这个问题的讨论最初来自公司内部邮件,我只是把这个问题的讨论内容记录下来。
有一些项目组在定位问题的时候发现,在使用“for(x in array)”这样的写法的时候,在IE浏览器下,x出现了非预期的值。
具体说,如果自定义了Array.prototype.indexOf方法(譬如源于某prototype污染),也许是因为老版本IE浏览器并不支持array.indexOf方法,而开发者又很想用,那么这样的浏览器可能会出现这样的问题:
|
1
2
3
|
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);
|
//会输出
1
2
function(){…}
换句话说,把indexOf这个方法给输出出来了。
解决方法很简单,要么别添加这个方法,要么用“for (i=0; i < array.length; i++)”这样的循环等等。
但是问题的本质呢?有人猜测,可能是因为for(x in obj)这种用法其实是去遍历一个对象,而array的实现其实也和普通的object一致,只不过key是既定的数值而已:
|
1
|
{0:"something", 1:"something else"}
|
在一则stackoverflow的问答里面也提到了,遍历数组的时候用for…in和for(;;)的区别,前者的含义是枚举对象的属性,存在这样两个问题:
- 枚举的顺序无法被保证;
- 继承属性也被枚举出来;
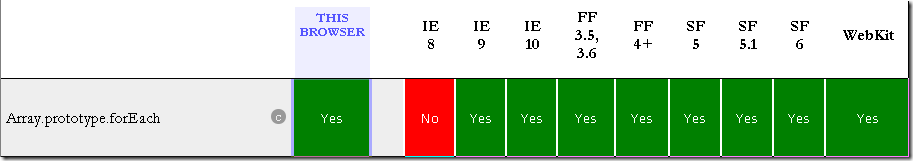
在对Array.prototype.forEach的支持上,从这张表中也可以明确看到,IE8及以下版本是无法准确支持的:
这里还有对forEach方法兼容性的详细阐述。事实上,主要的JavaScript框架(比如jQuery、Underscore和Prototype等等)都有安全和通用的for-each功能实现。
在JSLint的for in章节里面也提到,for in语句允许循环遍历对象的属性名,但是也会遍历到那些通过原型链继承下来的属性,这在很多情况下都会造成预期以外的错误。有一种粗暴的解决办法:
|
1
|
for (name in object) { if (object.hasOwnProperty(name)) { .... } }
|
还有人提到了使用for(var i=0;i<length;i++)类似这样的循环时的问题,因为JavaScript没有代码块级别的变量,所以这里的i的访问权限其实是所在的方法。有的书上会建议程序员把这样的变量声明放到一处去,但是从直观性上说,在大部分情况下都不够合理。使用JavaScript 1.7中引入的“let”可以解决这个问题,使i成为真正的代码块级别的变量:
|
1
|
for(let i =0; i < a.length; i++)
|
最后,在Google的JavaScript风格导引里面,也涉及到了这个约束:
for-in loop:
Only for iterating over keys in an object/map/hash
文章系本人原创,转载请保持完整性并注明出自《四火的唠叨》











相关推荐
JavaScript之for循环语句(源代码)JavaScript之for循环语句(源代码)JavaScript之for循环语句(源代码)JavaScript之for循环语句(源代码)JavaScript之for循环语句(源代码)JavaScript之for循环语句(源代码)JavaScript之...
javaScript循环结构程序设计,JavaScript提供了for、while、do…while等循环结构满足不同的循环情况。
JavaScript中的for循环是编程语言中一种常用的控制流程结构,...熟练掌握for循环的使用,对于编写高效、简洁的JavaScript代码至关重要。在实际开发中,应根据具体情况选择合适的循环类型,以达到最佳的性能和可维护性。
下面,我们就来深入探讨一下在使用JavaScript的for循环时需要注意的几个重要问题。 首先,我们在初始化for循环时需要注意不要频繁地获取数组的长度。在早期的代码中,我们可能经常会看到类似这样的for循环: ```...
可以很容易理解javascript的for in循环的使用
JavaScript是目前前端开发中最为广泛使用的脚本语言,它提供了多种循环语句来遍历数组和对象,其中for循环是最基础也是最常用的一种。然而,传统的for循环在处理复杂逻辑或大数据集合时可能会影响脚本的执行效率,...
本文将对JavaScript for循环和闭包进行浅谈,并提供六种解决方案来解决for循环中的闭包问题。 首先,让我们来看一个例子。我们有一个HTML文件,其中包含五个段落,每个段落都是一个p元素。我们想实现的是,每当点击...
利用javascript技术实现for循环案例,实用。
在本篇文档中,我们主要学习了Vue.js框架中关于for循环嵌套操作的知识点。Vue.js是一套构建用户界面的渐进式JavaScript框架,其核心库只关注视图层,易于上手,同时也能够与其它库或已有项目整合。在文档中,我们...
在JavaScript中,有几种不同的循环类型,其中最常用的是`for`循环。`for`循环常用于需要知道循环次数的情况,例如遍历数组。 `for`循环的基本语法如下: ```javascript for (初始化; 条件; 更新) { // 要执行的...
在压缩包中的"for循环输出"文件可能包含了更多关于`for`循环的实例和练习,例如嵌套循环、条件判断结合的循环等。通过这些案例,你可以进一步理解`for`循环的工作原理,并掌握在不同场景下的应用。 总的来说,`for`...
在JavaScript(JS)中,`for`循环是一种常用的控制流程结构,用于重复执行一段代码,直到满足特定条件为止。这个循环通常由三个部分组成:初始化、条件检查和更新,这三部分分别用圆括号中的单次表达式、条件表达式...
在JavaScript中,有三种主要的循环方法:`forEach`、`for-in`和`for-of`,每种都有其特定的用途和特点。 `forEach`方法是ES5引入的一个数组方法,简化了对数组元素的遍历。例如: ```javascript myArray.forEach...
我们可以这样输出数组的值:一般写法:使用for循环尝试一下 »不同类型的循环JavaScript 支持不同类型的循环:循环代码块一定的次数循环遍历对象的属性当指
### JavaScript中的循环详解 在JavaScript中,循环是执行重复任务的一种常见方式,它允许开发者针对一组数据或条件多次运行相同的代码块。本文将详细介绍几种常用的循环类型:`for`、`for...in`、`for...of`以及`...
一、for循环 不足: 在于每次循环的时候数组的长度都要去获取; 终止条件要明确; 在for循环中,你可以循环取得数组或是数组类似对象的值,譬如arguments和HTMLCollection对象。通常的循环形式如下: // 次佳的循环...
这导致了在for循环中发送多个AJAX请求时可能出现的问题:由于循环速度过快,请求可能在前一个请求完成之前就被发送,导致请求队列积压,甚至某些请求被浏览器取消。 针对这个问题,有两种主要的解决策略: 1. **...
for 循环,求质数,javascript学习参考代码, 可以供大家学习
js for循环中实现进度条 & 快速解决js动态改变dom元素属性后页面及时渲染的问题