我们的辛辛苦苦做出来的应用程序在iPhone上的表示仅仅是一个图标,对这个图标不可以不谨慎对待,不能因为大小不对头这些小问题而失真啊什么的。
那么,你知道图标的大小和格式吗?
本文适用于iPhone,iPod Touch,iPad等各种iOS设备。
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
57x57 |
Icon.png |
iPhone/iPod touch上的App Store以及Home界面 |
这个真得有 |
|
114x114 |
Icon@2x.png |
iPhone 4(高分辨率)的Home 界面 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
兼容iPad的Home界面 |
可以没有,推荐有 |
|
29x29 |
Icon-Small.png |
Spotlight搜索以及设置界面 |
可以没有,推荐有 |
|
50x50 |
Icon-Small-50.png |
兼容iPad的Spotlight搜索 |
如果有设置束,最好有 |
|
58x58 |
Icon-Small@2x.png |
iPhone 4(高分辨率)的Spotlight搜索和设置界面 |
如果有设置束,最好有 |
其中第一个,也就是iTunesArtwork,必须是png格式的,但不许有后缀名。
专为iPad的应用程序
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
App Store以及iPad上的Home界面 |
这个真得有 |
|
29x29 |
Icon-Small.png |
iPad上的设置界面 |
如果有设置束,最好有 |
|
50x50 |
Icon-Small-50.png |
兼容iPad的Spotlight搜索 |
可以没有,推荐有 |
ItunesArtwork同上。
iPhone、iPad通用的应用程序
|
图片大小 (px) |
文件名 |
用途 |
重要程度 |
|
512x512 |
iTunesArtwork |
iTunes 商店中展示 |
可以没有,推荐有 |
|
57x57 |
Icon.png |
iPhone/iPod touch上的App Store以及Home界面 |
这个真得有 |
|
114x114 |
Icon@2x.png |
iPhone 4(高分辨率)的Home 界面 |
可以没有,推荐有 |
|
72x72 |
Icon-72.png |
iPad上的App Store以及Home界面 |
可以没有,推荐有 |
|
29x29 |
Icon-Small.png |
iPad和iPhone的设置界面以及iPhone的Spotlight搜索界面 |
可以没有,推荐有 |
|
50x50 |
Icon-Small-50.png |
iPad上的Spotlight搜索界面 |
可以没有,推荐有 |
|
58x58 |
Icon-Small@2x.png |
iPhone 4(高分辨率)的Spotlight搜索和设置界面 |
如果有设置束,最好有 |
Info.plist文件
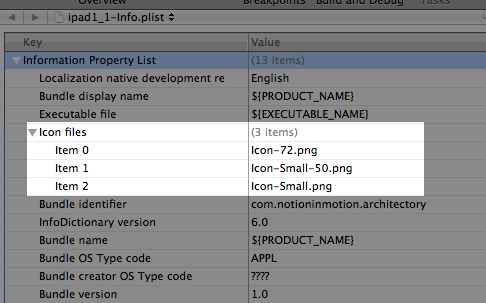
下面你也知道要怎么样了吧——对了,设置plist文件。首先,将所有的图标文件起好名字,添加到工程的Resources中去。在.plist中添加一个Icon file字段,再添加Icon files文件字段,为Icon files添加子字段,就是所需的图标文件。如图所示。

Ps:如果你只提供一些必须的文件,剩下的文件iPhone会为你生成的。
Update:现在不提供iPhone4的必须图标Icon@2x.png,将通不过App Store的审核,所以,现在Icon@2x.png也是必须的了






相关推荐
对于iOS,图标同样需要多尺寸版本,包括iPhone、iPad、Apple Watch等不同设备及多种分辨率的要求。iOS 11引入了AppIcon资产,允许开发者在一个地方管理所有必要的图标尺寸。此外,iOS图标通常包含一个前景元素和一个...
"iOS Icon图标制作工具"是一个专为开发者和设计师提供的便捷工具,能够帮助他们快速生成符合iOS系统要求的各种尺寸的图标。 在iOS设备上,应用程序的图标有不同的尺寸,用于不同的设备和显示场景。例如,iPhone主...
适用于iOS系统的App图标输出模板,只需要制作一张 512*512尺寸的图标,借助文件夹中的psd文件并导入附带的ps脚本即可完成多种尺寸的图标输出,一步到位 省去制作多个不同尺寸图标的麻烦。 操作步骤 1 在ps中导入...
iPhone 和 iPad 开发中的图标设置详解 在 iPhone 和 iPad 应用程序开发中,图标的设置是一个非常重要的步骤,它直接影响到应用程序的展示效果和用户体验。因此,在开发过程中,需要特别注意图标的大小和格式问题。 ...
"swift-macOS和iOS的图标AppIcon生成器"是一个工具,旨在帮助开发者高效地为他们的macOS和iOS应用创建符合苹果平台规范的图标集。 首先,我们要理解AppIcon的重要性。AppIcon是用户在设备上看到的应用程序的视觉...
这包括不同尺寸的图标,如1024x1024像素用于设置,76x76像素和152x152像素分别用于iPhone和iPad的启动屏幕,以及83.5x83.5像素的Retina HD尺寸。每个尺寸都需要考虑到状态栏和圆角的影响。 2. **配置Info.plist**:...
工具会自动生成包括iPhone、iPad、Apple Watch以及Apple TV等多种设备所需的图标。 对于readme文档,它通常会包含以下内容: 1. 工具的安装与启动:介绍如何在Mac上安装和运行这个工具,可能是通过下载可执行文件...
本文主要针对iPhone、iPod Touch、iPad等iOS设备,讲解如何正确配置应用的图标。 首先,我们要了解不同类型的图标及其尺寸。以下是一份详细列表: 1. **iTunes Artwork**: 这个图标用于iTunes商店展示,大小为512...
在iOS开发中,图标不仅仅是一个单一的图像,而是一组按照特定规范制作的多个大小的图片,以确保在iPhone、iPad、App Store以及设置应用快捷方式等不同场景下都能得到良好的显示效果。 首先,我们需要理解Apple的...
在iOS开发中,图标(Icon)和启动图片(Default Image)的正确命名对于应用的展示至关重要。本文将详细介绍这两种资源在iOS项目中的命名规则,确保它们在不同设备和分辨率下正确显示。 1. **应用图片标准** 苹果对...
例如,使用模板文件可以确保图标尺寸准确,与系统要求一致,如57x57像素(非Retina屏幕)、72x72像素(iPad非Retina)、114x114像素(iPhone Retina)、144x144像素(iPad Retina)以及后来的1024x1024像素(App ...
设计完成后,应确保图标在不同设备和不同尺寸上都能正确显示,包括iPhone、iPad以及不同版本的iOS。这可以通过模拟器或真机进行测试。 综上所述,“ios7图标设计规范”是为了在新的操作系统环境下,为用户提供更...
而iOS则有iPhone和iPad的多种尺寸,包括@1x、@2x、@3x,以及针对iPad Pro的更大尺寸。开发者需要根据具体设备的像素密度来创建相应尺寸的图标。 接着,我们探讨如何“一键生成”这些图标。这通常涉及到使用自动化...
为帮助广大程序员解决制作图标模板的问题,国外网站appicontemplate提供了一套psd文件下载,其中包含不同尺寸,针对不同屏幕分辨率的iPhone和iPad图标模板,当然也包括针对Retina显示屏的icon。...
在iOS应用开发中,App Icon是用户界面的重要组成部分,它代表了应用的视觉标识,吸引用户的注意力,并在设备上提供直观的识别。然而,为不同的iOS设备和系统版本准备所有必要的Icon尺寸是一项繁琐的任务,尤其是对于...
7. **自适应布局**:在不同设备(如iPhone和iPad)以及横竖屏之间,图标应保持良好的显示效果。 在开发过程中,可以将"PP - Free iPhone Toolbar Icons"中的图标直接导入Xcode项目,或者通过Sketch、Adobe XD等设计...
在IT行业中,iOS系统是苹果公司为iPhone、iPad和iPod touch等移动设备开发的操作系统。这个"ios系列电子产品(iPhone、iPad、mini)模板展示"主题,涉及到的是设计和开发过程中使用的各种模板,用于创建与苹果设备...
iOS设备有多种屏幕尺寸,包括iPhone、iPad以及Apple Watch等,每种设备都有特定的图标大小需求。例如,iPhone主屏幕图标通常需要提供1024x1024像素的版本,而Apple Watch可能需要38mm和42mm两种尺寸。此外,为了适配...
"最新IOS应用Icon裁剪器(C#)" 是一个专为此目的设计的工具,它使用C#编程语言编写,简化了图标制作过程,尤其适用于那些不熟悉图形设计软件的开发者。 该工具的主要功能是自动化地裁剪和生成适用于不同iOS设备和...
在iOS应用开发中,图标(icon)和启动画面(launch screen)是用户首次接触应用时最直观的元素,它们对用户的使用体验起着至关重要的作用。"iOS小小词典"项目中,为应用添加图标和启动画面,以及修改应用显示名称,...