唉,是不是可以写一个每天进步一点点专题出来了,从零开始搞开发还真是乐趣无穷啊
之前找的很多文章都把java和javascript的互相调用写在了一起,像我这种菜鸟根本看不懂呀呀呀呀,终于找到下面这个,文章还是比较直观的,感谢!
转自:http://blog.csdn.net/Android_Tutor/archive/2010/08/31/5853143.aspx#
====================================================================================================
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用android方法,在这里我个人觉得有点和DWR相似。
为了让大家容易理解,我写了一个简单的Demo,具体步骤如下:
第一步:新建一个Android工程,命名为WebViewDemo(这里我在assets里定义了一个html页面)。

第二步:修改main.xml布局文件,增加了一个WebView控件还有Button控件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Welcome to Mr Wei's Blog."
- />
- <WebView
- android:id="@+id/webview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Change the webview content"
- />
- </LinearLayout>
第三步:在assets目录下新建一个demo.html文件,代码如下(这里不知道为何多了mce:这几个东东,<script></script>这样是对的):
- <html>
- <mce:script language="javascript"><!--
- function fillContent(){
- document.getElementById("content").innerHTML =
- "This Content is showed by Android invoke Javascript function.";
- }
- // --></mce:script>
- <body>
- <p><a onClick="window.demo.startMap()" href="">Start GoogleMap</a></p>
- <p id="content"></p>
- <p>A Demo ----Android and Javascript invoke each other.</p>
- <p>Author:Frankiewei</p>
- </body>
- </html>
第四步:修改主核心程序WebViewDemo.java,代码如下:
- package com.tutor.webwiewdemo;
- import android.app.Activity;
- import android.content.ComponentName;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- import android.widget.Button;
- public class WebViewDemo extends Activity {
- private WebView mWebView;
- private Button mButton;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setupViews();
- }
- //初始化
- private void setupViews() {
- mWebView = (WebView) findViewById(R.id.webview);
- WebSettings mWebSettings = mWebView.getSettings();
- //加上这句话才能使用javascript方法
- mWebSettings.setJavaScriptEnabled(true);
- //增加接口方法,让html页面调用
- mWebView.addJavascriptInterface(new Object() {
- //这里我定义了一个打开地图应用的方法
- public void startMap() {
- Intent mIntent = new Intent();
- ComponentName component = new ComponentName(
- "com.google.android.apps.maps",
- "com.google.android.maps.MapsActivity");
- mIntent.setComponent(component);
- startActivity(mIntent);
- }
- }, "demo");
- //加载页面
- mWebView.loadUrl("file:///android_asset/demo.html");
- mButton = (Button) findViewById(R.id.button);
- //给button添加事件响应,执行JavaScript的fillContent()方法
- mButton.setOnClickListener(new Button.OnClickListener() {
- public void onClick(View v) {
- mWebView.loadUrl("javascript:fillContent()");
- }
- });
- }
- }
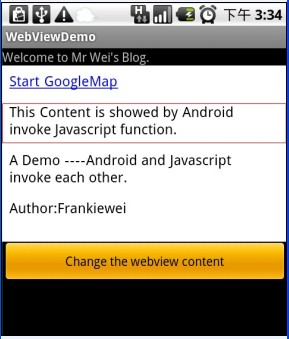
第五步:运行上述工程,查看效果。


首界面 点击按钮时,html内容改变

点击html的startGoogleMap启动地图应用







相关推荐
类似于有参数的Java调用JavaScript,JavaScript也可以调用带有参数的Java方法,只需确保在JavaScript端正确地传递参数。如前所述,通过`MyJsInterface`接口调用`myMethod()`方法并传递参数。 ```javascript // ...
本示例基于Android Studio 1.0.2,主要展示了如何在Android应用中使用WebView组件来实现JavaScript与Android Java代码之间的通信。以下是这个主题的详细知识点讲解: 1. **WebView组件**:WebView是Android SDK中的...
1. **Java调用JavaScript**: - `loadUrl`: 使用WebView的`loadUrl`方法可以加载网页URL或执行JavaScript代码。例如,要执行一段JavaScript代码,我们可以这样做: ```java webView.loadUrl("javascript:...
"Android调用JavaScript.zip"这个压缩包可能包含了关于如何在Android中调用JavaScript代码的相关示例和资源。下面我们将深入探讨这一主题。 1. **WebView组件** Android中的WebView是一个可以加载和显示网页的控件...
2. Java调用JavaScript: 使用`loadUrl()`方法可以执行JavaScript代码,例如: ```java webView.loadUrl("javascript:alert('Hello from Java!');"); ``` 三、安全注意事项 为了防止恶意JavaScript代码调用Java...
本资源"安卓Android源码——安卓Android调用JavaScript.rar"显然是一个关于如何在Android应用中调用JavaScript的示例代码。下面我们将详细探讨这个主题,了解如何在Android应用中实现JavaScript的调用以及相关的技术...
做过 Android 混合开发的,应该都知道 Android 中 Java 代码和 Javascript 代码之间的交互怎么做。 首先回顾一下 Java 和 Javascript 之间的交互。 JavaScript 调用 Java Android 中 WebView 添加供 Html 页面调用的...
二、Java调用JS 1. **loadUrl()**: 使用`WebView.loadUrl("javascript:your_function()")`可以调用JavaScript中的函数。这里的`your_function()`是JavaScript中的函数名。 2. **evaluateJavascript()**: Android ...
然而,使用WebView的`addJavascriptInterface`方法直接暴露Java对象给JavaScript可能存在安全风险,因为这可能导致恶意代码注入,破坏应用的安全性。为了解决这个问题,我们需要采取更安全的方式来实现Java与...
Java调用JavaScript主要通过`WebView`的`loadUrl()`方法,向页面发送一个JavaScript命令: ```java webView.loadUrl("javascript:(function() { /* JavaScript 代码 */ })()"); ``` 例如,我们可以在Java代码中...
这个"Android高级应用源码-Android调用JavaScript.zip"压缩包提供了关于如何在Android应用中调用JavaScript的示例代码,这对于理解和实践Android与Webview的交互非常有帮助。 首先,Android中的`WebView`组件是实现...
这篇资源文章“android java和webview交互demo”详细介绍了如何在Java驱动的Android应用中使用WebView,并通过JavaScript接口进行数据交换。 **一、WebView基本使用** 1. **添加依赖** 在AndroidManifest.xml中,...
本文将详细介绍如何在WebView中实现JavaScript与Android Java代码的相互调用。 一、JavaScript调用Android Java代码 1. 注册JavaScript接口: 为了使JavaScript能够调用Android Java代码,我们需要在WebView中注册...
这个压缩包"Android应用源码之Android调用JavaScript.zip"很可能包含了一个示例项目,展示了如何在Android应用中调用JavaScript代码。让我们详细探讨一下这个主题。 1. **WebView组件**: - Android提供了`WebView...
本资源"安卓Android源码——Android调用JavaScript.zip"聚焦于这一主题,提供了如何在Android应用中调用JavaScript的具体实现。下面我们将详细探讨这个过程中的关键知识点。 首先,Android系统提供了`WebView`组件...
这个压缩包文件“安卓Android源码——安卓Android调用JavaScript.zip”很可能包含了示例代码和教程,帮助开发者了解如何在Android应用中调用和交互JavaScript。以下是对这个主题的详细讲解: 1. **WebView组件**:...
总结来说,"安卓Android源码——调用JavaScript.zip"可能包含的示例代码将涵盖以上各个部分,演示如何在Android应用中加载网页、启用JavaScript、调用JavaScript函数以及实现JavaScript与Java的双向交互。...
本示例将深入探讨如何实现Android和JavaScript的互相调用,以便于在混合应用开发中创建更加丰富的用户体验。 Android调用JavaScript: 在Android应用中,我们通常使用WebView来加载网页内容。通过WebView提供的`...