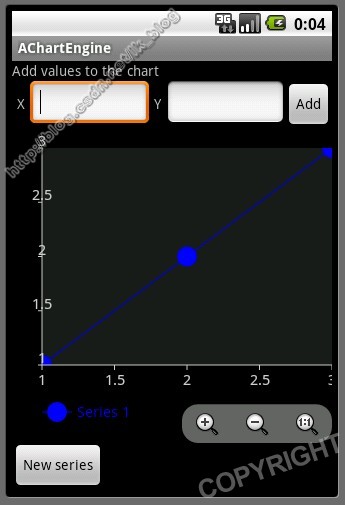
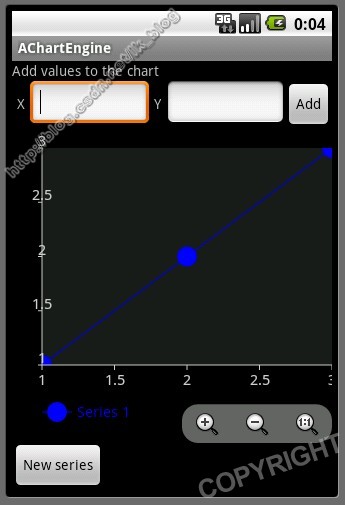
前面几篇博客中都是调用ChartFactory.get***Intent()方法,本节讲的内容调用ChartFactory.get***View()方法,这个方法调用的结果可以嵌入到任何一个Activity中,作为Activity的一部分。

XYChartBuilder.java(源码分析见注释)
package org.achartengine.chartdemo.demo.chart;
import java.io.File;
import java.io.FileOutputStream;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.chartdemo.demo.R;
import org.achartengine.model.SeriesSelection;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import org.achartengine.tools.PanListener;
import org.achartengine.tools.ZoomEvent;
import org.achartengine.tools.ZoomListener;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
public class XYChartBuilder extends Activity {
public static final String TYPE = "type";
private XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset();
private XYMultipleSeriesRenderer mRenderer = new XYMultipleSeriesRenderer();
private XYSeries mCurrentSeries;
private XYSeriesRenderer mCurrentRenderer;
private String mDateFormat;
private Button mNewSeries;
private Button mAdd;
private EditText mX;
private EditText mY;
private GraphicalView mChartView;
private int index = 0;
@Override
protected void onRestoreInstanceState(Bundle savedState) {
super.onRestoreInstanceState(savedState);
mDataset = (XYMultipleSeriesDataset) savedState.getSerializable("dataset");
mRenderer = (XYMultipleSeriesRenderer) savedState.getSerializable("renderer");
mCurrentSeries = (XYSeries) savedState.getSerializable("current_series");
mCurrentRenderer = (XYSeriesRenderer) savedState.getSerializable("current_renderer");
mDateFormat = savedState.getString("date_format");
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putSerializable("dataset", mDataset);
outState.putSerializable("renderer", mRenderer);
outState.putSerializable("current_series", mCurrentSeries);
outState.putSerializable("current_renderer", mCurrentRenderer);
outState.putString("date_format", mDateFormat);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xy_chart);
mX = (EditText) findViewById(R.id.xValue);
mY = (EditText) findViewById(R.id.yValue);
mRenderer.setApplyBackgroundColor(true);//设置是否显示背景色
mRenderer.setBackgroundColor(Color.argb(100, 50, 50, 50));//设置背景色
mRenderer.setAxisTitleTextSize(16); //设置轴标题文字的大小
mRenderer.setChartTitleTextSize(20);//?设置整个图表标题文字大小
mRenderer.setLabelsTextSize(15);//设置刻度显示文字的大小(XY轴都会被设置)
mRenderer.setLegendTextSize(15);//图例文字大小
mRenderer.setMargins(new int[] { 30, 70, 0, 10 });//设置图表的外边框(上/左/下/右)
mRenderer.setZoomButtonsVisible(true);//是否显示放大缩小按钮
mRenderer.setPointSize(10);//设置点的大小(图上显示的点的大小和图例中点的大小都会被设置)
mAdd = (Button) findViewById(R.id.add);
mNewSeries = (Button) findViewById(R.id.new_series);
mNewSeries.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String seriesTitle = "Series " + (mDataset.getSeriesCount() + 1);//图例
XYSeries series = new XYSeries(seriesTitle);//定义XYSeries
mDataset.addSeries(series);//在XYMultipleSeriesDataset中添加XYSeries
mCurrentSeries = series;//设置当前需要操作的XYSeries
XYSeriesRenderer renderer = new XYSeriesRenderer();//定义XYSeriesRenderer
mRenderer.addSeriesRenderer(renderer);//将单个XYSeriesRenderer增加到XYMultipleSeriesRenderer
renderer.setPointStyle(PointStyle.CIRCLE);//点的类型是圆形
renderer.setFillPoints(true);//设置点是否实心
mCurrentRenderer = renderer;
setSeriesEnabled(true);
}
});
//增加一个点后重画图
mAdd.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
double x = 0;
double y = 0;
try {
x = Double.parseDouble(mX.getText().toString());
} catch (NumberFormatException e) {
// TODO
mX.requestFocus();
return;
}
try {
y = Double.parseDouble(mY.getText().toString());
} catch (NumberFormatException e) {
// TODO
mY.requestFocus();
return;
}
mCurrentSeries.add(x, y);
mX.setText("");
mY.setText("");
mX.requestFocus();
if (mChartView != null) {
mChartView.repaint();//重画图表
}
//生成图片保存,注释掉下面的代码不影响图表的生成.
//-->start
Bitmap bitmap = mChartView.toBitmap();
try {
File file = new File(Environment.getExternalStorageDirectory(), "test" + index++ + ".png");
FileOutputStream output = new FileOutputStream(file);
bitmap.compress(CompressFormat.PNG, 100, output);
} catch (Exception e) {
e.printStackTrace();
}
//-->end
}
});
}
@Override
protected void onResume() {
super.onResume();
if (mChartView == null) {
LinearLayout layout = (LinearLayout) findViewById(R.id.chart);
mChartView = ChartFactory.getLineChartView(this, mDataset, mRenderer);
mRenderer.setClickEnabled(true);//设置图表是否允许点击
mRenderer.setSelectableBuffer(100);//设置点的缓冲半径值(在某点附件点击时,多大范围内都算点击这个点)
mChartView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//这段代码处理点击一个点后,获得所点击的点在哪个序列中以及点的坐标.
//-->start
SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
double[] xy = mChartView.toRealPoint(0);
if (seriesSelection == null) {
Toast.makeText(XYChartBuilder.this, "No chart element was clicked", Toast.LENGTH_SHORT)
.show();
} else {
Toast.makeText(
XYChartBuilder.this,
"Chart element in series index " + seriesSelection.getSeriesIndex()
+ " data point index " + seriesSelection.getPointIndex() + " was clicked"
+ " closest point value X=" + seriesSelection.getXValue() + ", Y=" + seriesSelection.getValue()
+ " clicked point value X=" + (float) xy[0] + ", Y=" + (float) xy[1], Toast.LENGTH_SHORT).show();
}
//-->end
}
});
mChartView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
if (seriesSelection == null) {
Toast.makeText(XYChartBuilder.this, "No chart element was long pressed",
Toast.LENGTH_SHORT);
return false; // no chart element was long pressed, so let something
// else handle the event
} else {
Toast.makeText(XYChartBuilder.this, "Chart element in series index "
+ seriesSelection.getSeriesIndex() + " data point index "
+ seriesSelection.getPointIndex() + " was long pressed", Toast.LENGTH_SHORT);
return true; // the element was long pressed - the event has been
// handled
}
}
});
//这段代码处理放大缩小
//-->start
mChartView.addZoomListener(new ZoomListener() {
public void zoomApplied(ZoomEvent e) {
String type = "out";
if (e.isZoomIn()) {
type = "in";
}
System.out.println("Zoom " + type + " rate " + e.getZoomRate());
}
public void zoomReset() {
System.out.println("Reset");
}
}, true, true);
//-->end
//设置拖动图表时后台打印出图表坐标的最大最小值.
mChartView.addPanListener(new PanListener() {
public void panApplied() {
System.out.println("New X range=[" + mRenderer.getXAxisMin() + ", " + mRenderer.getXAxisMax()
+ "], Y range=[" + mRenderer.getYAxisMax() + ", " + mRenderer.getYAxisMax() + "]");
}
});
layout.addView(mChartView, new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
boolean enabled = mDataset.getSeriesCount() > 0;
setSeriesEnabled(enabled);
} else {
mChartView.repaint();
}
}
private void setSeriesEnabled(boolean enabled) {
mX.setEnabled(enabled);
mY.setEnabled(enabled);
mAdd.setEnabled(enabled);
}
}
分享到:











相关推荐
**安卓图表引擎AChartEngine详解** AChartEngine是一款开源的Android图表库,它为开发者提供了在Android应用中绘制各种图表的能力。这个库包含了多种图表类型,如线形图、饼图、散点图等,方便开发者在应用中展示...
AChartEngine 是一个安卓系统上制作图表的框架,使用简单,功能强大,目前它支持如下的图表类型:line chart (折线图),area chart (面积图;分区图,对比图),scatter chart ( 散点图),time chart (时间图;进度表),bar...
AChartEngine是一个强大的开源图表库,专为Android平台设计,用于在应用程序中生成高质量的图形。这个库提供了多种图表类型,包括线图、散点图、条形图、饼图、甘特图等,适用于数据可视化的需求。标题提及的...
安卓图表框架achartengine-1.0.0 支持以下类型的图表: • line chart (折线图) • area chart (面积图;分区图,对比图) • scatter chart ( 散点图) • time chart (时间图;进度表) • bar chart (条形图;柱状图)...
AChartEngine是一款强大的开源库,专为Android平台设计,用于创建各种类型的图表,如折线图、柱状图、饼图、散点图等。在Android应用开发中,AChartEngine提供了一种简单且灵活的方式来展示数据,尤其适用于数据分析...
android图表绘制工具,功能非常强大,几乎涵盖了所有的图表种类。 这是目前最新的版本:1.1.0 包含了3个文件: achartengine-1.1.0.jar, achartengine-1.1.0-demo-source.zip, achartengine-1.1.0-javadocs.zip ...
Android图表引擎AChartEngine是一个强大的库,用于在Android应用程序中创建各种类型的图表,如线图、柱状图、饼图、散点图等。它提供了一个简单易用的API,使得开发者无需深入了解复杂的图形绘制机制就能实现丰富的...
AChartEngine是一个强大的开源图表库,适用于Android平台,它允许开发者轻松地在应用程序中创建各种图表,如折线图、柱状图、饼图等。这个"achartengine表格-带中文源码"的资源提供了AChartEngine的源代码,并且源码...
1. **多样的图表类型**:AChartEngine支持折线图、柱状图、饼图、散点图、面积图、甘特图等多种图表类型,满足不同场景的数据展示需求。 2. **实时更新**:图表可以实时动态更新,这对于监控和展示变化中的数据非常...
**Android图表引擎AChartEngine详解** AChartEngine是一款强大的开源库,专为Android平台设计,用于创建各种类型的图表,如柱状图、线形图、饼图等。它提供了丰富的功能,使得开发者能够轻松地在应用程序中集成图表...
这个库为开发者提供了丰富的图形类型,如折线图、柱状图、饼图、散点图等,便于在应用程序中展示数据。"achartengine-1.0.0-javadocs"是该库的Java文档,它是开发者理解和使用AChartEngine的重要参考资料。 Java...
标题中的“安卓图表报表相关-里面有曲线图折线图双曲线图柱形图饼图在achartengine的基础上更改了一些颜色.zip”表明这是一个关于Android应用程序开发的资源包,专注于图表和报表的展示。其中包含了多种类型的图表,...
AChartEngine是一个强大的开源库,专门用于在Android平台上创建各种类型的图表。它的版本1.1.0,即"achartengine-1.1.0-0.jar",为开发者提供了丰富的图形绘制功能,使得在Android应用中展示数据变得更加直观和生动...
`ACHARTENGINE`是一个用Java编写的库,专为Android平台设计,支持多种类型的图表,包括折线图(LineChart)、饼图(PieChart)、柱状图(BarChart)、散点图(ScatterChart)以及更多其他图表类型。它简化了Android...
AChartEngine是一款强大的开源库,专门用于在Android平台上创建各种类型的图表,如折线图、柱状图、饼图等。本文将详细介绍achartengine-1.2.0.jar这个库的核心功能、使用方法以及在实际开发中的应用。 一、...
通过阅读这些文档,开发者可以深入理解AChartEngine如何创建各种图表,如折线图、柱状图、饼图等,并学会如何配置图表的样式、数据、动画效果等。此外,还能了解到如何在Android应用中集成AChartEngine,以及如何...
AChartEngine是一个强大的开源库,专为Android设计,用于绘制各种图表,如柱状图、饼图、折线图等。其简单易用的API和丰富的功能,使得开发者能够快速实现图表展示,极大地提升了应用程序的用户体验。本文将深入探讨...
本篇文章将详细探讨如何在Android应用中实现折线图,主要涉及两个库:AChartEngine和iChartJS。 首先,我们来看AChartEngine。AChartEngine是一个开源的Android图表库,它提供了丰富的图表类型,包括折线图、柱状图...
AChartEngine就是这样一款强大的图表框架,它为开发者提供了简单易用的API,用于创建各种类型的图表,包括饼图、柱状图和折线图。本文将详细介绍AChartEngine的功能、使用方法以及如何将其集成到Android项目中。 **...