|
http://www.oschina.net/translate/flat-design-principles
扁平化设计 – 设计群体实在无法停止谈论它。 这种设计感觉很强烈。大多数设计师既不能充分捕捉这个潮流,也不能完全讨厌它。 我的态度中庸。好的设计是与创造一些有用的东西有关。如果答案在于扁平时尚的设计,那就顺其自然。但这个趋势可能不是对所有项目都行得通,因此这不应该是强制性的。 所以我们观察一下是什么使得事物变得扁平。有五个不同寻常的特点。我们逐一看一下,再加上一个“近似”扁平化设计的介绍。 |

super0555
|
| 其它翻译版本(1) |
|
去除特效
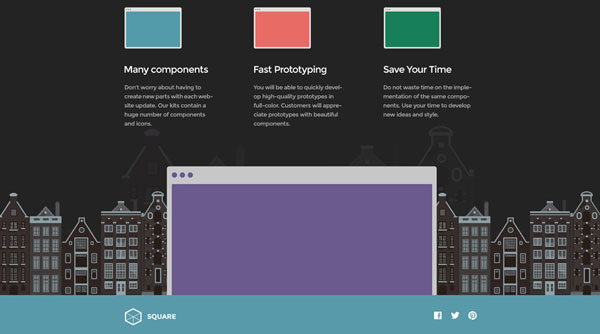
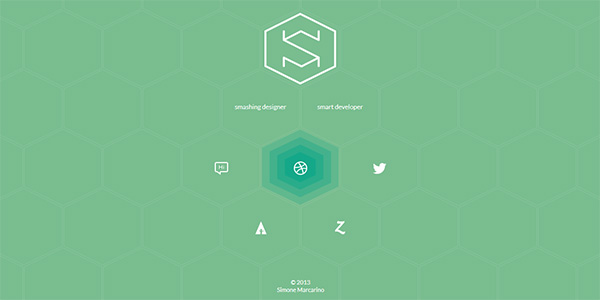
扁平化设计以其形命名。平的设计就是其独特的二维风格,简单地平。 |

MtrS
|
简元素平面设计使用一些简单的用户界面元素如按钮和图标。设计师只需找些简单的形状,如矩形、 圆形或正方形,保持每个形状孤立。形状边缘可以完美地方角化或者包含一点点曲率。 |

MtrS
|
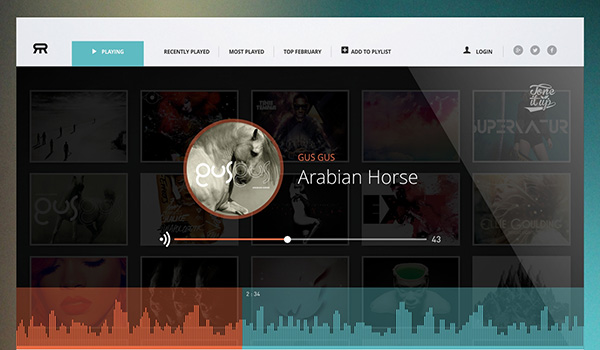
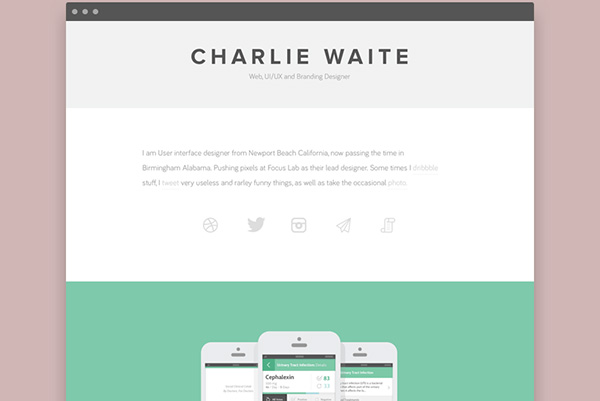
“接近”扁平化的设计
一个更多设计师都倾向于赞同的风格,就是“接近”扁平化的设计。 在“接近”扁平化的设计中,使用了扁平化风格的基本主题,但是一些特效被添加到设计方案中。例如按钮,可能包含轻微的梯度或者阴影。设计师通常挑选一种特效并专门用在一种“接近”扁平化的项目中。 这个风格,相对于一些扁平化设计背后的、无特效思想中的刚性,容纳了更多一些的弹性。 设计师们因为附加的深度和纹理而喜欢它。用户们喜欢它是因为,这个风格没有那么生硬,并且有利于引导适当的交互。另一方面,设计师们不喜欢它是因为,它以一种方式结合了两种风格,而这种方式可能缺少了对于一个真正风格的定义。 关于扁平化设计的更多信息Designmodo已经成为扁平化设计趋势的讨论中的领导者。阅读我们之前的文章,了解关于扁平化设计的更多信息。
|

尚御博豪
|



























相关推荐
Android的扁平化设计UI Kit提供了各种预设的组件和控件,如按钮、滑块、开关等,这些都遵循扁平化设计原则,帮助开发者快速构建一致的用户界面。使用这些预设元素可以降低设计复杂性,提高开发效率。 7. **学习与...
#### 二、扁平化设计原则 ##### 1. 亲密性 - **定义**: 亲密性原则强调将相关联的内容放在一起,以提高信息的组织性和可读性。 - **应用**: 在PPT设计中,可以通过合理布局文字、图表等元素,使它们紧密相邻,从而...
标签中的“MFC”是指整个项目是基于MFC进行开发的,“按钮”则表明我们关注的是用户界面中的交互元素,“扁平化”意味着设计风格遵循现代的扁平化设计原则。结合压缩包子文件的文件名称“BTNtest”,我们可以猜测这...
扁平化整站模板则是指遵循扁平化设计原则来设计的整套页面,它通常会包含首页、关于我们、服务项目、产品展示、新闻资讯、联系方式等常见的网页。扁平化整站模板不仅在视觉上带给用户统一感,而且在功能上保证了网站...
使用Metronic.bootstrap,可以方便地构建符合扁平化设计原则的后台界面。 扁平化后台模板的设计理念是减少视觉噪音,增强用户对功能的直接感知,从而提高工作效率。通过以上知识点的运用,开发者可以创建出既美观又...
总结来说,扁平化设计Bootstrap3后台管理模板是一个高效、易用的工具,它集合了扁平化设计原则和Bootstrap3的优秀特性,为企业网站和商城后台提供了一套强大的设计基础,帮助开发者快速构建出美观且实用的管理界面。...
综上所述,“粉色扁平化UI设计个人web博客模板下载”涵盖了色彩心理学、扁平化设计原则、前端开发技术(如HTML、CSS、JavaScript和Bootstrap)、个人主页构建策略以及单页布局的优势与应用。这些知识点对于想要创建...
7. **设计原则与技巧**:报告可能详细讲解了如何运用扁平化设计原则,如一致性、对比、对齐和重复,以及如何通过这些技巧提升设计的专业性和吸引力。 8. **发展趋势与挑战**:随着设计趋势的变化,报告可能还会讨论...
1. **扁平化设计原则** 扁平化设计强调去除多余的装饰元素,如阴影、渐变和纹理,强调内容本身,使界面更加清晰、直观。在WPF中,这可以通过自定义控件样式和模板来实现,例如使用纯色背景、简单的边框和无衬线字体...
在简洁扁平化网站设计公司CSS3网站模板中,扁平化设计原则体现在图标、按钮、导航等元素的设计上,去除阴影、渐变等复杂效果,使网站看起来更清爽、现代。 其次,CSS3(层叠样式表第三版)是用于描述网页及应用程序...
“扁平化图片——win10风格图标ICON”是指采用Windows 10操作系统所特有的扁平化设计原则创建的一系列256x256像素的高清图标。Windows 10图标的特点在于其简洁的线条,明亮的颜色搭配,以及无阴影、无立体感的二维...
在这样的设计风潮中,蓝色扁平化设计HTML5模板应运而生,它将扁平化设计原则与HTML5技术相结合,为现代网站设计提供了一个全新的解决方案。 扁平化设计主张去除多余的装饰和复杂的层次,使设计回归到最基本的功能和...
这种设计趋势反映了现代用户对简洁、高效和一致性的需求,对于APP开发者和设计师来说,掌握并运用扁平化设计原则是提升产品竞争力的关键。在未来,随着移动互联网的不断发展,扁平化设计有望继续引领界面设计的潮流...
易语言是一种专为初学者设计的编程语言,它采用了贴近自然语言的语法,使得编程变得更加简单易懂。...通过分析和实践这个源码,可以深入了解易语言的编程机制,同时也能提升对扁平化设计原则的理解和应用。
在制作PPT时,遵循以下扁平化设计原则: 1. **色彩选择**:使用鲜明、对比强烈的颜色,但避免过于刺眼的配色。扁平化设计通常使用纯色或有限的渐变来增强视觉层次。 2. **图标与图形**:采用简洁、几何化的图标,...
在制作PPT时,可以参考高校联盟提供的高档模板,这些模板通常已经预设了符合扁平化设计原则的布局和元素,只需根据具体需求填充内容即可。使用这些模板能快速打造出专业且具现代感的商务报告,节省设计时间,提高...
在PB9中,可以使用网格系统辅助布局,确保控件之间的间距、对齐方式等符合扁平化设计原则。 4. **控件样式**:PB9中的按钮、菜单、窗口等控件应简化边框和阴影,采用平滑的边缘和纯色填充。例如,将按钮的3D效果改...
这个压缩包提供的"扁平化蓝色UI设计作品案例模板",很可能包含了多个页面布局、组件示例和交互设计,涵盖了登录注册、导航菜单、图表展示、按钮样式等常见元素,帮助设计师们理解如何将扁平化设计原则与蓝色调结合,...
这可能是一份教程或指南,指导用户如何编辑和应用这些模板,以创建符合扁平化设计原则的项目。用户可能需要了解如何调整颜色方案、改变字体、布局调整以及图标的选择与使用等。 在实际应用中,扁平化设计的素材通常...
这些元素可能包括按钮、图标、表格、图表、表单以及其他各种界面元素,它们都是以扁平化设计原则为基础,去除了传统设计中的装饰性阴影、渐变、光泽、立体感以及纹理效果。 扁平化设计工具包的使用,可以帮助设计师...