CSS实现兼容性的渐变背景(gradient)效果
IE浏览器下的渐变背景
IE浏览器下渐变背景的使用需要使用IE的渐变滤镜。如下代码:
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
相关说明:
上面的滤镜代码主要有三个参数,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表横向渐变,gradientType=0代表纵向淅变。startcolorstr=”色彩” 代表渐变渐变起始的色彩,endcolorstr=”色彩” 代表渐变结尾的色彩。
上面代码实现的是红色至蓝色的渐变,但是不含透明度变化,这是由于IE目前尚未支持opacity属性以及RGBA颜色,要实现IE下的透明度变 化,还是需要使用IE滤镜,IE的透明度滤镜功能比较强大,这种强大反而与Firefox或是Safari浏览器下的css-gradient背景渐变的 用法类似。例如下面的使用:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
其中各个参数的含义如下:
opacity表示透明度,默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style用来指定透明区域的形状特征:
0 代表统一形状
1 代表线形
2 代表放射状
3 代表矩形。
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
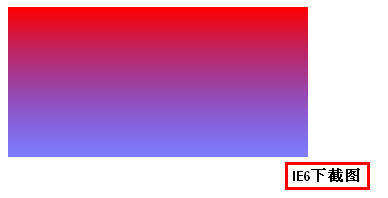
综合上述,实现IE下含透明度变化红蓝垂直渐变的代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
}
<div class="gradient"></div>
结果如下图:

三、Firefox浏览器下的渐变背景
对于Firefox浏览器下(Firefox 3.6+)渐变背景的实现需使用CSS3渐变属性,-moz-linear-gradient属性,在之前文章我详细介绍了Firefox3.6下渐变背景的实现,您有兴趣可以狠狠地点击这里:CSS渐变之CSS3 gradient在Firefox3.6下的使用 。这里我就不再具体讲述了,对于本文开头提到的要实现的效果的实现可以参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
此段代码在Firefox3.6浏览器下的效果是:

四、chrome/Safari浏览器下的渐变背景实现
对于webkit核心的浏览器,如Chrome/Safari浏览器下渐变背景的实现也是使用CSS3 渐变方法,css-gradient,具体为-webkit-gradient,使用语Firefox浏览器是有一些差异的。我在上上一篇文章对此进行了 非常详细的介绍,您可以狠狠地点击这里:CSS gradient渐变之webkit核心浏览器下的使用 。具体使用就不详述了,参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
}
<div class="gradient"></div>
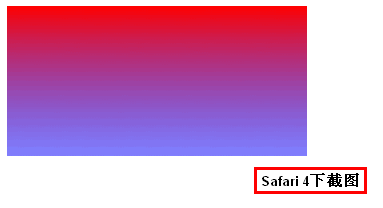
此段代码在Safari 4浏览器下的效果是:

补充于2011-04-07
Opera11也支持了CSS3渐变。其用法与Firefox一致,需要使用-o-的前缀。另外,Chrome的渐变用法也开始向FireFox浏览器下的用法靠拢。
五、综合 – 兼容性的渐变背景效果
相关代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);/*IE8*/
background:red; /* 一些不支持背景渐变的浏览器 */
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
background:-o-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
效果分别为上面三个分类的截图。
您可以狠狠地点击这里:兼容性的渐变背景效果demo
六、结语
CSS3的潜力非常的大,就渐变这一块可以创建很多精湛的UI效果,而以往这些效果都只能使用图片实现。CSS渐变背景的实现可以有效降低网页的图 片数,也就是降低了HTTP请求,是非常受用的。但是IE浏览器一直蹲在茅厕边啃鸡腿——自以为美味,得使用资源消耗很高的滤镜才能实现渐变效果。所以, 目前而言,渐变背景的的应用与否还是有待于利弊权衡的。






相关推荐
【CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器】 在现代网页设计中,渐变背景已经成为一种常见的视觉元素,它可以为网站增加层次感和动态感。然而,不同的浏览器对CSS3渐变的支持程度各不相同,这使得...
CSS3中线性渐变的引入为Web设计提供了强大的视觉效果支持,使得设计师可以脱离图像编辑软件,直接用CSS代码来实现渐变。虽然不同的浏览器前缀可能会给开发带来一些不便,但随着浏览器标准的统一,这些前缀终将消失,...
在实际项目中,背景色渐变常用于按钮、头部、段落等元素,通过调整渐变参数来实现不同的视觉效果,提升用户体验。 总结,CSS背景色渐变是一个强大的设计工具,通过灵活运用线性渐变、径向渐变、颜色透明度和重复...
同时,注意兼容性问题,确保所使用的CSS3特性在目标用户群的浏览器中都能正常工作。 通过掌握CSS3的渐变背景效果,开发者可以创建出丰富多样的视觉体验,提高网站或应用的用户体验。不过,要注意平衡美观与性能,...
### 使用-webkit-gradient实现背景渐变 在文章中提及了使用-webkit-gradient来实现背景渐变,这是一种针对旧版Webkit内核浏览器的专有属性(例如早期的Chrome和Safari),它允许开发者创建线性或径向的渐变效果。...
此资源“纯CSS3实现的日落时渐变色背景动画效果源码.zip”提供了利用CSS3特性创建日落时分背景颜色渐变动画的方法。这个效果可以为网站增添动态美感,提升用户体验,特别适用于设计主题或动态背景。 在CSS3中,我们...
本文将深入探讨如何利用CSS3实现圆角、阴影和渐变效果,并确保这些效果在包括IE在内的主流浏览器中都能得到良好的兼容性。 首先,我们来讨论CSS3的圆角效果。在CSS3之前,为了实现圆角,开发者通常需要使用大量的...
尽管给定的文件内容聚焦于IE浏览器的特有滤镜,但在现代Web开发中,我们应更多关注CSS3提供的渐变和滤镜功能,它们不仅提供了更强大的视觉设计工具,而且具有更好的跨浏览器兼容性。掌握这些CSS特性,对于提升网页的...
为了确保跨浏览器兼容性,通常需要为不同的浏览器编写多个背景渐变声明,如使用 `-webkit-`、`-moz-`、`-o-` 和无前缀版本。这样,无论用户使用哪种浏览器,都可以看到预期的渐变效果。 总的来说,CSS背景渐变为...
渐变背景作为一种常见的设计元素,通过CSS可以轻松实现,并且在不同的浏览器和设备上保持一致性。 ### CSS背景渐变的语法 CSS3引入了背景渐变的属性,允许开发者创建线性渐变、径向渐变以及重复渐变。其中,线性...
这个库提供了对CSS线性渐变的兼容性,使得在React Native应用中创建动态且美观的背景或元素变得更加简单。 线性渐变在CSS中是一种常见的视觉设计技术,它通过沿着一个方向平滑地过渡颜色来创建色彩效果。在...
【HUEcss含49项逼真的CSS渐变背景样式】是针对网页设计的一个资源库,它提供...它涉及到CSS渐变、混合模式以及JavaScript的应用,可以帮助开发者轻松实现多样化的背景样式,但要注意浏览器兼容性和适当的代码整合方式。
【CSS渐变色详解】 ...总之,纯CSS实现的颜色渐变是现代网页设计中不可或缺的一部分,其灵活性和跨浏览器兼容性使其成为设计师和开发者的重要工具。通过理解和熟练运用这些技巧,可以提升网站的美学价值和交互体验。
总之,“纯CSS3漂亮表格(圆角、渐变、多背景色)”是一个很好的示例,它展示了如何利用CSS3的新特性提升网页设计的美感和交互性。通过学习和应用这些技巧,开发者可以创建出更具吸引力和现代感的网页应用。在压缩包...
首先,CSS渐变背景是通过定义颜色的过渡来创建多彩的效果。CSS提供了线性渐变(linear-gradient)和径向渐变(radial-gradient)两种方式。线性渐变沿着一个方向从一种颜色平滑过渡到另一种颜色,而径向渐变则以一个...
【CSS3蓝色渐变背景Loading特效】是一种在网页设计中常用的视觉效果,它结合了CSS3的特性,为用户呈现了一种动态加载等待的过程。这个特效利用了CSS3的动画(Animation)和渐变(Gradient)功能,为网页加载界面添加...
然而,需要注意的是,虽然CSS3特效能带来视觉上的惊艳,但过度使用可能会导致性能问题,特别是在移动设备上,因此在设计时要适度,并考虑对低版本浏览器的兼容性。 在压缩包文件"jiaoben8920"中,可能包含了一个...
本话题聚焦于如何使用纯CSS实现页面元素颜色的渐变效果,无需借助任何图片资源。通过这种方法,我们可以创建出美观且响应式的界面,同时降低网页加载时间,提升用户体验。 渐变效果在CSS中主要有两种类型:线性渐变...
这篇教程将介绍如何使用CSS3创建一个精美的紫色渐变背景登录页面,同时结合HTML5和jQuery技术,实现更丰富的交互效果。首先,我们从标题和描述中了解到这是一个实际可用的代码示例,具备可运行性和二次修改的空间。 ...