- жөҸи§Ҳ: 326013 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еӨ©жҙҘ
-

зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 9)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2013-01 ( 1)
- 2009-03 ( 1)
- 2008-11 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
жқһе“Ҳе“Ҳпјҡ
дҪ еҘҪгҖӮжҲ‘жҳҜдёӘж–°жүӢгҖӮеҺ»е®ҳзҪ‘д№ҹжІЎдёӢиҪҪдёӢжқҘйӮЈдёӘжңҚеҠЎеҷЁз«ҜгҖӮжңүзҺ°жҲҗзҡ„еҗ—пјҹ ...
еҲқжҺўJAXER -
sl514пјҡ
http://www.bejson.com
JSONеӯҰд№ -
sl514пјҡ
дҪ еҸҜд»ҘдҪҝз”ЁJSONеңЁзәҝж јејҸеҢ–гҖҒж ЎйӘҢгҖҒи§Ҷеӣҫе·Ҙе…· http://w ...
JSONеӯҰд№ -
srg23пјҡ
еҘҪеғҸеңЁFFдёӢдёҚе…је®№гҖӮ
ж•ҷдҪ жҖҺд№ҲдҪҝзҪ‘йЎөе…ЁйғЁеҸҳжҲҗзҒ°иүІзҡ„пјҒ -
vera_sqпјҡ
дҪ зҡ„ж–№жі•жҲ‘иҜ•иҝҮпјҢиҝҳжҳҜдёҚиЎҢе‘ўпјҒ
AJAXжҠҖжңҜдҪҝз”ЁXMLHttpRequestеҜ№иұЎдј йҖ’еҸӮж•°зҡ„дёӯж–Үд№ұз Ғй—®йўҳ














зӣёе…іжҺЁиҚҗ
opera dragonflyжҸ’件дёӢиҪҪopera dragonflyжҸ’件дёӢиҪҪopera dragonflyжҸ’件дёӢиҪҪ
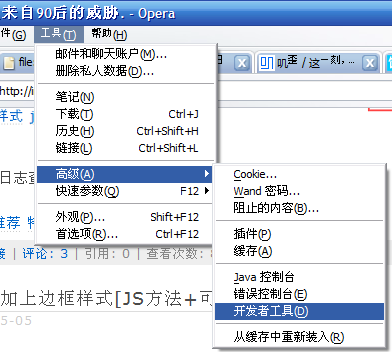
Operaд№ҹжӢҘжңүиҮӘе·ұзҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢз§°дёәOpera DragonflyпјҢжҸҗдҫӣзұ»дјјChrome DevToolsзҡ„зҪ‘йЎөи°ғиҜ•еҠҹиғҪгҖӮ FirefoxжөҸи§ҲеҷЁжҳҜз”ұMozillaеҹәйҮ‘дјҡз»ҙжҠӨзҡ„ејҖжәҗйЎ№зӣ®пјҢејәи°ғйҡҗз§ҒдҝқжҠӨе’ҢејҖж”ҫжәҗз ҒгҖӮFirefoxд»Ҙе…¶ GeckoжёІжҹ“еј•ж“Һе’ҢFirefox ...
1. **еҶ…е®№жҰӮиҰҒ**пјҡOperaжҳҜдёҖж¬ҫи·Ёе№іеҸ°зҡ„жөҸи§ҲеҷЁпјҢжҸҗдҫӣдәҶдёҖдёӘйӣҶжҲҗзҡ„жҗңзҙўеј•ж“ҺпјҢжӢҘжңүеҝ«йҖҹзҡ„зҪ‘йЎөеҠ иҪҪйҖҹеәҰе’ҢзӢ¬зү№зҡ„и®ҫи®ЎпјҢеҰӮVivaldiеј•ж“ҺгҖҒе№ҝе‘ҠжӢҰжҲӘеҠҹиғҪд»ҘеҸҠOpera DragonflyејҖеҸ‘иҖ…е·Ҙе…·зӯүгҖӮ 2. **йҖӮз”ЁдәәзҫӨ**пјҡ - е№ҝжіӣзҡ„...
е…¶дёӯпјҢOpera DragonflyеұҖйҷҗдәҺOperaжөҸи§ҲеҷЁгҖӮ еӣӣгҖҒUSBиҝңзЁӢи°ғиҜ• 1. еҜ№дәҺAndroidи®ҫеӨҮпјҢGoogle Chromeзҡ„ејҖеҸ‘иҖ…е·Ҙе…·жҸҗдҫӣдәҶејәеӨ§зҡ„USBиҝңзЁӢи°ғиҜ•еҠҹиғҪпјҢеҢ…жӢ¬е®һж—¶жҹҘзңӢзҪ‘йЎөжәҗз ҒгҖҒи®ҫзҪ®ж–ӯзӮ№гҖҒжҖ§иғҪеҲҶжһҗзӯүпјҢе…·дҪ“ж“ҚдҪңеҸҜеҸӮиҖғгҖҠдҪҝз”Ё...
йҡҸзқҖ移еҠЁдә’иҒ”зҪ‘зҡ„е…ҙиө·пјҢзҺ°д»ЈжөҸи§ҲеҷЁд№ҹжҸҗдҫӣдәҶеӨҡз§ҚиҝңзЁӢи°ғиҜ•е·Ҙе…·пјҢеҰӮOpera Mobileзҡ„Opera DragonflyгҖҒiOS Safariзҡ„WebжЈҖжҹҘеҷЁгҖҒAndroid 4+зі»з»ҹзҡ„Chrome for Androidй…ҚеҗҲADBе®һзҺ°иҝңзЁӢи°ғиҜ•зӯүгҖӮ #### 2.2 е…·дҪ“ж–№жі• 1. **...
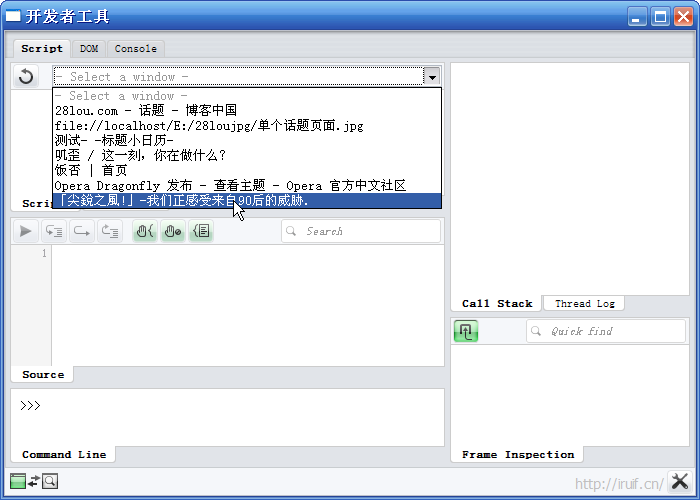
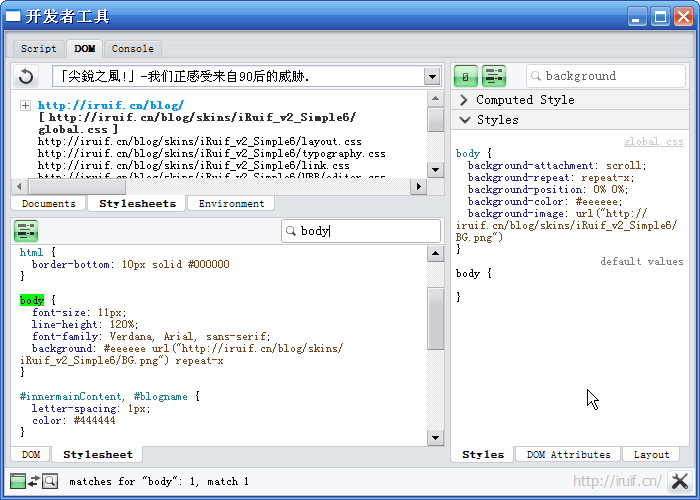
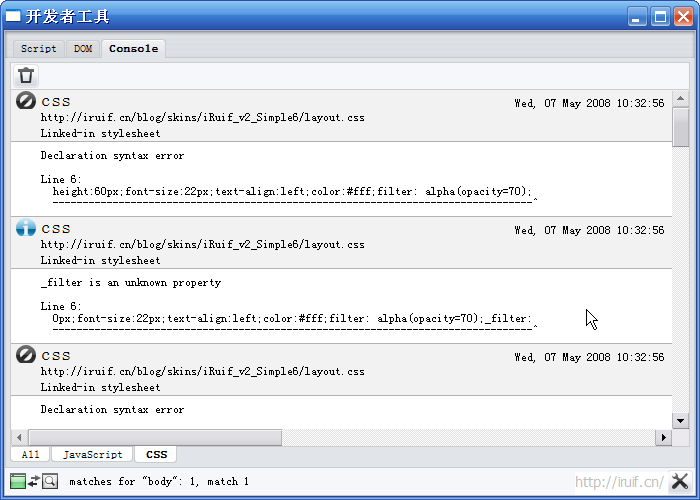
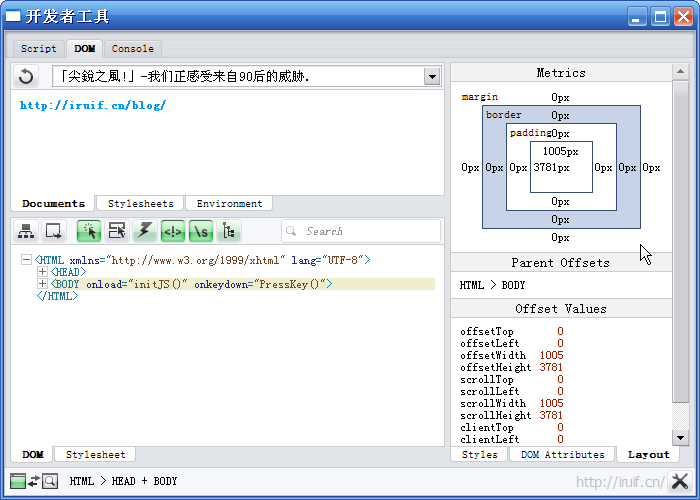
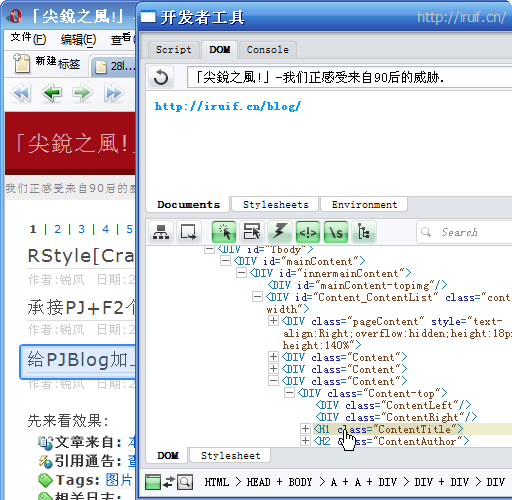
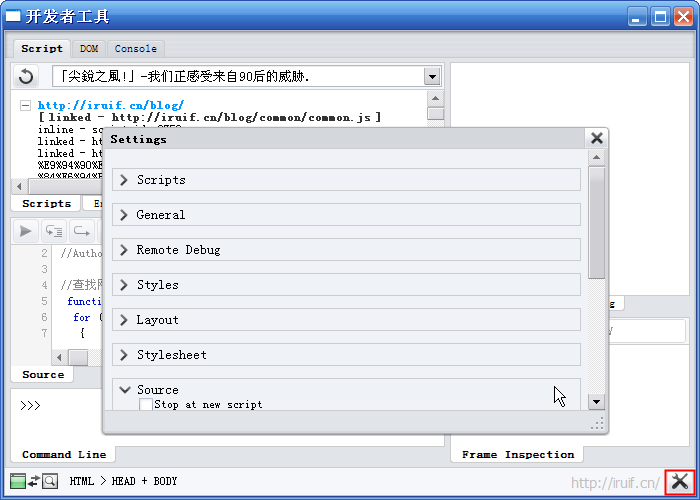
Opera DragonflyжҳҜдёҖдёӘи·Ёи®ҫеӨҮгҖҒи·Ёе№іеҸ°зҡ„и°ғиҜ•зҺҜеўғпјҢз”ЁдәҺжЈҖжҹҘе’Ңзј–иҫ‘CSSгҖҒDOMпјҢ并жҳҫзӨәзӣёе…ій”ҷиҜҜдҝЎжҒҜпјҢдёәOperaжөҸи§ҲеҷЁзҡ„ејҖеҸ‘иҖ…жҸҗдҫӣдәҶејәеӨ§зҡ„и°ғиҜ•ж”ҜжҢҒгҖӮ 10. Venkman JavaScript Debugger VenkmanжҳҜMozillaзҡ„JavaScriptи°ғиҜ•...
д»ҠеӨ©зңӢеҲ° Opera д№ҹжңүдёӘеҸ« dragonfly зҡ„дёңдёңпјҢз”ЁиҝҷдёңиҘҝжҹҘзңӢ DOMпјҢе·Із»ҸеҸҜд»Ҙе’Ң Firebug еӘІзҫҺпјҢ然иҖҢиҝҳжҳҜдёҚиғҪз”Ё console.logгҖӮдәҺжҳҜжңүдәәе°ұжҸҗдҫӣдәҶиҝҷж ·дёӨеҸҘд»Јз Ғпјҡ д»Јз ҒеҰӮдёӢ: window.console = window.console || {}; ...
OmniWeb / OneBrowser / Openwave Mobile Browser / Opera / Opera Developer / Opera Mini / Opera Mobile / Opera Next / Orca / Oregano / Oregano Web Browser / Otter Build / Pale Moon / Palm Pre / Patriott...
Operaзҡ„DragonFlyжҳҜеҸҰдёҖдёӘејәеӨ§зҡ„и°ғиҜ•е·Ҙе…·пјҢе®ғзҡ„з•Ңйқўз®ҖжҙҒпјҢиҝҗиЎҢйҖҹеәҰеҝ«пјҢжӢҘжңүдёҺFirebugзұ»дјјзҡ„и°ғиҜ•еҠҹиғҪгҖӮејҖеҸ‘иҖ…еҸҜд»Ҙжҗңзҙўи„ҡжң¬пјҢж·»еҠ ж–ӯзӮ№пјҢжҹҘзңӢи°ғз”Ёж Ҳе’Ңжң¬ең°еҸҳйҮҸпјҢ并дҪҝз”ЁеҶ…зҪ®зҡ„consoleжү§иЎҢJSд»Јз ҒгҖӮ Safariе’ҢChromeзҡ„и°ғиҜ•...
Opera 9.5xеј•е…ҘдәҶDragonflyпјҢжҸҗдҫӣ`opera.postError(message)`ж–№жі•пјҢиҖҢSafariзҡ„Web Inspectorзұ»дјјFirefoxзҡ„consoleпјҢдҪҶеҠҹиғҪеҸҜиғҪзЁҚйҖҠдёҖзӯ№гҖӮChromeиҷҪ然еҺҹз”ҹжІЎжңүFirebugпјҢдҪҶеҸҜд»ҘйҖҡиҝҮе®үиЈ…жү©еұ•жқҘе®һзҺ°зұ»дјјеҠҹиғҪгҖӮ жҖ»зҡ„жқҘиҜҙ...