Ķć¬ķĆéÕ║öÕ▒ÅÕ╣ĢÕ«ĮÕ║”ńÜäńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design’╝ēŌĆöŌĆöĶĮ¼
ķÜÅńØĆ3GńÜäµÖ«ÕÅŖ’╝īĶČŖµØźĶČŖÕżÜńÜäõ║║õĮ┐ńö©µēŗµ£║õĖŖńĮæŃĆé
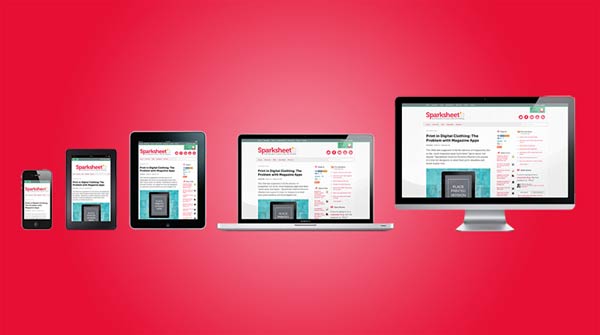
ń¦╗ÕŖ©Ķ«ŠÕżćµŁŻĶČģĶ┐ćµĪīķØóĶ«ŠÕżć’╝īµłÉõĖ║Ķ«┐ķŚ«õ║ÆĶüöńĮæńÜäµ£ĆÕĖĖĶ¦üń╗łń½»ŃĆéõ║ĵś»’╝īńĮæķĪĄĶ«ŠĶ«ĪÕĖłõĖŹÕŠŚõĖŹķØóÕ»╣õĖĆõĖ¬ķÜŠķóś’╝ÜÕ”éõĮĢµēŹĶāĮÕ£©õĖŹÕÉīÕż¦Õ░ÅńÜäĶ«ŠÕżćõĖŖÕæłńÄ░ÕÉīµĀĘńÜäńĮæķĪĄÕåģÕ«╣’╝¤

µēŗµ£║ńÜäÕ▒ÅÕ╣Ģµ»öĶŠāÕ░Å’╝īÕ«ĮÕ║”ķĆÜÕĖĖÕ£©600ÕāÅń┤Āõ╗źõĖŗ’╝øPCńÜäÕ▒ÅÕ╣ĢÕ«ĮÕ║”’╝īõĖĆĶł¼ķāĮÕ£©1000ÕāÅń┤Āõ╗źõĖŖ’╝łńø«ÕēŹõĖ╗µĄüÕ«ĮÕ║”µś»1366├Ś768’╝ē’╝īµ£ēńÜäĶ┐śĶŠŠÕł░õ║å2000ÕāÅń┤ĀŃĆéÕÉīµĀĘńÜäÕåģÕ«╣’╝īĶ”üÕ£©Õż¦Õ░ÅĶ┐źÕ╝éńÜäÕ▒ÅÕ╣ĢõĖŖ’╝īķāĮÕæłńÄ░Õć║µ╗ĪµäÅńÜäµĢłµ×£’╝īÕ╣ČõĖŹµś»õĖĆõ╗ČÕ«╣µśōńÜäõ║ŗŃĆé
ÕŠłÕżÜńĮæń½ÖńÜäĶ¦ŻÕå│µ¢╣µ│Ģ’╝īµś»õĖ║õĖŹÕÉīńÜäĶ«ŠÕżćµÅÉõŠøõĖŹÕÉīńÜäńĮæķĪĄ’╝īµ»öÕ”éõĖōķŚ©µÅÉõŠøõĖĆõĖ¬mobileńēłµ£¼’╝īµł¢ĶĆģiPhone / iPadńēłµ£¼ŃĆéĶ┐ÖµĀĘÕüÜÕø║ńäČõ┐ØĶ»üõ║åµĢłµ×£’╝īõĮåµś»µ»öĶŠāķ║╗ńā”’╝īÕÉīµŚČĶ”üń╗┤µŖżÕźĮÕćĀõĖ¬ńēłµ£¼’╝īĶĆīõĖöÕ”éµ×£õĖĆõĖ¬ńĮæń½Öµ£ēÕżÜõĖ¬portal’╝łÕģźÕÅŻ’╝ē’╝īõ╝ÜÕż¦Õż¦Õó×ÕŖĀµ×ȵ×äĶ«ŠĶ«ĪńÜäÕżŹµØéÕ║”ŃĆé
õ║ĵś»’╝īÕŠłµŚ®Õ░▒µ£ēõ║║Ķ«Šµā│’╝īĶāĮõĖŹĶāĮ"õĖƵ¼ĪĶ«ŠĶ«Ī’╝īµÖ«ķüŹķĆéńö©"’╝īĶ«®ÕÉīõĖĆÕ╝ĀńĮæķĪĄĶć¬ÕŖ©ķĆéÕ║öõĖŹÕÉīÕż¦Õ░ÅńÜäÕ▒ÅÕ╣Ģ’╝īµĀ╣µŹ«Õ▒ÅÕ╣ĢÕ«ĮÕ║”’╝īĶć¬ÕŖ©Ķ░āµĢ┤ÕĖāÕ▒Ć’╝łlayout’╝ē’╝¤

õĖĆŃĆü"Ķć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī"ńÜäµ”éÕ┐Ą
2010Õ╣┤’╝īEthan MarcotteµÅÉÕć║õ║å"Ķć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī"’╝łResponsive Web Design’╝ēĶ┐ÖõĖ¬ÕÉŹĶ»Ź’╝īµīćÕÅ»õ╗źĶć¬ÕŖ©Ķ»åÕł½Õ▒ÅÕ╣ĢÕ«ĮÕ║”ŃĆüÕ╣ČÕüÜÕć║ńøĖÕ║öĶ░āµĢ┤ńÜäńĮæķĪĄĶ«ŠĶ«ĪŃĆé
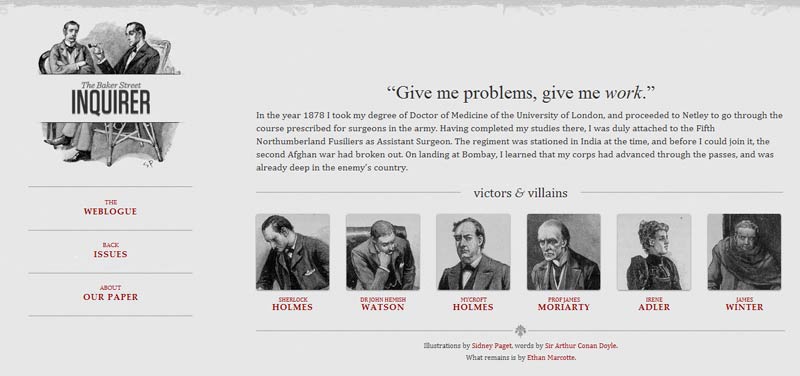
õ╗¢ÕłČõĮ£õ║åõĖĆõĖ¬ĶīāõŠŗ’╝īķćīķØóµ£ēÕģŁõĖ¬õ║║ńÜäÕż┤ÕāÅŃĆéÕ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õż¦õ║Ä1300ÕāÅń┤Ā’╝īÕłÖ6Õ╝ĀÕøŠńēćÕ╣ȵÄÆÕ£©õĖĆĶĪīŃĆé

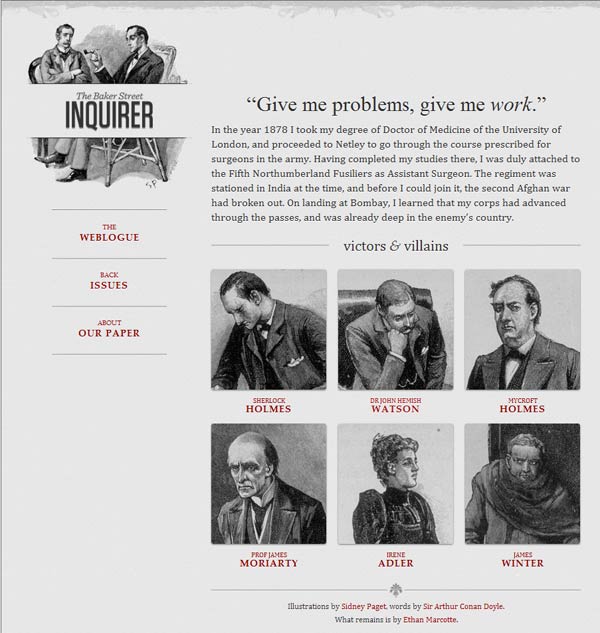
Õ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ£©600ÕāÅń┤ĀÕł░1300ÕāÅń┤Āõ╣ŗķŚ┤’╝īÕłÖ6Õ╝ĀÕøŠńēćÕłåµłÉõĖżĶĪīŃĆé

Õ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ£©400ÕāÅń┤ĀÕł░600ÕāÅń┤Āõ╣ŗķŚ┤’╝īÕłÖÕ»╝Ķł¬µĀÅń¦╗Õł░ńĮæķĪĄÕż┤ķā©ŃĆé

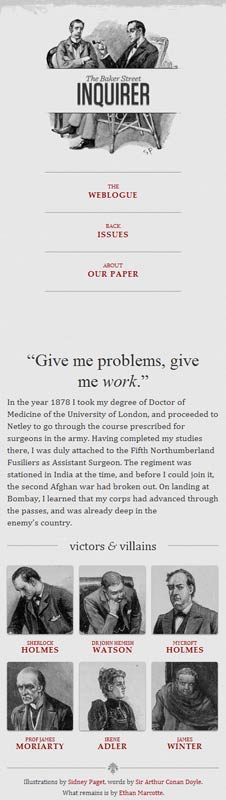
Õ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ£©400ÕāÅń┤Āõ╗źõĖŗ’╝īÕłÖ6Õ╝ĀÕøŠńēćÕłåµłÉõĖēĶĪīŃĆé

õ║īŃĆüÕģüĶ«ĖńĮæķĪĄÕ«ĮÕ║”Ķć¬ÕŖ©Ķ░āµĢ┤
"Ķć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī"Õł░Õ║Ģµś»µĆÄõ╣łÕüÜÕł░ńÜä’╝¤ÕģČÕ«×Õ╣ČõĖŹķÜŠŃĆé
ķ”¢Õģł’╝īÕ£©ńĮæķĪĄõ╗ŻńĀüńÜäÕż┤ķā©’╝īÕŖĀÕģźõĖĆĶĪīviewportÕģāµĀćńŁŠŃĆé

viewportµś»ńĮæķĪĄķ╗śĶ«żńÜäÕ«ĮÕ║”ÕÆīķ½śÕ║”’╝īõĖŖķØóĶ┐ÖĶĪīõ╗ŻńĀüńÜäµäŵĆصś»’╝īńĮæķĪĄÕ«ĮÕ║”ķ╗śĶ«żńŁēõ║ÄÕ▒ÅÕ╣ĢÕ«ĮÕ║”’╝łwidth=device-width’╝ē’╝īÕĤզŗń╝®µöŠµ»öõŠŗ’╝łinitial-scale=1’╝ēõĖ║1.0’╝īÕŹ│ńĮæķĪĄÕłØÕ¦ŗÕż¦Õ░ÅÕŹĀÕ▒ÅÕ╣ĢķØóń¦»ńÜä100%ŃĆé
µēƵ£ēõĖ╗µĄüµĄÅĶ¦łÕÖ©ķāĮµö»µīüĶ┐ÖõĖ¬Ķ«ŠńĮ«’╝īÕīģµŗ¼IE9ŃĆéÕ»╣õ║ÄķéŻõ║øĶĆüÕ╝ŵĄÅĶ¦łÕÖ©’╝łõĖ╗Ķ”üµś»IE6ŃĆü7ŃĆü8’╝ē’╝īķ£ĆĶ”üõĮ┐ńö©css3-mediaqueries.jsŃĆé

õĖēŃĆüõĖŹõĮ┐ńö©ń╗ØÕ»╣Õ«ĮÕ║”
ńö▒õ║ÄńĮæķĪĄõ╝ܵĀ╣µŹ«Õ▒ÅÕ╣ĢÕ«ĮÕ║”Ķ░āµĢ┤ÕĖāÕ▒Ć’╝īµēĆõ╗źõĖŹĶāĮõĮ┐ńö©ń╗ØÕ»╣Õ«ĮÕ║”ńÜäÕĖāÕ▒Ć’╝īõ╣¤õĖŹĶāĮõĮ┐ńö©Õģʵ£ēń╗ØÕ»╣Õ«ĮÕ║”ńÜäÕģāń┤ĀŃĆéĶ┐ÖõĖƵØĪķØ×ÕĖĖķćŹĶ”üŃĆé
ÕģĘõĮōĶ»┤’╝īCSSõ╗ŻńĀüõĖŹĶāĮµīćÕ«ÜÕāÅń┤ĀÕ«ĮÕ║”’╝Ü
width:xxx px;
ÕŬĶāĮµīćÕ«ÜńÖŠÕłåµ»öÕ«ĮÕ║”’╝Ü
width: xx%;
µł¢ĶĆģ
width:auto;
ÕøøŃĆüńøĖÕ»╣Õż¦Õ░ÅńÜäÕŁŚõĮō
ÕŁŚõĮōõ╣¤õĖŹĶāĮõĮ┐ńö©ń╗ØÕ»╣Õż¦Õ░Å’╝łpx’╝ē’╝īĶĆīÕŬĶāĮõĮ┐ńö©ńøĖÕ»╣Õż¦Õ░Å’╝łem’╝ēŃĆé
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
õĖŖķØóńÜäõ╗ŻńĀüµīćÕ«Ü’╝īÕŁŚõĮōÕż¦Õ░ŵś»ķĪĄķØóķ╗śĶ«żÕż¦Õ░ÅńÜä100%’╝īÕŹ│16ÕāÅń┤ĀŃĆé
h1 {
font-size: 1.5em;┬Ā
}
ńäČÕÉÄ’╝īh1ńÜäÕż¦Õ░ŵś»ķ╗śĶ«żÕż¦Õ░ÅńÜä1.5ÕĆŹ’╝īÕŹ│24ÕāÅń┤Ā’╝ł24/16=1.5’╝ēŃĆé
small {
font-size: 0.875em;
}
smallÕģāń┤ĀńÜäÕż¦Õ░ŵś»ķ╗śĶ«żÕż¦Õ░ÅńÜä0.875ÕĆŹ’╝īÕŹ│14ÕāÅń┤Ā’╝ł14/16=0.875’╝ēŃĆé
õ║öŃĆüµĄüÕŖ©ÕĖāÕ▒Ć’╝łfluid grid’╝ē
"µĄüÕŖ©ÕĖāÕ▒Ć"ńÜäÕɽõ╣ēµś»’╝īÕÉäõĖ¬Õī║ÕØŚńÜäõĮŹńĮ«ķāĮµś»µĄ«ÕŖ©ńÜä’╝īõĖŹµś»Õø║Õ«ÜõĖŹÕÅśńÜäŃĆé
.main {
float: right;
width: 70%;┬Ā
}.leftBar {
float: left;
width: 25%;
}
floatńÜäÕźĮÕżäµś»’╝īÕ”éµ×£Õ«ĮÕ║”Õż¬Õ░Å’╝īµöŠõĖŹõĖŗõĖżõĖ¬Õģāń┤Ā’╝īÕÉÄķØóńÜäÕģāń┤Āõ╝ÜĶć¬ÕŖ©µ╗ÜÕŖ©Õł░ÕēŹķØóÕģāń┤ĀńÜäõĖŗµ¢╣’╝īõĖŹõ╝ÜÕ£©µ░┤Õ╣│µ¢╣ÕÉæoverflow’╝łµ║óÕć║’╝ē’╝īķü┐ÕģŹõ║åµ░┤Õ╣│µ╗ÜÕŖ©µØĪńÜäÕć║ńÄ░ŃĆé
ÕÅ”Õż¢’╝īń╗ØÕ»╣Õ«ÜõĮŹ’╝łposition: absolute’╝ēńÜäõĮ┐ńö©’╝īõ╣¤Ķ”üķØ×ÕĖĖÕ░ÅÕ┐āŃĆé
ÕģŁŃĆüķĆēµŗ®ÕŖĀĶĮĮCSS
"Ķć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī"ńÜäµĀĖÕ┐ā’╝īÕ░▒µś»CSS3Õ╝ĢÕģźńÜäMedia Queryµ©ĪÕØŚŃĆé
Õ«āńÜäµäŵĆØÕ░▒µś»’╝īĶć¬ÕŖ©µÄóµĄŗÕ▒ÅÕ╣ĢÕ«ĮÕ║”’╝īńäČÕÉÄÕŖĀĶĮĮńøĖÕ║öńÜäCSSµ¢ćõ╗ČŃĆé

õĖŖķØóńÜäõ╗ŻńĀüµäŵĆصś»’╝īÕ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ░Åõ║Ä400ÕāÅń┤Ā’╝łmax-device-width: 400px’╝ē’╝īÕ░▒ÕŖĀĶĮĮtinyScreen.cssµ¢ćõ╗ČŃĆé

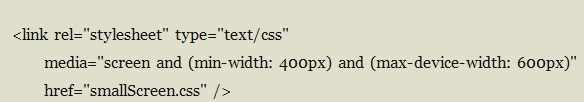
Õ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ£©400ÕāÅń┤ĀÕł░600ÕāÅń┤Āõ╣ŗķŚ┤’╝īÕłÖÕŖĀĶĮĮsmallScreen.cssµ¢ćõ╗ČŃĆé
ķÖżõ║åńö©htmlµĀćńŁŠÕŖĀĶĮĮCSSµ¢ćõ╗Č’╝īĶ┐śÕÅ»õ╗źÕ£©ńÄ░µ£ēCSSµ¢ćõ╗ČõĖŁÕŖĀĶĮĮŃĆé
õĖāŃĆüCSSńÜä@mediaĶ¦äÕłÖ
ÕÉīõĖĆõĖ¬CSSµ¢ćõ╗ČõĖŁ’╝īõ╣¤ÕÅ»õ╗źµĀ╣µŹ«õĖŹÕÉīńÜäÕ▒ÅÕ╣ĢÕłåĶŠ©ńÄć’╝īķĆēµŗ®Õ║öńö©õĖŹÕÉīńÜäCSSĶ¦äÕłÖŃĆé
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
õĖŖķØóńÜäõ╗ŻńĀüµäŵĆصś»’╝īÕ”éµ×£Õ▒ÅÕ╣ĢÕ«ĮÕ║”Õ░Åõ║Ä400ÕāÅń┤Ā’╝īÕłÖcolumnÕØŚÕÅ¢µČłµĄ«ÕŖ©’╝łfloat:none’╝ēŃĆüÕ«ĮÕ║”Ķć¬ÕŖ©Ķ░āĶŖé’╝łwidth:auto’╝ē’╝īsidebarÕØŚõĖŹµśŠńż║’╝łdisplay:none’╝ēŃĆé
Õģ½ŃĆüÕøŠńēćńÜäĶć¬ķĆéÕ║ö’╝łfluid image’╝ē
ķÖżõ║åÕĖāÕ▒ĆÕÆīµ¢ćµ£¼’╝ī"Ķć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī"Ķ┐śÕ┐ģķĪ╗Õ«×ńÄ░ÕøŠńēćńÜäĶć¬ÕŖ©ń╝®µöŠŃĆé
Ķ┐ÖÕŬĶ”üõĖĆĶĪīCSSõ╗ŻńĀü’╝Ü
img { max-width: 100%;}
Ķ┐ÖĶĪīõ╗ŻńĀüÕ»╣õ║ÄÕż¦ÕżÜµĢ░ÕĄīÕģźńĮæķĪĄńÜäĶ¦åķóæõ╣¤µ£ēµĢł’╝īµēĆõ╗źÕÅ»õ╗źÕåÖµłÉ’╝Ü
img, object { max-width: 100%;}
ĶĆüńēłµ£¼ńÜäIEõĖŹµö»µīümax-width’╝īµēĆõ╗źÕÅ¬ÕźĮÕåÖµłÉ’╝Ü
img { width: 100%; }
µŁżÕż¢’╝īwindowsÕ╣│ÕÅ░ń╝®µöŠÕøŠńē浌Ȓ╝īÕÅ»ĶāĮÕć║ńÄ░ÕøŠÕāÅÕż▒ń£¤ńÄ░Ķ▒ĪŃĆéĶ┐ÖµŚČ’╝īÕÅ»õ╗źÕ░ØĶ»ĢõĮ┐ńö©IEńÜäõĖōµ£ēÕæĮõ╗ż’╝Ü
img { -ms-interpolation-mode: bicubic; }
µł¢ĶĆģ’╝īEthan MarcotteńÜäimgSizer.jsŃĆé
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
õĖŹĶ┐ć’╝īµ£ēµØĪõ╗ČńÜäĶ»Ø’╝īµ£ĆÕźĮĶ┐śµś»µĀ╣µŹ«õĖŹÕÉīÕż¦Õ░ÅńÜäÕ▒ÅÕ╣Ģ’╝īÕŖĀĶĮĮõĖŹÕÉīÕłåĶŠ©ńÄćńÜäÕøŠńēćŃĆéµ£ēÕŠłÕżÜµ¢╣µ│ĢÕÅ»õ╗źÕüÜÕł░Ķ┐ÖõĖƵØĪ’╝īµ£ŹÕŖĪÕÖ©ń½»ÕÆīÕ«óµłĘń½»ķāĮÕÅ»õ╗źÕ«×ńÄ░ŃĆé







ńøĖÕģ│µÄ©ĶŹÉ
Õ£©ńĮæķĪĄĶ«ŠĶ«ĪķóåÕ¤¤’╝īĶć¬ķĆéÕ║öÕĖāÕ▒Ć’╝łResponsive Web Design’╝ēµś»õĖĆķĪ╣Õģ│ķö«µŖƵ£»ŃĆéÕ«āķĆÜĶ┐ćCSS3ńÜäÕ¬ÆõĮōµ¤źĶ»ó’╝łMedia Queries’╝ēµØźÕłżµ¢ŁĶ«ŠÕżćńÜäÕ▒ÅÕ╣ĢÕ░║Õ»Ė’╝īńäČÕÉÄÕ║öńö©ńøĖÕ║öńÜäµĀĘÕ╝ÅĶ¦äÕłÖ’╝īńĪ«õ┐ØńĮæķĪĄÕ£©õĖŹÕÉīĶ«ŠÕżćõĖŖķāĮĶāĮµŁŻÕĖĖµśŠńż║ŃĆéParallelismµ©ĪµØ┐...
Õ£©ńĮæķĪĄĶ«ŠĶ«ĪķóåÕ¤¤’╝ī"ķĪĄķØóĶć¬ķĆéÕ║ö"µś»õĖĆń¦ŹÕģ│ķö«ńÜäµŖƵ£»’╝īÕ«āõĮ┐ÕŠŚńĮæķĪĄĶāĮÕż¤µĀ╣µŹ«ńö©µłĘõĮ┐ńö©ńÜäĶ«ŠÕżćŌĆöŌĆöµŚĀĶ«║µś»PCŃĆüÕ╣│µØ┐Ķ┐śµś»µÖ║ĶāĮµēŗµ£║ŌĆöŌĆöĶć¬ÕŖ©Ķ░āµĢ┤ÕĖāÕ▒ĆŃĆüÕ░║Õ»ĖÕÆīÕŖ¤ĶāĮ’╝īµÅÉõŠøĶē»ÕźĮńÜ䵥ÅĶ¦łõĮōķ¬īŃĆéµ£¼µĪłõŠŗĶüÜńä”õ║ÄÕ«×ńÄ░Ķ┐ÖµĀĘńÜäĶć¬ķĆéÕ║öĶ«ŠĶ«Ī’╝īńĪ«õ┐ØÕ£©...
ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design’╝īRWD’╝ēµś»õĖĆń¦ŹńĮæķĪĄĶ«ŠĶ«Īµ¢╣µ│Ģ’╝īµŚ©Õ£©õĖ║ńö©µłĘµÅÉõŠøõĖĆĶć┤õĖöĶē»ÕźĮńÜäńö©µłĘõĮōķ¬ī’╝īµŚĀĶ«║õ╗¢õ╗¼õĮ┐ńö©õĮĢń¦ŹĶ«ŠÕżćĶ«┐ķŚ«ńĮæń½ÖŌĆöŌĆöµŚĀĶ«║µś»µĪīķØóńöĄĶäæŃĆüÕ╣│µØ┐Ķ┐śµś»µÖ║ĶāĮµēŗµ£║ŃĆéĶ┐ÖõĖĆĶ«ŠĶ«ĪńÉåÕ┐Ąńö▒ĶæŚÕÉŹĶ«ŠĶ«ĪÕĖłEthan ...
1. **Ķć¬ķĆéÕ║öĶ«ŠĶ«Ī**’╝ÜĶć¬ķĆéÕ║öńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design, RWD’╝ēµś»ńÄ░õ╗ŻńĮæķĪĄÕ╝ĆÕÅæńÜäµĀĖÕ┐āµŖƵ£»õ╣ŗõĖĆŃĆéÕ«āķĆÜĶ┐ćõĮ┐ńö©CSS3Õ¬ÆõĮōµ¤źĶ»óŃĆüµĄüÕ╝ÅÕĖāÕ▒ĆÕÆīÕ╝╣µĆ¦ÕøŠńēćńŁēµŖƵ£»’╝īńĪ«õ┐ØńĮæķĪĄÕ£©õĖŹÕÉīĶ«ŠÕżćõĖŖńÜ䵜Šńż║µĢłµ×£ķāĮĶāĮÕŠŚÕł░õ╝śÕī¢ŃĆéĶ┐ÖµäÅÕæ│ńØĆńö©µłĘ...
ķ”¢Õģł’╝īµłæõ╗¼õ║åĶ¦ŻõĖŗµĀĖÕ┐āµ”éÕ┐ĄŌĆöŌĆöÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī’╝łResponsive Web Design’╝ēŃĆéÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Īµś»õĖĆń¦ŹĶ«®ńĮæń½ÖÕ£©õĖŹÕÉīĶ«ŠÕżćÕÆīÕ▒ÅÕ╣ĢÕ░║Õ»ĖõĖŗķāĮĶāĮµŁŻÕĖĖµśŠńż║ńÜäĶ«ŠĶ«Īµ¢╣µ│ĢŃĆéCSS3ńÜäÕ¬ÆõĮōµ¤źĶ»ó’╝łMedia Queries’╝ēµś»Õ«×ńÄ░ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«ĪńÜäÕģ│ķö«ÕĘźÕģĘŃĆéķĆÜĶ┐ćĶ«ŠńĮ«...
ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Īµś»õĖĆń¦ŹńÄ░õ╗ŻńĮæķĪĄÕ╝ĆÕÅæµŖƵ£»’╝īÕ«āõĮ┐ÕŠŚńĮæń½ÖĶāĮÕż¤µĀ╣µŹ«ńö©µłĘõĮ┐ńö©ńÜäĶ«ŠÕżćŌĆöŌĆöµŚĀĶ«║µś»µĪīķØóńöĄĶäæŃĆüÕ╣│µØ┐ńöĄĶäæĶ┐śµś»µÖ║ĶāĮµēŗµ£║ŌĆöŌĆöĶć¬ÕŖ©Ķ░āµĢ┤ÕĖāÕ▒ĆŃĆüÕøŠńēćÕż¦Õ░ÅÕÆīÕŖ¤ĶāĮ’╝īõ╗ÄĶĆīµÅÉõŠøõ╝śÕī¢ńÜäńö©µłĘõĮōķ¬īŃĆéÕ£©Ķ┐ÖõĖ¬ÕÉŹõĖ║"õĖ¬õ║║õĮ£Õōüķøå’╝ÜÕōŹÕ║öÕ╝Å...
ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design’╝īń«Ćń¦░RWD’╝ēµś»õĖĆń¦ŹńĮæń╗£ķĪĄķØóµÄÆńēłÕĖāÕ▒ĆńÜäĶ«ŠĶ«Īµ¢╣µ│Ģ’╝īĶāĮÕż¤Ķ«®ńĮæķĪĄµĀ╣µŹ«õĖŹÕÉīńÜäĶ«ŠÕżćÕ▒ÅÕ╣ĢÕ░║Õ»ĖĶ┐øĶĪīĶć¬ÕŖ©Ķ░āµĢ┤ŃĆéÕģȵĀĖÕ┐āµś»õĮ┐ńĮæń½ÖĶāĮÕż¤Õģ╝Õ«╣ÕżÜõĖ¬ń╗łń½»ŌĆöŌĆöĶĆīõĖŹµś»õĖ║µ»ÅõĖĆõĖ¬Ķ«ŠÕżćµÅÉõŠøõĖĆõĖ¬ńē╣Õ«ÜńÜäńēłµ£¼ŃĆé...
RWD TableµÅÆõ╗ČńÜäĶ«ŠĶ«ĪńÉåÕ┐Ąµś»ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design’╝ē’╝īĶ┐Öµś»µīćńĮæń½ÖĶāĮÕż¤Ķć¬ÕŖ©ķĆéÕ║öõĖŹÕÉīĶ«ŠÕżćńÜäÕ▒ÅÕ╣ĢÕ░║Õ»Ė’╝īµŚĀĶ«║µś»µēŗµ£║ŃĆüÕ╣│µØ┐Ķ┐śµś»µĪīķØóńöĄĶäæŃĆéÕ£©ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«ĪõĖŁ’╝īĶĪ©µĀ╝ńÜäÕĖāÕ▒ĆÕÆīµśŠńż║µ¢╣Õ╝Åķ£ĆĶ”üµĀ╣µŹ«Õ▒ÅÕ╣ĢÕż¦Õ░ÅĶ┐øĶĪīĶ░āµĢ┤ŃĆé...
õĖ║õ║åÕ«×ńÄ░Ķ┐ÖõĖĆńé╣’╝īÕ╝ĆÕÅæĶĆģķĆÜÕĖĖõ╝Üķććńö©ÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«Ī’╝łResponsive Web Design, RWD’╝ēńŁ¢ńĢźŃĆéÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Īµś»õĖĆń¦ŹńĮæķĪĄĶ«ŠĶ«Īµ¢╣µ│Ģ’╝īÕ«āÕģüĶ«ĖńĮæķĪĄµĀ╣µŹ«Ķ«┐ķŚ«Ķ«ŠÕżćńÜäÕ▒ÅÕ╣ĢÕż¦Õ░ÅÕÆīµ¢╣ÕÉæĶć¬ÕŖ©Ķ░āµĢ┤ÕĖāÕ▒ĆŃĆüÕøŠńēćÕÆīÕŖ¤ĶāĮŃĆéĶ┐ÖÕīģµŗ¼ńüĄµ┤╗ńÜäńĮæµĀ╝ń│╗ń╗¤ŃĆü...
Õ£©µÄóĶ«©Ķ┐Öõ╗Įµ║ÉńĀüµ©ĪµØ┐õ╣ŗÕēŹ’╝īµłæõ╗¼ÕģłµØźõ║åĶ¦ŻõĖĆõĖŗõ╗Ćõ╣łµś»ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī’╝łResponsive Web Design’╝īń«Ćń¦░RWD’╝ēŃĆéÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Īµś»õĖĆń¦ŹńĮæķĪĄĶ«ŠĶ«ĪõĖÄÕ╝ĆÕÅæµ¢╣Õ╝Å’╝īÕ«āĶāĮÕż¤õĮ┐ńĮæķĪĄÕ£©õĖŹÕÉīĶ«ŠÕżćõĖŖÕæłńÄ░Õć║µ£ĆõĮ│ńÜäĶ¦åĶ¦ēµĢłµ×£ŃĆéÕģȵĀĖÕ┐āńÉåÕ┐Ąµś»Ķ«®ńĮæķĪĄĶāĮÕż¤Ķć¬ÕŖ©...
FlexboxÕżäńÉåÕŹĢĶĪīµł¢ÕŹĢÕłŚÕĖāÕ▒Ć’╝īĶĆīGridÕłÖķĆéÕÉłõ║īń╗┤ÕĖāÕ▒Ć’╝īĶ«®ńĮæķĪĄĶ«ŠĶ«Īµø┤ÕŖĀńø┤Ķ¦éÕÆīÕÅ»µÄ¦ŃĆé µ£¼õ╣”ńÜäõ╗ŻńĀüńż║õŠŗµČĄńø¢õ║åõĖŖĶ┐░µ”éÕ┐ĄńÜäÕ«×ĶĘĄÕ║öńö©’╝īÕīģµŗ¼õĮ┐ńö©µ¢░ńÜäHTML5Õģāń┤Āµ×äÕ╗║ń╗ōµ×äÕī¢ńÜäķĪĄķØó’╝īÕł®ńö©CSS3Õ¬ÆõĮōµ¤źĶ»óÕ«×ńÄ░Ķć¬ķĆéÕ║öÕĖāÕ▒Ć’╝īõ╗źÕÅŖĶ┐Éńö©ÕŖ©ńö╗...
ÕōŹÕ║öÕ╝ÅńĮæń½ÖĶ«ŠĶ«Ī’╝łResponsive Web Design’╝ēµŚ©Õ£©õĖ║ńö©µłĘµÅÉõŠøõĖĆõĖ¬µŚĀń╝ØõĖöõĖĆĶć┤ńÜ䵥ÅĶ¦łõĮōķ¬ī’╝īµŚĀĶ«║ńö©µłĘõĮ┐ńö©õĮĢń¦ŹĶ«ŠÕżćŌĆöŌĆöµĪīķØóńöĄĶäæŃĆüÕ╣│µØ┐ńöĄĶäæĶ┐śµś»µÖ║ĶāĮµēŗµ£║’╝īķāĮĶāĮĶÄĘÕŠŚõ╝śÕī¢ńÜäĶ¦åĶ¦ēµĢłµ×£ÕÆīõ║żõ║ÆõĮōķ¬īŃĆé ŌĆ£Ķ▒¬ÕŹÄµ¼¦ńŠÄÕł½ÕóģŌĆØÕōŹÕ║öÕ╝ŵ©ĪµØ┐ńÜä...
ķĆéÕ║öµĆ¦ÕĖāÕ▒Ć’╝łResponsive Web Design’╝īń«Ćń¦░RWD’╝ēµś»ńÄ░õ╗ŻńĮæķĪĄĶ«ŠĶ«ĪńÜäÕģ│ķö«µ”éÕ┐Ą’╝īµŚ©Õ£©ńĪ«õ┐ØńĮæń½ÖÕ£©õĖŹÕÉīĶ«ŠÕżćÕÆīÕ▒ÅÕ╣ĢÕ░║Õ»ĖõĖŖķāĮĶāĮµÅÉõŠøĶē»ÕźĮńÜäńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖĆõĖ╗ķóśµČĄńø¢õ║åÕ¬ÆõĮōµ¤źĶ»óŃĆüµĄüÕ╝ÅÕĖāÕ▒ĆŃĆüÕ╝╣µĆ¦ÕøŠńēćÕÆīń╗äõ╗ČńŁēÕģ│ķö«µŖƵ£»ŃĆé µÅÅĶ┐░õĖŁńÜä ...