熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、 height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来 实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“<div>文 字块一</div><div>文字块二</div><div>文字块三</div>”,而 用“<p>文字块一</p><p>文字块二</p><p>文字块三</p>” 更合适。
用DIV+CSS设计思路是这样的: 1.用div来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片 等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

CSS排版结果图
演示地址:css2.html
用div来定义语义结构
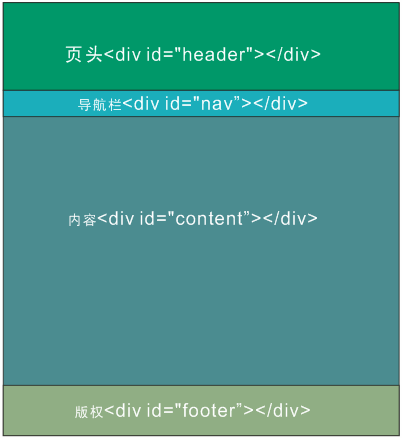
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图)

典型版面分栏结构
其结构代码如下:
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
<body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
在这里面,margin:0px,auto的意思是:
上下页面空白为0px,左右页面空白且自适应且相等,可以达到横向居中的效果
页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
最后回到样式开头大家会看到这样的样式代码:
* {
margin: 0px;
padding: 0px;
}
这是用了通配符初始化各标签边界和填充,(因为有部分标签默认会有一定的边界,如Form标签)那么接下来就不用对每个标签再加以这样的控制,这可以在一定程度上简化代码。最终完成全部样式代码是这样的:
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
结构代码是这样的:
<body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">文 章</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">论 坛</a></li>
<li><a href="#">帮助</a></li>
</ul>
<div id="content">
<h3>前言</h3>
<p>第一段内容</p>
<h3>理解CSS盒子模式</h3>
<p>第二段内容</p>
</div>
<div id="footer">
<p> 关于华升 | 广告服务 | 华升招聘 | 客服中心 | Q Q留言 | 网站管理 | 会员登录 | 购物车</p><p>Copyright ©2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
好了,此文到此结束,更多内容,如:CSS中的盒子宽度计算,浏览器兼容问题,XHTML规范化写法等请大家去参考其它资料。如果觉得此文还可以,看过之后记得跟帖,你的鼓励是我不断出新文章的动力^-^
本文完全为个人原创作品,转摘请注明作者,作者:唐国辉。感谢经典论坛网页标准化专栏斑竹blankzheng指点优化几处








相关推荐
《div+css入门教程》是一份专为初学者设计的学习资料,旨在帮助用户快速掌握网页布局与样式的最基本技能。这个教程可能包含了理论讲解、实例演示以及实践练习等多个部分,以确保学习者能够全面理解并熟练运用div和...
### CSS入门常用代码详解 #### 一、如何开始CSS 在编写HTML文档的CSS样式之前,需要对整个页面进行布局分析。这一步骤至关重要,它不仅有助于清晰地规划页面结构,还能确保最终的设计符合预期。 - **分析页面布局...
《HTML与CSS入门经典》第7版是一本深受新手欢迎的教材,旨在引导读者步入网页设计的世界。HTML(HyperText Markup Language)和CSS(Cascading Style Sheets)是构建网页内容和样式的基石,这两项技术对于任何想要...
### HTML与CSS入门经典 第8版 英文原版 #### 知识点概览 本书《HTML与CSS入门经典 第8版》是一本全面介绍HTML(HyperText Markup Language)和CSS(Cascading Style Sheets)基础知识的专业教材。通过24小时的教学...
《HTML与CSS入门经典(第7版)》是一本旨在帮助初学者快速掌握这两种语言的书籍。书中可能包含了从基本概念到实际应用的全面教程。 在HTML方面,学习者会了解到如何创建网页结构,包括定义标题、段落、列表、链接、...
《DIV+CSS入门教程》是一本专为初学者设计的电子书,旨在帮助读者快速掌握网页布局和样式设计的核心技术。在网页开发中,DIV(Division)和CSS(Cascading Style Sheets)是构建现代网页界面的重要工具。本书通过...
《HTML与CSS入门经典(第7版)》是由美国作者理查德·奥利弗和克里斯托弗·莫里森合著的一本编程教程,专为初学者设计,旨在教授如何构建和设计网页。这本书是HTML和CSS学习的基石,通过清晰的指导和丰富的实例,帮助...
《CSS入门经典(第2版)》是一本深入浅出介绍CSS(层叠样式表)基础知识的书籍,源文件提供了书中实例的原始代码,对于学习和理解CSS有着极大的帮助。CSS是网页设计中不可或缺的一部分,它负责定义网页的布局、颜色...
这个"XHTML与CSS入门经典 从零开始系列教程"提供了一条系统学习的路径,旨在帮助新手快速入门并逐步精通。 首先,XHTML(Extensible Hypertext Markup Language)是一种改良版的HTML,它结合了HTML的易用性和XML的...
《Html与Css入门经典》是一本旨在24小时内教授初学者掌握HTML和CSS基础知识的教程。这本书通过实例和详尽的解释,帮助读者快速理解网页设计的核心技术。HTML(超文本标记语言)是构建网页结构的基本语言,而CSS...
通过"XHTML与CSS入门经典 从零开始系列教程!"的学习,你可以逐步掌握这些基础知识,并逐步成为一名熟练的Web开发者。从基础开始,不断实践,理解每个概念并将其应用于实际项目,你会发现XHTML和CSS是构建美观、功能...
**CSS入门基础经典教程** **一、CSS简介** 在网页设计中,CSS(Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。CSS控制了网页元素的布局、颜色、...
本资源集合包含了“上百个CSS实例”,旨在帮助初学者快速掌握CSS的基础知识和应用技巧。 1. **CSS选择器**:CSS的选择器是定位HTML元素的关键,包括标签选择器、类选择器、ID选择器、属性选择器等。例如,`p` 选择...
标题中的"DIV+CSS入门教程"指的是学习使用HTML中的DIV元素配合CSS(层叠样式表)进行网页布局的基础教程,适合初学者。通常,这种布局方式被称为“Div+CSS布局”,但实际上是不准确的术语。 在描述中提到,"DIV+CSS...
### LessCSS入门讲解 #### 什么是LessCSS? Less是一种动态样式语言,它为CSS增加了诸如变量、混合(mixins)、运算以及函数等高级特性。Less的设计理念是在保持现有CSS语法不变的同时,添加新的功能,使得样式表...
CSS入门,适合初学者,基础的CSS操作 CSS(Cascading Style Sheet)级联样式单(层叠样式表) HTML5建议把页面外观交给CSS控制。 优点: 表达效果丰富 (元素样式、精确定位) 文档体积小(重复定义 提高传输速度 ...
这个压缩包文件“CSS入门源代码”提供了一些关于CSS基础和进阶知识的学习资源,主要包括以下几个方面: 1. **CSS选择器**:CSS选择器是用于选取HTML或XML文档中的元素的关键工具。基本选择器包括标签选择器(如`<p>...
《CSS入门到精通教程全书》是一本专为前端初学者设计的教程,旨在帮助零基础的学习者快速掌握CSS(层叠样式表)的核心概念和技术。CSS是网页设计中的重要组成部分,它负责定义网页的布局、颜色、字体、动画等视觉...