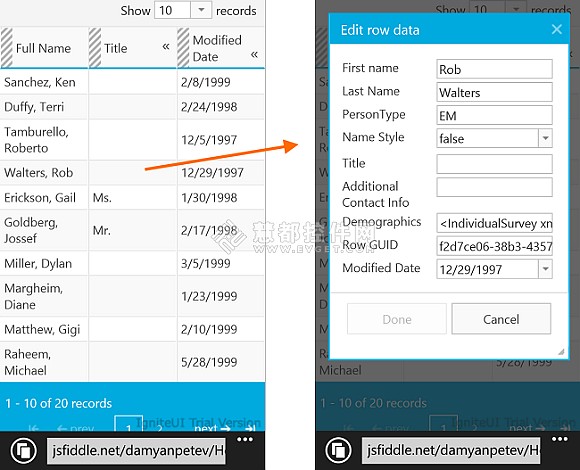
下图就是最终网格编辑对话框的效果了:









相关推荐
jQuery响应式网格图片画廊插件,如"mosaic.js",是JavaScript世界中一个用于构建现代化、响应式图片展示的工具。这个插件的主要目标是帮助开发者在网页上创建出类似Flickr和谷歌图片画廊那样的优雅效果,无论用户在...
**jQuery响应式网格瀑布流布局插件详解** 在现代网页设计中,为了提供更好的用户体验,响应式设计已经成为不可或缺的一部分。瀑布流布局,以其独特的视觉效果和流畅的滚动体验,深受设计师和开发者的喜爱。今天我们...
本文将详细解析"jQuery动态响应式网格布局插件"——brickfolio,以及与其相关的技术要点。 首先,brickfolio是专门针对jQuery设计的一款插件,它的主要功能是实现动态响应式网格布局。在网页设计中,网格布局是一种...
在本项目中,"jquery响应式图片网格布局插件"依赖于jQuery来实现其功能,因此我们需要确保在网页中正确引入jQuery库。 **grid.js插件:** grid.js是专门为响应式图片网格布局设计的jQuery插件。它的主要目标是在...
开发者可以通过查看和编辑这些文件来学习和理解响应式菜单的实现方式。在实际开发中,这些文件应该按照一定的目录结构组织,便于管理和维护。 总的来说,"jQuery响应式导航菜单"是一个实用的工具,它结合了jQuery的...
**jQuery响应式网格图片画廊插件:mosaic.js** 在网页设计中,展示大量图片时,一个良好的图片布局方式至关重要。mosaic.js就是这样一款专为实现响应式网格图片画廊设计的jQuery插件。它使得图片在不同屏幕尺寸下都...
今天,我们将深入探讨一个关键的主题——jQuery响应式全屏菜单,它是现代网页设计中的一个重要元素。 首先,我们来理解“jQuery”。jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和...
"兼容IE8的响应式网格瀑布流布局jQuery插件"是一个专门针对这一需求而设计的工具,尤其考虑到了对旧版浏览器,如IE8的支持。这款插件名为"Pinterest Grid",灵感来源于著名的图片分享网站Pinterest,它以其独特的...
在网页设计中,导航栏是用户与网站交互的关键元素,尤其在现代的响应式设计中,导航栏需要在不同设备上展示良好并提供便捷的用户体验。"jQuery响应式二级导航显示不同内容效果"是一个专为解决这一问题而设计的技术...
【标题】"仿Pinterest网格瀑布流响应式布局代码"是一个基于网页设计的专题,主要涉及的是前端开发中的布局技术和响应式设计。Pinterest以其独特的瀑布流布局吸引了大量的用户,这种布局方式使得图片展示更加美观且...
这个名为“响应式初级练习——现代浏览器”的项目,显然是一个使用Bootstrap框架进行的实战训练。Bootstrap是Twitter推出的一个开源工具,它提供了丰富的预定义样式、组件和JavaScript插件,帮助开发者快速构建响应...
在这个项目中,开发者利用了JavaScript库jQuery的高效特性和响应式设计原理来实现这一功能。以下是关于这个主题的详细解释: 1. **jQuery**:jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理...
这个模板利用了jQuery的强大功能以及Bootstrap的响应式布局,确保在不同设备上都能提供良好的用户体验,无论用户是在台式机、平板电脑还是智能手机上浏览。 **jQuery** 是一个轻量级的JavaScript库,它简化了HTML...
**jQuery响应式手机端触屏滑动图片轮播插件** 在现代网页设计中,图片轮播已经成为一种常见的展示方式,特别是在手机端,它能够高效地利用有限的屏幕空间来展示多张图片或内容。jQuery作为一款轻量级的JavaScript库...
Brickfolio是一款强大的jQuery插件,专为创建动态响应式网格布局而设计。这款插件在网页设计领域中被广泛使用,特别是在构建响应式网站、展示项目或作品集时,能够提供灵活且视觉吸引人的布局解决方案。以下是关于...
这是一款使用jQuery Masonry和css3制作的全屏响应式瀑布流网格布局插件。该插件布局采用流行的瀑布流布局,当点击查看更多链接,会切换到该项目的全屏幻灯片模式,在幻灯片模式下可以浏览所有的图片和信息。
jQuery库以其强大的功能和易用性在前端开发领域广泛应用,而`jQuery.gridrotator`插件正是利用jQuery实现的一种响应式图片展示画廊效果。这款插件的独特之处在于其网格布局和动态翻转效果,为用户带来视觉上的新奇...
在这个代码中,响应式设计通过媒体查询(Media Queries)和灵活的网格系统实现,确保导航栏在手机、平板电脑和桌面电脑上都能正确显示。 3. **Sass**:Sass是一种CSS预处理器,它扩展了CSS的功能,允许使用变量、...
Pinto是一款轻量级、响应式和可定制的图片网格布局jQuery瀑布流插件。该图片网格布局的特点是使用简单,而且插件本身属于轻量级的,压缩版本小于1kb。该图片网格布局的效果类似于pinterest网站的瀑布流布局。