µ£ĆõĮ│Õ«×ĶĘĄń│╗ÕłŚ’╝ÜÕēŹń½»õ╗ŻńĀüµĀćÕćå
@ń¬Øń¬ØÕĢåÕ¤ÄÕēŹń½»’╝łÕłśĶĮČ/µØĵ֩/ÕŠÉÕł®/ń®åÕ░Ü’╝ēń┐╗Ķ»æõ║Ä2012Õ╣┤ ńēłµ£¼0.55 @ķāæµśĆµĀĪÕ»╣
isobarńÜäĶ┐ÖõĖ¬ÕēŹń½»õ╗ŻńĀüµĀćÕćåÕÆīµ£ĆõĮ│Õ«×ĶĘĄµ¢ćµĪŻ’╝īµČĄńø¢õ║åWebÕ║öńö©Õ╝ĆÕÅæńÜäµ¢╣µ¢╣ķØóķØó’╝īµłæõ╗¼ń┐╗Ķ»æõ║åÕż¦ķā©Õłåń½ĀĶŖé’╝īÕ╣ČÕüÜõ║åµ│©Ķ¦ŻŃĆéĶ»Ęõ╗öń╗åķśģĶ»╗ńö© µĀćĶ«░ńÜ䵫ĄĶÉĮŃĆé
µĀćĶ«░ńÜ䵫ĄĶÉĮŃĆé
Õģ│ķö«Ķ»ŹÕłŚĶĪ©’╝Ü
µĖÉĶ┐øÕó×Õ╝║’╝øCombo Handler’╝øQuirks Mode’╝øµĄÅĶ¦łÕÖ©ńøÆÕŁÉµ©ĪÕ×ŗ’╝øķĆēµŗ®ÕÖ©ńē╣µ«ŖµĆ¦’╝øSpacer Image’╝øCSS Sprites’╝øPNG8’╝ø
┬Ā
ń╝¢ ÕåÖµŁżµ¢ćµĪŻńÜäńø«ńÜäõĖ╗Ķ”üµ£ēõĖżµ¢╣ķØó’╝īń¼¼õĖĆ’╝īÕ”éõĮĢõ┐صīüõ╗ŻńĀüńÜäõĖĆĶć┤µĆ¦’╝øń¼¼õ║ī’╝īõ╗Ćõ╣łµēŹµś»µ£ĆõĮ│Õ«×ĶĘĄŃĆ鵳æõ╗¼ķĆÜĶ┐ćń╝¢ńĀüķŻÄµĀ╝ÕÆīń║”Õ«Üõ┐صīüõĖĆĶć┤’╝īÕÅ»õ╗źÕćÅĶĮ╗õ╗ŻńĀüń╗┤µŖżńÜäÕĘźõĮ£ķćÅ’╝īÕ╣ČķÖŹõĮÄ ķŻÄķÖ®’╝īÕ£©Õ░åµØźõ╗ŻńĀüÕć║ńÄ░ķŚ«ķóśńÜ䵌ČÕĆÖ’╝īµ¢╣õŠ┐µłæõ╗¼µÄƵ¤źķöÖĶ»»ŃĆ鵳æõ╗¼Ķ”üõ┐صīüµ£ĆõĮ│ńÜäń╝¢ńĀüõ╣Āµā»ÕÆīÕüܵ│Ģ’╝īńĪ«õ┐Øõ╝śÕī¢ķĪĄķØóńÜäÕŖĀĶĮĮÕÆīµĆ¦ĶāĮ’╝īÕ╣ČĶāĮµø┤ÕźĮÕ£░ń╗┤µŖżõ╗ŻńĀüŃĆé
┬Ā
 µÖ«ķüŹµĆ¦ÕćåÕłÖ
µÖ«ķüŹµĆ¦ÕćåÕłÖ
ÕēŹń½»Õ╝ĆÕÅæńÜäµĀĖÕ┐āŃĆĆŃĆĆ
┬Ā
1ŃĆü┬Ā ń╗ōµ×äŃĆüĶĪ©ńÄ░ŃĆüĶĪīõĖ║Õ║öĶ»źÕłåń”╗ ŃĆé
ŃĆé
2ŃĆü┬Ā ń╗ōµ×äĶē»ÕźĮńÜäŃĆüĶ»Łõ╣ēÕī¢ÕÆīµ£ēµĢłńÜäHTMLµĀćĶ«░ŃĆé
3ŃĆü┬Ā JavascriptĶäܵ£¼ńÜäµĖÉĶ┐øÕó×Õ╝║ ’╝ü
’╝ü
µ│©’╝ܵĖÉĶ┐øÕó×Õ╝║’╝łProgressive Enhancement’╝ē
ÕÉŹĶ»ŹÕ«Üõ╣ē’╝ܵĖÉĶ┐øÕó×Õ╝║µś»õ╗ÄõĖĆõĖ¬ÕŖ¤ĶāĮÕÅ»ńö©ńÜäÕ¤║µ£¼ńēłµ£¼Õć║ÕÅæ’╝īńäČÕÉÄķĆɵŁźÕó×ÕŖĀńö©µłĘõĮōķ¬īńÜäõĖ░Õ»īń©ŗÕ║”’╝īÕ╣ČÕ£©Õ║öńö©Õó×Õ╝║ÕŖ¤ĶāĮõ╣ŗÕēŹÕģłµĄŗĶ»ĢÕ»╣Ķ»źÕŖ¤ĶāĮńÜäµö»µīüµĆ¦’╝øµ£ĆÕ¤║µ£¼ńÜäÕÅ»ńö©µĆ¦Õć║ÕÅæ’╝īÕ£©õ┐ØĶ»üń½Öńé╣ķĪĄķØóÕ£©õĮÄń║¦µĄÅĶ¦łÕÖ©õĖŁńÜäÕÅ»ńö©µĆ¦ÕÆīÕÅ»Ķ«┐ķŚ«µĆ¦ńÜäÕ¤║ńĪĆõĖŖ’╝īķĆɵŁźÕó×ÕŖĀÕŖ¤ĶāĮÕÅŖµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéĶŠģÕŖ®ķśģĶ»╗’╝Ühttp://www.ryanbay.com/?p=97
õĖĆĶł¼µĆ¦Õ«×ĶĘĄ
ń╝®Ķ┐ø
Õ»╣õ║ĵēƵ£ēõ╗ŻńĀüĶ»ŁĶ©Ć’╝īµłæõ╗¼ķ£ĆĶ”üķĆÜĶ┐ćTABń╝®Ķ┐øĶ┐øĶĪīõ╗ŻńĀüµÄÆńēł’╝łõĮ┐ńö©ń®║µĀ╝ÕŁŚń¼”’╝ē’╝īÕ£©µ¢ćµ£¼ń╝¢ĶŠæÕÖ©Õć╗õĖŁTABÕ║öńøĖÕĮōõ║ÄÕøøõĖ¬ń®║µĀ╝ŃĆé
ÕÅ»Ķ»╗µĆ¦ vs ÕÄŗń╝®
µłæõ╗¼Õ£©õ╗ŻńĀüÕÅ»Ķ»╗µĆ¦ÕÆīµ¢ćõ╗ČÕż¦Õ░ÅńÜäÕÅ¢ĶłŹõĖŁ’╝īµø┤ÕĆŠÕÉæõ║ÄĶē»ÕźĮńÜäÕÅ»Ķ»╗µĆ¦ŃĆé
Õ£©ÕÉłķĆéńÜäÕ£░µ¢╣’╝īµłæõ╗¼ķ╝ōÕŖ▒õĮ┐ńö©Õż¦ķćÅńÜäń╝®Ķ┐øŃĆüµŹóĶĪīµØźń╗┤µīüµ¢ćõ╗Čõ╗ŻńĀüńÜäÕÅ»Ķ»╗µĆ¦ŃĆéÕ╝ĆÕÅæĶĆģõĖŹķ£ĆĶ”üÕł╗µäÅÕ£░ÕÄŗń╝®µ¢ćõ╗ČńÜäõĮōń¦»Õż¦Õ░Å’╝īõ╣¤õĖŹķ£ĆĶ”üµĘʵĘåõĮ┐ńö©JavaScript ŃĆé
ŃĆé
µłæõ╗¼Õ░åõĮ┐ńö©µ£ŹÕŖĪÕÖ©ń½»µł¢ÕÅæÕĖāĶ┐ćń©ŗõĖŁĶć¬ÕŖ©minifyÕÆīgzipńÜäµēƵ£ēķØÖµĆüÕ«óµłĘń½»µ¢ćõ╗Č ’╝īÕ”éCSSÕÆīJavaScriptŃĆé
’╝īÕ”éCSSÕÆīJavaScriptŃĆé
µ│©’╝ÜõĖĆĶł¼ķććńö©µ£ŹÕŖĪń½»ńÜä Combo Handler µØźÕ»╣µ£ŹÕŖĪÕÖ©ń½»õĖŖõ╝ĀńÜäµ£¬ÕÄŗń╝®ŃĆüµ£¬µĘʵĘåńÜäJSÕÆīCSSµ¢ćõ╗ČÕüÜń╗¤õĖĆÕÉłÕ╣ČŃĆüÕÄŗń╝®ÕÆīµĘʵĘåŃĆé
 µĀćńŁŠ
µĀćńŁŠ
µĀćĶ«░Õ«Üõ╣ēõ║åń╗ōµ×äÕÆīĶĮ«Õ╗ōńÜäµ¢ćµĪŻ’╝īÕ╣ȵÅÉõŠøõ║åõĖĆõĖ¬ń╗ōµ×äÕī¢ÕåģÕ«╣ŃĆé
µĀćĶ«░Õ╣ČõĖŹµēōń«ŚÕ«Üõ╣ēńÜäÕż¢Ķ¦éÕÆīĶ¦åĶ¦ēĶĪ©ńÄ░’╝īÕŬńö©õ║ĵä¤ń¤źńĮæķĪĄńÜäÕ¤║µ£¼µ”éÕ┐Ą’╝īÕ”éµĀćķóśŃĆüµ«ĄĶÉĮŃĆüÕłŚĶĪ©ŃĆéHTMLµĀćĶ«░õĖŁĶĪ©ńÄ░µĀĘÕ╝ÅńÜäÕ▒׵ƦķāĮÕ║öĶó½Õ╝āńö©’╝īµĀĘÕ╝ÅńÜäĶĪ©ńÄ░Õ║öĶ»źÕīģÕɽգ©µĀĘÕ╝ÅĶĪ©ķćīŃĆé
HTML5
µłæõ╗¼Õ░åÕ£©ķĆéÕĮōńÜ䵌ČÕĆÖõĮ┐ńö©HTML5 DoctypeÕÆīHTML5ńē╣µĆ¦ŃĆé
µłæõ╗¼Õ░åńö©W3Cķ¬īĶ»üÕÖ©µĄŗĶ»Ģµłæõ╗¼ńÜäµĀćĶ«░’╝īõ╗źńĪ«õ┐صĀ╝Õ╝ÅĶē»ÕźĮŃĆé100’╝ģµ£ēµĢłńÜäõ╗ŻńĀüÕ╣ČõĖŹµś»µłæõ╗¼ńÜäńø«µĀć’╝īõĮåW3Cķ¬īĶ»üńĪ«Õ«×µ£ēÕŖ®õ║Äń╝¢ÕåÖµø┤µśōõ║Äń╗┤µŖżńÜäńĮæń½Öõ╗źÕÅŖĶ░āĶ»Ģõ╗ŻńĀüŃĆéIsobarõĖŹõ┐ØĶ»üõ╗ŻńĀüµś»100’╝ģµ£ēµĢł’╝īĶĆīµś»ńĪ«õ┐ØĶĘ©µĄÅĶ¦łÕÖ©µ£ēń╗¤õĖĆńÜ䵥ÅĶ¦łõĮōķ¬īŃĆé
µ©ĪµØ┐
Õ»╣õ║ÄHTML5µ¢ćµĪŻ’╝īµłæõ╗¼Õ░åÕ«ÜÕłČ H5BPŃĆé
µ¢ćµĪŻń▒╗Õ×ŗ
Õ║öĶ»źÕ¦ŗń╗łõĮ┐ńö©õĖĆõĖ¬ÕÉłķĆéńÜä Doctype µØźĶ¦”ÕÅæµĄÅĶ¦łÕÖ©ńÜäµĀćÕć嵩ĪÕ╝Å ŃĆé
ŃĆé
µłæõ╗¼Õ║öĶ»źÕ¦ŗń╗łķü┐ÕģŹQuirks Mode’╝łµĆ¬Õ╝鵩ĪÕ╝ŵł¢Õģ╝Õ«╣µ©ĪÕ╝Å’╝ēŃĆé
HTML5ńÜäõĖĆõĖ¬ÕźĮńÜäµ¢╣ķØ󵜻’╝īÕ«āń«ĆÕī¢õ║åµēĆķ£ĆńÜäõ╗ŻńĀüķćÅŃĆ鵌ĀµäÅõ╣ēńÜäÕ▒׵ƦÕĘ▓ń╗ŵ£ēµēĆõĖŗķÖŹ’╝īĶĆīõĖöÕĘ▓Õż¦Õż¦ń«ĆÕī¢õ║å Doctype ÕŻ░µśÄŃĆéÕøĀµŁżÕ╗║Ķ««µ¢ćµĪŻń▒╗Õ×ŗÕ║öÕŻ░µśÄõĖ║HTML5ńÜäÕĮóÕ╝ÅŃĆé
HTML5 Doctype
1.<!DOCTYPE html>
µ│©’╝ܵƬÕ╝鵩ĪÕ╝Å’╝łquirks mode’╝ē
ÕÉŹĶ»ŹÕ«Üõ╣ē’╝ܵīćÕ£©Ķ«Īń«Śµ£║ķóåÕ¤¤õĖŁ’╝īõĖĆõ║øńĮæķĪĄµĄÅĶ¦łÕÖ©õĖ║õ║åń╗┤µīüÕ»╣ĶŠāµŚ¦ńÜäńĮæķĪĄĶ«ŠĶ«ĪńÜäÕÉæÕÉÄÕģ╝Õ«╣µĆ¦’╝īĶĆīõĮ┐ńö©ńÜäõĖĆń¦ŹµŖƵ£»’╝īµ£ēÕł½õ║ÄõĖźµĀ╝ķüĄÕŠ¬õĖćń╗┤ńĮæĶüöńø¤’╝łW3C’╝ēõĖÄõ║ÆĶüöńĮæÕĘźń©ŗõ╗╗ÕŖĪń╗ä’╝łIETF’╝ēµĀćÕćåĶĆīĶ«ŠĶ«ĪńÜäŃĆīµĀćÕć嵩ĪÕ╝ÅŃĆŹŃĆé
õĖ║õ║åõĖÄÕÅ»ĶāĮµĢ░ķćÅõ╝ŚÕżÜńÜäńĮæķĪĄń╗┤µīüÕģ╝Õ«╣’╝īńÄ░õ╗ŻńÜäńĮæķĪĄµĄÅĶ¦łÕÖ©õĖĆĶł¼Õģʵ£ēÕżÜń¦ŹµĖ▓µ¤ōµ©ĪÕ╝Å’╝ÜÕ£©ŃĆīµĀćÕć嵩ĪÕ╝ÅŃĆŹ(standards mode) ķĪĄķØóµīēńģ¦ HTML õĖÄ CSS ńÜäÕ«Üõ╣ēµĖ▓µ¤ō’╝īĶĆīÕ£©ŃĆīquirks µ©ĪÕ╝ÅŃĆŹõĖŁÕłÖÕ░ØĶ»Ģµ©Īµŗ¤µø┤µŚ¦ńÜ䵥ÅĶ¦łÕÖ©ńÜäĶĪīõĖ║ŃĆé
Õ£© quirks µ©ĪÕ╝ÅÕÆīµĀćÕć嵩ĪÕ╝Åõ╣ŗķŚ┤õĖĆõĖ¬ń¬üÕć║ńÜäõĖŹÕÉīµś»Õ»╣ CSS IEńøƵ©ĪÕ×ŗń╝║ķÖĘńÜäÕżäńÉåŃĆé
ÕÅéĶĆāĶĄäµ¢Ö’╝ÜWhat happens in Quirks Mode?
|
DOCTYPEÕŻ░µśÄ |
Ķ»┤µśÄ |
IE8 |
FF |
Chrome |
|
<!DOCTYPE HTML> |
HTML5µÄ©ĶŹÉńÜäµ¢╣Õ╝Å |
CSS1Compat |
CSS1Compat |
┬Ā |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" |
õĖźµĀ╝µ©ĪÕ╝ÅÕŻ░µśÄÕ╣Čń╗ÖÕć║DTD URL |
CSS1Compat |
CSS1Compat |
┬Ā |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> |
õĖźµĀ╝µ©ĪÕ╝ÅÕŻ░µśÄõĮåõĖŹń╗ÖÕć║DTD URL |
CSS1Compat |
CSS1Compat |
┬Ā |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" |
Ķ┐ćµĖĪµ©ĪÕ╝ÅÕ╣Čń╗ÖÕć║DTD URL |
CSS1Compat |
CSS1Compat |
┬Ā |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
Ķ┐ćµĖĪµ©ĪÕ╝ÅõĮåõĖŹń╗ÖÕć║DTD URL |
BackCompat |
BackCompat |
┬Ā |
┬Ā
ÕŁŚń¼”ń╝¢ńĀü
µēƵ£ēµĀćĶ«░ķāĮÕ║öĶ«ŠńĮ«õĖ║utf ŌĆō 8 ŃĆéÕ«āÕ║öĶ»źÕÉīµŚČµīćÕ«ÜÕ£© HTTP µŖźÕż┤ÕÆīµ¢ćµĪŻÕż┤ķā©ŃĆé
ŃĆéÕ«āÕ║öĶ»źÕÉīµŚČµīćÕ«ÜÕ£© HTTP µŖźÕż┤ÕÆīµ¢ćµĪŻÕż┤ķā©ŃĆé
1.<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
In HTML5, just do:
1.<meta charset="utf-8">
ķĆÜńö©µĀćĶ«░µīćÕŹŚ
õ╗źõĖŗµś»õĖĆĶł¼µīćÕŹŚ’╝īńö©õ║ĵ×äÕ╗║õĮĀńÜäHTMLµĀćĶ«░ŃĆé
- õĮ┐ńö©Õ«×ķÖģńÜäPÕģāń┤ĀÕłåķÜöń¼”ĶĆīõĖŹµś»ÕżÜµ«ĄBRµĀćńŁŠŃĆé
- Õ£©ķĆéÕĮōńÜ䵌ČÕĆÖ’╝īÕł®ńö©DL’╝łÕ«Üõ╣ēÕłŚĶĪ©’╝ēÕÆī BLOCKQUOTEŃĆé
-
õĮ┐ńö©UL’╝īOL’╝īDL µØźĶĪ©ńż║õĖĆõĖ¬ķĪ╣ńø«ÕłŚĶĪ©’╝īõĖŹĶ”üõĮ┐ńö©ÕżÜõĖ¬DIVÕĄīÕźŚµ©Īµŗ¤õĖĆõĖ¬ķĪ╣ńø«ÕłŚĶĪ©
 ŃĆé
ŃĆé -
õĮ┐ńö©label ÕŁŚµ«ĄµØźµĀćĶ«░ĶĪ©ÕŹĢõĖŁµ»ÅõĖĆõĖ¬ÕŁŚµ«Ą’╝īÕ«āńÜäforÕ▒׵ƦµŖŖĶ┐ÖõĖ¬labelõĖÄinput fieldÕģ│ĶüöĶĄĘµØź’╝īõĮ┐ÕŠŚńö©µłĘÕÅ»õ╗źńé╣Õć╗Ķ┐ÖõĖ¬labelŃĆéĶ«ŠńĮ«cursor:pointerń╗Ölabelõ╣¤µś»µśÄµÖ║õ╣ŗõĖŠ
 ’╝ü’╝ü
’╝ü’╝ü -
õĖŹĶ”üõĮ┐ńö©sizeÕ▒׵ƦµØźµÄ¦ÕłČõĮĀĶŠōÕģźµĪåńÜäÕż¦Õ░Å’╝īÕ║öĶ»źõĮ┐ńö©CSSµØźÕ«Üõ╣ē
 ŃĆé
ŃĆé -
Õ£©õĖĆõ║øķŚŁÕÉłdivÕÉÄķØóÕŖĀõĖŖhtmlµ│©ķćŖ’╝īõ╗źµĀćńż║õĮĀÕģ│ķŚŁńÜ䵜»õ╗Ćõ╣łÕģāń┤Ā
 ŃĆéµ£ēÕż¦ķćÅÕĄīÕźŚÕÆīń╝®Ķ┐øµŚČĶ┐Öõ╝ÜÕŠłµ£ēÕĖ«ÕŖ®ŃĆé
ŃĆéµ£ēÕż¦ķćÅÕĄīÕźŚÕÆīń╝®Ķ┐øµŚČĶ┐Öõ╝ÜÕŠłµ£ēÕĖ«ÕŖ®ŃĆé - õĖŹĶ”üõĮ┐ńö© tablesµØźÕ«īµłÉõĮĀńÜäķĪĄķØóÕĖāÕ▒ĆŃĆé
- Õ£©ķĆéÕĮōńÜ䵌ČÕĆÖÕÉłńÉåńÜäĶ┐Éńö©tableõĖŁńÜäthead ŃĆütbodyŃĆütfootõ╗źÕÅŖthńŁēµĀćńŁŠŃĆé
µŁŻńĪ«ńÜäĶĪ©µĀ╝’╝Ü

Õ╝ĢÕÅĘÕ▒׵Ʀ
ĶÖĮńäČHTML5Ķ¦äĶīāÕ«Üõ╣ēõ║åÕ£©ķéŻõ║øÕÅ»õ╗źĶć¬ÕŖ©Ķ»åÕł½ń®║µĀ╝ńÜäÕ▒׵ƦÕæ©Õø┤µĘ╗ÕŖĀÕ╝ĢÕÅĘõĮ£õĖ║ÕÅ»ķĆēÕ▒׵Ʀ’╝īõĮåµś»µēƵ£ēńÜäÕ▒׵ƦķāĮÕ║öĶ»źµĘ╗ÕŖĀÕ╝ĢÕÅĘŃĆé
1.<p class="line note" data-attribute="106">This is my paragraph of special text.</p>
 CSS
CSS
WebķĪĄķØóńÜäń¼¼õ║īõĖ¬ń╗äõ╗ȵś»ÕīģÕɽգ©µĀĘÕ╝ÅĶĪ©’╝łCascading Style Sheet’╝īCSS’╝ēķćīńÜäÕ▒Ģńż║õ┐Īµü»ŃĆé
┬Ā
õĖĆĶł¼µĆ¦ń╝¢ńĀüÕÄ¤ÕłÖ
- ķĆÜĶ┐ćÕż¢ķā©µ¢ćõ╗ČµØźµĘ╗ÕŖĀCSSŃĆéCSSµ¢ćõ╗ČķćīÕ░ĮÕÅ»ĶāĮõĖŹĶ”üńö© # ŃĆéCSSµĆ╗µś»Õ║öĶ»źÕ£©µ¢ćµĪŻÕż┤ķā©<head></head>õ╣ŗķŚ┤ŃĆé
- õĮ┐ńö© link µĀćĶ«░µØźÕ╝Ģńö©Õż¢ķā©CSSµ¢ćõ╗Č’╝īµ░ĖĶ┐£õĖŹĶ”üõĮ┐ńö© @importÕ»╝ÕģźCSSŃĆé

- õĖŹĶ”üõĮ┐ńö©ÕåģĶüöµĀĘÕ╝Å’╝łinline styling’╝ē’╝īÕøĀõĖ║ń╗┤µŖżńÜ䵌ČÕĆÖÕŠłķÜŠĶʤĶĖ¬µĀĘÕ╝ÅńÜäĶ¦äÕłÖŃĆé

- ńĪ«õ┐ØÕÉīõĖĆõĖ¬CSSµ¢ćõ╗ȵ¢ćµĪŻÕŬÕ╝Ģńö©õĖƵ¼ĪŃĆé
- Ķ»Ęńö©õĖĆõĖ¬ÕŁŚõĮōµĀćÕćåÕī¢µ¢ćõ╗Č’╝īÕ”éYUI fonts.css’╝īµØźÕ«Üõ╣ēÕÉäõĖ¬µĀćĶ«░ńÜäÕŁŚõĮōÕ£©õĖŹÕÉīµĄÅĶ¦łÕÖ©õĖŁµ£ēń╗¤õĖĆĶĪ©ńÄ░
 ’╝ü
’╝ü - µ¢ćµĪŻõĖŁõ╗ģÕć║ńÄ░õĖƵ¼ĪńÜäÕģāń┤Ā’╝īÕ║öõĮ┐ńö©ID’╝īÕÉ”ÕłÖ’╝īõĮ┐ńö©classŃĆé
- ńÉåĶ¦ŻÕ▒éÕÅĀÕÆīķĆēµŗ®ÕÖ©ńē╣µĆ¦’╝īĶ┐ÖµĀĘõĮĀÕ░▒ÕÅ»õ╗źń╝¢ÕåÖķØ×ÕĖĖń«Ćµ┤üŃĆüµ£ēµĢłńÜäõ╗ŻńĀüŃĆé
-
ń╝¢ÕåÖCSSõ╗ŻńĀüµŚČ’╝īõĮ┐ńö©ķ½śµĢłńÜäķĆēµŗ®ÕÖ©ŃĆéÕ”éµ×£ÕÅ»ĶāĮ’╝īĶ”üķü┐ÕģŹõĮ┐ńö©Ķ┐ÉĶĪīµĢłńÄćõĮÄõĖŗńÜäķĆēµŗ®ÕÖ©
 ŃĆéµ»öÕ”é’╝īµłæõ╗¼Õ║öĶ»źķü┐ÕģŹ * ķĆÜķģŹń¼”ķĆēµŗ®ÕÖ©’╝īķü┐ÕģŹõĖŹķĆéÕĮōńÜäIDķĆēµŗ®ÕÖ©’╝łÕ”é
ŃĆéµ»öÕ”é’╝īµłæõ╗¼Õ║öĶ»źķü┐ÕģŹ * ķĆÜķģŹń¼”ķĆēµŗ®ÕÖ©’╝īķü┐ÕģŹõĖŹķĆéÕĮōńÜäIDķĆēµŗ®ÕÖ©’╝łÕ”édiv#myid’╝ēµł¢ń▒╗ķĆēµŗ®ÕÖ©’╝łÕ”étable.results.’╝ēŃĆéĶ┐Öõ║øõ╣ŗµēĆõ╗źńē╣Õł½ķćŹĶ”ü’╝īµś»ÕøĀõĖ║Õ£©WebÕ║öńö©ń©ŗÕ║ÅõĖŁķƤÕ║”µś»Ķć│Õģ│ķćŹĶ”üńÜä’╝īÕÅ»ĶāĮµ£ēµĢ░õ╗źÕŹāĶ«ĪńöÜĶć│µĢ░õ╗źõĖćĶ«ĪńÜäDOMÕģāń┤Āķ£ĆĶ”üĶó½µĖ▓µ¤ōŃĆéµø┤ÕżÜń╗åĶŖéĶ»ĘÕÅéĶĆā’╝Ü Õ£©MDCõĖŖń╝¢ÕåÖķ½śµĢłńÜäCSSŃĆé
┬Ā
µĄÅĶ¦łÕÖ©ńøÆÕŁÉµ©ĪÕ×ŗ
µĘ▒Õģźõ║åĶ¦ŻCSSÕÆīµĄÅĶ¦łÕÖ©ńøÆÕŁÉµ©ĪÕ×ŗ’╝łbrowser-based box model’╝ēµś»ÕüÜÕźĮCSSÕĖāÕ▒ĆķØ×ÕĖĖÕ┐ģĶ”üńÜäõĖĆõĖ¬µØĪõ╗ČŃĆé

CSSµĀĪķ¬ī
µłæõ╗¼õĖŹõĮ┐ńö© w3cńÜäcssµĀĪķ¬īÕÖ©ŃĆé
CSSµĀ╝Õ╝ÅÕī¢
µłæõ╗¼Õ║öĶ»źõ┐ØĶ»ü’╝īĶć│Õ░æµ»ÅõĖĆõĖ¬ķĆēµŗ®ÕÖ©Õ║öĶ»źÕ£©ÕŹĢńŗ¼ńÜäõĖĆĶĪīŃĆéÕŻ░µśÄÕ║öĶ»źµś»ń╝®Ķ┐øńÜäŃĆé
Classes vs. IDs
Õ”éµ×£õĖĆõ║øÕģāń┤Āµś»µ¢ćµĪŻõĖŁńŗ¼õĖƵŚĀõ║īńÜä’╝īķéŻõ╣łõĮĀÕ║öĶ»źÕŬń╗Öõ╗¢õ╗¼õĖĆõĖ¬IDÕ▒׵ƦŃĆéCLASSÕłÖµś»Õ║öńö©Õ£©ÕģĘÕżćÕÉīµĀĘÕ▒׵ƦµĀĘÕ╝ÅńÜäÕżÜõĖ¬Õģāń┤ĀõĖŖŃĆé

ķĆēµŗ®ÕÖ©ńÜäÕæĮÕÉŹĶ¦äĶīā
µŚĀĶ«║µś»IDķĆēµŗ®ÕÖ©Ķ┐śµś»ń▒╗ķĆēµŗ®ÕÖ©’╝īµłæõ╗¼Õ║öĶ»źķüĄÕŠ¬ŌĆ£Õ«āµś»õ╗Ćõ╣ł’╝łwhat it is’╝ēŌĆØĶĆīõĖŹµś»ŌĆ£Õ«āµś»õ╗Ćõ╣łµĀĘÕŁÉńÜä’╝łwhat it looks like’╝ēŌĆØńÜäÕÄ¤ÕłÖĶ┐øĶĪīÕæĮÕÉŹ ŃĆéõŠŗÕ”é’╝ÜõĖĆõĖ¬classÕæĮÕÉŹõĖ║ bigBlueText’╝īÕ”éµ×£Õ«āÕÉÄµØźĶó½µö╣õĖ║õ║åń║óĶē▓ńÜäÕ░ÅÕŁŚõĮō’╝īķéŻõ╣łĶ»źclassÕæĮÕÉŹÕ░▒Õż▒ÕÄ╗õ║åµäÅõ╣ē’╝īĶ«®õ║║õĖŹÕźĮńÉåĶ¦ŻŃĆé
ŃĆéõŠŗÕ”é’╝ÜõĖĆõĖ¬classÕæĮÕÉŹõĖ║ bigBlueText’╝īÕ”éµ×£Õ«āÕÉÄµØźĶó½µö╣õĖ║õ║åń║óĶē▓ńÜäÕ░ÅÕŁŚõĮō’╝īķéŻõ╣łĶ»źclassÕæĮÕÉŹÕ░▒Õż▒ÕÄ╗õ║åµäÅõ╣ē’╝īĶ«®õ║║õĖŹÕźĮńÉåĶ¦ŻŃĆé
Õ”éµ×£µłæõ╗¼ÕæĮÕÉŹõĖ║ noteText’╝īµŚĀĶ«║Õ”éõĮĢµö╣ÕÅśÕż¢Ķ¦é’╝īÕ«āõ╗Źńäȵś»õĖĆõĖ¬µ¢ćµ£¼µĪå’╝īõ╗Źńäȵ£ēµäÅõ╣ēŃĆé
ķĆēµŗ®ÕÖ©’╝łSelectors’╝ē
CSS Selectors Level 3Ķ¦äµĀ╝Ķ»┤µśÄõ╣”ķćīõ╗ŗń╗Źõ║åõĖƵĢ┤ÕźŚCSSķĆēµŗ®ÕÖ©’╝īķØ×ÕĖĖµ£ēńö©ŃĆé
Pseudo-classes
õ╝¬ń▒╗’╝łPseudo-classes’╝ēĶāĮÕŖ©µĆüÕī¢µĀĘÕ╝ÅÕåģÕ«╣ŃĆéõĖĆõ║øõ╝¬ń▒╗õ╗ÄCSS1Õ░▒ÕŁśÕ£©õ║å’╝īÕ”é:visited, :hover’╝īµ£ēõ║øõ╗ÄCSS2Õ░▒ÕŁśÕ£©õ║å’╝īÕ”é:first-child, :langŃĆéCSS3Õ╝ĢÕģźõ║å16õĖ¬õ╝¬ń▒╗’╝īķāĮķØ×ÕĖĖµ£ēńö©’╝īĶ»ĘµĘ▒ÕģźÕŁ”õ╣ĀõĖĆõĖŗÕ«āõ╗¼ńÜäńö©µ│ĢŃĆé
ńē╣µ«ŖµĆ¦’╝łSpecificity’╝ē
µĄÅĶ¦łÕÖ©õ╝ÜĶ«Īń«ŚõĖĆõĖ¬ķĆēµŗ®ÕÖ©ńÜäµØāķ插╝īµØźÕå│Õ«ÜÕ║öńö©Õō¬õĖĆõĖ¬CSSĶ¦äÕłÖŃĆéÕ”éµ×£õĖżõĖ¬ķĆēµŗ®ÕÖ©ķāĮĶ”üÕ║öńö©Õł░õĖĆõĖ¬Õģāń┤ĀõĖŖ’╝īķéŻõ╣łńē╣µ«ŖµĆ¦µø┤ķ½śńÜäķĆēµŗ®ÕÖ©Ķā£Õć║ŃĆé
IDńÜäńē╣µ«ŖµĆ¦µ»öÕ▒׵ƦķĆēµŗ®ÕÖ©ńÜäµø┤ķ½ś’╝øÕ▒׵ƦķĆēµŗ®ÕÖ©ÕłÖµ»öń▒╗ķĆēµŗ®ÕÖ©ķ½śŃĆéµēĆõ╗źõĮĀÕÅ»õ╗źÕ░ØĶ»Ģńö©idµØźÕó×ÕŖĀńē╣µ«ŖµĆ¦ŃĆé
Ķ«Īń«Śńē╣µ«ŖµĆ¦
ÕĮōõĮĀķüćÕł░õĖĆõĖ¬ÕÅłÕż¦ÕÅłÕżŹµØéńÜäµĀĘÕ╝ÅĶĪ©µŚČ’╝īõĮĀµ£ĆÕźĮń¤źķüōµĆÄõ╣łĶ«Īń«Śńē╣µ«ŖµĆ¦’╝īĶ┐ÖµĀĘĶāĮĶ«®õĮĀńÜäķĆēµŗ®ÕÖ©µø┤µ£ēµĢłńÄćŃĆé
ńē╣ µ«ŖµĆ¦ńÜäÕĆ╝ÕÅ»õ╗źń£ŗõĮ£µś»õĖĆõĖ¬ńö▒ÕøøõĖ¬µĢ░ń╗䵳ÉńÜäõĖĆõĖ¬ń╗äÕÉł’╝īńö© a’╝īb’╝īc’╝īd µØźĶĪ©ńż║Õ«āńÜäÕøøõĖ¬õĮŹńĮ«ŃĆé õŠØµ¼Īµ»öĶŠā a’╝īb’╝īc’╝īd Ķ┐ÖõĖ¬ÕøøõĖ¬µĢ░µ»öĶŠāÕģČńē╣µ«ŖµĆ¦ńÜäÕż¦Õ░ÅŃĆéµ»öÕ”é’╝īa ÕĆ╝ńøĖÕÉī’╝īķéŻõ╣ł b ÕĆ╝Õż¦ńÜäń╗äÕÉłńē╣µ«ŖµĆ¦õ╝ÜĶŠāÕż¦’╝īõ╗źµŁżń▒╗µÄ©ŃĆéµ│©µäÅ’╝īW3C õĖŁÕ╣ČõĖŹµś»µŖŖÕ«āõĮ£õĖ║õĖĆõĖ¬ 4 õĮŹµĢ░µØźń£ŗÕŠģńÜäŃĆé
a’╝īb’╝īc’╝īd ÕĆ╝ńÜäńĪ«Õ«ÜĶ¦äÕłÖ’╝Ü
- Õ”éµ×£ HTML µĀćńŁŠńÜä 'style' Õ▒׵ƦõĖŁĶ»źµĀĘÕ╝ÅÕŁśÕ£©’╝īÕłÖĶ«░ a õĖ║ 1’╝ø
- µĢ░õĖĆõĖŗķĆēµŗ®ÕÖ©õĖŁ ID ķĆēµŗ®ÕÖ©ńÜäõĖ¬µĢ░õĮ£õĖ║ b ńÜäÕĆ╝ŃĆéµ»öÕ”é’╝īõ╗źõĖŖµĀĘÕ╝ÅõĖŁÕīģÕɽ '#c1' ÕÆī '#c2' ńÜäķĆēµŗ®ÕÖ©’╝ø
- ÕģČõ╗¢Õ▒׵Ʀõ╗źÕÅŖõ╝¬ń▒╗’╝łpseudo-classes’╝ēńÜäµĆ╗µĢ░ķćŵś» c ńÜäÕĆ╝ŃĆéµ»öÕ”é’╝īõĖŖķØóõŠŗÕŁÉõĖŁńÜä '.con'’╝ī':hover' ńŁē’╝ø
- Õģāń┤ĀÕÉŹÕÆīõ╝¬Õģāń┤ĀńÜäµĢ░ķćŵś» d ńÜäÕĆ╝’╝øµ»öÕ”éõĖŖķØóõŠŗÕŁÉõĖŁńÜä ŌĆśdivŌĆÖŃĆé
’╝łµ│©’╝ÜÕĤµ¢ćõĖ║’╝Ü
- Element, Pseudo Element: d = 1 ŌĆō (0,0,0,1)
- Class, Pseudo class, Attribute: c = 1 ŌĆō (0,0,1,0)
- Id: b = 1 ŌĆō (0,1,0,0)
- Inline Style: a = 1 ŌĆō (1,0,0,0)
µŁżÕżäµ▓Īµ£ēńø┤µÄźń┐╗Ķ»æŃĆé’╝ē
õĖŗķØóõĖŠõĖĆõĖ¬Õ«×ķÖģõŠŗÕŁÉ’╝Ü

õĮ┐ńö©!importantÕ░åĶ”åńø¢µēƵ£ēńē╣µ«ŖµĆ¦’╝īµŚĀĶ«║Õ«āõ╗¼ÕĆ╝µ£ēÕżÜķ½śŃĆéÕøĀµŁżÕ░ĮķćÅõĖŹĶ”üńö© !importantŃĆéÕż¦ÕżÜµĢ░µāģÕåĄõĖŗÕ«āķāĮµś»õĖŹÕ┐ģĶ”üńÜä ŃĆé
ŃĆé
┬Ā
Pixels vs. Ems
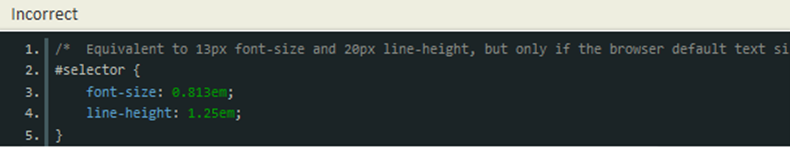
µłæ õ╗¼õĮ┐ńö©pxĶ«ĪķćÅÕŹĢõĮŹµØźÕ«Üõ╣ēÕŁŚõĮōÕż¦Õ░Å’╝īÕøĀõĖ║Õ«āÕ»╣µ¢ćµ£¼µÅÉõŠøõ║åń╗ØÕ»╣µÄ¦ÕłČŃĆéÕ£©IE6µĄÅĶ¦łÕÖ©õĖŁ’╝īÕ”éµ×£µś»ńö©pxõĖ║ÕŹĢõĮŹ’╝īķéŻõ╣łÕ£©ķĪĄķØóµöŠÕż¦ń╝®Õ░ÅńÜ䵌ČÕĆÖ’╝īÕ░▒õĖŹõ╝ܵĀ╣µŹ«ķĪĄķØóń╝®µöŠ ńÜäÕż¦Õ░ÅµØźĶ░āµĢ┤Õ¤║ńĪƵ¢ćµ£¼ńÜäÕż¦Õ░ÅŃĆéÕĮōõ╗ŖµēƵ£ēõĖ╗Ķ”üµĄÅĶ¦łÕÖ©(Õīģµŗ¼IE7ÕÆīIE8)ńÄ░Õ£©µö»µīüµ¢ćµ£¼ńÜäÕāÅń┤ĀÕŹĢõĮŹ ÕÆī/µł¢ µĢ┤ńēłńÜäń╝®µöŠŃĆéÕ£©õĖŹĶĆāĶÖæIE6ńÜäµāģÕåĄõĖŗ’╝īÕāÅń┤ĀÕż¦Õ░ŵś»ķ”¢ķĆēŃĆ鵣żÕż¢’╝īµ▓Īµ£ēÕŹĢõĮŹńÜäĶĪīķ½ś’╝łline-height’╝ēµś»ķ”¢ķĆēńÜä’╝īÕøĀõĖ║Õ«āõĖŹń╗¦µē┐Õ«āńÜäńłČÕģāń┤ĀõĖĆõĖ¬ńÖŠÕłåµ»öÕĆ╝’╝ī ĶĆīµś»Õ¤║õ║ÄõĖĆõĖ¬õ╣śµĢ░ńÜäÕŁŚõĮōÕż¦Õ░ÅŃĆé
µŁŻńĪ«ńÜäÕåÖµ│Ģ’╝Ü

ķöÖĶ»»ńÜäÕåÖµ│Ģ’╝Ü

┬Ā
IEńÜäķéŻõ║øBUG
õĖŹÕÅ»ķü┐ÕģŹńÜä’╝īÕĮōÕģČõ╗¢µĄÅĶ¦łÕÖ©ķāĮÕĘźõĮ£µŁŻÕĖĖµŚČ’╝īIEńÜäÕÉäõĖ¬ńēłµ£¼µ£ēÕÅ»ĶāĮõ╝ÜÕ╝ĢÕģźõĖĆõ║øĶŹÆĶ░¼ńÜäBUG’╝īµÉ×ÕŠŚõĮĀµÄ¬µēŗõĖŹÕÅŖŃĆéµ£ĆÕÉĵłæõ╗¼ÕÅ¬ÕźĮńö©CSS hooksÕŖĀõĖĆõ║øµØĪõ╗ČÕłżµ¢ŁÕŹĢńŗ¼Ķ«ŠńĮ«IEõĖŗńÜäĶĪ©ńÄ░ŃĆéµø┤ÕżÜĶ»”µāģĶ»ĘķśģĶ»╗paulirishńÜäµ¢ćń½ĀŃĆé
õĖŠõŠŗ’╝Ü

Õ”éµ×£õĮĀõĮ┐ńö©HTML5’╝łõ╗źÕÅŖHTML5 Boilerplate’╝ē’╝īķ鯵ĩĶŹÉõĮĀõĮ┐ńö©Modernizer Javascript Õ║ōõ╗źÕÅŖõĖŗķØóĶ┐ÖõĖ¬µ©ĪÕ╝Å’╝Ü

┬Ā
ń«ĆÕåÖ’╝łCSS Shorthand’╝ē
õĖĆĶł¼µØźĶ»┤’╝īCSSń«ĆÕåÖµś»ķ”¢ķĆēńÜä’╝īÕøĀõĖ║ń«Ćµ┤üŃĆéÕ╝ĆÕÅæõ║║ÕæśÕ║öĶ»źµäÅĶ»åÕł░TRBL’╝łTop Right Bottom Left’╝ēń╝®ńĢźĶ»Ź’╝īµīēķĪ║µŚČķÆłŌĆ£õĖŖŃĆüÕÅ│ŃĆüõĖŗŃĆüÕĘ”ŌĆØĶ┐øĶĪīÕ«Üõ╣ēŃĆéõŠŗÕ”é’╝Ü
padding-left:10px;padding-right:15px;padding-top:20px;padding-bottom:10px;
ÕÅ»Õ░åÕģČń«ĆÕåÖõĖ║’╝Üpadding:20px 15px 10px 10px;
ÕÅéĶĆāķśģĶ»╗’╝Ü
- http://qrayg.com/journal/news/css-background-shorthand
- http://sonspring.com/journal/css-redundancy
- http://dustindiaz.com/css-shorthand
┬Ā
ÕøŠńēć
-
ÕĮōķ£ĆĶ”üõĮ┐ńö©ķćŹÕżŹÕ╣│ķō║ńÜäÕøŠńē浌Ȓ╝īÕøŠńēćÕ░║Õ»ĖÕż¦Õ░ÅÕ║öĶ»źÕż¦õ║Ä 1x1ÕāÅń┤Ā
 ŃĆé
ŃĆé
- µ│©’╝ÜķōŠµÄźń╗ÖÕć║õ║åõĖĆõĖ¬õŠŗÕŁÉ’╝ī õ╗¢ńö©õ║åõĖĆõĖ¬1├Ś1ńÜäķĆŵśÄPNGÕøŠńēćõĮ£õĖ║divńÜäķćŹÕżŹĶāīµÖ»’╝īµĀĘÕ╝ÅõĖ║’╝Übackground:transparent url('images/transparent-bg.png') repeat left;’╝īõĮåÕÅæńÄ░Õ£©IE7ÕÆīIE8õĖŗµśŠńż║µ£ēķŚ«ķóś’╝īµ£ĆÕÉÄÕÅ¬ÕźĮńö©õ║åõĖĆõĖ¬1├Ś2ńÜäķĆŵśÄÕøŠńēćŃĆé
-
õĖŹĶ”üõĮ┐ńö©Spacer Images’╝łń®║ńÖĮÕøŠńēć’╝ē
 ’╝ü
’╝ü
- µ│©’╝Üspacer image’╝īµīćńÜ䵜»1├Ś1ńÜäķĆŵśÄÕøŠńēć’╝īńö©õ╗źÕĪ½ÕģģĶĪ©µĀ╝ńÜäń®║ńÖĮÕī║Õ¤¤’╝īõ╗źõŠ┐µÆæõĮÅĶĪ©µĀ╝õĖŹÕÅśÕĮóŃĆé
-
Ķ»ĘÕż¦ķćÅõĮ┐ńö©CSS spritesµŖƵ£»
 ’╝üĶ┐ÖµĀĘÕüÜÕÅ»õ╗źÕż¦Õż¦ńÜäÕćÅÕ░æÕøŠńēćńÜäHTTPĶ»Ęµ▒éµ¼ĪµĢ░’╝īõ╗ÄĶĆīÕŖĀÕ┐½ńĮæķĪĄńÜäÕŖĀĶĮĮµŚČķŚ┤ŃĆé
’╝üĶ┐ÖµĀĘÕüÜÕÅ»õ╗źÕż¦Õż¦ńÜäÕćÅÕ░æÕøŠńēćńÜäHTTPĶ»Ęµ▒éµ¼ĪµĢ░’╝īõ╗ÄĶĆīÕŖĀÕ┐½ńĮæķĪĄńÜäÕŖĀĶĮĮµŚČķŚ┤ŃĆé - µēƵ£ēńÜäÕłćńēćÕøŠÕāÅÕ║öÕģʵ£ēķĆŵśÄĶāīµÖ»’╝łPNG8’╝ēŃĆéÕłćÕøŠÕ║öĶ»źń┤¦ńØĆÕøŠńēćĶŠ╣ń╝śÕłćŃĆé
- õĮåµś» logo ÕøŠńēćµ¢ćõ╗ČÕ║öĶ»źÕ£©ÕłćÕøŠµŚČõ┐ØńĢÖõĖĆõĖ¬padding’╝īĶ┐ÖµĀĘõŠ┐õ║ÄÕģČõ╗¢õ║║ÕŖĀńāŁķōŠŃĆé
┬Ā
µ¢ćµ£¼ÕÆīÕŁŚõĮōµĀĘÕ╝Å
µĀćķóś
- Õ«Üõ╣ēµĀćķóśńÜäķ╗śĶ«żµĀĘÕ╝ÅõĖ║h1’Į×h6ŃĆéµÄ©ĶŹÉÕüܵ│Ģµś»’╝īÕ£©õĮĀńÜäCSSµ¢ćõ╗ČķĪČķā©ÕŻ░µśÄĶ┐Öõ║øķ╗śĶ«żµĀĘÕ╝Å’╝īÕ┐ģĶ”üµŚČõ┐«µö╣Õ«āõ╗¼õĮ┐ÕŠŚÕ«āõ╗¼Õ£©ńĮæń½ÖõĖŁõ┐صīüõĖĆĶć┤µĆ¦ŃĆé
- µĀćķóśńÜ䵜Šńż║µĀ╣µŹ«ķĪĄķØóÕ▒éń║¦ńÜäõĖŹÕÉīÕÆīµĀćķóśńÜäķćŹĶ”üµĆ¦’╝īõ╗ÄķĪČķā©Õ╝ĆÕ¦ŗ’╝īĶć¬õĖŖĶĆīõĖŗŃĆéh1õĖ║µ£ĆÕż¦ÕŁŚõĮō’╝īh6õĖ║µ£ĆÕ░ÅÕŁŚõĮōŃĆé
- SEOµÅÉńż║’╝ÜĶ»ĘÕŖĪÕ┐ģõ┐ØĶ»üõĮĀńÜäķĪĄķØóÕ£©Õż▒ÕÄ╗CSSµö»µīüńÜ䵌ČÕĆÖ’╝īõŠØńäČĶāĮÕż¤õ┐ØĶ»üõĖĆõĖ¬µĖģµÖ░ńÜäõĖĆõĖ¬ķĪĄķØóń╗ōµ×ä’╝īÕøĀõĖ║µÉ£ń┤óÕ╝ĢµōÄÕ»╣õĖĆõĖ¬ń╗ōµ×äµĖģµÖ░ńÜäķĪĄķØóõ╝Üńē╣Õł½Õģ│ńģ¦ŃĆé
ķōŠµÄź
Õ║öńĪ«õ┐ØķōŠµÄźńÜäķ╗śĶ«żµĀĘÕ╝ÅõĖÄõĖ╗Ķ”üµ¢ćµ£¼ńÜäµĀĘÕ╝ŵ£ēµēĆÕī║Õłå’╝īķ╝ĀµĀćµé¼Õü£ńŖȵĆüńÜäµĀĘÕ╝Åõ╣¤Õ║öĶ»źµ£ēµēĆÕī║ÕłåŃĆé
┬Ā
 JavaScript
JavaScript
JavaScriptµś»webķĪĄķØóõĖŁńÜäń¼¼õĖēõĖ¬õĖ╗Ķ”üńÜäń╗äõ╗ČŃĆé
┬Ā
JavaScriptÕ║ō
ńø«ÕēŹ’╝īµłæõ╗¼õĖ╗Ķ”üõĮ┐ńö©jQueryÕ╝ĆÕÅæµ¢░ńÜäwebÕ║öńö©ń©ŗÕ║ÅŃĆé
õĖĆĶł¼ńÜäń╝¢ńĀüĶ¦äÕłÖ
- 99’╝ģńÜäõ╗ŻńĀüÕ║öĶ»źµöŠÕ£©Õż¢ĶüöJavaScriptµ¢ćõ╗ČķćīŃĆéĶ┐Öõ║øÕż¢ĶüöJavaScriptµ¢ćõ╗ČńÜäÕŻ░µśÄķāĮÕ║öĶ»źµöŠÕ£©bodyµĀćĶ«░ńÜäÕ║Ģķā©’╝īÕŹ│</body>µĀćńŁŠõ╣ŗÕēŹŃĆé
- õĖŹĶ”üõŠØĶĄ¢õ║ÄUser-AgentÕŁŚń¼”õĖ▓ŃĆéõĖĆÕ«ÜĶ”üÕüÜķĆéÕĮōńÜäńē╣ÕŠüµŻĆµĄŗŃĆé’╝łµø┤ÕżÜķśģĶ»╗’╝ÜDive Into HTML5: Detection & jQuery.support docs’╝ēŃĆé
-
õĖŹĶ”üõĮ┐ńö©document.write()
 ’╝ü
’╝ü - µēƵ£ēńÜäÕĖāÕ░öÕÅśķćÅÕ║öĶ»źńö©ŌĆ£isŌĆØÕ╝ĆÕż┤
 ŃĆé
ŃĆé - µ│©µäÅÕÅśķćÅÕÆīÕćĮµĢ░ÕÉŹń¦░ńÜäÕæĮÕÉŹķĆ╗ĶŠæ’╝ÜõŠŗÕ”é’╝ÜpopUpWindowForAd’╝īĶĆīõĖŹµś»mywindowŃĆé
- õĖŹĶ”üõ║║õĖ║ńÜäń«ĆÕåÖÕÅśķćÅÕÉŹń¦░ŃĆé’╝łķÖżõ║åÕ£©ÕüÜForÕŠ¬ńÄ»õĖŁõ╝Āń╗¤ńÜä i ÕÅśķćÅ’╝ē’╝īÕÅśķćÅÕÉŹÕ║öĶ»źµś»ĶČ│Õż¤ķĢ┐õ╗źńĪ«õ┐ص£ēµäÅõ╣ēŃĆé
- õĮĀńÜäµ¢ćµĪŻÕ║öĶ»źķüĄÕŠ¬NaturalDocsń╗ōµ×äŃĆé
- ÕĖĖķćŵł¢ķģŹńĮ«ÕÅśķćÅ’╝łÕ”éÕŖ©ńö╗µīüń╗ŁµŚČķŚ┤ńŁē’╝ē’╝īÕ║öÕ£©µ¢ćõ╗ČńÜäķĪČķā©ÕŻ░µśÄŃĆé
- ÕżÜ õĮ┐ńö©ÕćĮµĢ░’╝īĶ┐Öõ║øÕćĮµĢ░ÕĖ”µ£ēÕÅéµĢ░ÕÆīĶ┐öÕø×ÕĆ╝ŃĆéÕćĮµĢ░õĖŁÕÅ¬ÕŁśÕ£©µŖĮĶ▒ĪńÜäķĆ╗ĶŠæõ╗ŻńĀüŃĆéķĆÜĶ┐ćÕÅéµĢ░ńÜäõ╝ĀķĆÆõĮ┐ÕģČĶ»źÕćĮµĢ░ĶāĮÕż¤ĶŠŠÕł░µ£ĆÕż¦Õī¢ńÜäķćŹńö©ŃĆéÕĮōÕŖ¤ĶāĮÕÆīõ╗ŻńĀüķĆ╗ĶŠæķ£ĆĶ”üµö╣ÕÅśńÜ䵌ČÕĆÖ’╝īÕÅ» õ╗źÕż¦Õż¦ńÜäÕćÅÕ░æń╗┤µŖżõ╗ŻńĀüńÜäÕ╝ĆķöĆŃĆéõŠŗÕ”é’╝īµłæõ╗¼ķ£ĆĶ”üÕüÜõĖĆõĖ¬Õ╝╣ń¬Ś’╝īÕ╝╣ń¬ŚÕåģÕ«╣ŃĆüÕ░║Õ»ĖÕż¦Õ░ÅŃĆüURLķōŠµÄź’╝īµłæõ╗¼Õ║öĶ»źÕ░åÕģČÕüÜõĖ║ÕÅśķćÅõ╝ĀķĆÆ’╝īĶĆīõĖŹµś»Õ░åĶ┐Öõ║øÕ▒׵ƦÕĆ╝ÕåÖµŁ╗ŃĆé
- µ│©ķćŖõĮĀńÜäõ╗ŻńĀü’╝üÕ«āµ£ēÕŖ®õ║ÄĶŖ▒Ķ┤╣µø┤Õ░æńÜ䵌ČķŚ┤Ķ¦ŻÕå│µēĆķüćÕł░ńÜäķŚ«ķóśŃĆé
 ’╝łĶ«®combo handlerĶ┤¤Ķ┤Żminify’╝ü’╝ē
’╝łĶ«®combo handlerĶ┤¤Ķ┤Żminify’╝ü’╝ē - ÕåģÕĄīńÜäJavascriptõ╗ŻńĀüÕØŚ’╝īĶ»ĘõĮ┐ńö©<!-- -->ÕīģĶŻ╣’╝īķÖżķØ×õĮĀÕģ│Õ┐āNetscape 4ŃĆé
- Õ░ĮÕÅ»ĶāĮÕ░æÕ£░õĮ┐ńö©Õģ©Õ▒ĆÕÅśķćÅ’╝īÕ”éµ×£õĮĀĶ”üõĮ┐ńö©’╝īĶ»Ęń╗Öõ║łõĖĆõĖ¬ÕæĮÕÉŹń®║ķŚ┤
 ’╝ü
’╝ü
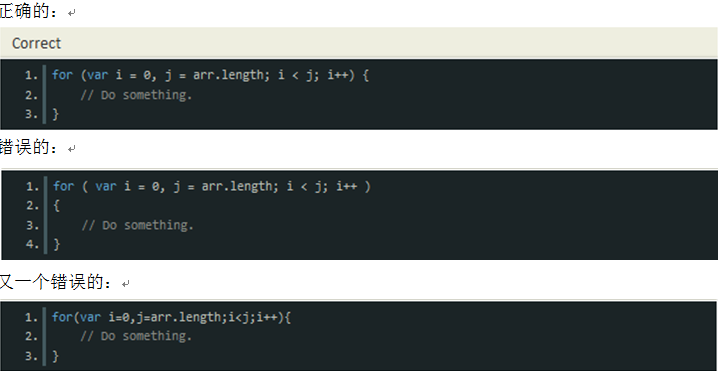
ÕÉłńÉåõĮ┐ńö©ń®║µĀ╝
õĖĆĶł¼µØźĶ»┤’╝īõĮ┐ńö©ń®║µĀ╝Õ║öĶ»źķüĄÕŠ¬ķĢ┐µ£¤õ╗źµØźńÜäĶŗ▒Ķ»ŁķśģĶ»╗ń║”Õ«Ü’╝īń¼”ÕÅĘÕĘ”ÕÅ│Õ║öĶ»źÕŁśÕ£©õĖĆõĖ¬ń®║µĀ╝’╝īµłæõ╗¼µÅÉÕĆĪõ╗ŻńĀüńÜäÕÅ»Ķ»╗µĆ¦ŃĆ鵣żÕż¢’╝īÕēŹµŗ¼ÕÅĘÕ║öĶ»źÕÆīµĆ╗µś»ÕÆīõ╗¢ńÜäÕćĮµĢ░ÕÉŹÕżäÕ£©ÕÉīõĖĆĶĪīŃĆé
ĶĆāĶÖæõĖŗķØóĶ┐ÖõĖ¬õŠŗÕŁÉ’╝īõĖĆõĖ¬JavaScriptÕŠ¬ńÄ»ŌĆ”

┬Ā
ÕÅśķćÅŃĆüIDÕÆīń▒╗
µēƵ£ēJavaScriptńÜäÕÅśķćÅÕÉŹ’╝īķāĮÕ║öĶ»źÕåÖµłÉÕģ©ķā©ÕŁŚµ»ŹÕ░ÅÕåÖµł¢ĶĆģķ®╝Õ│░Õ╝ÅÕż¦Õ░ÅÕåÖńÜäÕĮóÕ╝ÅŃĆéõĖĆõĖ¬õŠŗÕż¢µś»’╝īµ×äķĆĀÕćĮµĢ░ķ£ĆĶ”üµīēńģ¦õ╝Āń╗¤ń╗¤ń╗¤Õż¦ÕåÖŃĆéµēƵ£ēCSSńÜäIDÕÆīClassÕ║öĶ»źÕģ©ķā©õĮ┐ńö©Õ░ÅÕåÖŃĆéÕ░ĮÕÅ»ĶāĮńÜäķü┐ÕģŹõĮ┐ńö©õĖŁÕłÆń║┐ÕÆīõĖŗÕłÆń║┐ŃĆé
õ║ŗõ╗ČÕ¦öµēś
õ║ŗõ╗ČÕ¦öµēśÕ░▒µś»Õ£©õĖĆõĖ¬ķĪĄķØóõĖŖõĮ┐ńö©õĖĆõĖ¬õ║ŗõ╗ČµØźń«ĪńÉåÕżÜń¦Źń▒╗Õ×ŗńÜäõ║ŗõ╗ČŃĆéĶ┐ÖÕ╣ČõĖŹµś»õĖĆõĖ¬µ¢░ńÜäµā│µ│Ģ’╝īõĮåÕ»╣õ║ĵŖŖµÅĪµĆ¦ĶāĮµØźĶ»┤ÕŹ┤ÕŠłķćŹĶ”üŃĆé
õ║ŗõ╗ČÕ¦öµēśÕ»╣õ║ÄwebÕ║öńö©ń©ŗÕ║ÅńÜäµĆ¦ĶāĮµ£ēÕ”éõĖŗÕćĀõĖ¬õ╝śńé╣’╝Ü
- ķ£ĆĶ”üń«ĪńÉåńÜäÕćĮµĢ░ÕÅśÕ░æõ║å
- ÕŹĀńö©ńÜäÕåģÕŁśÕ░æõ║å
- JavaScriptõ╗ŻńĀüÕÆīDOMń╗ōµ×äõ╣ŗķŚ┤ńÜäÕģ│Ķüöµø┤Õ░æõ║å
- Õ£©µö╣ÕÅśDOMń╗ōµ×äõĖŁńÜäinnerHTMLµŚČ’╝īõĖŹķ£ĆĶ”üµö╣ÕŖ©õ║ŗõ╗ČÕżäńÉåÕćĮµĢ░
õ╗Äõ╝Āń╗¤ńÜäõ║ŗõ╗ČÕżäńÉåµ¢╣µ│ĢĶĮ¼ÕÉæõ║ŗõ╗ČÕ¦öµēś’╝īµÅÉķ½śõ║åÕż¦Õ×ŗwebÕ║öńö©ńÜäµĆ¦ĶāĮ ŃĆé µŁŻÕøĀõĖ║Õ«āÕ”éµŁżķćŹĶ”ü’╝īõĖĆõ║øń▒╗õ╝╝õ║ÄYUIŃĆüjQueyńÜäjavascriptÕ║ōõ╣¤Õ╝ĆÕ¦ŗÕ░åõ║ŗõ╗ČÕ¦öµēśÕ║öńö©Õ£©Õ«āõ╗¼ńÜäµĀĖÕ┐āµÄźÕÅŻõĖŁŃĆéÕ«×ńÄ░õ║ŗõ╗ČÕ¦öµēśµś»ÕŠłĶĮ╗µØŠńÜä’╝īÕŹ┤ĶāĮÕĖ”µØźµĆ¦ ĶāĮõĖŖÕŠłÕż¦ńÜäµÅÉķ½śŃĆéÕ░żÕģČĶĪ©ńÄ░Õ£©õĮĀÕ░åµĢ░ÕŹüõĖ¬õ║ŗõ╗ČÕżäńÉåÕćĮµĢ░µĢ┤ÕÉłÕł░õĖĆõĖ¬ÕćĮµĢ░ķćīŃĆéĶ»ĢõĖĆõĖŗõ║ŗõ╗ČÕ¦öµēś’╝īõĮĀÕ░▒õĖŹõ╝ÜÕåŹõĮ┐ńö©õ╝Āń╗¤ńÜäõ║ŗõ╗ČÕżäńÉåµ¢╣µ│Ģõ║åŃĆé
ŃĆé µŁŻÕøĀõĖ║Õ«āÕ”éµŁżķćŹĶ”ü’╝īõĖĆõ║øń▒╗õ╝╝õ║ÄYUIŃĆüjQueyńÜäjavascriptÕ║ōõ╣¤Õ╝ĆÕ¦ŗÕ░åõ║ŗõ╗ČÕ¦öµēśÕ║öńö©Õ£©Õ«āõ╗¼ńÜäµĀĖÕ┐āµÄźÕÅŻõĖŁŃĆéÕ«×ńÄ░õ║ŗõ╗ČÕ¦öµēśµś»ÕŠłĶĮ╗µØŠńÜä’╝īÕŹ┤ĶāĮÕĖ”µØźµĆ¦ ĶāĮõĖŖÕŠłÕż¦ńÜäµÅÉķ½śŃĆéÕ░żÕģČĶĪ©ńÄ░Õ£©õĮĀÕ░åµĢ░ÕŹüõĖ¬õ║ŗõ╗ČÕżäńÉåÕćĮµĢ░µĢ┤ÕÉłÕł░õĖĆõĖ¬ÕćĮµĢ░ķćīŃĆéĶ»ĢõĖĆõĖŗõ║ŗõ╗ČÕ¦öµēś’╝īõĮĀÕ░▒õĖŹõ╝ÜÕåŹõĮ┐ńö©õ╝Āń╗¤ńÜäõ║ŗõ╗ČÕżäńÉåµ¢╣µ│Ģõ║åŃĆé
Õć║õ║ĵƦĶāĮĶĆāĶÖæ’╝ījQueryõĖŁńÜädelegate()Ķ”üÕż¦Õż¦õ╝śõ║Älive() ŃĆé
ŃĆé
┬Ā
Ķ░āĶ»Ģ
ÕŹ│õĮ┐µ£ĆÕźĮńÜäķ¬īĶ»üÕÖ©’╝īõ╣¤õĖŹÕÅ»ķü┐ÕģŹÕ£░õ╝ÜÕ»╝Ķć┤µĄÅĶ¦łÕÖ©µĆ¬Õ╝鵩ĪÕ╝ÅńÜäķŚ«ķóśŃĆéµ£ēÕćĀõĖ¬Õ«ØĶ┤ĄńÜäÕĘźÕģĘ’╝īÕ░åµ£ēÕŖ®õ║ĵö╣Ķ┐øõ╗ŻńĀüńÜäÕ«īµĢ┤µĆ¦ÕÆīÕŖĀĶĮĮķƤÕ║”ŃĆ鵳æõ╗¼Õ╗║Ķ««Õ╝ĆÕÅæµŚČÕģłõ╗źFirefoxÕÆīSafariń¼¼õĖĆ’╝īńäČÕÉÄChromeÕÆīOpera’╝īµ£ĆÕÉĵ£ēµØĪõ╗ČÕ£░ÕŹĢńŗ¼Ķ░āµĢ┤Internet Explorer ŃĆé
ŃĆé
õĖŗķØóÕłŚÕć║õ║åµ£ēńö©ńÜäĶ░āĶ»ĢÕÖ©ÕÆīķƤÕ║”Õłåµ×ÉŌĆ”
- Firefox: Firebug, Page Speed, YSlow
- Safari: Web Inspector
- Google Chrome: Developer Tools
- Opera: Dragonfly
- Internet Explorer 6-7: Developer Toolbar
- Internet Explorer 8-10: Developer Tools
Ķē»ÕźĮńÜäJavascriptń╝¢ÕåÖµ©ĪÕ╝Å
- ń╝¢ÕåÖÕÅ»ń╗┤µŖżńÜäõ╗ŻńĀü
- ÕŹĢvarµ©ĪÕ╝Å’╝łÕŹ│ńö©õĖĆõĖ¬varĶ»ŁÕÅźÕŻ░µśÄÕżÜõĖ¬ÕÅśķćÅ’╝īÕ╣Čõ╗źķĆŚÕÅĘÕłåķÜö’╝ē
- õĖŹÕó×ÕŖĀÕåģńĮ«ńÜäÕĤÕ×ŗ
- ķü┐ÕģŹķÜÉÕɽń▒╗Õ×ŗĶĮ¼µŹó
- ķü┐ÕģŹõĮ┐ńö©eval()
- µĢ░ÕŁŚĶĮ¼µŹóĶ»ĘõĮ┐ńö©parseInt()
- µ│©µäÅÕĘ”ĶŖ▒µŗ¼ÕÅĘńÜäõĮŹńĮ«ŃĆé
- µ×äķĆĀÕćĮµĢ░ÕÉŹÕż¦ÕåÖ
- Ķ«░ÕŠŚÕåÖµ│©ķćŖ
- ķü┐ÕģŹÕŻ░µśÄvoid
- Õ”éµ×£ÕÅ»ĶāĮńÜäĶ»Ø’╝īķü┐ÕģŹõĮŹĶ┐Éń«Śń¼”’╝łBitwise Operator’╝ē
┬Ā
 µĆ¦ĶāĮ
µĆ¦ĶāĮ
µłæõ╗¼Õ░åń╗¦ń╗ŁÕģ│µ│©ńĮæń╗£ńÜäµĆ¦ĶāĮõ╝śÕī¢’╝īÕ«āõ╗ŹńäČÕÉīµĀĘńÜäķćŹĶ”üŃĆéõĖĆõĖ¬ńĮæķĪĄÕÅ»õ╗źÕüÜÕł░µ£ĆÕ░ÅńÜäµĆ¦ĶāĮµČłĶĆŚÕÅŖńŁēÕŠģµŚČķŚ┤ŃĆéõ╗źõĖŗķā©ÕłåĶ»┤µśÄõ║åÕ”éõĮĢÕ»╣õĖĆõĖ¬ńĮæķĪĄĶ┐øĶĪīõ╝śÕī¢’╝īĶ«®µø┤ÕżÜńÜ䵥ÅĶ¦łĶĆģµø┤ÕŖĀµ╗ĪµäÅŃĆé
õ╝śÕī¢Õ╣Čõ║żõ╗śCSSÕÆīJavascript
- ķüĄÕŠ¬ķøģĶÖÄńÜäµĆ¦ĶāĮµīćÕŹŚ
- õĮ┐ńö©smush.itÕ»╣ÕøŠÕāÅÕüܵŚĀµŹ¤ÕÄŗń╝®
 ’╝ü
’╝ü - ķĆéÕĮōµŚČµ£║Ķ»Ęń╝ōÕŁśheadersŃĆé
- ķØÖµĆüĶĄäµ║ɵ¢ćõ╗ČĶ”üĶĆāĶÖæÕŹĢńŗ¼Õ╝ĆĶŠ¤µŚĀ cooike ńÜäÕŁÉÕ¤¤’╝łķü┐ÕģŹRequestµÉ║ÕĖ”Õż¦ķćÅcookies’╝ē
 ’╝ü
’╝ü - ķü┐ÕģŹÕåģĶüöńÜä<script>ÕØŚ
 ’╝ü
’╝ü - CSSÕ║öĶ»źÕ«Üõ╣ēÕ£©µ¢ćµĪŻńÜä<head>õĖŁ’╝ījavascript ÕłÖÕ║öÕ£©</body>ÕēŹķĆÜĶ┐ćÕż¢ķā©ķōŠµÄźńÜäµ¢╣Õ╝ÅÕ╝Ģńö©ŃĆé
- CSSÕÆīJavascriptÕ£©Õ║öńö©ń©ŗÕ║ÅÕÅæÕĖāÕēŹĶ┐øĶĪīÕÄŗń╝®’╝īÕŠłÕżÜõ║║õĮ┐ńö©YUI CompressorµØźĶ┐øĶĪīÕÄŗń╝®ŃĆé
- CSSÕÆīJavascriptÕ£©µ£ŹÕŖĪń½»ķāĮÕ║öĶ»źĶó½gzipÕÄŗń╝®ŃĆé
- CSSÕÆīJavascriptµ¢ćõ╗ČÕ║öĶ»źĶó½ÕÉłÕ╣ČÕ£©õĖĆĶĄĘ’╝īńø«ńÜ䵜»Õ£©ķĪĄķØóÕŖĀĶĮĮĶ┐ćń©ŗõĖŁÕćÅÕ░æÕ»╣HTTPĶ»Ęµ▒éńÜäµ¼ĪµĢ░
 ’╝ü
’╝ü - ķü┐ÕģŹÕ£©HTMLµ¢ćµĪŻõĖŁńÜäÕåģĶüö
<script>ÕØŚ’╝īõ╗¢õ╗¼õ╝Üķś╗ÕĪ×ķĪĄķØóµĖ▓µ¤ōÕÆīķĪĄķØóÕŖĀĶĮĮµŚČķŚ┤ ’╝ü
’╝ü
õ╝śÕī¢Javascriptµē¦ĶĪīķĪ║Õ║Å
Õ£©õĖĆõĖ¬ķĪĄķØóÕŖĀĶĮĮõĖŁ’╝īķĆÜÕĖĖńŁēÕŠģµē¦ĶĪīńÜäĶäܵ£¼µ£ēÕŠłÕżÜŃĆéÕ¤║õ║Äńö©µłĘńÜäÕōŹÕ║ö’╝īĶ┐ÖõĖ¬ķĪ║Õ║Åõ╝śÕģłń║¦Õ║öÕ”éõĖŗ’╝Ü
- õ╝ܵö╣ÕÅśķĪĄķØóÕÅ»Ķ¦åÕĮóµĆüńÜäńÜäScript’╝īõ╝śÕģłń║¦Õ║öĶ»źń╗ØÕ»╣µś»ń¼¼õĖĆõĮŹńÜäŃĆéĶ┐ÖÕīģµŗ¼õ╗╗õĮĢÕŁŚõĮōĶ░āµĢ┤’╝īÕĖāÕ▒ƵĪåÕÅśµø┤µł¢IE6 ńÜäpngfixesŃĆé
- ķĪĄķØóÕåģÕ«╣ÕłØÕ¦ŗÕī¢ŃĆé
- ķĪĄń£ēŃĆüÕ»╝Ķł¬µĀÅÕÆīķĪĄĶäÜńÜäÕłØÕ¦ŗÕī¢ŃĆé
- õ║ŗõ╗ČńøæÕÉ¼ÕżäńÉåń©ŗÕ║ÅŃĆé
- ń¼¼õĖēµ¢╣ńÜäµÅÆõ╗ȵł¢Ķäܵ£¼ŃĆé
ÕÉłńÉåÕł®ńö©CSS SpritesµŖƵ£»
CSS SpritesµŖŖõĖĆõ║øÕ¤║µ£¼ńÜäÕøŠÕāÅĶĄäµ║ÉÕÉłÕ╣ČÕł░õĖĆõĖ¬ÕøŠÕāŵ¢ćõ╗ČõĖŁŃĆéķĆÜĶ┐ćCSSĶāīµÖ»Õ«ÜõĮŹńÜäµ¢╣Õ╝ÅµØźĶÄĘÕÅ¢ÕģČõĖŁńÜ䵤ÉõĖĆõĖ¬ķā©ÕłåŃĆéĶ┐ÖµĀĘÕüÜńÜäńø«ńÜäÕÉīµĀʵś»õĖ║õ║åÕćÅÕ░æhttpńÜäĶ»Ęµ▒éµ¼ĪµĢ░ ŃĆéõ╗źõĖŗµś»õĖĆõĖ¬ÕģĖÕ×ŗńÜäCSS Sprites’╝Ü
ŃĆéõ╗źõĖŗµś»õĖĆõĖ¬ÕģĖÕ×ŗńÜäCSS Sprites’╝Ü

õĮ┐ńö©CSS Sprites ĶāĮµ£ēµĢłķÖŹõĮÄķĪĄķØóÕ╝Ģńö©ĶĄäµ║ɵĢ░’╝īõ╗ÄĶĆīÕŖĀÕ┐½ķĪĄķØóÕŖĀĶĮĮŃĆéµø┤ÕżÜÕåģÕ«╣Ķ»ĘķśģĶ»╗CSS-tricks.comńÜäµŖƵ£»ÕÆīµ”éĶ┐░ŃĆé
Ķ«ĖÕżÜÕ╝ĆÕÅæõ║║Õæśõ╝ÜõĮ┐ńö©õĖĆõĖ¬Õ×éńø┤µÄÆÕłŚÕåģķā©ÕøŠńēćÕģāń┤ĀńÜäSprites’╝īĶ┐Öń¦ŹÕ×éńø┤µÄÆÕłŚńÜäSpritesÕ║öĶ»ź<= 100pxÕ«Į’╝łķ½ś’╝ēŃĆéÕīģÕɽÕøŠµĀćķĆÜÕĖĖÕ║öĶ»źµöŠÕ£©µ¢ćõ╗ČķćīńÜäµ£ĆĶŠ╣õĖŖ’╝īÕ”éÕłŚĶĪ©ķĪ╣iconÕ░ÅÕøŠµĀćŃĆéķøģĶÖÄõĮ┐ńö©õ║åõĖĆõ║øÕāÅĶ┐ÖµĀĘńÜäSpritesŃĆé
ÕÅ”Õż¢õĖĆõĖ¬Ķ”üĶĆāĶÖæńÜ䵜»õĖŹĶ”üõĮ┐ńö©Ķ┐ćÕż¦ńÜäSprites’╝īĶČģĶ┐ć1000pxńÜäõ╗╗µäÅõĖĆõĖ¬µ¢╣ÕÉæńÜäSpritesõ╝ÜÕŹĀńö©ńøĖÕĮōÕż¦ńÜäÕåģÕŁśń®║ķŚ┤ ŃĆé
ŃĆé
ÕøŠńēćµĀ╝Õ╝ÅńÜäÕ║öńö©
- JPEGŌĆöŌĆöĶ┐ÖÕ░åÕ║öńö©Õ£©µēƵ£ēńÜäµæäÕĮ▒ÕøŠÕāÅ’╝īÕ”éõĖ╗ķĪĄµł¢ĶĆģķóæķüōŌĆŗķĪĄķØóõĖŁńÜäÕ«Żõ╝ĀÕøŠÕāÅõ║¦ÕōüÕøŠÕāÅ’╝īµł¢õ╗╗õĮĢĶ”üµ▒éÕģĘÕżćķØ×ÕĖĖķ½śńÜäķó£Ķē▓µĢ░ńÜäÕøŠÕāÅŃĆé
- PNG24ŌĆöŌĆöµ¢╣õŠ┐Õ£©PhotoShopõĖŁĶŠōÕć║ķ½śĶē▓µĢ░ÕÆīÕģ©ķØóµö»µīüÕłåń║¦õĖŹķĆŵśÄńÜäÕøŠÕāÅ’╝īńøĖÕ»╣ĶĆīĶ©Ć’╝īĶ┐Öµś»õĖĆõĖ¬ńøĖÕĮōķćŹńÜäµĀ╝Õ╝Å’╝īÕÅ»ĶāĮõ╝Üõ║¦ńö¤ÕŹāÕŁŚĶŖéÕ«╣ķćÅ’╝īĶĆīõĖöÕ£©IE6õĖŁķ£ĆĶ”üµē¦ĶĪīõĖĆõĖ¬pngfix’╝īÕ£©Ķ┐Öń¦ŹµāģÕåĄõĖŗµłæõ╗¼Õ╗║Ķ««õĮ┐ńö©DD_belatedPNG script’╝łõĖĆ õĖ¬õĮ┐IE6Õģ╝Õ«╣ĶāīµÖ»ķĆŵśÄńÜäJS’╝ēŃĆéÕ£©ÕŠłÕżÜµŚČÕĆÖ’╝īµłæõ╗¼õ╝ÜõĖ║IE6ÕÉÄÕżćõĖĆõĖ¬GIFÕøŠÕāÅµØźµö»µīüĶāīµÖ»ķĆŵśÄŃĆéÕøĀõĖ║Õ”éµ×£Õ£©õĖĆõĖ¬ÕŠłÕż¦ńÜäµĀ╝Õ╝ÅõĖ║PIN24ńÜäSprites õĖŁÕ║öńö©pngfixes õ╝ÜõĮ┐µēƵ£ēńÜäpngfixesńÜäķƤÕ║”ÕÅśÕŠŚķØ×ÕĖĖńÜäµģó’╝īµĆ¦ĶāĮµČłĶĆŚõ╗Żõ╗Ęńē╣Õł½Õż¦ŃĆéÕøĀµŁżµ£ĆÕźĮķü┐ÕģŹÕ£©SpritesõĮ┐ńö©PNG24µĀ╝Õ╝ÅŃĆé
- PNG8ŌĆöŌĆö 256Ķē▓ńÜäķó£Ķē▓ÕÅ»õ╗źµŹĢĶÄĘõĖĆõĖ¬õ╗żõ║║µāŖĶ«ČńÜäÕżÜµĀʵƦ’╝ī PNGµś»õĖĆõĖ¬ÕŠłÕż¦ńÜäÕÅ»ÕÄŗń╝®µ»öGIF’╝łõĮ┐ńö©pngcrushÕÆīpngquantńÜäÕĘźÕģĘ’╝īÕ”é’╝ēŃĆ鵣żµĀ╝Õ╝ÅÕćĀõ╣ÄÕ£©µēƵ£ēńÜ䵥ÅĶ¦łÕÖ©ÕģüĶ«ĖµĖÉÕÅśńÜäõĖŹķĆŵśÄÕ║”’╝īõĮåÕ£©IE6õĖŁ’╝ī ķéŻõ║øÕŹŖķĆŵśÄńÜäÕāÅń┤Āµś»100’╝ģķĆŵśÄŃĆéÕ£©Ķ«ĖÕżÜµāģÕåĄõĖŗ’╝īĶ┐Öµś»ĶČ│Õż¤ńÜäŃĆéÕ«āõ╣¤õĖŹõ╝Üķ£ĆĶ”üõĖĆõĖ¬pngfixńÜäĶäܵ£¼µØźĶ┐ÉĶĪī’╝īµēĆõ╗źÕ«āńÜäķƤÕ║”Ķ┐øĶĪīõ║åõ╝śÕī¢ŃĆé
- ķĆŵśÄGIF 89aŌĆöŌĆöGIF 89aõĖŁ µÅÉõŠøõ║åńüĄµ┤╗µĆ¦’╝īķĆŵśÄÕ║”ÕÆīÕ╣┐µ│øńÜ䵥ÅĶ¦łÕÖ©ńÜäµö»µīü’╝īõĮåµ▓Īµ£ēµĖÉÕÅśńÜäõĖŹķĆŵśÄÕ║”’╝īĶĆīõĖöĶē▓µĢ░õĖŹĶāĮĶČģĶ┐ć256Ķē▓ŃĆéµĀ╣µŹ«µłæõ╗¼ńÜäń╗Åķ¬ī’╝īĶē▓ÕĮ®µĘ▒Õ║”õĖ║64õ╗ŹńäȵÅÉõŠøõ║åķØ×ÕĖĖÕźĮńÜäÕōüĶ┤©ń╝® Ķ¦łÕøŠ’╝īÕ╣ČĶāĮõ┐صīüÕÉīńŁēńÜäµ¢ćõ╗ČÕż¦Õ░ÅŃĆéµēƵ£ēõĮÄĶē▓µĢ░’╝īÕ”éÕøŠµĀ浳¢õĖōķóśÕøŠÕĮóÕøŠÕāÅÕ║öõĮ┐ńö©PNG8µĀ╝Õ╝Å’╝īÕøĀõĖ║Õ«āµś»Ķ┐ÖÕøøõĖ¬µĀ╝Õ╝ÅõĖŁµ£Ćķ½śµĢłńÜäŃĆéÕ»╣õ║ÄÕż¦ÕżÜµĢ░ńĮæń½ÖõĖŖńÜäÕøŠÕĮó’╝īPNG8 µś»µłæõ╗¼ńÜäõĖ╗Ķ”üÕ╗║Ķ««õĮ┐ńö©ńÜäÕøŠÕāŵĀ╝Õ╝ÅŃĆé
ķ½śķƤń╝ōÕŁś
Õ»╣õ║ÄķØÖµĆüÕåģÕ«╣’╝īÕŬĶ”üµś»ÕÉłńÉåńÜä’╝īµłæõ╗¼ķāĮÕ║öĶ»źÕ£©µ£¼Õ£░ń╝ōÕŁśµ¢ćõ╗ČŃĆéÕ║öĶ»źĶó½ń╝ōÕŁśńÜäµ¢ćõ╗ČÕīģµŗ¼’╝Ü
- CSSÕÆīJavaScriptµ¢ćõ╗Č
- õ║¦ÕōüÕøŠńēć
- õĖōķóśÕøŠÕĮó
- favicon.icoµĀćÕ┐Ś
- flashńÜä.swfµ¢ćõ╗Č
- Õ«Żõ╝ĀÕżÜÕ¬ÆõĮōÕĮ▒ÕāÅ
Õ”éµ×£õĮĀńÜäµ£ŹÕŖĪÕÖ©µś»Apache’╝īõĮ┐ńö©ExpiresDefaultµīćõ╗żĶ«ŠńĮ«ńøĖÕ»╣õ║ÄÕĮōÕēŹµŚźµ£¤ńÜäĶ┐ćµ£¤µŚČķŚ┤ŃĆéĶ┐ÖõĖ¬õŠŗÕŁÉExpiresDefaultµīćõ╗żķøåńÜäĶ”üµ▒éĶ┐ćµ£¤µŚČķŚ┤õĖ║1Õ╣┤ŃĆé
Expires: Thu, 15 Apr 2015 20:00:00 GMT
ń╝ōÕŁśÕŬķĆéńö©õ║ÄÕćåńĪ«ńÜäURL’╝īµēĆõ╗źµö╣ÕÅśµ¢ćõ╗ČÕÉŹÕ░åÕ╝ĆÕ¦ŗõĖĆõĖ¬µ¢░ńÜäµŗĘĶ┤ØŃĆéĶ«ĖÕżÜÕ╝ĆÕÅæõ║║ÕæśÕ£©µ¢ćõ╗ČÕÅæÕĖāµł¢µ×äÕ╗║Ķ┐ćń©ŗõĖŁµĘ╗ÕŖĀõĖĆõĖ¬ńēłµ£¼ÕÅʵł¢µŚČķŚ┤µł│ ŃĆéµ»ÅõĖƵ¼Īµ×äÕ╗║Õ░åÕ╝ĆÕ¦ŗõĖĆõĖ¬Õģ©µ¢░ńÜäń╝ōÕŁśńÜäńēłµ£¼’╝īõĮĀõĖŹńö©µŗģÕ┐āń╝ōÕŁśõĖŹõ╝ÜĶ┐ćµ£¤ŃĆé
ŃĆéµ»ÅõĖƵ¼Īµ×äÕ╗║Õ░åÕ╝ĆÕ¦ŗõĖĆõĖ¬Õģ©µ¢░ńÜäń╝ōÕŁśńÜäńēłµ£¼’╝īõĮĀõĖŹńö©µŗģÕ┐āń╝ōÕŁśõĖŹõ╝ÜĶ┐ćµ£¤ŃĆé
µ£ēĶŖéÕłČńÜäõĮ┐ńö©IFRAME
ÕłøÕ╗║IFRAMEµ»öÕłøÕ╗║õ╗╗õĮĢÕģČõ╗¢ń▒╗Õ×ŗńÜäDOMÕģāń┤Ā’╝łÕīģµŗ¼Ķäܵ£¼ÕÆīµĀĘÕ╝ÅĶĪ©’╝ēĶĆŚµŚČÕżÜÕć║1-2õĖ¬µĢ░ķćÅń║¦ŃĆé
Õ░ĮÕ┐½õ║¦ńö¤ WindowńÜäonloadõ║ŗõ╗ȵś»ÕŠłķćŹĶ”üńÜäŃĆéĶ┐ÖõĖ¬õ║ŗõ╗Čõ╝ÜÕ╝ĢÕÅæµĄÅĶ¦łÕÖ©ńŖȵĆüµīćńż║Õł░ĶŠŠŌĆ£Õ«īµ»ĢŌĆØńŖȵĆü’╝īķĆÜń¤źńö©µłĘķĪĄķØóÕĘ▓ń╗ÅõĖŗĶĮĮÕ«īµ»ĢŃĆéÕĮōonloadõ║ŗõ╗ČĶó½Õ╗ČĶ┐¤’╝īń╗Öńö©µłĘńÜäµä¤ÕÅŚµś»ķĪĄķØóÕÅśńÜäµø┤µģóõ║åŃĆé
WindowńÜäonloadõ║ŗõ╗ČÕ£©µēƵ£ēńÜäiframeÕÆīiframeÕåģµēƵ£ēÕģāń┤ĀÕ«īÕģ©õĖŗĶĮĮÕÉĵēŹĶāĮĶ¦”ÕÅæŃĆéÕ£© Safari ÕÆī ChromeµĄÅĶ¦łÕÖ©Õåģ’╝īķĆÜĶ┐ćJavaScriptÕŖ©µĆüĶ«ŠńĮ«iframeńÜäsrcÕ▒׵ƦÕÅ»õ╗źķü┐ÕģŹĶ┐Öń¦Źķś╗ÕĪ×ĶĪīõĖ║ŃĆé
µ£ē õ║║ÕÅ»ĶāĮÕĖīµ£øõĖĆõĖ¬iframeµ£ēÕ«āĶć¬ÕĘ▒ÕŹĢńŗ¼ńÜäÕ╣ČÕÅæĶ┐׵ğµ▒Ā’╝īõĮåµś»õ║ŗÕ«×Õ╣ČõĖŹµś»Ķ┐ÖµĀĘŃĆéÕ£©µēƵ£ēõĖ╗µĄüµĄÅĶ¦łÕÖ©õĖŁ’╝īĶ┐׵ğµ▒Āµś»Ķó½ķĪĄķØóÕÆīiframeÕģ▒õ║½ńÜäŃĆéĶ┐ÖµäÅÕæ│ńØƵ£ēÕÅ»ĶāĮõĖĆ õĖ¬iframeÕåģńÜäĶĄäµ║ÉÕŹĀµŹ«õ║åµēƵ£ēÕÅ»ńö©ńÜäĶ┐׵ğÕ╣Čķś╗ÕĪ×õ║åõĖ╗ķĪĄķØóńÜäĶĄäµ║ÉõĖŗĶĮĮŃĆéÕ”éµ×£iframeÕåģńÜäÕåģÕ«╣ÕÆīõĖ╗ķĪĄķØóõĖƵĀĘķćŹĶ”üµł¢ĶĆģµø┤ķćŹĶ”ü’╝īĶ┐Öµś»µ▓Īµ£ēķŚ«ķóśńÜäŃĆéõĮåÕ”éµ×£ iframeõĖŹÕż¬ķćŹĶ”ü’╝īiframeÕŹĀńö©Ķ┐׵ğµś»õĖŹÕÅ»ÕÅ¢ńÜäŃĆéõĖĆõĖ¬Ķ¦ŻÕå│ÕŖ×µ│Ģµś»Õ£© µø┤ķ½śń║¦Õł½ńÜäĶĄäµ║ÉõĖŗĶĮĮõ╣ŗÕÉÄ’╝īÕŖ©µĆüĶ«ŠńĮ«iframeńÜäsrcÕ▒׵ƦÕŖ©µĆüÕŖĀĶĮĮÕåģÕ«╣
ńŠÄ ÕøĮ10Õż¦ńĮæń½ÖõĖŁ5õĖ¬õĮ┐ńö©õ║åiframeŃĆéÕż¦ÕżÜµĢ░µāģÕåĄõĖŗ’╝īÕ«āõ╗¼ÕĖĖńö©µØźÕŖĀĶĮĮÕ╣┐ÕæŖŃĆéĶ┐Öµś»õĖŹÕ╣ĖńÜä’╝īõĮåÕÅ»õ╗źńÉåĶ¦Ż’╝īÕøĀõĖ║õĮ┐ńö©iframeµÅÆÕģźÕ╣┐ÕæŖÕåģÕ«╣ÕŠłÕ«╣µśōÕ«×ńÄ░ŃĆéÕ£©Ķ«Ė ÕżÜµāģÕåĄõĖŗ’╝īiframeµś»ÕÉłõ╣ÄķĆ╗ĶŠæńÜä Ķ¦ŻÕå│µ¢╣µĪłŃĆéõĮåĶ”üĶ«░õĮÅõ╗¢õ╗¼õ╝ÜÕ»╣õĮĀńÜäķĪĄķØóõ║¦ńö¤µĆ¦ĶāĮÕĮ▒ÕōŹŃĆéÕ░ĮÕÅ»ĶāĮķü┐ÕģŹõĮ┐ńö©iframe’╝īÕĮōÕ┐ģķĪ╗õĮ┐ńö©µŚČ’╝īĶ”üµ£ēĶŖéÕłČńÜäõĮ┐ńö©Õ«āõ╗¼ŃĆé
FLASH
Õ£©Õ║öńö©FLASHÕŖ©ńö╗ńÜäÕ£░µ¢╣’╝īĶ»ĘÕżćµ│©õĖŖńøĖÕ║öńÜäHTMLµ¢ćµ£¼’╝īõ╗źõŠ┐õ║ÄSEOµÉ£ń┤óÕ╝ĢµōÄńÜäõ╝śÕī¢ŃĆéSWFObjectńÜäÕłØÕ¦ŗÕī¢Õ║öĶ»źÕ£©µ¢ćµĪŻÕŖĀĶĮĮÕ«īµ»Ģõ╣ŗÕÉÄŃĆéõĖŹĶ”üõĮ┐ńö©ÕåģÕĄīńÜäJavaScriptĶŠōÕć║SWFObjectŃĆé
Õ╗║ń½ŗõ║ÄÕ«óµłĘķŚ┤ńÜ䵳ÉÕŖ¤µīćµĀćŃĆé
Ķ┐Öõ║øµīćµĀćõĖŹń«Īõ╗ĵŖƵ£»Ķ¦ÆÕ║”õ╗źÕÅŖÕÅ»µĄŗĶ»ĢµĆ¦Õ║öĶ»źµś»ÕÉłńÉåńÜä’╝Ü
- Õ£©ķĪĄķØóµ▓Īµ£ēõ╗╗õĮĢń╝ōÕŁśńÜäµāģÕåĄõĖŗ’╝īķĪĄķØóńÜäÕ«īÕģ©ÕŖĀĶĮĮÕÆīÕłØÕ¦ŗÕī¢Õ║öĶ»źõ┐ØĶ»üÕ£©5ń¦Æõ╗źÕåģ
 ŃĆé
ŃĆé - ķ╝ĀµĀćń╗ÅĶ┐浌ČńÜäÕÅśÕī¢’╝łÕ”éhover’╝ēÕ║öĶ»źõ┐ØĶ»üÕ£©100µ»½ń¦Æõ╗źÕåģÕ«īµłÉ
 ŃĆé
ŃĆé
┬Ā
ÕĤµ¢ćķōŠµÄź’╝Ühttp://isobar-idev.github.com/code-standards/
ń┐╗Ķ»æń╗ä’╝Ü@ń¬Øń¬ØÕøóÕēŹń½»’╝łÕłśĶĮČ/µØĵ֩/ÕŠÉÕł®/ń®åÕ░Ü’╝ē
µĀĪÕ»╣’╝Ü@ķāæµśĆ
2’╝ē55µ£ĆõĮ│Õ«×ĶĘĄń│╗ÕłŚ’╝ÜLoggingµ£ĆõĮ│Õ«×ĶĘĄ┬Ā(2012-12-15 16:43)
1’╝ēńöĄÕĢåĶ»ŠķóśI’╝ÜThrottle Limits for calls/requests in a clustered environment┬Ā(2012-11-17 22:14)
ĶĄĀÕøŠ1µ×Ü’╝Ü
┬Ā








ńøĖÕģ│µÄ©ĶŹÉ
### ÕēŹń½»õ╗ŻńĀüµĀćÕćåµ£ĆõĮ│Õ«×ĶĘĄ’╝ÜCSSń»ć Õ£©ÕēŹń½»Õ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īĶē»ÕźĮńÜäõ╗ŻńĀüĶ¦äĶīāõĖŹõ╗ģÕÅ»õ╗źµÅÉÕŹćķĪ╣ńø«ńÜäÕÅ»Ķ»╗µĆ¦ÕÆīÕÅ»ń╗┤µŖżµĆ¦’╝īĶ┐śĶāĮµ£ēµĢłõ╝śÕī¢ķĪĄķØóµĆ¦ĶāĮŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©õĖĆń│╗ÕłŚńö▒ÕēŹń½»ÕĘźń©ŗÕĖłõ╗¼Õ£©Õ«×ĶĘĄõĖŁµĆ╗ń╗ōÕć║ńÜäµ£ĆõĮ│µĀćÕćåÕ«×ĶĘĄ’╝īńē╣Õł½ĶüÜńä”õ║ÄCSS...
ÕÅ▓õĖŖµ£ĆÕģ©webÕēŹń½»µŖƵ£»Õģ©ÕźŚµĢÖń©ŗ’╝īÕīģµŗ¼’╝Ü ÕēŹń½»APIķøåµłÉ ÕēŹń½»Õ¤║ńĪĆń¤źĶ»å ÕēŹń½»Õ╝ĆÕÅæµ£ĆõĮ│Õ«×ĶĘĄ ÕēŹń½»µĆ¦ĶāĮõ╝śÕī¢ ÕēŹń½»µ×äÕ╗║ÕĘźÕģĘ ÕēŹń½»µĪåµ×ČÕÆīÕ║ō ÕēŹń½»µĄŗĶ»ĢÕĘźÕģĘ ÕēŹń½»ńŖȵĆüń«ĪńÉå ńŁēµĄüĶĪīµŖƵ£»ńÜäń│╗ÕłŚµĢÖń©ŗ
ÕÅ▓õĖŖµ£ĆÕģ©webÕēŹń½»µŖƵ£»Õģ©ÕźŚµĢÖń©ŗ’╝īÕīģµŗ¼’╝Ü ÕēŹń½»APIķøåµłÉ ÕēŹń½»Õ¤║ńĪĆń¤źĶ»å ÕēŹń½»Õ╝ĆÕÅæµ£ĆõĮ│Õ«×ĶĘĄ ÕēŹń½»µĆ¦ĶāĮõ╝śÕī¢ ÕēŹń½»µ×äÕ╗║ÕĘźÕģĘ ÕēŹń½»µĪåµ×ČÕÆīÕ║ō ÕēŹń½»µĄŗĶ»ĢÕĘźÕģĘ ÕēŹń½»ńŖȵĆüń«ĪńÉå ńŁēµĄüĶĪīµŖƵ£»ńÜäń│╗ÕłŚµĢÖń©ŗ
ÕÅ▓õĖŖµ£ĆÕģ©webÕēŹń½»µŖƵ£»Õģ©ÕźŚµĢÖń©ŗ’╝īÕīģµŗ¼’╝Ü ÕēŹń½»APIķøåµłÉ ÕēŹń½»Õ¤║ńĪĆń¤źĶ»å ÕēŹń½»Õ╝ĆÕÅæµ£ĆõĮ│Õ«×ĶĘĄ ÕēŹń½»µĆ¦ĶāĮõ╝śÕī¢ ÕēŹń½»µ×äÕ╗║ÕĘźÕģĘ ÕēŹń½»µĪåµ×ČÕÆīÕ║ō ÕēŹń½»µĄŗĶ»ĢÕĘźÕģĘ ÕēŹń½»ńŖȵĆüń«ĪńÉå ńŁēµĄüĶĪīµŖƵ£»ńÜäń│╗ÕłŚµĢÖń©ŗ
"ÕēŹń½»õ╗ŻńĀüĶ¦äĶīā"Ķ┐ÖõĖ¬ÕÄŗń╝®Õīģµ¢ćõ╗ČÕŠłÕÅ»ĶāĮÕīģÕɽõ║åõĖĆń│╗ÕłŚÕģ│õ║ÄÕ”éõĮĢń╝¢ÕåÖµĢ┤µ┤üŃĆüõĖĆĶć┤õĖöµśōõ║ÄńÉåĶ¦ŻńÜäÕēŹń½»õ╗ŻńĀüńÜäµīćÕŹŚŃĆéõ╗źõĖŗµś»Õ»╣Ķ┐Öõ║øĶ¦äĶīāńÜäõĖĆõ║øµĀĖÕ┐āÕåģÕ«╣ńÜäĶ»”ń╗åĶ¦ŻĶ»╗’╝Ü 1. **ÕæĮÕÉŹĶ¦äÕłÖ**’╝ÜÕēŹń½»õ╗ŻńĀüĶ¦äĶīāķĆÜÕĖĖõ╝ܵȥńø¢ÕÅśķćÅŃĆüÕćĮµĢ░ŃĆüń▒╗õ╗źÕÅŖ...
8. ńēłµ£¼µÄ¦ÕłČõĖÄÕŹÅõĮ£’╝ÜGitµś»õ╗ŻńĀüńēłµ£¼µÄ¦ÕłČńÜäµĀćÕćåÕĘźÕģĘ’╝īķĆÜĶ┐ćÕŁ”õ╣ĀÕŹÄõĖ║ńÜäGitµÅÉõ║żÕÄåÕÅ▓ÕÆīÕłåµö»ń«ĪńÉåńŁ¢ńĢź’╝īÕÅ»õ╗źõ║åĶ¦ŻÕł░Õøóķś¤ÕŹÅõĮ£ńÜäµ£ĆõĮ│Õ«×ĶĘĄŃĆé 9. µīüń╗ŁķøåµłÉ/µīüń╗Łķā©ńĮ▓(CI/CD)’╝ÜÕŹÄõĖ║ÕÅ»ĶāĮõĮ┐ńö©JenkinsŃĆüTravis CIµł¢GitHub ActionsńŁē...
ŃĆŖńöĄÕŁÉÕĢåÕ¤ÄÕēŹń½»õ╗ŻńĀüĶ»”Ķ¦ŻŃĆŗ ...ķĆÜĶ┐ćµĘ▒ÕģźńĀöń®Č"ńöĄÕŁÉÕĢåÕ¤ÄÕēŹń½»õ╗ŻńĀü"’╝īµłæõ╗¼ÕÅ»õ╗źÕŁ”õ╣ĀÕł░WebÕ╝ĆÕÅæńÜäÕēŹµ▓┐µŖƵ£»ÕÆīµ£ĆõĮ│Õ«×ĶĘĄ’╝īĶ┐ÖÕ»╣õ║ĵÅÉÕŹćõĖ¬õ║║µŖĆĶāĮµł¢Õøóķś¤ÕŹÅõĮ£ķāĮµś»ķØ×ÕĖĖµ£ēõ╗ĘÕĆ╝ńÜäŃĆ鵌ĀĶ«║õĮĀµś»ÕłØÕŁ”ĶĆģĶ┐śµś»ń╗Åķ¬īõĖ░Õ»īńÜäÕ╝ĆÕÅæĶĆģ’╝īķāĮĶāĮõ╗ÄõĖŁÕÅŚńøŖÕī¬µĄģŃĆé
µ£¼µ¢ćµŚ©Õ£©õ╗ŗń╗ŹõĖĆń│╗ÕłŚWebÕēŹń½»õ╝śÕī¢ńÜäµ£ĆõĮ│Õ«×ĶĘĄÕÅŖÕģČńøĖÕģ│ÕĘźÕģĘ’╝īÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģµö╣Õ¢äWebÕ║öńö©ńÜäµĆ¦ĶāĮŃĆé #### õ║īŃĆüGoogleńÜäWebõ╝śÕī¢µ£ĆõĮ│Õ«×ĶĘĄ ##### 1. ķü┐ÕģŹÕØÅĶ»Ęµ▒é **ķŚ«ķóśµÅÅĶ┐░’╝Ü** Õ£©WebķĪĄķØóõĖŁ’╝īµ£ēµŚČõ╝ÜÕć║ńÄ░HTMLµł¢CSSµīćÕÉæõĖŹÕŁśÕ£©ńÜä...
5. **ÕģČõ╗¢µ£ĆõĮ│Õ«×ĶĘĄ**’╝ÜķüĄÕŠ¬ESLintńŁēõ╗ŻńĀüķŻÄµĀ╝µŻĆµ¤źÕĘźÕģĘńÜäĶ¦äÕłÖ’╝īõ┐صīüõ╗ŻńĀüõĖĆĶć┤µĆ¦ŃĆéķü┐ÕģŹÕ£©`computed`Õ▒׵ƦõĖŁµö╣ÕÅśńŖȵĆü’╝īÕ║öĶ»źõĮ┐ńö©`watch`ŃĆéķś▓µŁóķćŹÕżŹÕ«Üõ╣ēÕÅśķćÅ’╝īķü┐ÕģŹÕ╝ĢĶĄĘµĘʵĘåŃĆé õ╗ŻńĀüĶĄ░µ¤źõĖŹõ╗ģõ╗ģµś»µ¤źµēŠÕÆīõ┐«ÕżŹķöÖĶ»»’╝īµø┤ķćŹĶ”üńÜ䵜»...
ÕĘ┤ÕĘ┤Ķ┐ÉÕŖ©ńĮæńÜäõ╗ŻńĀüÕÅ»ĶāĮÕīģÕɽõ║åSEOµ£ĆõĮ│Õ«×ĶĘĄ’╝īÕ”éõĮ┐ńö©ÕÉłķĆéńÜäÕģāµĀćńŁŠŃĆüõ╝śÕī¢ÕøŠńēćÕż¦Õ░ÅÕÆīAltÕ▒׵ƦŃĆüńĪ«õ┐ØÕÅ»ńé╣Õć╗ķōŠµÄźµ£ēµśÄńĪ«ńÜäµ¢ćµ£¼ńŁēŃĆé 7. µĆ¦ĶāĮõ╝śÕī¢’╝ÜÕēŹń½»µĆ¦ĶāĮõ╝śÕī¢Õīģµŗ¼ÕćÅÕ░æHTTPĶ»Ęµ▒éŃĆüÕÄŗń╝®õ╗ŻńĀüÕÆīĶĄäµ║ÉŃĆüÕł®ńö©ń╝ōÕŁśńŁ¢ńĢźńŁēŃĆéÕĘ┤ÕĘ┤Ķ┐ÉÕŖ©ńĮæ...
ŃĆɵĀćķóśŃĆæ"ń«ĪńÉåń│╗ń╗¤ń│╗ÕłŚ--µØāķÖÉń«ĪńÉåń│╗ń╗¤ÕēŹń½»õ╗ŻńĀü.zip"µēƵČēÕÅŖńÜäń¤źĶ»åńé╣õĖ╗Ķ”üķøåõĖŁÕ£©µØāķÖÉń«ĪńÉåń│╗ń╗¤ńÜäÕēŹń½»Õ╝ĆÕÅæõĖŖ’╝īĶ┐ÖķĆÜÕĖĖÕīģµŗ¼õ╗źõĖŗÕćĀõĖ¬µĀĖÕ┐āķā©Õłå’╝Ü 1. **ÕēŹń½»µĪåµ×Č**’╝ܵØāķÖÉń«ĪńÉåń│╗ń╗¤ÕēŹń½»ÕÅ»ĶāĮõĮ┐ńö©õ║åńÄ░õ╗ŻÕēŹń½»µĪåµ×ČÕ”éReactŃĆüVueµł¢...
Õ£©Ķ┐ÖõĖ¬ŌĆ£Ķ┤óÕŖĪõ║æÕēŹń½»õ╗ŻńĀüŌĆØķĪ╣ńø«õĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źķóäĶ¦üÕł░õĖĆń│╗ÕłŚõĖÄĶ┤óÕŖĪńøĖÕģ│ńÜäÕŖ¤ĶāĮÕÆīńĢīķØóńÜäÕ«×ńÄ░ŃĆé HTML’╝łHyperText Markup Language’╝ēµś»µ×äÕ╗║ńĮæķĪĄÕåģÕ«╣ńÜäÕ¤║ńĪĆ’╝īÕ«āÕ«Üõ╣ēõ║åķĪĄķØóńÜäń╗ōµ×äŃĆéÕ£©Ķ┤óÕŖĪõ║æÕ║öńö©õĖŁ’╝īHTMLÕÅ»ĶāĮõ╝Üńö©õ║ÄÕłøÕ╗║ĶĪ©µĀ╝µØź...
ŃĆŖÕøŠõ╣”ń«ĪńÉåń│╗ń╗¤ÕēŹń½»õ╗ŻńĀüĶ«ŠĶ«ĪŃĆŗµś»õĖĆÕźŚÕ«īµĢ┤ńÜäÕēŹń½»õ╗ŻńĀüĶĄäµ║É’╝īõĖōõĖ║ń«ĆÕī¢ÕøŠõ╣”ń«ĪńÉåń│╗ń╗¤ńÜäÕ╝ĆÕÅæĶĆīĶ«ŠĶ«ĪŃĆé...ķĆÜĶ┐ćµĘ▒ÕģźńÉåĶ¦ŻÕÆīÕ║öńö©Ķ┐ÖÕźŚõ╗ŻńĀü’╝īÕ╝ĆÕÅæĶĆģõĖŹõ╗ģÕÅ»õ╗źÕ┐½ķƤµ×äÕ╗║ÕøŠõ╣”ń«ĪńÉåń│╗ń╗¤’╝īĶ┐śĶāĮõ╗ÄõĖŁÕŁ”õ╣ĀÕł░ÕēŹń½»Õ╝ĆÕÅæńÜäµ£ĆõĮ│Õ«×ĶĘĄÕÆīÕēŹµ▓┐µŖƵ£»ŃĆé
Õ£©ńÄ░õ╗ŻWebÕ╝ĆÕÅæõĖŁ’╝īÕēŹń½»ÕĘźń©ŗÕī¢µś»µÅÉÕŹćµĢłńÄćŃĆüõ┐ØĶ»üõ╗ŻńĀüĶ┤©ķćÅÕÆīÕÅ»ń╗┤µŖżµĆ¦ńÜäÕģ│ķö«ŃĆé"ÕēŹń½»ÕĘźń©ŗÕī¢ õĮōń│╗Ķ«ŠĶ«ĪõĖÄ...ķĆÜĶ┐ćÕÉłńÉåńÜäµ×ȵ×äĶ«ŠĶ«ĪŃĆüÕĘźÕģĘķĆēµŗ®ÕÆīµ£ĆõĮ│Õ«×ĶĘĄ’╝īÕÅ»õ╗źµēōķĆĀÕć║ķ½śµĢłŃĆüń©│Õ«ÜŃĆüµśōń╗┤µŖżńÜäÕēŹń½»ķĪ╣ńø«’╝īķĆéÕ║öÕ┐½ķƤÕÅśÕī¢ńÜäWebÕ╝ĆÕÅæńÄ»ÕóāŃĆé
5. **Ķ«ŠĶ«ĪĶ¦äĶīā**’╝ÜķĪ╣ńø«Õ╝║Ķ░āŌĆ£õ╝śĶ┤©õ╗ŻńĀü’╝īĶ«ŠĶ«ĪĶ¦äĶīāŌĆØ’╝īµäÅÕæ│ńØĆõ╗ŻńĀüń╝¢ÕåÖķüĄÕŠ¬õ║åõĖĆÕ«ÜńÜäń╝¢ńĀüµĀćÕćåÕÆīµ£ĆõĮ│Õ«×ĶĘĄ’╝īÕ”éĶē»ÕźĮńÜäµ│©ķćŖŃĆüÕÅ»ń╗┤µŖżµĆ¦ŃĆüÕÅ»Ķ»╗µĆ¦õ╗źÕÅŖÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī’╝īńĪ«õ┐Øõ╗ŻńĀüĶ┤©ķćÅńÜäÕÉīµŚČõ╣¤µÅÉķ½śõ║åńö©µłĘõĮōķ¬īŃĆéĶ┐ÖÕÅ»ĶāĮµś»µīēńģ¦µ¤Éń¦ŹÕēŹń½»...
ńÄ░õ╗ŻWebÕ╝ĆÕÅæµś»õĖĆõĖ¬õĖŹµ¢Łµ╝öÕÅśńÜäķóåÕ¤¤’╝īÕ«āµČēÕÅŖÕł░õĖĆń│╗ÕłŚńÜäµŖƵ£»ÕÆīµ£ĆõĮ│Õ«×ĶĘĄŃĆéĶ┐ÖõĖ¬ÕÄŗń╝®Õīģµ¢ćõ╗Č"google-WebFundamentals-45bcd61"ÕŠłÕÅ»ĶāĮÕīģÕɽõ║åGoogleÕģ│õ║ÄWebÕ╝ĆÕÅæÕ¤║ńĪĆńÜäĶĄäµ║É’╝īĶ┐ÖķĆÜÕĖĖµČĄńø¢HTMLŃĆüCSSŃĆüJavaScriptõ╗źÕÅŖµĆ¦ĶāĮõ╝śÕī¢ńŁēÕżÜ...
µŁżµēŗÕåīõĖ╗Ķ”üÕ«×ńÄ░ńÜäńø«µĀć’╝Ü**õ╗ŻńĀüõĖĆĶć┤µĆ¦**ÕÆī**µ£ĆõĮ│Õ«×ĶĘĄ**ŃĆéķĆÜĶ┐ćõ╗ŻńĀüķŻÄµĀ╝ńÜäõĖĆĶć┤µĆ¦’╝īķÖŹõĮÄń╗┤µŖżõ╗ŻńĀüńÜ䵳ɵ£¼õ╗źÕÅŖµö╣Õ¢äÕżÜõ║║ÕŹÅõĮ£ńÜäµĢłńÄćŃĆéÕÉīµŚČķüĄÕ«łµ£ĆõĮ│Õ«×ĶĘĄ’╝īńĪ«õ┐ØķĪĄķØóµĆ¦ĶāĮÕŠŚÕł░µ£ĆõĮ│õ╝śÕī¢ÕÆīķ½śµĢłńÜäõ╗ŻńĀüŃĆé µŁżµēŗÕåīµś»Õ£©Õ╝ĆÕÅæõĖŁń¦»ń┤»õĖŗµØźńÜä...
ÕÅ▓õĖŖµ£ĆÕģ©webÕēŹń½»µŖƵ£»Õģ©ÕźŚµĢÖń©ŗ’╝īÕīģµŗ¼’╝Ü ÕēŹń½»APIķøåµłÉ ÕēŹń½»Õ¤║ńĪĆń¤źĶ»å ÕēŹń½»Õ╝ĆÕÅæµ£ĆõĮ│Õ«×ĶĘĄ ÕēŹń½»µĆ¦ĶāĮõ╝śÕī¢ ÕēŹń½»µ×äÕ╗║ÕĘźÕģĘ ÕēŹń½»µĪåµ×ČÕÆīÕ║ō ÕēŹń½»µĄŗĶ»ĢÕĘźÕģĘ ÕēŹń½»ńŖȵĆüń«ĪńÉå ńŁēµĄüĶĪīµŖƵ£»ńÜäń│╗ÕłŚµĢÖń©ŗ