这几天做一个关于旅游网站的项目,有一项需求就是能够让用户自己编写网页内容,考虑到美观大方、实用的特点,就找到了一个FCK的网页编辑插件(最新的版本实际是将旧版的东西一分为二成为ckeditor和ckfinder),所以我们就利用这篇文章来介绍一下旧版的内容,下次我们再来感受一下它的最新版本吧!
我们需要两个文件分别是:FCKeditor_2.6.7.zip和FCKeditor.Net_2.6.3.zip(这里面只用到了一个dll文件)。
如果仅仅是一些文字内容的编辑,那么配置还是比较简单的,具体步骤如下:
一、简单排版
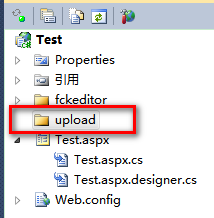
1,拷贝文件夹:拷贝FCKeditor_2.6.7.zip中的fckeditor到网站根目录,并包含在当前项目中.

 、
、
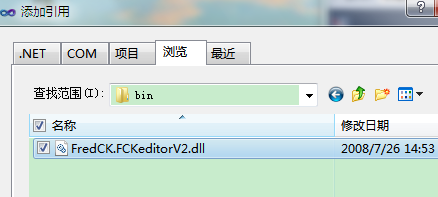
2,将FCKeditor.Net_2.6.3中的FredCK.FCKeditorV2.dll文件拷贝到项目中的bin文件夹下并且引用它


3,在控制面板中添加相应的控件

4,拖出控件到界面上

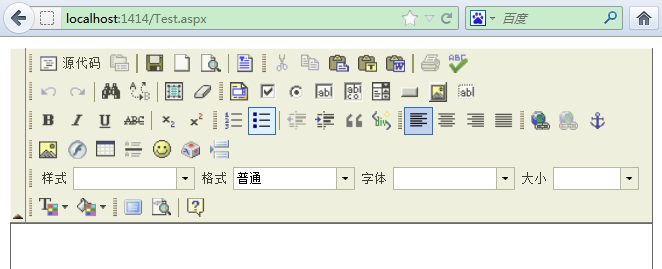
上述的几步完成之后,应该说我们的控件已经可以用了,读者可以自行运行调试一下,出现以下界面就是正常的(控件大小,控件数,背景不同,没有关系)

再次强调一下,上述配置仅限于做一些简单的排版文字排版.如果需要上传文件的话还需要接下来的步骤.
二、文件上传
1,在网站的根目录下新建一个文件夹,用来存放我们的上传文件.

2,接下来就到了我们的关键步骤.
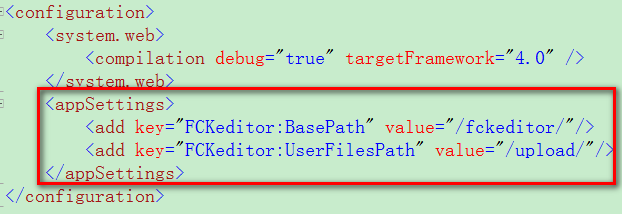
首先,打开web.config文件,配置我们的文件上传路径,在配置文件中添加如下代码

解释一下:
第一行中的:<add key="FCKeditor:BasePath"value="/fckeditor/"/>的意思是执行程序文件夹,即我们使用的控件需要调用的程序文件存放位置.
第二行中的:<addkey="FCKeditor:UserFilesPath" value="/upload/"/>就很容易理解了,它就是我们上传文件存放的位置.
接下来打开fckeditor/fckconfig.js文件

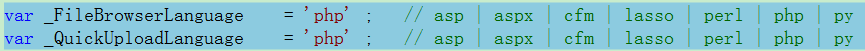
找到第276,277行的

改为

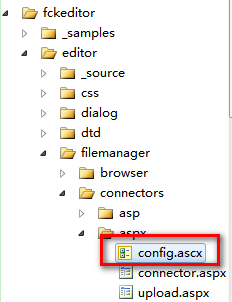
然后找到fckeditor/editor/filemanager/connectors/aspx/config.ascx 文件夹下的config.ascx文件.

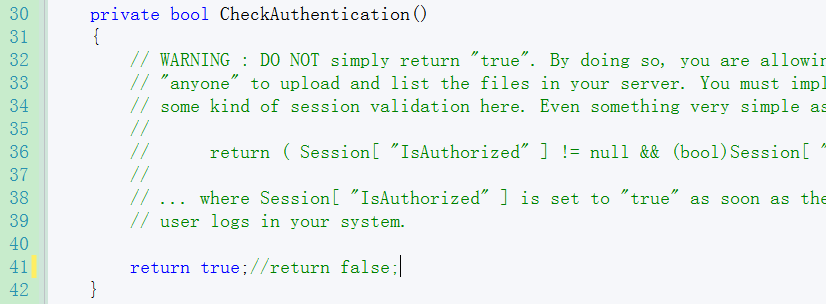
在打开的文件的第41行将返回值false改为True,这样改的意思是允许任何人上传文件!当然读者也可以根据需要,修改为下图中英文说明中的session相关的东西!

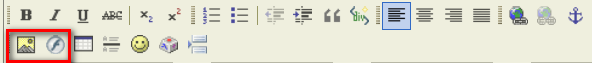
到此为止,我们的基本配置已经完成了!,重新运行调试点击工具栏上的图片按钮->选择上传选项卡->点击浏览->选择需要的图片->点击"发送到服务器",出现提示"Yourfile
has been successfully uploaded" 即说明图片上传成功!



点击确定按钮之后,我们就可以看到上传的图片了,当然你可以根据需要调整图片的相关选项!这里不再说明!

最终的效果如上图所示!
至于如何定制我们自己需要的工具栏,如何将内容保存,如何显示在网页上等等问题。读者可以自己尝试一下!如果读者需要可以给我发邮件或者继续关注我的下一篇文章!
呵呵,卖个关子,我们下次再来说明!
敬请期待!谢谢您的关注!
分享到:




相关推荐
3. **配置编辑器**:通过设置参数,如宽度、高度、工具栏布局等,定制编辑器的外观和行为。 4. **初始化编辑器**:在网页的JavaScript代码中调用FCKeditor的初始化函数,将指定的HTML元素转化为富文本编辑器。 5. **...
**FCK编辑器ASP版精简无错** FCK编辑器是一款开源的Web富文本编辑器,主要用于在网页上提供类似Microsoft Word的编辑体验。它支持多种编程语言平台,包括ASP(Active Server Pages),使开发者能够轻松地在网页中...
FCK编辑器是一款广泛应用于网站内容管理系统的开源富文本编辑器,它允许用户在网页上进行类似Word的文本编辑操作。然而,就像任何其他软件一样,FCK编辑器也存在安全漏洞,这些漏洞可能被恶意攻击者利用来进行渗透...
### FCK编辑器使用手册详解 #### 一、FCK编辑器简介与常见问题解决 FCK编辑器是一款广泛应用于Web开发领域的富文本编辑器,它提供了强大的编辑功能,能够帮助开发者快速构建出具备丰富文本处理能力的应用系统。...
【JSP+FCK编辑器使用说明...总的来说,JSP+FCK编辑器的配置和使用并不复杂,主要涉及文件的部署、库的引入以及在JSP页面中的集成。了解这些基础操作,开发者就能在自己的项目中有效地利用FCKeditor提供富文本编辑功能。
首先,FCK编辑器的界面是由一系列配置文件和CSS样式控制的。要调整工具栏的布局,你需要修改`fckconfig.js`文件,这是FCKeditor的主要配置文件。在这个文件中,你可以定义工具栏的按钮组合,以及它们的显示方式。...
**FCK编辑器源码工程详解** FCKeditor是一款经典的开源Web富文本编辑器,它在Web开发领域中被广泛使用,特别是在需要提供用户友好、类似桌面应用的文本编辑体验时。这款编辑器允许用户在网页上进行文字格式化、插入...
### Fck编辑器基本使用知识点概述 #### 一、Fck编辑器简介 Fck编辑器是一款开源的富文本编辑器,广泛应用于Web应用程序中,为用户提供了一个接近桌面编辑器的体验。它支持多种格式的文本编辑,并且可以轻松地嵌入到...
**FCK编辑器网站后台详解** FCKeditor是一款开源的网页文本编辑器,它允许用户在网站后台以类似Word的方式编辑内容,极大地提高了网站内容创作的便利性。标题中的"FCK编辑器网站后台"指的是这款编辑器在网站管理...
FCK.txt可能是一个包含编辑器使用说明、配置指南或者更新日志的文本文件,用户可以通过阅读这个文件获取关于FCK编辑器的详细信息。而FCK文件可能是编辑器的主程序或者配置文件,它包含了编辑器的核心代码和设置信息...
4. **自定义配置**:FCk编辑器允许开发者根据项目需求进行定制,可以调整工具栏按钮、设置语言、更改编辑区域大小等。 5. **API接口**:编辑器提供了丰富的API接口,允许开发者通过编程方式控制编辑器行为,实现更...
**FCK文本编辑器**是一款广泛应用于Web开发中的开源富文本编辑器,它为用户提供了一个类似于桌面文字处理软件的界面,使得在网页上编辑内容变得简单直观。FCKeditor最初由FredCK(Frederico Caldeira Knabben)开发...
**FCK编辑器详解** FCKeditor是一款开源的JavaScript富文本编辑器,它为Web开发者提供了在网页上创建和编辑富文本内容的功能。这款编辑器以其强大的功能、易用性和可扩展性,曾经广泛应用于各类网站和应用程序。...
"Fck网页编辑器终极配置"可能指的是包含了所有可选功能和最新更新的编辑器版本。这通常意味着开发者可以获得最全面的功能集,以便根据项目需求进行定制。在提供的压缩包中,"fck终极配置"可能包含了FCKeditor的完整...
8. **安全性**:虽然FCK编辑器不能完全防止XSS攻击,但通过配置和服务器端的过滤,可以降低安全风险。 对于初学者,理解FCK编辑器的例子非常重要。压缩包内的文件可能包括HTML示例页面、JavaScript代码、CSS样式表...
Java中的FCK编辑器是一款强大的在线文本编辑器,它提供了类似Word的富文本编辑功能,让用户在网页上能够实现所见即所得(WYSIWYG)的编辑体验。这款编辑器支持图片上传、Flash嵌入,并且允许自定义工具栏,使得...
FCK在线编辑器 它有什么功能百度基本都能知道 我测试了net2.0 有详细的配置文档 实例就不给了 自己配置一次 才能记忆深刻啊 希望能帮助到 需要的人 [解压文件到项目中] 把这两个压缩文件放在D:\FCK\ 把FCKeditor...
FCK编辑器谷歌地图插件 首先请下载谷歌地图插件文件包,解压后整个目录上传到FCK编辑器目录下的editor\plugins目录下 然后,打开FCK编辑器目录下的fckconfig.js文件,找到如下一句代码 FCKConfig....