本人作为一位web工程师,着眼最多之处莫过于 性能与架构,本次幸得参与sd2.0大会,得以与同行广泛交流,于此二方面,有些心得,不敢独享,与众博友分享,本文是这次参会与众同撩交流的心得,有兴趣者可以查看视频
架构设计的几个心得:
一,不要过设计:never over design
这是一个常常被提及的话题,但是只要想想你的架构里有多少功能是根本没有用到,或者最后废弃的,就能明白其重要性了,初涉架构设计,往往倾向于设计大而化一的架构,希望设计出具有无比扩展性,能适应一切需求的增加架构,web开发领域是个非常动态的过程,我们很难预测下个星期的变化,而又需要对变化做出最快最有效的响应。。
ebay的工程师说过,他们的架构设计从来都不能满足系统的增长,所以他们的系统永远都在推翻重做。请注意,不是ebay架构师的能力有问题,他们设计的架构总是建立旧版本的瓶颈上,希望通过新的架构带来突破,然而新架构带来的突破总是在很短的时间内就被新增需求淹没,于是他们不得不又使用新的架构
web开发,是个非常敏捷的过程,变化随时都在产生,用户需求千变万化,许多方面偶然性非常高,较之软件开发,希望用一个架构规划以后的所有设计,是不现实的
二,web架构生命周期:web architecture‘s life cycle
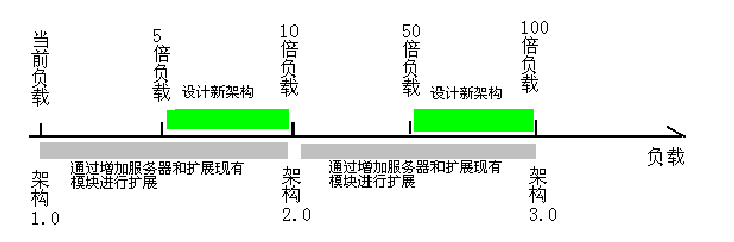
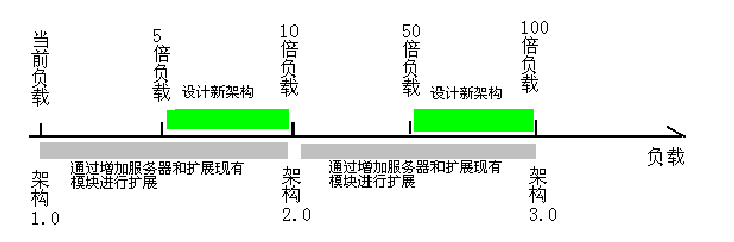
既然要杜绝过设计,又要保证一定的前瞻性,那么怎么才能找到其中的平衡呢?希望下面的web架构生命周期能够帮到你

设计的架构需要在1-10倍的增长下,通过简单的增加硬件容量就能够胜任,而在5-10倍的增长期间,请着手下一个版本的架构设计,使之能承受下一个10倍间的增长
google之所以能够称霸,不完全是因为搜索技术和排序技术有多先进,其实包括baidu和yahoo,所使用的技术现在也已经大同小异,然而,google能在一个月内通过增加上万台服务器来达到足够系统容量的能力确是很难被复制的
三,缓存:Cache
空间换取时间,缓存永远计算机设计的重中之重,从cpu到io,到处都可以看到缓存的身影,web架构设计重,缓存设计必不可少,关于怎样设计合理的缓存,jbosscache的创始人,淘宝的创始人是这样说的:其实设计web缓存和企业级缓存是非常不同的,企业级缓存偏重于逻辑,而web缓存,简单快速为好。。
缓存带来的问题是什么?是程序的复杂度上升,因为数据散布在多个进程,所以同步就是一个麻烦的问题,加上集群,复杂度会进一步提高,在实际运用中,采用怎样的同步策略常常需要和业务绑定
老钱为搜狐设计的帖子设计了链表缓存,这样既可以满足灵活插入的需要,又能够快速阅读,而其他一些大型社区也经常采用类此的结构来优化帖子列表,memcache也是一个常常用到的工具
钱宏武谈架构设计视频 http://211.100.26.82/CSDN_Live/140/qhw.flv
Cache的常用的策略是:让数据在内存中,而不是在比较耗时的磁盘上。从这个角度讲,mysql提供的heap引擎(存储方式)也是一个值得思考的方法,这种存储方法可以把数据存储在内存中,并且保留sql强大的查询能力,是不是一举两得呢?
我们这里只说到了读缓存,其实还有一种写缓存,在以内容为主的社区里比较少用到,因为这样的社区最主要需要解决的问题是读问题,但是在处理能力低于请求能力时,或者单个希望请求先被缓存形成块,然后批量处理时,写缓存就出现了,在交互性很强的社区设计里我们很容易找到这样的缓存
四,核心模块一定要自己开发:DIY your core module
这点我们是深有体会,钱宏武和云风也都有谈到,我们经常倾向于使用一些开源模块,如果不涉及核心模块,确实是可以的,如果涉及,那么就要小心了,因为当访问量达到一定的程度,这些模块往往都有这样那样的问题,当然我们可以把问题归结为对开源的模块不熟悉,但是不管怎样,核心出现问题的时候,不能完全掌握其代码是非常可怕的
五,合理选择数据存储方式:reasonable data storage
我们一定要使用数据库吗,不一定,雷鸣告诉我们搜索不一定需要数据库,云风告诉我们,游戏不一定需要数据库,那么什么时候我们才需要数据库呢,为什么不干脆用文件来代替他呢?
首先我们需要先承认,数据库也是对文件进行操作。我们需要数据库,主要是使用下面这几个功能,一个是数据存储,一个是数据检索,在关系数据库中,我们其实非常在乎数据库的复杂搜索的能力,看看一个统计用的tsql就知道了(不用仔细读,扫一眼就可以了)
select c.Class_name,d.Class_name_2,a.Creativity_Title,b.User_name,(select count(Id) from review where Reviewid=a.Id) as countNum from Creativity as a,User_info as b,class as c,class2 as d where a.user_id=b.id and a.Creativity_Class=c.Id and a.Creativity_Class_2=d.Id
select a.Id,max(c.Class_name),(max(d.Class_name_2),max(a.Creativity_Title),max(b.User_name),count(e.Id) as countNum from Creativity as a,User_info as b,class as c,class2 as d,review as e where a.user_id=b.id and a.Creativity_Class=c.Id and a.Creativity_Class_2=d.Id and a.Id=e.Reviewid group by a.Id ..............................................
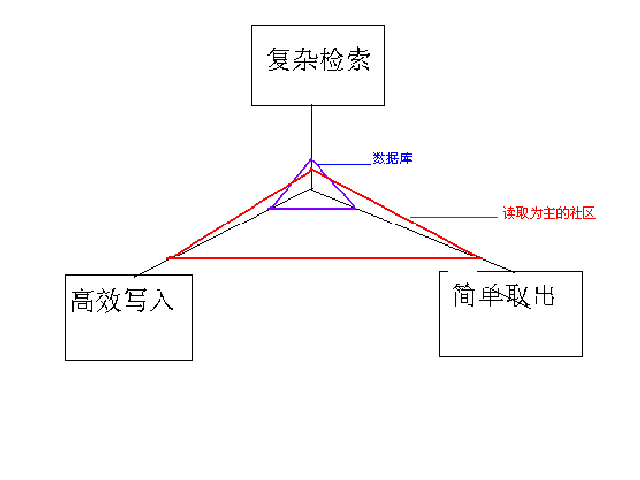
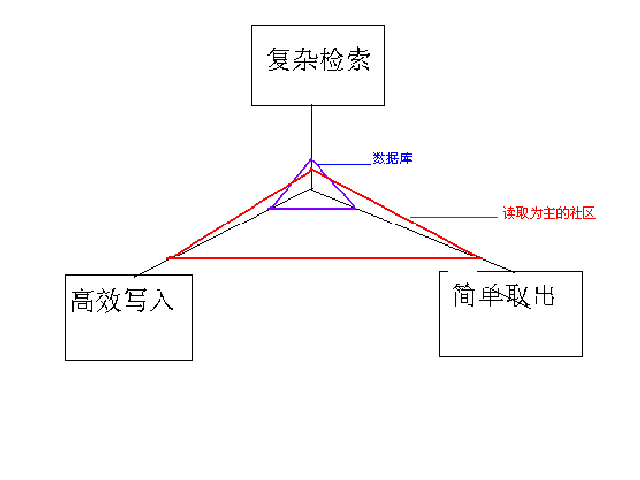
我们可以看出需要数据库关联,排序的能力,这个能力在某些情况下非常重要,但是如果你的网站的常规操作,全是这样复杂的逻辑,那效率一定是非常低的,所以我们常常在数据库里加入许多冗余字段,来减小简单查询时关联等操作带来的压力,我们看看下面这张图,可以看到数据库的设计重心,和网站(指内容型社区)需要面对的问题实际是有一些偏差的

同样其他一些软件产品也遇到同样的问题所以具我了解,有许多特殊的运用都有自己设计的特殊数据存储结构与方法,比如有的大型服务程序采取树形数据存储结构,lucene使用文件来存储索引和文件
从另外一个角度上看,使用数据库,意味着数据和表现是完全分离的(这当然是经典的设计思路),也就是说当需要展示数据时,不得不需要一个转换的过程,也可以说是绑定的过程,当网站具备一定规模的时候,数据库往往成为效率的瓶颈,所以许多网站也采用直接书写静态文件的方法来避免读取操作时的绑定
这并不是说我们从今天起就可以把我们亲爱的数据库打入冷宫,而是我们在设计数据的持久化时,需要根据实际情况来选择存储方式,而数据库不过是其中一个选项
六,搞清楚谁是最重要的人:who's the most important guy
在用例需求分析的时候常常讲到涉众,就是和你的设计息息相关的人,在web中我们一定以为最重要的涉众莫过于用户了。,在一个传统的互动社区开发中,最重要的东西是内容,用户产生内容,所以用户就是上帝,至于内容挑选工具,不就是给坐我后面三排的妹妹们用的吗?凑或行了,实在有问题我就在数据里手动帮你加得了。。这大概是眼下许多小型甚至中型网站技术人员的普遍想法。钱宏武在他的讲座里谈到了这个问题:实际上网站每天产生的内容非常的多,普通人是不可能看完的,而编辑负责把精华的内容推荐到首页上,所以很多用户读到的内容其实都依赖于编辑的推荐,所以设计让编辑工作方便的工具也是非常重要,有时甚至是最重要的。
七,不要执着于文档:don't be crazy about document
web开发的文档重要吗?什么文档最重要?我的看法是web开发中交流>文档,
现在大的软件公司比较流行的做法是:
注重产品设计文档,在这种方法里,产品文档非常详尽,并且没有歧义,开发人员基于设计文档开发,测试人员基于设计文档制定测试方案,任何新人都可以通过阅读产品设计文档来了解项目的概况
而web项目从概念到实现的时间是非常短的,而且越短越好,并且由于变化迅速,要想写出完整的产品和需求文档是几乎不可能的,大多数情况是等你写出完备的文档,项目早就是另外一个样子,但是没有文档的问题是,如果团队发生变化,添加新成员怎样才能了解软件的结构和概念呢,一种是每个人都了解软件的整个结构,除非你的团队整体消失,否则任何一个人都能够担当培养新人的责任,这种face2face交流比文档有效率很多。
于是就有了前office开发者,现任yahoo中国某产品开发负责人的刘振飞所感觉到的落差,他说,我们的项目是吵出来的,我听完会心一笑
八,团队:team
不要专家团队,而要外科手术式的团队,你的团队里一定要有清道夫,需要有弓箭手,让他们和项目一起成长,才是项目负责人的最大成就
总结:
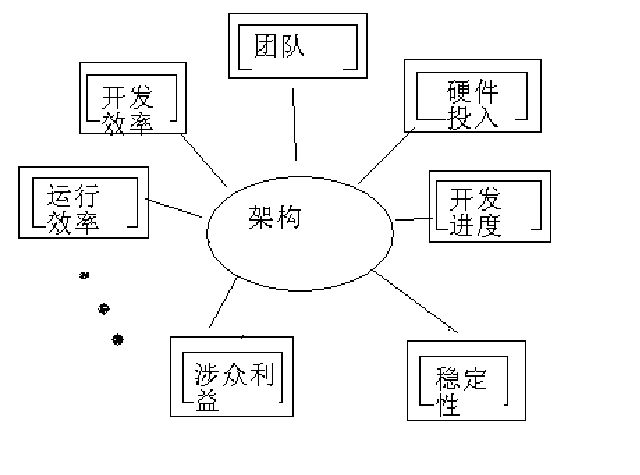
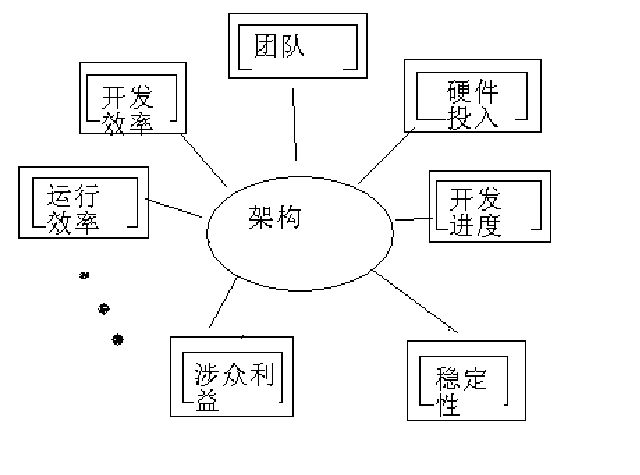
0)架构是一种权衡

1)web开发的特点是是:没有太复杂的技术难点,一切在于迅速的把握需求,其实这正式敏捷开发的要旨所在,一切都可以非常快速的建立,非常快速的重构,我们的开发工具,底层库和框架,包括搜索引擎和web文档提供的帮助,都提我们供给了敏捷的能力。
2)此外,相应的,最有效率的交流方式必须留给web开发,那就是face2face(面对面),不要太担心你的设计不能被完备的文档所保留下来,他们会以交流,代码和小卡片的方式保存下来
3)人的因素会更加重要,无论是对用户的需求,还是开发人员的素质。
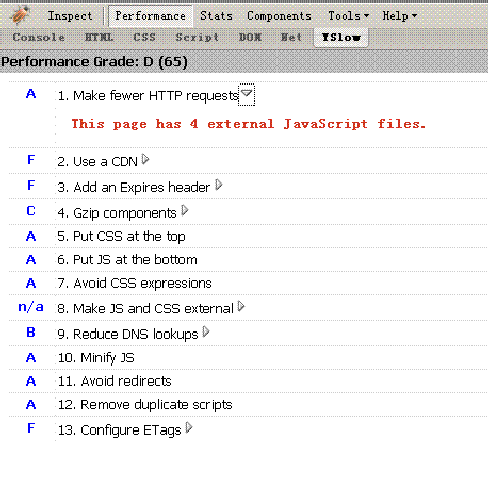
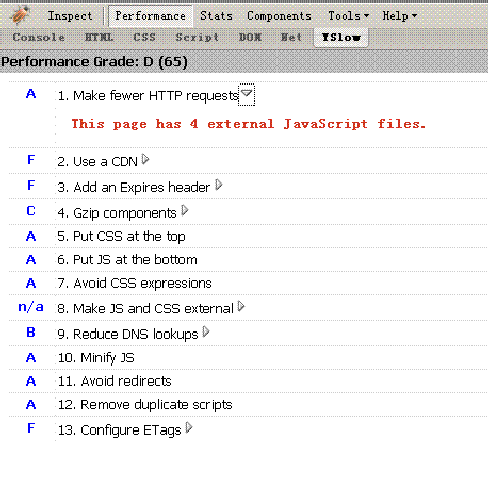
另:有关web效率,有著名的14条规则,由yahoo性能效率小组所总结,并广为流传。业已出现相关插件(YSlow),针对具体网页按彼规则评分,这次该小组负责人Tenni Theurer也受邀来到此次大会,我把Tenni小姐(之前真的没有想到她是个女孩,并且如此年轻)和她的团队的14 rules列在下面
Make Fewer HTTP Requests
Use a Content Delivery Network
Add an Expires Header
Gzip Components
Put CSS at the Top
Move Scripts to the Bottom
Avoid CSS Expressions
Make JavaScript and CSS External
Reduce DNS Lookups
Minify JavaScript
Avoid Redirects
Remove Duplicate Scripts
Configure ETags
Make Ajax Cacheable
通过安装firebug和YSlow这两个firefox插件(请注意要先安装firebug再安装yslow,下载后拖动到firefox里即可)我们可以看到你的网页根据下面的规则的评分,这是我在博客园博客首页的评分截图,上面D表示总分,下面是单项评分,A最好F最差,不知道还有没有G :)

相关连接
yahoo性能团队:http://developer.yahoo.com/performance/
原文:http://blog.csdn.net/yizhu2000/archive/2007/12/04/1915554.aspx
分享到:














相关推荐
从给定的文件信息来看,标题为“web架构设计经验分享”,这暗示了文档内容将围绕Web架构的设计原则、最佳实践以及可能遇到的挑战展开。虽然描述部分为空,但通过部分展示的内容,我们可以推断出这是一份深入探讨Web...
在进行Web架构设计时,有几个重要的经验和原则是值得我们深入理解和实践的。首先,我们要避免“过设计”(Never over design)。很多初涉架构设计的工程师往往试图构建一个能够应对所有未来需求的庞大架构,但Web...
本人作为一位web工程师,着眼最多之处莫过于性能与架构,本次幸得参与sd2.0大会,得以与同行广泛交流,于此二方面,有些心得,不敢独享,与众博友分享,本文是这次参会与众同撩交流的心得,有兴趣者可以查看视频架构...
张琨分享的内容涉及了“三人行网络教育平台”的Web架构设计...张琨的经验分享不仅是对于技术细节的讲解,也提供了一种面对实际问题时的思考方法和解决问题的策略,这对从事Web架构设计和开发的同行有着重要的参考价值。
- **文章背景**:本文基于Kate Matsudaira(一位资深IT行业的工程副总裁)的经验分享,旨在探讨如何构建可扩展的分布式Web系统。 - **核心原则**:在设计可扩展Web架构时需考虑的关键原则包括可用性、性能、可靠性、...
- **现实世界中的实践**:分享在实际工作中应用信息架构的经验教训。 - **未来展望**:预测信息架构的发展趋势。 - **第三章:用户需求与行为** - **简单信息模型的问题**:分析过于简化信息模型的局限性。 - *...
这些论文题目反映了系统架构设计师需要具备的深度和广度的知识,包括但不限于软件架构设计、建模方法、Web服务设计和软件可靠性。通过深入研究这些主题,考生不仅可以为考试做好准备,还能提升自己在实际工作中解决...
2012年9月13号系统架构师大会的精彩演讲PPT 演讲主题汇总。 站在成功者的角度看问题,学习成功者的实践思想,让我们少走点弯路,可以结合自己平时的工作把经验...于江:运维工程师职业发展路线经验分享-正式1.1.pdf
在IT行业中,前端架构师是连接设计师与后端开发的关键角色,他们负责构建高效、可扩展且易于维护的前端系统。以下是对"前端架构师经验归纳总结"的详细阐述: 一、前端架构设计原则 1. **模块化**:前端架构的基础...
当你做架构设计时,必然会面临技术选型的抉择,不同的技术方案,架构也可能完全不同。有哪些技术选型需要做决策呢?比如,App是 纯原生开发,还是Web App,抑或Hybrid ...下面根据我的一些经验对某些方面做点总结分享
该压缩包文件“【Web网页设计制作-毕业设计期末大作业源码】(FZY023)仿有问必答网之经验分享频道.zip”包含了一次完整的Web网页设计和开发的毕业设计项目,主要目标是模仿“有问必答网”的经验分享频道。这个项目...
在当今信息技术飞速发展的背景下,网络架构的设计和实施对于大型网站和服务来说至关重要。网络架构不仅仅是一种技术实现,更是企业业务战略与技术战略的结合体。一个优秀的网络架构能够支撑起庞大的用户访问量、保障...
参加系统架构设计师(高级)的复习和培训,可以系统地学习这一领域的专业知识,获取前辈的经验分享,从而更好地准备自己迎接挑战。在上学吧等在线学习平台,可以找到相关的考试资料和学习资源,助力个人成长。 总之,...
根据给定文件的信息,我们可以将本课程的主要知识点概括为以下几个方面: ### 1. Vue.js实战 - **预习视频**:在正式...无论是对于想要成为优秀Web架构师的初学者还是已经有一定经验的开发者来说,都极具参考价值。