иҪ¬http://blog.csdn.net/yanghua_kobe/article/details/7093421
В
д»Җд№ҲжҳҜзј“еӯҳпјҹ
Web еә”з”ЁзЁӢеәҸйҖҡеёёйғҪжҳҜиў«еӨҡдёӘз”ЁжҲ·и®ҝй—®гҖӮдёҖдёӘWebз«ҷзӮ№еҸҜиғҪеӯҳеңЁдёҖдёӘвҖңйҮҚйҮҸзә§вҖқзҡ„еҠ иҪҪпјҢе®ғиғҪеӨҹдҪҝеҫ—з«ҷзӮ№еңЁи®ҝй—®зҡ„ж—¶еҖҷпјҢжӢ–ж…ўж•ҙдёӘжңҚеҠЎеҷЁгҖӮеҪ“з«ҷзӮ№иў«еӨ§йҮҸз”ЁжҲ·еҗҢж—¶и®ҝй—®зҡ„ж—¶еҖҷпјҢи®ҝй—®йҖҹеәҰзј“ж…ўжҳҜеӨ§йғЁеҲҶзҪ‘з«ҷе…ұеҗҢеӯҳеңЁзҡ„й—®йўҳгҖӮдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁдёҖдёӘжӣҙй«ҳзә§еҲ«зҡ„硬件й…ҚзҪ®пјҢиҙҹиҪҪеқҮиЎЎеҷЁпјҢй«ҳеёҰе®ҪпјҢдҪҶжҳҜеҠ иҪҪ并дёҚжҳҜжӢ–ж…ўз«ҷзӮ№е”ҜдёҖзҡ„вҖңзҪӘйӯҒзҘёйҰ–вҖқпјҢжүҖд»ҘжҲ‘们йңҖиҰҒжҸҗдҫӣдёҖз§Қж–№жЎҲпјҢе®ғд№ҹеҗҢж ·иғҪеӨҹеҠ йҖҹж•°жҚ®и®ҝй—®д»ҘеҸҠжҸҗеҚҮжҖ§иғҪгҖӮиҖҢйҮҮз”Ёзј“еӯҳжӯЈжҳҜдёҖз§ҚеҫҲдёҚй”ҷзҡ„и§ЈеҶіж–№жЎҲгҖӮ
зј“еӯҳжҳҜдёҖз§ҚиғҪеӨҹеӯҳеӮЁжҲ‘们йҖҡеёёйңҖиҰҒдҪҝз”Ёзҡ„ж•°жҚ®зҡ„жҠҖжңҜпјҢе®ғиғҪеӨҹжҠҠweb йЎөйқўжҡӮж—¶еӯҳеӮЁеңЁжң¬ең°зҡ„зЎ¬зӣҳдёҠд»ҘдҫӣеҗҺз»ӯзҡ„жЈҖзҙўгҖӮиҝҷз§ҚжҠҖжңҜеңЁеӨҡдёӘз”ЁжҲ·еҗҢж—¶и®ҝй—®дёҖдёӘз«ҷзӮ№пјҢжҲ–иҖ…дёҖдёӘз”ЁжҲ·еӨҡж¬Ўи®ҝй—®дёҖдёӘз«ҷзӮ№ж—¶пјҢжңүж•Ҳең°жҸҗеҚҮдәҶи®ҝй—®йҖҹеәҰгҖӮдёәWebеә”з”ЁзЁӢеәҸеҒҡзҡ„зј“еӯҳеҸҜд»ҘеҸ‘з”ҹеңЁе®ўжҲ·з«ҜпјҲжөҸи§ҲеҷЁзј“еӯҳпјүпјҢеҸҜд»ҘдҪңз”ЁеңЁе®ўжҲ·з«Ҝе’ҢжңҚеҠЎз«Ҝд№Ӣй—ҙзҡ„дёҖдёӘжңҚеҠЎеҷЁдёҠпјҲд»ЈзҗҶзј“еӯҳ/еҸҚеҗ‘д»ЈзҗҶзј“еӯҳпјүпјҢжҲ–иҖ…еҸӘдҪңз”ЁеңЁwebжңҚеҠЎеҷЁжң¬иә«пјҲйЎөйқўзј“еӯҳжҲ–ж•°жҚ®зј“еӯҳпјүгҖӮ
жҲ‘们еҸҜд»ҘйҖүжӢ©иҠұиҙ№еӨ§йҮҸзҡ„ж—¶й—ҙжқҘеӯҳеӮЁзј“еӯҳж•°жҚ®д»ҘжҸҗеҚҮеә”з”ЁзЁӢеәҸзҡ„жҖ§иғҪпјҢдҪҶиҝҷ并没жңүзңҹжӯЈж„Ҹд№үдёҠиҫҫеҲ°жҲ‘们зҡ„зӣ®зҡ„гҖӮеӣ дёәеҰӮжһңжҲ‘们иҖғиҷ‘еҲ°Web жңҚеҠЎеҷЁзҡ„иҙҹиҪҪпјҢжҲ‘们е°ұдёҚеҫ—дёҚиҖғиҷ‘зј“еӯҳж•°жҚ®еӯҳеӮЁзҡ„дҪҚзҪ®гҖӮжҺҘдёӢжқҘдёҖиҠӮжҲ‘们жқҘи®Ёи®әзј“еӯҳзҡ„дёҚеҗҢдҪҚзҪ®гҖӮ
В
зј“еӯҳжүҖеңЁзҡ„дёҚеҗҢдҪҚзҪ®
дёҖдёӘwebеә”з”ЁзЁӢеәҸзҡ„зј“еӯҳиҰҒд№ҲеӨ„дәҺе®ўжҲ·з«ҜпјҲе®ўжҲ·з«ҜжөҸи§ҲеҷЁпјүпјҢеңЁе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁд№Ӣй—ҙпјҲд»ЈзҗҶжҲ–еҸҚеҗ‘д»ЈзҗҶзј“еӯҳпјүпјҢиҰҒд№ҲеӨ„дәҺжңҚеҠЎз«ҜпјҲж•°жҚ®зј“еӯҳгҖҒйЎөйқўиҫ“еҮәзј“еӯҳпјүгҖӮжүҖд»ҘжҲ‘们е°ұиғҪеӨҹеҢәеҲҶеҮәзј“еӯҳзҡ„дҪҚзҪ®пјҡ
В В 1гҖҒВ е®ўжҲ·з«Ҝзј“еӯҳ
2гҖҒВ д»ЈзҗҶзј“еӯҳ
3гҖҒВ еҸҚеҗ‘д»ЈзҗҶзј“еӯҳ
4гҖҒВ WebжңҚеҠЎеҷЁз«Ҝзј“еӯҳ
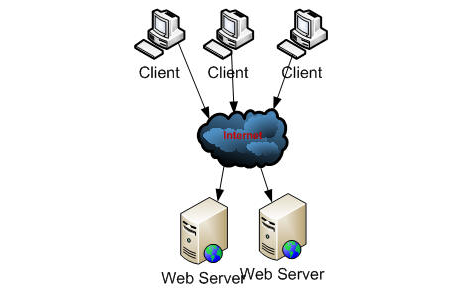
1гҖҒВ е®ўжҲ·з«Ҝзј“еӯҳ
еңЁйҮҮз”Ёе®ўжҲ·з«Ҝзј“еӯҳж—¶пјҢе®ўжҲ·з«ҜжөҸи§ҲеҷЁйҖҡиҝҮеңЁжң¬ең°зЎ¬зӣҳдёҠеӯҳеӮЁзј“еӯҳзҡ„ж•°жҚ®дҪңдёәдёҖдёӘйӣ¶ж—¶ж–Ү件пјҢжҲ–иҖ…еӯҳеӮЁеңЁжөҸи§ҲеҷЁзҡ„еҶ…йғЁеӯҳеӮЁеҷЁдёҠжқҘжү§иЎҢзј“еӯҳж“ҚдҪңгҖӮе®ғжҸҗдҫӣдәҶдёҖз§Қеҝ«йҖҹи®ҝй—®зӣёеҗҢж•°жҚ®зҡ„ж–№ејҸпјҢеӣ дёәе®ғжӢ’з»қд»»дҪ•зҡ„зҪ‘з»ңеҠ иҪҪд»ҘеҸҠжңҚеҠЎз«ҜеҠ иҪҪгҖӮиҜҘж•°жҚ®дёҚиғҪеӨҹиў«е…¶д»–е®ўжҲ·з«Ҝе…ұдә«пјҢжүҖд»ҘжҳҜе®ўжҲ·з«ҜзӢ¬жңүзҡ„гҖӮ

В
дјҳеҠҝ
1гҖҒВ еӣ дёәж•°жҚ®еӯҳеӮЁеңЁжң¬ең°е®ўжҲ·з«ҜпјҢжүҖд»ҘеҸҜд»ҘеҫҲе®№жҳ“ең°и®ҝй—®
2гҖҒВ йҒҝе…ҚдәҶзҪ‘з»ңдј иҫ“
еҠЈеҠҝ
1гҖҒВ зј“еӯҳзҡ„ж•°жҚ®зӢ¬з«ӢдәҺжөҸи§ҲеҷЁпјҢжүҖд»ҘжҳҜж— жі•иў«е…ұдә«зҡ„
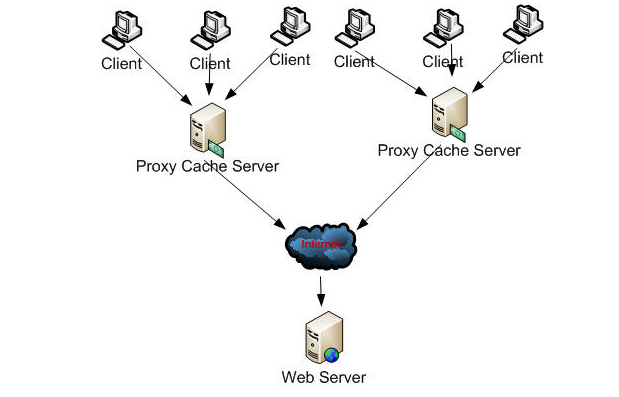
2гҖҒ д»ЈзҗҶзј“еӯҳ
е®ўжҲ·з«Ҝзј“еӯҳзҡ„дё»иҰҒзҡ„еҠЈеҠҝжҳҜж•°жҚ®еӯҳеӮЁеңЁе®ўжҲ·з«ҜжөҸи§ҲеҷЁпјҢеұһдәҺе®ўжҲ·з«Ҝз§Ғжңүзҡ„гҖӮиҖҢд»ЈзҗҶзј“еӯҳдҪҝз”ЁдёҖз§ҚзӢ¬жңүзҡ„жңҚеҠЎеҷЁеңЁжңҚеҠЎз«ҜдёҺе®ўжҲ·з«Ҝд№Ӣй—ҙд»ҘдёҖз§Қе…ұдә«зҡ„вҖңдҪҚзҪ®вҖқжқҘзј“еӯҳж•°жҚ®пјҢжүҖд»ҘжүҖжңүзҡ„е®ўжҲ·з«ҜйғҪеҸҜд»ҘдҪҝз”ЁзӣёеҗҢзҡ„е…ұдә«ж•°жҚ®гҖӮд»ЈзҗҶжңҚеҠЎеҷЁпјҲдҫӢеҰӮеҫ®иҪҜзҡ„д»ЈзҗҶжңҚеҠЎеҷЁпјүжқҘж»Ўи¶іжүҖжңүеҜ№webйЎөйқўзҡ„иҜ·жұӮпјҢиҖҢж— йңҖе°ҶиҜ·жұӮи·Ёи¶ҠзҪ‘з»ңдј иҫ“еҲ°жңҖз»Ҳзҡ„webжңҚеҠЎеҷЁпјҢиҝҷиғҪеӨҹдҪҝеҫ—еҝ«йҖҹи®ҝй—®жҲҗдёәзҺ°е®һгҖӮ

В
д»ЈзҗҶзј“еӯҳйҖҡеёёдҪҚдәҺзҪ‘з»ңзҡ„зҪ‘е…ійҷ„иҝ‘жқҘеҮҸе°‘еёҰе®Ҫзҡ„дҪҝз”ЁгҖӮжңүж—¶йҖҡиҝҮеӨҡд»ЈзҗҶзј“еӯҳжңҚеҠЎеҷЁзҡ„дҪҝз”ЁжқҘзј“и§ЈеӨ§йҮҸз”ЁжҲ·и®ҝй—®д»ЈзҗҶзҡ„еҺӢеҠӣгҖӮиҝҷиў«з§°д№ӢдёәдёҖз§Қзј“еӯҳйӣҶзҫӨгҖӮ

В
дјҳеҠҝ
1гҖҒВ ж•°жҚ®иў«зј“еӯҳеңЁд»ЈзҗҶжңҚеҠЎеҷЁеҸҜд»ҘеҫҲе®№жҳ“е°ұиў«и®ҝй—®
2гҖҒВ еҮҸе°‘зҪ‘з»ңйҖҡдҝЎ
еҠЈеҠҝ
1гҖҒВ ж¶үеҸҠеҲ°йғЁзҪІд»ҘеҸҠдёәдәҶз»ҙжҠӨд»ЈзҗҶзј“еӯҳжңҚеҠЎеҷЁзҡ„еҹәзЎҖи®ҫж–Ҫзҡ„ејҖй”Җ
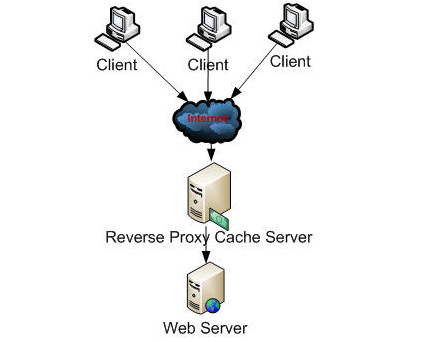
3гҖҒеҸҚеҗ‘д»ЈзҗҶзј“еӯҳ
В жңүдәӣд»ЈзҗҶзј“еӯҳжңҚеҠЎеҷЁеҸҜд»Ҙиў«йҳІжӯўеҲ°web жңҚеҠЎеҷЁзҡ„еүҚз«ҜжқҘеҮҸ少他们жҺҘеҸ—еҲ°зҡ„иҜ·жұӮзҡ„ж•°йҮҸгҖӮе®ғе…Ғи®ёд»ЈзҗҶжңҚеҠЎеҷЁеӨ„зҗҶйҖҡеёёжҺҘеҸ—еҲ°зҡ„иҜ·жұӮпјҢиҖҢд»…д»…дј йҖ’е…¶д»–зҡ„вҖңзү№ж®ҠвҖқиҜ·жұӮз»ҷжңҚеҠЎеҷЁгҖӮиҝҷз§°д№ӢдёәеҸҚеҗ‘д»ЈзҗҶгҖӮ

В
дјҳеҠҝ
1гҖҒВ иў«зј“еӯҳеңЁеҸҚеҗ‘д»ЈзҗҶжңҚеҠЎеҷЁдёҠзҡ„ж•°жҚ®еҸҜд»ҘеҫҲе®№жҳ“ең°иҺ·еҫ—
2гҖҒВ еҮҸе°‘иҜ·жұӮзҡ„ж•°зӣ®
еҠЈеҠҝ
1гҖҒВ еҪ“иҜҘжңҚеҠЎеҷЁиў«й…ҚзҪ®еңЁwebжңҚеҠЎеҷЁзҡ„еүҚз«ҜпјҢе®ғеҸҜиғҪеҜјиҮҙйўқеӨ–зҡ„зҪ‘з»ңйҖҡдҝЎ
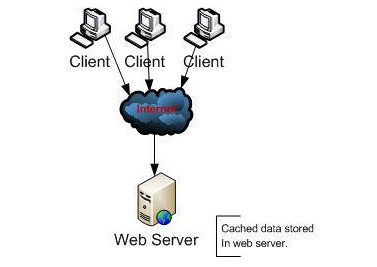
4гҖҒwebжңҚеҠЎеҷЁзј“еӯҳ
еңЁwebжңҚеҠЎз«ҜеҒҡзј“еӯҳпјҢзј“еӯҳзҡ„ж•°жҚ®иў«еӯҳеӮЁеңЁwebжңҚеҠЎеҷЁдёҠгҖӮж•°жҚ®зј“еӯҳд»ҘеҸҠйЎөйқўзј“еӯҳеҸҜд»ҘдҪҝз”ЁwebжңҚеҠЎеҷЁиҝҷз§Қзј“еӯҳж–№жЎҲгҖӮ

В
дјҳеҠҝ
1гҖҒВ жҸҗй«ҳз«ҷзӮ№зҡ„жҖ§иғҪпјҢеҮҸе°‘дәҶд»Һж•°жҚ®еә“д»ҘеҸҠе…¶д»–жңҚеҠЎеҷЁжЈҖзҙўж•°жҚ®зҡ„ејҖй”ҖгҖӮ
еҠЈеҠҝ
1гҖҒВ еўһеҠ дәҶзҪ‘з»ңеҠ иҪҪејҖй”Җ
зј“еӯҳзҡ„дјҳеҠҝ
1гҖҒВ еҮҸе°‘жңҚеҠЎз«Ҝзҡ„иҙҹиҪҪ
2гҖҒВ еҮҸе°‘дәҶеёҰе®Ҫзҡ„ж¶ҲиҖ—
ASP.NETдёӯзҡ„зј“еӯҳ
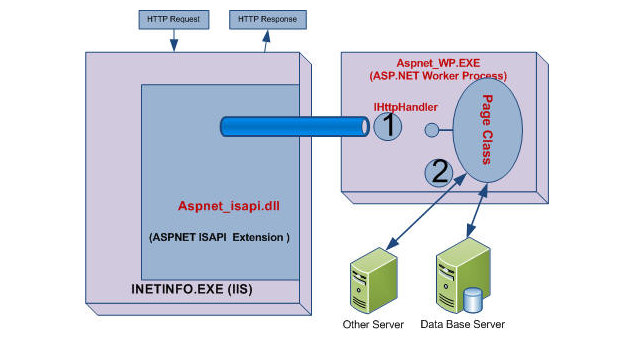
Asp.netжҸҗдҫӣеҜ№йЎөйқўгҖҒйғЁеҲҶйЎөйқў(йЎөйқўзүҮж®ө)пјҢд»ҘеҸҠж•°жҚ®зҡ„зј“еӯҳгҖӮзј“еӯҳдёҖдёӘеҠЁжҖҒз”ҹжҲҗзҡ„йЎөйқўиў«з§°д№ӢдёәйЎөйқўиҫ“еҮәзј“еӯҳгҖӮеҪ“дёҖдёӘеҠЁжҖҒз”ҹжҲҗзҡ„йЎөйқўиў«зј“еӯҳпјҢе®ғеҸӘжҳҜ第дёҖж¬Ўиў«и®ҝй—®гҖӮд»»дҪ•еҗҺз»ӯеҜ№зӣёеҗҢйЎөйқўзҡ„иҜ·жұӮйғҪе°Ҷд»Һзј“еӯҳиҝ”еӣһгҖӮAsp.netд№ҹжҸҗдҫӣзј“еӯҳйЎөйқўйғЁеҲҶзҡ„зј“еӯҳж–№ејҸпјҢиў«з§°д№ӢдёәйғЁеҲҶйЎөйқўзј“еӯҳжҲ–иҖ…йЎөйқўзүҮж®өзј“еӯҳгҖӮеҪ“йҮҮз”Ёж•°жҚ®зј“еӯҳж—¶иў«зј“еӯҳзҡ„жңҚеҠЎз«Ҝж•°жҚ®пјҲдҫӢеҰӮжқҘиҮӘж•°жҚ®еә“зҡ„ж•°жҚ®гҖҒXMLж•°жҚ®пјүиғҪеӨҹиў«з®ҖеҚ•ең°и®ҝй—®пјҢиҖҢж— йңҖеҒҡеҶҚж¬ЎжЈҖзҙўгҖӮзј“еӯҳеҮҸе°‘дәҶд»Һж•°жҚ®еә“жҲ–е…¶д»–ж•°жҚ®жәҗиҺ·еҸ–ж•°жҚ®зҡ„ејҖй”ҖгҖӮAsp.netжҸҗдҫӣдёҖз§ҚвҖңе…ЁеҘ—зҡ„вҖқж•°жҚ®зј“еӯҳеј•ж“ҺпјҢеҢ…жӢ¬жё…йҷӨпјҲеҹәдәҺзј“еӯҳзҡ„дјҳе…Ҳзә§пјүпјҢиҝҮжңҹпјҢж–Ү件пјҢй”®пјҢд»ҘеҸҠж—¶й—ҙдҫқиө–гҖӮеңЁasp.netдёӯпјҢжңүдёӨз§Қзј“еӯҳеҪўејҸеҸҜд»ҘжҸҗеҚҮжҖ§иғҪгҖӮ

В
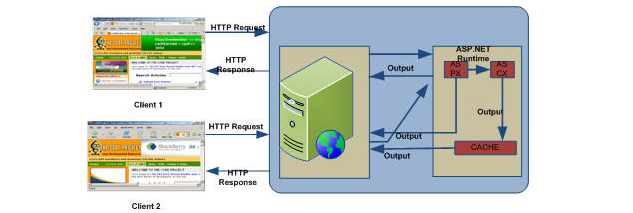
еңЁдёҠйқўзҡ„еӣҫзүҮдёӯпјҢ(1)з”ЁжқҘиҝ”еӣһйЎөйқўзҡ„зј“еӯҳпјҢиҝҷж„Ҹе‘ізқҖе®ғжҳҜз”ЁдәҺиҫ“еҮәзј“еӯҳзҡ„пјҢиҖҢ(2)дҪҝз”Ёж•°жҚ®зј“еӯҳпјҢйҖҡиҝҮеӯҳеӮЁж•°жҚ®жқҘеҮҸе°‘иҺ·еҸ–ж•°жҚ®зҡ„ејҖй”ҖгҖӮ
Asp.netж”ҜжҢҒдёӨз§ҚеҪўејҸзҡ„иҝҮжңҹзӯ–з•ҘпјҢиҝҷеҶіе®ҡдәҶд»Җд№Ҳж—¶еҖҷеҜ№иұЎе°ҶеӨұж•ҲжҲ–иҖ…иў«д»Һзј“еӯҳдёӯ移йҷӨгҖӮ
з»қеҜ№иҝҮжңҹпјҡз»қеҜ№иҝҮжңҹеҸ‘з”ҹеңЁдёҖдёӘж ҮиҜҶзҡ„ж—¶й—ҙгҖӮз»қеҜ№иҝҮжңҹж—¶й—ҙиў«ж ҮиҜҶдёәдёҖз§Қе…Ёж—Ҙжңҹж јејҸпјҲhh:mm:ssпјүгҖӮеңЁж ҮиҜҶзҡ„ж—¶й—ҙпјҢеҜ№иұЎе°Ҷд»Һзј“еӯҳдёӯиҝҮжңҹгҖӮ
Asp.net ж”ҜжҢҒдёүз§Қзұ»еһӢзҡ„зј“еӯҳпјҡ
1гҖҒВ йЎөйқўиҫ“еҮәзј“еӯҳгҖҗиҫ“еҮәзј“еӯҳгҖ‘
2гҖҒВ йЎөйқўзүҮж®өзј“еӯҳгҖҗиҫ“еҮәзј“еӯҳгҖ‘
3гҖҒВ ж•°жҚ®зј“еӯҳ
В
дёҚеҗҢзұ»еһӢзҡ„зј“еӯҳ
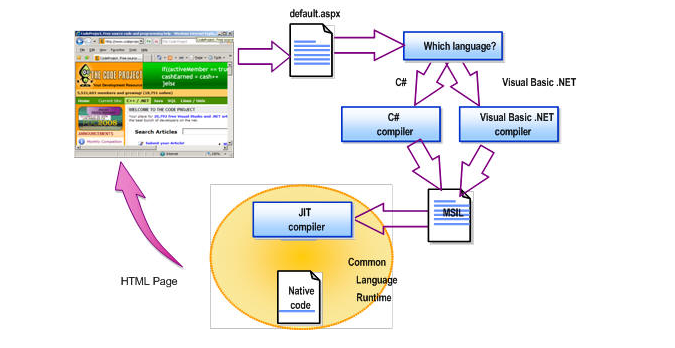
1гҖҒВ йЎөйқўиҫ“еҮәзј“еӯҳпјҡеңЁејҖе§ӢйЎөйқўиҫ“еҮәзј“еӯҳд№ӢеүҚпјҢжҲ‘们йңҖиҰҒзҹҘйҒ“з”ҹжҲҗдёҖдёӘйЎөйқўзҡ„иҝҮзЁӢпјҢеӣ дёәеҹәдәҺз”ҹжҲҗзҡ„йЎөйқўпјҢжҲ‘们еә”иҜҘиғҪеӨҹзҗҶи§Јдёәд»Җд№ҲжҲ‘们еә”иҜҘдҪҝз”Ёзј“еӯҳгҖӮдёҖдёӘaspxйЎөйқўз»ҸиҝҮдёӨдёӘйҳ¶ж®өзҡ„еӨ„зҗҶеҗҺиў«е®ҢжҲҗгҖӮйҰ–е…ҲпјҢд»Јз Ғиў«зј–иҜ‘иҝӣMSILгҖӮ然еҗҺпјҢеңЁжү§иЎҢжңҹй—ҙпјҢMSILиў«зј–иҜ‘еҲ°жң¬ең°д»Јз ҒпјҲйҖҡиҝҮJITпјҢеҚівҖҳеҚіж—¶зј–иҜ‘еҷЁвҖҷпјүгҖӮеҪ“жҲ‘们编иҜ‘з«ҷзӮ№зҡ„ж—¶еҖҷпјҢдёҖдёӘasp.netйЎөйқўзҡ„ж•ҙдёӘд»Јз ҒйғҪиў«зј–иҜ‘еҰӮMSILпјҢдҪҶжҳҜеңЁжү§иЎҢзҡ„ж—¶еҖҷпјҢд»…д»…еҸӘжңүйғЁеҲҶMSILиў«иҪ¬жҚўдёәжң¬ең°д»Јз ҒпјҢиҝҷжҸҗеҚҮдәҶжҖ§иғҪгҖӮ

В
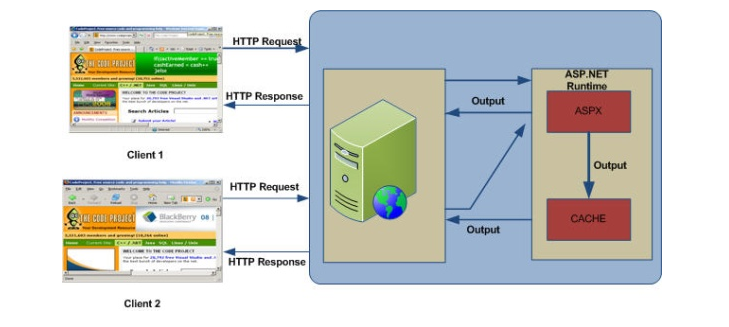
зҺ°еңЁпјҢдёҚз®ЎжҲ‘们еҫ—еҲ°дәҶд»Җд№ҲпјҢеҰӮжһңжңүжҹҗдёӘйЎөйқўдёҚжҳҜз»Ҹеёёзҡ„еҸҳеҢ–пјҢJITе°ұдёҚйңҖиҰҒжҜҸж¬ЎйғҪзј–иҜ‘е®ғгҖӮжҲ‘们еҸҜд»ҘдёәйӮЈдәӣеҶ…е®№зӣёеҜ№йқҷжҖҒзҡ„йЎөйқўдҪҝз”Ёиҫ“еҮәзј“еӯҳгҖӮиҖҢдёҚжҳҜеҜ№жҜҸдёӘз”ЁжҲ·зҡ„иҜ·жұӮпјҢйғҪеҺ»з”ҹжҲҗдёҖдёӘйЎөйқўпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁйЎөйқўиҫ“еҮәзј“еӯҳпјҢд»ҘдҪҝеҫ—е®ғеҸҜд»Ҙд»Һзј“еӯҳдёӯи®ҝй—®е…¶иҮӘиә«гҖӮйЎөйқўеҸӘйңҖиҰҒиў«з”ҹжҲҗдёҖж¬ЎпјҢ然еҗҺзҡ„иҜ·жұӮйғҪд»Һзј“еӯҳдёӯиҺ·еҸ–гҖӮйЎөйқўиҫ“еҮәзј“еӯҳе…Ғи®ёдёҖдёӘйЎөйқўзҡ„ж•ҙдёӘеҶ…е®№йғҪеӯҳеӮЁеңЁзј“еӯҳдёӯгҖӮ

еңЁиҝҷе№…еӣҫдёӯпјҢеҪ“第дёҖж¬ЎиҜ·жұӮз”ҹжҲҗе®ҢйЎөйқўпјҢйЎөйқўиў«зј“еӯҳпјҢиҖҢеҜ№д№ӢеҗҺзҡ„зӣёеҗҢйЎөйқўзҡ„иҜ·жұӮпјҢиҜҘйЎөйқўдјҡиў«д»Һзј“еӯҳдёӯжЈҖзҙўеҮәпјҢиҖҢдёҚжҳҜеҶҚж¬Ўз”ҹжҲҗгҖӮ
еҜ№иҫ“еҮәзј“еӯҳпјҢдёҖдёӘOutputCacheеұһжҖ§еҸҜд»Ҙиў«зӣҙжҺҘж·»еҠ еҲ°д»»дҪ•дёҖдёӘasp.netйЎөйқўпјҢжҢҮе®ҡдёҖдёӘиҜҘйЎөйқўиў«зј“еӯҳзҡ„жҢҒз»ӯж—¶й—ҙ(з§’)
зӨәдҫӢ
- <%@В PageВ Language="C#"В %>В В
- <%@В OutputCacheВ Duration='300'В VaryByParam='none'В %>В В
- <html>В В
- В В
- В В <scriptВ runat="server">В В
- В В В В protectedВ voidВ Page_Load(ObjectВ sender,В EventArgsВ e)В {В В
- В В В В В В В В lbl_msg.TextВ =В DateTime.Now.ToString();В В
- В В В В }В В
- В В </script>В В
- В В
- В В <body>В В
- В В В В <h3>OutputВ CacheВ example</h3>В В
- В В В В <p>PageВ generatedВ on:В В
- В В В В В В В <asp:labelВ id="lbl_msg"В runat="server"/></p>В В
- В В </body>В В
- </html>В В
<%@ Page Language="C#" %>
<%@ OutputCache Duration='300' VaryByParam='none' %>
<html>
<script runat="server">
protected void Page_Load(Object sender, EventArgs e) {
lbl_msg.Text = DateTime.Now.ToString();
}
</script>
<body>
<h3>Output Cache example</h3>
<p>Page generated on:
<asp:label id="lbl_msg" runat="server"/></p>
</body>
</html>
жҲ‘们д№ҹеҸҜд»ҘеңЁеҗҺеҸ°д»Јз ҒйҮҢи®ҫзҪ®зј“еӯҳеұһжҖ§
- voidВ Page_Load(ObjectВ sender,В EventArgsВ e)В {В В
- В В В В В В Response.Cache.SetExpires(DateTime.Now.AddSeconds(360));В В
- В В В В В В Response.Cache.SetCacheability(В В
- В В В В В В В В В В В В В В В В В В В HttpCacheability.Public);В В
- В В В В В В Response.Cache.SetSlidingExpiration(true);В В
- В В В В В В _msg.TextВ =В DateTime.Now.ToString();В В
- }В В
void Page_Load(Object sender, EventArgs e) {
Response.Cache.SetExpires(DateTime.Now.AddSeconds(360));
Response.Cache.SetCacheability(
HttpCacheability.Public);
Response.Cache.SetSlidingExpiration(true);
_msg.Text = DateTime.Now.ToString();
}
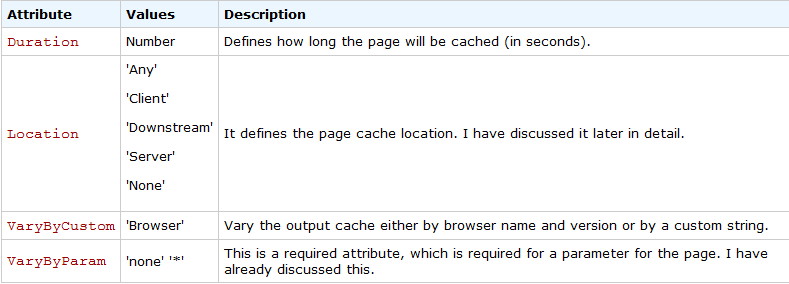
жҲ‘们дёҚеҫ—дёҚжҸҗеҸҠdurationд»ҘеҸҠVaryByParamеұһжҖ§гҖӮDurationе®ҡд№үзј“еӯҳе°ҶдјҡжҢҒз»ӯеӨҡй•ҝж—¶й—ҙгҖӮVaryByParamе®ҡд№үдёҚеҗҢзҡ„зј“еӯҳеҸӮж•°еҖј

В
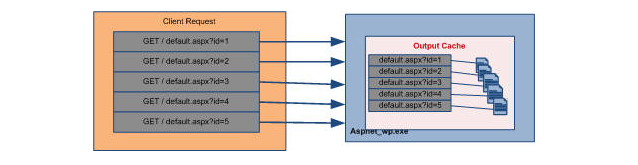
е°ұеғҸдёҠйқўеұ•зӨәзҡ„иҝҷе№…еӣҫдёҖж ·пјҢеҰӮжһңжҲ‘们еҜ№дёҖдёӘйЎөйқўдҪҝз”ЁдёҖдёӘжҹҘиҜўеӯ—з¬ҰдёІпјҢжҲ‘们йңҖиҰҒеҹәдәҺиҜҘеҸӮж•°зј“еӯҳжүҖжңүзҡ„йЎөйқўпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁVaryByParamеұһжҖ§гҖӮеҹәдәҺжҹҘиҜўеӯ—з¬ҰдёІпјҢж•°жҚ®еә”иҜҘиў«зј“еӯҳпјҢеҪ“з”ЁжҲ·иҜ·жұӮдёҖдёӘйЎөйқўпјҢ并жҗәеёҰдёҖдёӘжҹҘиҜўеӯ—з¬ҰдёІпјҲеӣҫзүҮдёӯжҳҜIDпјүпјҢйЎөйқўд№ҹиғҪеӨҹеңЁзј“еӯҳдёӯиў«жЈҖзҙўеҲ°гҖӮдёӢйқўзҡ„дҫӢеӯҗжҸҸиҝ°дәҶVaryByParamеұһжҖ§зҡ„дҪҝз”ЁгҖӮ
зӨәдҫӢпјҡ
- <%@В OutputCacheВ Duration="60"В VaryByParam="*"В %>В В
- <!В pageВ wouldВ cachedВ В forВ 60В seconds,В andВ wouldВ createВ aВ separateВ cacheВ В
- В В В entryВ forВ everyВ variationВ ofВ querystringВ -->В В
<%@ OutputCache Duration="60" VaryByParam="*" %> <! page would cached for 60 seconds, and would create a separate cache entry for every variation of querystring -->
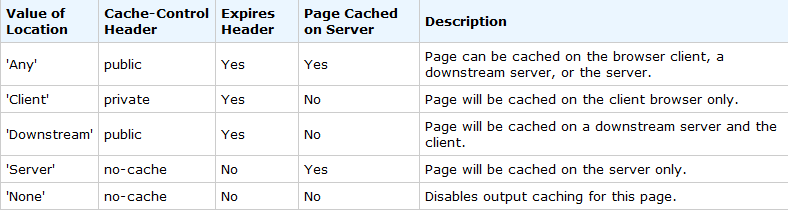
дёӢйқўиҝҷе№…еӣҫеұ•зӨәдәҶжңҖйҖҡз”Ёд№ҹжҳҜжңҖйҮҚиҰҒзҡ„иҫ“еҮәзј“еӯҳзҡ„еұһжҖ§пјҡ

В
жҲ‘们еҲ¶е®ҡзҡ„жүҖжңүoutputCahceзҡ„еұһжҖ§пјҢйғҪжқҘиҮӘSystem.Web.HttpCachePolicyзұ»зҡ„е®һдҫӢгҖӮз”ұasp.netжҸҗдҫӣзҡ„зј“еӯҳзӯ–з•Ҙзҡ„е®Ңж•ҙе®һзҺ°йғҪе°ҒиЈ…еңЁHttpCachePolicyзұ»дёӯгҖӮ
иҫ“еҮәзј“еӯҳдҪҚзҪ®
е°ұеғҸжҲ‘еҲҡжүҚжҸҗеҲ°зҡ„пјҢжҲ‘们еҸҜд»ҘеӯҳеӮЁзј“еӯҳж•°жҚ®еңЁдёҚеҗҢзҡ„ең°ж–№вҖ”вҖ”е®ўжҲ·з«ҜпјҢжңҚеҠЎеҷЁпјҢд»ЈзҗҶжңҚеҠЎеҷЁгҖӮзҺ°еңЁпјҢжҲ‘е°ҶжҖҺд№Ҳи®ҫзҪ®зј“еӯҳж•°жҚ®зҡ„дҪҚзҪ®гҖӮеҰӮжһңжҲ‘们еӯҳеӮЁзј“еӯҳж•°жҚ®пјҢе®ғе°Ҷд»Һзј“еӯҳдёӯжЈҖзҙўеҮәйЎөйқўд»ҺиҖҢиҠӮзңҒдәҶйЎөйқўзҡ„з”ҹжҲҗж—¶й—ҙгҖӮдҪҶжҳҜеҸҰдёҖз§Қж–№ејҸжҳҜеҸҜд»Ҙдҝқеӯҳж•°жҚ®еңЁе®ўжҲ·з«ҜжөҸи§ҲеҷЁпјҢе®ғеҸҜд»ҘеҮҸе°‘зҪ‘з»ңйҖҡдҝЎгҖӮиҖҢOutputCacheжү§иЎҢиғҪеӨҹдҪҝз”ЁжүҖжңүзҡ„дёүз§Қж–№ејҸзҡ„зј“еӯҳвҖ”вҖ”жңҚеҠЎеҷЁпјҢе®ўжҲ·з«ҜпјҢд»ЈзҗҶпјҲй»ҳи®ӨпјүгҖӮ
жҺҘдёӢжқҘзҡ„йЈҷжӯҢеұ•зӨәдәҶзј“еӯҳдҪҚзҪ®зҡ„жҳҺз»ҶгҖӮе®ғеұ•зӨәдәҶзј“еӯҳеӨ„еңЁзҡ„дҪҚзҪ®пјҢд»ҘеҸҠеҜ№Cache-Controlе’ҢиҝҮжңҹж—¶й—ҙеӨҙзҡ„еҪұе“ҚгҖӮ

В
дҫӢеҰӮпјҢеҰӮжһңдҪ дёәLocationеұһжҖ§и®ҫзҪ®ClientеҖјпјҢйЎөйқўе°ҶдёҚдјҡиў«дҝқеӯҳеңЁжңҚеҠЎз«Ҝзҡ„зј“еӯҳдёӯпјҢдҪҶжҳҜе“Қеә”дёӯе°ҶеҢ…еҗ«дёҖдёӘCache-Controlе“Қеә”еӨҙпјҲйҖҡиҝҮдҪҝз”ЁCache-ControlеӨҙпјҢйЎөйқўеҸҜд»ҘжҢҮжҳҺжҳҜеҗҰ他们еә”иҜҘиў«зј“еӯҳеңЁдёҖдёӘд»ЈзҗҶдёҠпјүи®ҫеҖјдёәprivateпјҢ并且дёҖдёӘExpiresеӨҙпјҲHttp е“Қеә”пјҢжҢҮжҳҺиҜҘйЎөйқўйңҖиҰҒйҮҚж–°д»ҺжңҚеҠЎеҷЁиҜ·жұӮзҡ„ж—Ҙжңҹе’Ңж—¶й—ҙпјүеҖјдёәдёҖдёӘж—¶й—ҙж®өпјҢе®ғжҳҜз”ұDurationеұһжҖ§жҢҮжҳҺзҡ„гҖӮ
дҫӢеӯҗ
В
- <%@В OutputCacheВ Duration='120'В Location='Client'В VaryByParam='none'В %>В В
<%@ OutputCache Duration='120' Location='Client' VaryByParam='none' %>
В
иҜҘиҮӘзҗҶе°Ҷдҝқеӯҳзј“еӯҳ120з§’пјҢзј“еӯҳзҡ„ж•°жҚ®дёҚдјҡдҝқеӯҳеңЁжңҚеҠЎз«ҜпјҢиҖҢеә”иҜҘеңЁе®ўжҲ·з«ҜжөҸи§ҲеҷЁгҖӮ
2гҖҒйЎөйқўзүҮж®өзј“еӯҳпјҡasp.netжҸҗдҫӣдёҖз§ҚеҜ№йЎөйқўзүҮж®өзҡ„зј“еӯҳж–№жЎҲпјҢз§°д№ӢдёәйЎөйқўзүҮж®өзј“еӯҳгҖӮдёәдәҶзј“еӯҳдёҖдёӘйЎөйқўзҡ„дёҖйғЁеҲҶпјҢдҪ еҝ…йЎ»йҰ–е…Ҳе°ҶиҝҷвҖңйғЁеҲҶйЎөйқўвҖқе°ҒиЈ…еҲ°дёҖдёӘз”ЁжҲ·жҺ§д»¶дёӯгҖӮеңЁз”ЁжҲ·жҺ§д»¶зҡ„жәҗж–Ү件дёӯпјҢеҠ е…ҘдёҖдёӘoutputcacheжҢҮд»ӨпјҢ并жҢҮжҳҺDurationд»ҘеҸҠVaryByParamеұһжҖ§гҖӮеҪ“з”ЁжҲ·жҺ§д»¶еңЁиҝҗиЎҢ时被家иҪҪе…ҘдёҖдёӘйЎөйқўдёӯпјҢе®ғе°Ҷдјҡиў«зј“еӯҳпјҢ并且жүҖжңүзҡ„еј•з”ЁдәҶзӣёеҗҢз”ЁжҲ·жҺ§д»¶зҡ„е…¶д»–йЎөйқўд№ҹе°ҶиғҪеӨҹд»Һзј“еӯҳдёӯжЈҖзҙўж•°жҚ®гҖӮ

В
жҺҘдёӢжқҘзҡ„зӨәдҫӢжҳҫзӨәдәҶзј“еӯҳзүҮж®өзҡ„дёҖдәӣз»ҶиҠӮпјҡ
зӨәдҫӢ
- <!вҖ”В UserControl.ascxВ вҖ”>В В
- В В
- <%@В OutputCacheВ Duration='60'В В
- В В В В В В В В В В В В В В В В VaryByParam='none'В %>В В
- <%@В ControlВ Language="'C#'"В %>В В
- В В
- <scriptВ runat="server">В В
- В В protectedВ voidВ Page_Load(ObjectВ src,В EventArgsВ e)В В
- В В {В В
- В В В В В _date.TextВ =В "UserВ controlВ generatedВ atВ "В +В В
- В В В В В В В В В В В В В В В В В В В DateTime.Now.ToString();В В
- В В }В В
- </script>В В
- <asp:LabelВ id='_date'В runat="'server'"В />В В
<!вҖ” UserControl.ascx вҖ”>
<%@ OutputCache Duration='60'
VaryByParam='none' %>
<%@ Control Language="'C#'" %>
<script runat="server">
protected void Page_Load(Object src, EventArgs e)
{
_date.Text = "User control generated at " +
DateTime.Now.ToString();
}
</script>
<asp:Label id='_date' runat="'server'" />
иҝҷйҮҢжҲ‘е·Із»Ҹзј“еӯҳдәҶдёҖдёӘз”ЁжҲ·жҺ§д»¶пјҢжүҖд»Ҙж— и®әдҪ•ж—¶жҲ‘们еҶҚдёҖдёӘйЎөйқўдёӯдҪҝз”Ёе®ғпјҢиҜҘйЎөйқўзҡ„иҝҷйғЁеҲҶйғҪе°Ҷдјҡзј“еӯҳиө·жқҘгҖӮ
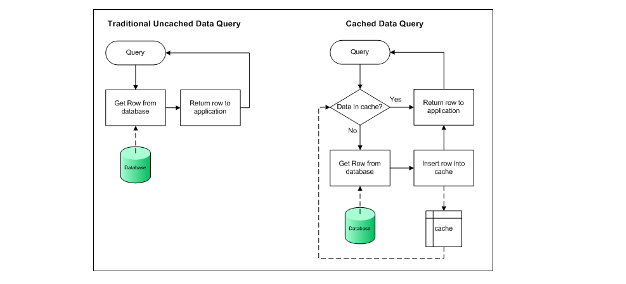
3гҖҒж•°жҚ®зј“еӯҳпјҡж•°жҚ®зј“еӯҳиғҪеӨҹеҠЁжҖҒең°жҸҗдҫӣдёҖдёӘеә”з”ЁзЁӢеәҸзҡ„жҖ§иғҪпјҢеӣ дёәе®ғеҮҸе°‘дәҶж•°жҚ®жЈҖзҙўжүҖеёҰжқҘзҡ„дёҖеҲҮвҖңејҖй”ҖвҖқгҖӮе…¶е®һеҫҲз®ҖеҚ•пјҢж•°жҚ®зј“еӯҳе°ҶиҜ·жұӮзҡ„ж•°жҚ®еӯҳеӮЁеңЁзј“еӯҳдёӯпјҢиҝҷж ·webжңҚеҠЎеҷЁе°ұдёҚйңҖиҰҒеҜ№еҲ°жқҘзҡ„жүҖжңүиҜ·жұӮеҺ»иҜ·жұӮж•°жҚ®еә“жңҚеҠЎеҷЁпјҢе®ғиғҪеӨҹеўһеҠ webз«ҷзӮ№зҡ„жҖ§иғҪгҖӮдёәдәҶе®һзҺ°ж•°жҚ®зј“еӯҳпјҢжҲ‘们йңҖиҰҒжүҫеҲ°йӮЈдәӣеҸҜи®ҝй—®зҡ„并且йқһеёёжҷ®йҒҚзҡ„ж•°жҚ®гҖӮ并且数жҚ®зј“еӯҳжҳҜд№ҹжҳҜдёҖз§ҚвҖңе…ЁеҘ—зү№жҖ§вҖқзҡ„зј“еӯҳеј•ж“ҺпјҢиғҪеӨҹдҪҝдҪ еңЁеӨҡдёӘHttpиҜ·жұӮд»ҘеҸҠеӨҡдёӘжқҘиҮӘзӣёеҗҢеә”з”ЁзЁӢеәҸйҮҢзҡ„дјҡиҜқд№Ӣй—ҙжЈҖзҙўе’ҢеӯҳеӮЁж•°жҚ®гҖӮ

В
дёҠйқўзҡ„еӣҫзүҮеұ•зӨәдәҶж•°жҚ®еҰӮдҪ•д»Һж•°жҚ®еә“дёӯеҢ—д№Ӣй—ҙи®ҝй—®д»ҘеҸҠж•°жҚ®жҳҜеҰӮдҪ•д»Һзј“еӯҳдёӯиў«йҮҚж–°жЈҖзҙўгҖӮж•°жҚ®зј“еӯҳдёҚд»…еҸҜд»Ҙзј“еӯҳSQL Serverдёӯзҡ„ж•°жҚ®пјҢжҲ‘们з”ҡиҮіиғҪеӨҹеӯҳеӮЁеҰӮеӣҫ1.4дёӯжүҖзӨәзҡ„е…¶д»–ж•°жҚ®жәҗгҖӮ
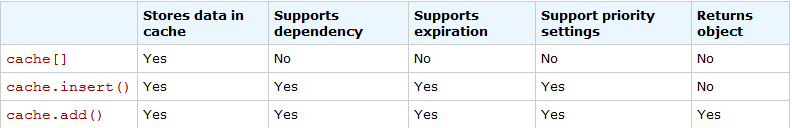
зҺ°еңЁпјҢи®©жҲ‘们зңӢзңӢеҰӮдҪ•еңЁwebеә”з”ЁзЁӢеәҸдёӯе®һзҺ°ж•°жҚ®зј“еӯҳгҖӮиҝҷйҮҢжңүдёүз§ҚдёҚеҗҢзҡ„ж–№ејҸжқҘе°Ҷж•°жҚ®жҲ–иҖ…еҜ№иұЎеҠ е…Ҙзј“еӯҳгҖӮдҪҶжҳҜпјҢеҹәдәҺдёҚеҗҢзҡ„ж–№жЎҲпјҢжҲ‘们жңүдёҚеҗҢзҡ„и®ҝй—®ж•°жҚ®зҡ„ж–№ејҸгҖӮиҝҷдәӣж–№жі•жҳҜCache[]пјҢCache.add()пјҢcache.insert()гҖӮжҺҘдёӢжқҘзҡ„иЎЁж јеҗ‘дҪ жё…жҷ°ең°еұ•зӨәдәҶиҝҷдёүз§Қж–№жі•зҡ„ејӮеҗҢзӮ№пјҡ

В
Cache[]жҳҜдёҖз§Қйқһеёёе®№жҳ“дҪҝз”Ёзҡ„еұһжҖ§пјҢдҪҶcache.insert()д»ҘеҸҠcache.add()з»ҷжҲ‘们еҜ№дәҺзј“еӯҳж•°жҚ®жӣҙеӨҡзҡ„жҺ§еҲ¶гҖӮ
зҺ°еңЁжҲ‘们йңҖиҰҒзңӢзңӢcache.insert()д»ҘеҸҠCache.Add()зҡ„з»ҶиҠӮгҖӮCache.Insert()жңүеӣӣдёӘйҮҚиҪҪж–№жі•пјҢиҖҢCache.Add()жҖҺжІЎжңүйҮҚиҪҪж–№жі•гҖӮжҺҘдёӢжқҘзҡ„иЎЁж јеұ•зӨәдәҶиҝҷдәӣж–№жі•зҡ„еӨ§йғЁеҲҶйҖҡз”ЁеұһжҖ§гҖӮ

В
ејҖе§Ӣзҡ„дёӨдёӘжҳҜејәеҲ¶иў«Cache.Insert()ж–№жі•дҪҝз”Ёзҡ„пјҢиҖҢе…¶д»–еҮ дёӘеҲҷжңүжүҖдёҚеҗҢгҖӮ
зј“еӯҳдҫқиө–
дҪҝз”Ёзј“еӯҳдҫқиө–пјҢжҲ‘们еҸҜд»Ҙдёәжҹҗдәӣж•°жҚ®жҲ–еҸҜиғҪж”№еҸҳзҡ„е®һдҪ“и®ҫзҪ®дҫқиө–гҖӮжүҖд»ҘжҲ‘们иғҪеӨҹйҖҡиҝҮи®ҫзҪ®зј“еӯҳдҫқиө–жқҘжӣҙж–°жҲ–иҖ…移йҷӨзј“еӯҳгҖӮеңЁasp.netдёӯж”ҜжҢҒдёүз§Қзұ»еһӢзҡ„дҫқиө–пјҡ
пјҲ1пјүВ В В В В В еҹәдәҺж–Ү件зҡ„дҫқиө–
пјҲ2пјүВ В В В В В еҹәдәҺй”®зҡ„дҫқиө–
пјҲ3пјүВ В В В В В еҹәдәҺж—¶й—ҙзҡ„дҫқиө–
еҹәдәҺж–Ү件зҡ„дҫқиө–пјҡеҹәдәҺж–Ү件зҡ„дҫқиө–пјҢеңЁеҪ“зЈҒзӣҳдёҠзҡ„ж–Ү件改еҸҳж—¶пјҢеҸҜд»Ҙи®©дёҖдёӘйҖҡеёёзҡ„зј“еӯҳйЎ№еӨұж•ҲгҖӮ
дҪҝз”Ёзј“еӯҳдҫқиө–пјҢеҪ“ж–Ү件改еҸҳж—¶пјҢжҲ‘们еҸҜд»Ҙд»Һзј“еӯҳдёӯејәеҲ¶еӨұж•Ҳжҹҗдәӣзј“еӯҳйЎ№гҖӮжҲ‘们еҸҜд»Ҙи®ҫзҪ®еӨҡдёӘж–Ү件дҫқиө–гҖӮеңЁиҝҷж ·зҡ„жғ…еҶөдёӢпјҢдҫқиө–еә”иҜҘиў«е»әз«ӢеңЁдёҖз»„ж–Ү件жҲ–ж–Ү件еӨ№дёҠгҖӮ
дҪҝз”ЁпјҡеҹәдәҺж–Ү件зҡ„дҫқиө–жҳҜйқһеёёжңүз”Ёзҡ„пјҢеҪ“дҪ йңҖиҰҒжӣҙж–°жӣҙж–°зҡ„ж•°жҚ®жҳҜеҹәдәҺжҹҗдёӘж–Ү件зҡ„ж—¶еҖҷгҖӮдҫӢеҰӮпјҢдёҖдёӘж–°й—»з«ҷзӮ№жҖ»жҳҜд»ҺдёҖдёӘж–Ү件дёӯеҺ»иҺ·еҸ–ж•°жҚ®пјҢдҪҶжҳҜпјҢеҰӮжһңжҹҗдәӣзҲҶзӮёжҖ§зҡ„ж–°й—»еҮәжқҘпјҢ他们еҸӘйңҖиҰҒжӣҙж–°дёӢж–Ү件пјҢ然еҗҺзј“еӯҳе°ұиҜҘеӨұж•ҲпјҢ并且еңЁеӨұж•Ҳж—¶й—ҙд№ӢеҶ…пјҢжҲ‘们йҖҡиҝҮOnRemoveCallBackеӣһи°ғеҸҜд»ҘйҮҚж–°еҠ иҪҪзј“еӯҳдёӯзҡ„е·Іиў«жӣҙж–°зҡ„ж•°жҚ®гҖӮ
еҹәдәҺй”®зҡ„зј“еӯҳдҫқиө–пјҡеҹәдәҺй”®зҡ„дҫқиө–пјҢеңЁеҪ“еҸҰдёҖдёӘзј“еӯҳйЎ№ж”№еҸҳж—¶пјҢи®©дёҖдёӘйҖҡеёёзҡ„зј“еӯҳйЎ№еӨұж•ҲгҖӮ
дҪҝз”ЁпјҡеҪ“жҲ‘们жңүеӨҡдёӘеҶ…йғЁе…іиҒ”еҜ№иұЎеңЁзј“еӯҳдёӯж—¶пјҢиҝҷе°Ҷдјҡйқһеёёжңүз”ЁпјҢжҲ‘们йңҖиҰҒжӣҙж–°жҲ–иҝҮжңҹжүҖжңүзҡ„иҝҷдәӣеҜ№иұЎгҖӮ
еҹәдәҺж—¶й—ҙзҡ„зј“еӯҳдҫқиө–пјҡеҹәдәҺж—¶й—ҙзҡ„дҫқиө–дјҡи®©дёҖдёӘзј“еӯҳйЎ№еңЁйў„е®ҡзҡ„ж—¶й—ҙеӨұж•ҲгҖӮCacheзҡ„Cache.Insert()ж–№жі•иў«з”ЁжқҘеҲӣе»әдёҖдёӘеҹәдәҺж—¶й—ҙзҡ„зј“еӯҳдҫқиө–гҖӮеҸҜд»ҘеҜ№е…¶и®ҫзҪ®дёӨз§Қзұ»еһӢзҡ„ж—¶й—ҙпјҡ
пјҲ1пјүВ В В В В В з»қеҜ№ж—¶й—ҙ
пјҲ2пјүВ В В В В В вҖңж»‘еҠЁвҖқж—¶й—ҙпјҲзӣёеҜ№зҡ„пјү
з»қеҜ№пјҡз»ҷдёҖдёӘзј“еӯҳйЎ№и®ҫзҪ®дёҖдёӘеӨұж•Ҳзҡ„з»қеҜ№ж—¶й—ҙгҖӮе®ғжҳҜдёҖдёӘе…Ёж—¶й—ҙж јејҸпјҢеҢ…еҗ«(hh:mm:ss)гҖӮ
ж»‘еҠЁпјҡеҜ№жҜҸдёӘиҜ·жұӮйҮҚзҪ®зј“еӯҳйЎ№зҡ„еӨұж•Ҳж—¶й—ҙгҖӮеҪ“зј“еӯҳйЎ№йңҖиҰҒдёәдәҶжқҘиҮӘеӨҡдёӘе®ўжҲ·з«Ҝзҡ„иҜ·жұӮйғҪдҝқжҢҒеӯҳжҙ»зҡ„ж—¶еҖҷпјҢе®ғжҳҜйқһеёёжңүз”Ёзҡ„гҖӮ
еҜ№иҝҷдәӣжүҖжңүзҡ„дҫқиө–пјҢasp.netе…Ғи®ёдёӢйқўзҡ„ж“ҚдҪңеҸ‘з”ҹпјҡ
иҮӘеҠЁеӨұж•ҲпјҡйӮЈдәӣеңЁдҪҝз”Ёдёӯ并且没жңүд»»дҪ•дҫқиө–зҡ„зј“еӯҳйЎ№йғҪдјҡиҮӘеҠЁеӨұж•ҲгҖӮ
ж”ҜжҢҒеӣһи°ғпјҡзј“еӯҳеҜ№иұЎиғҪеӨҹиў«й…ҚзҪ®жқҘи°ғз”ЁдёҖдёӘиў«вҖңиөӢдәҲвҖқзҡ„дёҖж®өд»Јз ҒпјҢеҪ“дёҖдёӘзј“еӯҳйЎ№иў«д»Һзј“еӯҳдёӯ移йҷӨж—¶пјҢиҝҷдәӣд»Јз Ғе°ұдјҡиў«и°ғз”ЁгҖӮиҝҷз»ҷдәҶдҪ жңәдјҡеҺ»жӣҙж–°зј“еӯҳгҖӮжҲ‘们еҸҜд»ҘдҪҝз”ЁOnRemoveCallback()гҖӮ
зј“еӯҳдҪҝз”Ёзҡ„жіЁж„ҸдәӢйЎ№
иҫ“еҮәзј“еӯҳжіЁж„ҸдәӢйЎ№пјҡ
1гҖҒВ дҪҝеҫ—дёҖдёӘйЎөйқўдёҠзҡ„иҫ“еҮәзј“еӯҳеңЁйҖҡеёёжғ…еҶөдёӢиғҪеӨҹи®ҝй—®пјҢеҜ№жүҖжңүиҝҷдәӣи®ҝй—®йғҪзЎ®дҝқ他们иҝ”еӣһдёҖиҮҙзҡ„еҶ…е®№гҖӮ
2гҖҒВ еҪ“еҜ№дёҖдёӘйЎөйқўдҪҝз”Ёиҫ“еҮәзј“еӯҳж—¶пјҢзЎ®дҝқдёҚеј•е…ҘдёҚжӯЈзЎ®зҡ„иЎҢдёәпјҢдёҚдёәзү№е®ҡзҡ„з”ЁжҲ·еҒҡеӨ„зҗҶгҖӮ
3гҖҒВ и°Ёж…Һең°еҶіе®ҡзј“еӯҳйЎөйқўзҡ„иҝҮжңҹж—¶й—ҙпјҢе№іиЎЎи®ҝй—®йҖҹеәҰдёҺеҶ…еӯҳж¶ҲиҖ—д»ҘеҸҠй«ҳйҖҹзј“еӯҳдёҖиҮҙжҖ§зҡ„жӯЈзЎ®и®ҝй—®пјҲеҗһеҗҗйҮҸпјүгҖӮ
4гҖҒВ еҰӮжһңдҪ дҪҝз”Ёзҡ„жҳҜVaryByParam=вҖҷ*вҖҷпјҢиҖғиҷ‘дҪҝз”ЁйЎөйқўж»‘еҠЁиҝҮжңҹгҖӮ
ж•°жҚ®зј“еӯҳжіЁж„ҸдәӢйЎ№пјҡ
1гҖҒВ ж•°жҚ®зј“еӯҳдёҚжҳҜдёҖдёӘе…ұдә«зҡ„еҸҜжӣҙж–°зҠ¶жҖҒзҡ„е®№еҷЁ
2гҖҒВ зј“еӯҳзҡ„ж•°жҚ®жҳҜйҖҡеёёйңҖиҰҒи®ҝй—®зҡ„д»ҘеҸҠиҺ·еҸ–зӣёеҜ№жҜ”иҫғвҖңжҳӮиҙөвҖқзҡ„гҖӮ
3гҖҒВ еҰӮжһңж•°жҚ®дҫқиө–дәҺж–Ү件пјҢж–Ү件еӨ№пјҢжҲ–иҖ…е…¶д»–зҡ„зј“еӯҳе®һдҪ“пјҢдҪҝз”ЁдёҖз§ҚCacheDependencyжқҘзЎ®дҝқе®ғж»Ўи¶іеҪ“еүҚзҡ„йңҖжұӮгҖӮ
зј“еӯҳзұ»еһӢзҡ„е»әи®®
еңәжҷҜдёҖпјҡз”ҹжҲҗзҡ„йЎөйқўйҖҡеёёйғҪзӣёеҗҢпјҢдҪҶжҳҜжңүжҹҗдәӣеұ•зӨәзҡ„иЎЁеҚ•йҖҡеёёдјҡжӣҙж–°пјҲдҪҝз”ЁйЎөйқўзүҮж®өзј“еӯҳпјү
еңәжҷҜдәҢпјҡз”ҹжҲҗзҡ„йЎөйқўжҖ»жҳҜеңЁеҸҳеҢ–пјҢдҪҶжҳҜжңүдёҖдәӣеҜ№иұЎе№¶дёҚжҳҜз»ҸеёёеҸҳеҠЁпјҲдҪҝз”Ёж•°жҚ®зј“еӯҳпјү
еңәжҷҜдёүпјҡз”ҹжҲҗзҡ„йЎөйқўжҜҸйҡ”еҮ дёӘе°Ҹж—¶еҸҳеҢ–дёҖж¬ЎпјҢеҪ“дҝЎжҒҜйҖҡиҝҮдёҖз§ҚиҮӘеҠЁеӨ„зҗҶиҝҮзЁӢд»Һж•°жҚ®еә“дёӯиў«еҠ иҪҪж—¶пјҲдҪҝз”ЁйЎөйқўиҫ“еҮәзј“еӯҳ并且и®ҫзҪ®иҝҮжңҹж—¶й—ҙжқҘеҢ№й…Қж•°жҚ®еә“зҡ„жӣҙж–°ж—¶й—ҙпјүгҖӮ
жӣҙеӨҡе…ідәҺзј“еӯҳдҪҝз”Ёзҡ„жіЁж„ҸдәӢйЎ№пјҢиҜ·еҸӮиҖғпјҡејҖеҸ‘дёӯеёёи§Ғзҡ„еҚҒз§ҚеҜ№зј“еӯҳзҡ„й”ҷиҜҜдҪҝз”Ё
----йғЁеҲҶеҶ…е®№еҸӮиҖғиҮӘCodeProjectпјҢзү№жӯӨжіЁжҳҺпјҒ






зӣёе…іжҺЁиҚҗ
гҖҠз»ҶиҜҙPHPгҖӢдҪңдёәдёҖжң¬йқўеҗ‘PHPеә”з”ЁејҖеҸ‘ж–°жүӢзҡ„е…Ҙй—Ёж•ҷжқҗпјҢиҰҶзӣ–дәҶPHPиҜӯиЁҖзҡ„еҹәзЎҖзҹҘиҜҶе’Ңеә”з”Ёе®һи·өгҖӮд№ҰдёӯеҶ…е®№ж—ўе®һз”ЁеҸҲе…ЁйқўпјҢиҝҷдҪҝеҫ—е®ғйқһеёёйҖӮеҗҲйӮЈдәӣеҲҡжҺҘи§ҰPHPжҲ–иҖ…еҮҶеӨҮејҖе§ӢPHPеӯҰд№ зҡ„иҜ»иҖ…гҖӮ йҰ–е…ҲпјҢеҲқеӯҰиҖ…йңҖиҰҒдәҶи§Јзҡ„жҳҜPHPзҡ„еҹәзЎҖ...
гҖҠз»ҶиҜҙPHPгҖӢејҖеҸ‘Webеә”з”ЁзЁӢеәҸPHPжҳҜжңҖзҗҶжғізҡ„е·Ҙе…·пјҢжҳ“дәҺдҪҝз”ЁгҖҒеҠҹиғҪејәеӨ§гҖҒжҲҗжң¬дҪҺе»үгҖҒй«ҳе®үе…ЁжҖ§гҖҒејҖеҸ‘йҖҹеәҰеҝ«дё”жү§иЎҢзҒөжҙ»гҖӮ гҖҠз»ҶиҜҙPHPгҖӢд»Ҙе®һз”Ёдёәзӣ®ж Үи®ҫи®ЎпјҢеҢ…еҗ«PHPејҖеҸ‘жңҖдё»жөҒзҡ„еҗ„йЎ№жҠҖжңҜпјҢеҜ№жҜҸдёҖдёӘзҹҘиҜҶзӮ№йғҪиҝӣиЎҢдәҶж·ұе…ҘиҜҰз»Ҷзҡ„...
е…„ејҹиҝһ з»ҶиҜҙLinux PDFж–ҮжЎЈгҖӮе…ұ12дёӘжҢүз« иҠӮжҖ»з»“
з»ҶиҜҙlinux pdf е…„ејҹиҝһ(lampbrother)жқҺжҳҺlinuxиҜҫзЁӢpdf
PHPиҜҫ件 з»ҶиҜҙPHP
гҖҠз»ҶиҜҙPHPгҖӢй…ҚеҘ—жәҗз Ғ,еҫҲзҪ•и§Ғзҡ„жЎҲдҫӢе“ҹ /*==================================================================*/ /* ж–Ү件еҗҚ:comm_pro.php */ /* жҰӮиҰҒ: ж–Үз« иҜ„и®әзҡ„еӨ„зҗҶйЎөйқў. ...
з»ҶиҜҙphp
з»ҶиҜҙPHP php 2012.10 第дәҢзүҲпјҢ з»ҶиҜҙPHP php 2012.10 第дәҢзүҲпјҢ001
еӣҫиЎЁз»ҶиҜҙз”өеӯҗе…ғеҷЁд»¶ еӣҫиЎЁз»ҶиҜҙз”өеӯҗе…ғеҷЁд»¶пјҲе…ЁйғЁпјүеӣҫиЎЁз»ҶиҜҙз”өеӯҗе…ғеҷЁд»¶пјҲе…ЁйғЁпјү
гҖҠз»ҶиҜҙPHPгҖӢжҳҜдёҖжң¬ж·ұе…Ҙжө…еҮәзҡ„PHPеӯҰд№ д№ҰзұҚпјҢе…¶е…үзӣҳжәҗз ҒеҢ…еҗ«дәҶдё°еҜҢзҡ„е®һи·өзӨәдҫӢе’ҢйЎ№зӣ®д»Јз ҒпјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’ҢжҺҢжҸЎPHPзј–зЁӢиҜӯиЁҖгҖӮиҝҷжң¬д№Ұз”ұ"LAMPе…„ејҹиҝһ"еҖҫеҠӣжү“йҖ пјҢиҜҘеӣўйҳҹеңЁITйўҶеҹҹе°Өе…¶жҳҜPHPж•ҷиӮІж–№йқўжңүзқҖж·ұеҺҡзҡ„еә•и•ҙе’Ң...
гҖҠз»ҶиҜҙPHPпјҲзІҫиҰҒзүҲпјүгҖӢз®Җд»Ӣпјҡ гҖҖPHPжҳҜејҖеҸ‘Webеә”з”Ёзі»з»ҹжңҖзҗҶжғізҡ„е·Ҙе…·пјҢжӢҘжңүжҳ“дәҺдҪҝз”ЁгҖҒеҠҹиғҪејәеӨ§гҖҒжҲҗжң¬дҪҺе»үгҖҒе®үе…ЁжҖ§й«ҳгҖҒејҖеҸ‘йҖҹеәҰеҝ«дё”жү§иЎҢзҒөжҙ»зӯүдјҳзӮ№гҖӮгҖҠз»ҶиҜҙPHPпјҲ第2зүҲпјүгҖӢиҮӘеҮәзүҲд»ҘжқҘпјҢй”Җе”®дёҖи·ҜеңЁеҗҢзұ»д№ҰзұҚдёӯйўҶе…ҲпјҢе·ІжҲҗдёә...
еӣҫиЎЁз»ҶиҜҙз”өеӯҗжҠҖжңҜиҜҶеӣҫпјҢеӨҡиҜ»д№ҰпјҢжңүзӣҠиә«еҝғеҒҘеә·
дј жҷәж’ӯе®ўйҹ©йЎәе№із»ҶиҜҙServletиҜҫ件笔记
з»ҶиҜҙPHP第дәҢзүҲ жәҗз Ғ <html> <!-- HTMLж–Ү件ејҖе§Ӣ --> <head> <!-- HTMLж–Ү件зҡ„еӨҙйғЁејҖе§Ӣ --> ... ... <!-- HTMLж–Ү件зҡ„еӨҙйғЁеҶ…е®№ --> </head> <!-- HTMLж–Ү件зҡ„еӨҙйғЁз»“жқҹ --> <body> <!-- ...
"з»ҶиҜҙPHPеӢҳиҜҜиЎЁ"жҳҜдёҖдёӘдё“й—Ёй’ҲеҜ№PHPзј–зЁӢдёӯеёёи§Ғй”ҷиҜҜе’Ңдҝ®жӯЈж–№жі•зҡ„ж–ҮжЎЈпјҢе®ғеҜ№дәҺжӯЈеңЁеӯҰд№ жҲ–д»ҺдәӢPHPејҖеҸ‘зҡ„дәәе‘ҳжқҘиҜҙжҳҜдёҖдёӘе®қиҙөзҡ„иө„жәҗгҖӮиҝҷд»ҪеӢҳиҜҜиЎЁеҸҜиғҪеҢ…еҗ«дәҶиҮӘPHPж–°зүҲжң¬еҸ‘еёғд»ҘжқҘпјҢз”ЁжҲ·е’ҢзӨҫеҢәеҸ‘зҺ°е№¶ж•ҙзҗҶзҡ„й”ҷиҜҜжҠҘе‘ҠпјҢж—ЁеңЁеё®еҠ©...
з»ҶиҜҙPHP.pdfпјҢжү«жҸҸзүҲпјҢеёҰд№ҰзӯҫгҖӮPHPиҝӣйҳ¶д№ҰзұҚгҖӮж¬ўйҘ®еӨ§е®¶дёӢиҪҪ
ж–°зҡ„гҖҠз»ҶиҜҙPHPдёӯзҡ„CMSгҖӢвҖ”вҖ”й«ҳжҙӣеі° еҸҜд»Ҙз”ЁжқҘиҝӣиЎҢеӯҰд№ пјҢеҜ№дәҺеҲқеӯҰPHPзҡ„еҫҲжңүеҘҪеӨ„
гҖҠз»ҶиҜҙPHPгҖӢй…ҚеҘ—жәҗз ҒпјҢгҖҠз»ҶиҜҙPHPгҖӢе…Ёд№Ұе…ұ17з« пјҢи®Іиҝ°зҡ„жҳҜзӣ®еүҚPHPејҖеҸ‘дёӯжңҖдё»жөҒзҡ„жҠҖжңҜпјҢеҶ…е®№ж—ўе®һз”ЁеҸҲе…ЁйқўпјҢиҫ…д»Ҙи§Ҷйў‘ж•ҷзЁӢпјҢдҪҝиҜ»иҖ…иҪ»жқҫжҺҢжҸЎжүҖеӯҰзҹҘиҜҶгҖӮдёҚд»…еҸҜд»ҘдҪңдёәPHPејҖеҸ‘зҡ„еӯҰд№ з”Ёд№ҰпјҢиҝҳеҸҜд»ҘдҪңдёәд»ҺдәӢWebејҖеҸ‘зҡ„зЁӢеәҸе‘ҳзҡ„...
з»ҶиҜҙPHPзІҫиҰҒзүҲпјҢдёҖжң¬дёҚй”ҷзҡ„PHPе…Ҙй—Ёд№ҰпјҢеүҚдёӨеӨ©жғіиҰҒеӨҚд№ дёҖдёӢжӯЈеҲҷиЎЁиҫҫејҸпјҢжғіиө·жқҘиҝҷжң¬д№ҰдёҠиҜҙзҡ„иҝҳжҳҜжҜ”иҫғжё…жҘҡжҳ“жҮӮзҡ„пјҢе°ұжқҘcsdnжүҫпјҢжүҫдәҶдёҖдёӘиҖҒзүҲзҡ„жЁЎзіҠзҡ„иҰҒжӯ»гҖӮиҝҷжң¬зІҫз®ҖзүҲзҡ„жҳҜй«ҳжё…зҡ„пјҢеҲҡеҘҪд№ҹжңүжҲ‘иҰҒзҡ„еҶ…е®№гҖӮеҲҶдә«з»ҷеӨ§е®¶гҖӮ