一个例子简单的描述了如何通过GET方法向服务器端的ASP发送请求:
_root. pushAction = function(URL) {
this.loadVariables(URL, "GET");
}
var ask = true;
var pushURL = "http://localhost/test/return.asp?ask="+ ask;
pushAction (pushURL);
_root.onEnterFrame = fuction(){
trace(_root.output);
} 这里首先定义了一个名为pushAction的函数,在loadVariables函数中使用了GET参数。然后定义了一个名为ask的布尔型变量,用来向服务器传递变量。最后使用pushAction函数向服务器上的一个名为return的ASP页面发送GET请求。如果需要对这样的请求作出处理,在 ASP中,URL行的分析结果存在于Request对象中,比如下例:
return.asp
<%@ Language="JScript" %>
<%
//声明并定义接受请求的变量
var str_getask= Request.QueryString("ask");
//声明并定义返回信息变量
var str_Msg = "Sorry! Your request tread awry.";
//如果接受到的变量为true,则返回成功消息
if (str_getask == "true"){
str_Msg = "OK! Your request succeed!";
}
Response.write("output=" + str_Msg);
%> 这样,一个名字为output,值为str_Msg的变量就发送回Flash Player中,可以在flash中以output的名字引用这个变量。当然我们必须注意服务器在处理这个过程中是需要时间的,因此最后那个 onEnterFrame用来测试是否有变量返回.
出处:蓝色理想
责任编辑:handmade
|
loadVariables提供了一种简单的方法让我们可以从服务器端的ASP或者PHP页面载入变量,除了使用GET方法,它还可以使用POST 方法将客户端提交的数据传递给服务器。然而在处理大量客户端与服务器端交互的信息时,使用过多的loadVariables语句会让整个程序的维护性和可读性变得复杂。在Flash MX的Action中,新增加了一个LoadVars的对象,并将它和XML,XMLSocket对象一起归纳于Client/Server对象之下。 LoadVars 对象是
loadVariables 动作的替代方法,它能够提供一种更好的结构向服务器发送和返回信息。一个典型的LoadVars对象使用的例子如下:
//构造一个新的LoadVars对象
myload = new LoadVars();
//设定myload的动作,以便服务器验证
myload.action = "post";
//验证和服务器连接的函数
myload.onLoad = function(success) {
//如果和服务器成功连接则…
if (success) {
//如果验证动作成功则…
if (this.conn == "1") {
//将返回对象中的output变量赋值给场景中var为output的Dynamic Text框
_root.output = this.output;
}
} else {
//如果和服务器连接不成功则返回失败消息,需要检查路径是否正确
_root.output = "Can't connect to Server";
}
};
//Dynamic Text的初始值为一个等待消息
_root.output = "Waiting for response...";
//将myload下的变量发送到服务器端,并将服务器返回的数据结果放在myload对象中
myload.sendAndLoad("http://localhost/test/return.asp", myload, "post");
//myload.sendAndLoad("http://localhost:8001/test/return.php",myload, "post"); 在场景中以一个var名为output的Dynamic Text框来接受来自服务器的消息。使用LoadVars,我们可以利用sendAndLoad方法将一个LoadVars的实体下的所有变量发送出去,并将服务器返回的数据结果存储到一个目标对象中,其中conn,output都是从服务器发送回来的,我们还利用了其onLoad事件函数来检验其是否将信息发送到了服务器页面,再利用从服务器传回来的数据(this.conn)来验证信息是否正确。服务器页面的代码如下:
ASP return.asp:
<%@Language="JScript"%>
<%
var str_Msg;
var action;
var conn;
action = Request.Form("action");
if (action == "post"){
str_Msg = "OK! return a Msg to you!";
conn = 1;
}
Response.write("conn=" + conn + "&output=" + str_Msg);
%>
PHP return.php:
<php
$action = $HTTP_POST_VARS["action"];
if ($action == "post") {
$str_Msg = "OK! return a Msg to you!";
$conn = 1;
}
echo "conn=" . $conn . "&output=" . $str_Msg;
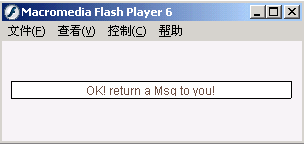
?>; 如果本例执行成功,则会在Flash Player中出现成功画面,如图所示。如果失败,则返回失败消息(一般都是路径出错)

出处:蓝色理想
责任编辑:handmade
flash与ASP通信的几种方法
Flash中的XML对象也有方法可以将XML数据向服务器发送。即send和sendAndLoad。send方法向某个 URL 传递 XML 对象,返回的信息都被发送到另外一个浏览器窗口;sendAndLoad 方法向某个 URL 发送一个 XML 对象。返回的信息都放在一个XML对象中。
在某种程度上, XML的send方法和sendAndLoad方法类似于loadVars对象的send方法和sendAndLoad方法。
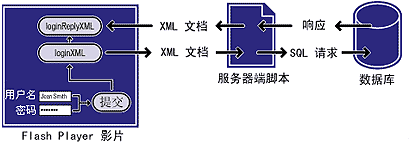
以login 系统为例。首先将Flash中需要传送的信息(用户名和密码)转换成一个 XML 对象,然后将数据作为 XML 文档发送到服务器端脚本。在服务器端我们还是从数据库中提取相应的数据,在服务器端脚本中对这两种信息验证。最后将验证成功的信息也以XML格式传送回 Flash。图1显示了这种结构:

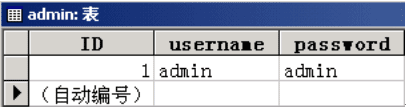
首先,看看数据库的结构,很简单,用Access做一个名为login.mdb(存储到同swf,asp文件同同一目录下)的数据库文件,然后新建一个名为 admin的表,第一个字段名称是”id”,数据类型是自动编号;第二个字段名称是username,数据类型是文本。字段大小改为16;第三个字段名称为password,数据类型是文本,字段大小也改为16。表结构如图2所示:

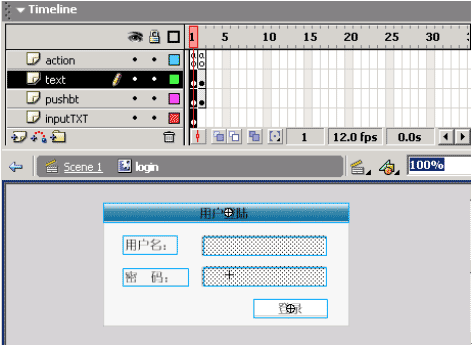
接着,我们用Flash做一个登录界面。为了使得这个界面在其他地方也能用到,可以将所有的元件都集中到一个名为login的MC里面。这个MC的基本结构如下:
bg层:用来放置登录界面的背景。第二帧加关键帧;
Title层:用来放置标题MC,MC名字为title,因为只是一个标题,就不列出这个MC的结构了。第二帧加关键帧;
Inputbg层:input文本的背景。
InputTXT层:两个input文本,第一个的var为name,第二个的var为pass,类型为Password,我们要向服务器发送的变量就从这里获得;
Pushbt层:一个确定按钮(名字为pushbt),用来发送一个XML变量,其action如下:
Action for pushbt:
on (release, keyPress "<Enter>") {
//新建一个xml对象,节点明为LOGIN。在属性
//中存放用户名和密码
loginXML = new XML();
loginElement = loginXML.createElement("LOGIN");
loginElement.attributes.name = this.name;
loginElement.attributes.pass = this.pass;
loginXML.appendChild(loginElement);
//新建一个xml对象,用来存放从服务器返回的信息
loginReplyXML = new XML();
loginXML.sendAndLoad("http://localhost/chklogin.asp", loginReplyXML);
Msg = "正在等待服务器验证";
gotoAndStop(2);
}
这一层有两帧,第一帧的action为stop();第二帧上的action为
Action for frame2
stop();
function onLoginReply() {
//提取从服务器返回的数据并判断信息是否正确
var reply = this.firstChild;
if (reply.nodeName == "LOGINREPLY" && reply.attributes.login == "1") {
Msg = reply.attributes.msg;
}
}
//返回服务器信息
loginReplyXML.onLoad = onLoginReply;
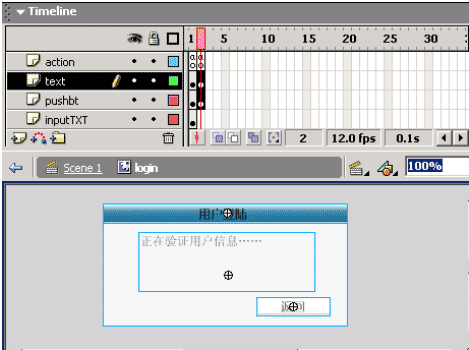
这个MC最后将如图3所示:
 ↑ login MC的第一帧
↑ login MC的第一帧 ↑ login MC的第二帧
↑ login MC的第二帧这样,如果你输入的name为admin,pass为admin的话,按下确定按钮,服务器的chklogin.asp页面就会接受到以下XML:
<LOGIN pass ="admin" name ="admin" />
在服务器响应并验证了信息之后,需要发送回来以下形式的XML:
<LOGINREPLY login=”1” Msg=someMessage />
最后看看asp怎么写。
chklogin.asp:
<%@ Language="JScript"%>
<%
//创建一个新的DomDocument对象,存入客户端传送过来的XML请求
var xmlReceive = new ActiveXObject("Msxml2.DomDocument");
xmlReceive.loadXML(Request.Form());
var reElement = xmlReceive.documentElement;
//提取用户名和密码信息
password = reElement.attributes[0].nodeValue;
username = reElement.attributes[1].nodeValue;
//创建并打开一个新连接。
var conn = new ActiveXObject("ADODB.CONNECTION");
strconn = "DBQ="+Server.MapPath("login.mdb")+";DefaultDir=;Driver={Microsoft Access Driver (*.mdb)};";
conn.Open(strconn);
//新建并打开一个查询
var rs = new ActiveXObject("ADODB.RECORDSET");
sql = "select * from admin where id=1";
rs.open(sql,conn,1,1);
//开始验证
if (!(rs.BOF && rs.EOF)){
if (password == rs("password") && username == rs("username")){
Msg = "恭喜你," + username + "你已经成功登陆!";
}else if(username != rs("username")){
Msg = "对不起,您填写的用户名不正确,请返回重新填写";
}else if(password != rs("password")){
Msg = "对不起,您填写的密码不正确,请返回重新填写";
}
}else{
Msg = "登陆没有成功,看上去服务器出了点问题。"
}
//创建一个新的DomDocument对象,向客户端发送
var xmlRepley = new ActiveXObject("Msxml2.DomDocument");
xmlRepley.loadXML("<LOGINREPLY login='1' msg='"+Msg+"' />");
Response.Write(xmlRepley.xml);
%>
我们知道,Flash中xml.sendAndLoad方法是以HTTP的POST方法发送到服务器页面的,因此这个XML数据存在于Request对象中。在DOM中可以直接象在第5行中使用的方法那样以loadXML的方法加载。
虽然可以使用DOM的其他方法来创建xmlRepley 这个XML文档(例如createNode),但是那样对初学者来说是很难控制的。因此简单的以字串的形式加载到xmlRepley中更为直观。如果你有了一定的经验后,需要利用ADO从数据库中提取数据并封装为XML文档,那么就会发现使用createNode方法会有效率一些。
分享到:


相关推荐
通过学习和理解这个项目,你可以深入掌握Flash与ASP的结合应用,以及实时通信的基本原理,这对于进一步开发类似的应用或者增强你的Web开发技能都是大有裨益的。同时,源代码的分析也能帮助你了解实际项目中的文件...
这个“Flash与Asp结合使用实例之二 聊天室的实现”是一个典型的案例,展示了如何利用这两种技术来构建一个实时的、用户友好的通信平台。 首先,让我们了解一下Flash。Flash是一种用于创建动态图形、动画以及交互式...
要实现ASP.NET与Flash的交互,通常会使用以下几种方法: 1. **FlashVars**:这是一种通过HTML参数传递数据给Flash的方法。在HTML嵌入Flash对象时,可以添加FlashVars属性,将变量名和值用等号分隔,多个变量之间用&...
【ASP与Flash结合实现九宫格图片新闻展示】 在网页设计中,动态展示新闻是常见的需求,而ASP(Active Server Pages)与Flash的结合可以创建出互动性更强、视觉效果更佳的展示方式。本教程将详细介绍如何使用ASP读取...
3. **服务器交互**:理解Flash与服务器之间的数据交换,如使用XMLSocket或ExternalInterface与ASP通信。 4. **数据库操作**:使用ASP访问和操作Access数据库,包括连接数据库、执行SQL查询、插入、更新和删除数据。 ...
SWFUpload通过JavaScript与Asp.Net后台进行通信,处理文件上传的过程。 批量上传图片意味着用户可以一次选择多个图片文件,而不是逐个上传。这通常涉及到HTML5的多文件选择特性,但在老版本的浏览器中,如那些不...
这两种技术可以通过不同的方式实现交互,本文将重点讨论Flash通过加载XML文件与ASP.NET进行数据交换的方法。 #### 二、XML文件加载与处理 根据提供的内容描述,Flash首先通过加载一个名为`menu.xml`的文件来获取...
在C#和Flash之间建立通信,通常采用以下几种方法: 1. **Socket通信**:C#可以通过System.Net.Sockets命名空间中的Socket类创建服务器端,Flash使用AS3的Socket类作为客户端,两者通过TCP/IP协议进行双向数据传输。...
2. `js`:JavaScript文件夹,可能包含与Flash通信的脚本,实现动态加载广告或者处理用户交互。 3. `xml`:存放XML数据的文件夹,里面可能是包含广告信息的XML文档。 4. `Control`:可能是一个包含自定义ASP.Net控件...
2. **连接ASP**:在Flash中,你可以通过XML或者AMF(Action Message Format)与ASP进行通信。例如,可以创建一个ASP页面,该页面接收请求,从数据库或其他存储位置检索图片信息,并以XML格式返回。 3. **ASP处理...
这个"asp+flash多文件上传控件源码"可能包含以下几个关键部分: 1. **Flash组件**:这是一个定制的Flash应用程序,具有文件选择、预览、上传进度显示等功能。在用户选择文件后,Flash会通过ActionScript(Flash的...
ASP.NET与Flash技术结合在Web应用中用于文件上传、裁剪和预览是常见的功能实现方式,尤其是在几年前,Flash因其良好的跨平台性和丰富的图形处理能力而被广泛应用。在这个主题下,我们将深入探讨如何利用这两种技术来...
2. **参数传递**:Flash可以通过URL参数与ASP进行通信,例如通过GET或POST方法传递数据。 3. **嵌入Flash**:ASP页面可以嵌入SWF文件(Flash的输出格式),并控制其播放、暂停等行为。 4. **事件响应**:Flash中的...
【描述】提到的"蓝色理想大哥几年前做的flash+asp留言簿"可能是指一个特定的开发者或团队——蓝色理想,在若干年前开发的一款基于Flash和ASP技术的留言本。蓝色理想可能是一个知名的开发者社区或者个人,他们利用这...
在`ASP.NET`与`Flash`之间的通信,通常采用`AMF`(Action Message Format)或`XMLSocket`进行,这需要使用到如`FlashRemoting`或`Red5`这样的中间件服务。这些服务允许`Flash`客户端与`ASP.NET`服务器之间进行二进制...
Flash通过ActionScript(一种面向对象的脚本语言)与服务器进行通信,实现文件的异步上传。 实现ASP.NET+Flash多选文件上传的过程大致分为以下几个步骤: 1. **创建Flash上传组件**:使用Flash Professional或者...
【标题】"flash_asp天气预报"是一个基于Flash和ASP技术开发的在线天气预报系统,它结合了这两种技术的优势,为用户提供实时、直观的天气信息显示。Flash以其丰富的图形表现力和动态交互性,使得天气预报展示更加生动...
ASP.NET Flash 无刷新中文上传控件是一种在网页上实现文件上传功能的组件,它结合了ASP.NET技术和Adobe Flash技术,以提供用户友好的、无需页面刷新的文件上传体验。这种控件通常用于提高用户体验,因为传统的文件...
2. **与ASP.NET交互**:Flash组件需要与服务器端的ASP.NET应用程序通信。你可以定义一个服务接口,例如一个WebMethod或一个ASHX(一般处理程序)文件,来接收Flash发送的文件数据。在Flash中,使用URLLoader和...
Flash与服务器端的ASP进行通信,接收和发送聊天消息。 5. **安全性**:为了防止恶意攻击,ASP聊天室需要考虑输入验证、防止SQL注入等安全措施。 【源码分析】 在"使用须知.txt"中,可能包含关于如何部署和运行这...