CoffeeScript这一门编程语言构建在JavaScript之上,其被编译成高效的JavaScript,这样你就可以在web浏览器上运行它,或是通过诸如用于服务器端应用的Node.js一类的技术来使用它。编译过程通常都很简单,产生出来的JavaScript与许多的最佳做法都保持了一致。
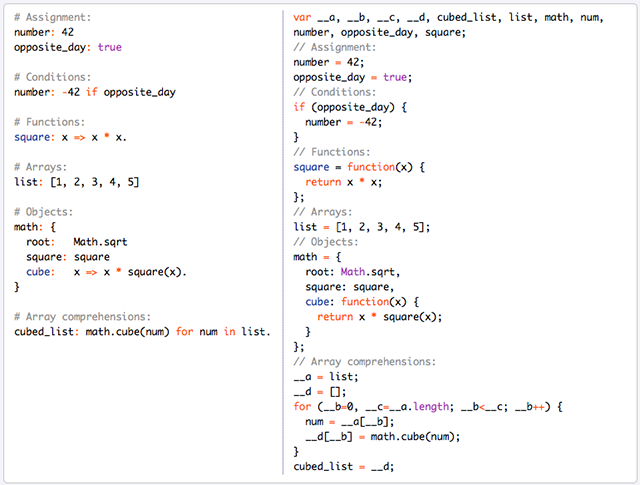
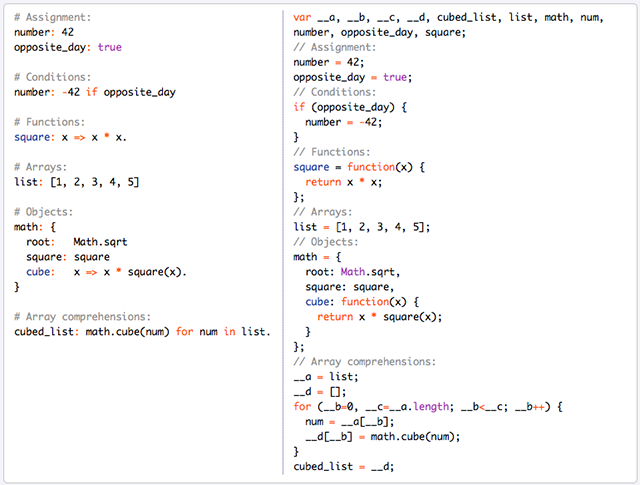
先来看下对比代码(左为CoffeeScript):
 http://www.cnblogs.com/filod/archive/2011/09/17/2179578.html
http://www.cnblogs.com/filod/archive/2011/09/17/2179578.html
译者前言:虽然对ruby不太了解,但是看到CoffeeScript诗一般的代码确实被怔住了,和jQuery之前给我的感觉是如此的相似——都是一个字,美,当jQuery遭遇到CoffeeScript时,会蹦出什么样的火花呢?
当我多年前初次接触jQuery时我感觉我来到了程序员的天堂。它极大简化了DOM操作。函数式编程变得如此容易,尽管更多适合RIA开发的框架近年来在浮现,但是我仍旧无法想象一个没有jQuery的程序人生是多么的罪恶,相信你也有同感~
而来到CoffeeScript
http://jashkenas.github.com/coffee-script/的世界,同样的美妙故事再次上演。在写了几行代码后我相信你将不会再想念原生的Javascript了。CoffeeScript包含了许多新特性,当将它与jQuery结合时,你会发现一片新天地。
本文的目的就在于展示CoffeeScript和jQuery协同工作时美妙场景。
像老板一样指挥你的代码
CoffeeScript提供了一堆酷毙了的数组迭代方法。最好的事莫过于这不仅仅能工作于数组,还能工作于jQuery对象了。来行诗一般的代码吧:
formValues = (elem.value for elem in $('.input'))
这行代码将会被翻译为如下的Javascript:
var elem, formValues;
formValues = (function() {
var _i, _len, _ref, _results;
_ref = $('.input');
_results = [];
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
elem = _ref[_i];
_results.push(elem.value);
}
return _results;
})();
老实说最初这样写代码确实让人提心吊胆的,但是一旦你开始拥抱CoffeeScript的魔法时,你会爱上它的。
飞一般的方法绑定
在jQuery的回调中使用"=>"将会大大减省你手动绑定方法到对象的麻烦。还是来看段代码吧:
object =
func: -> $('#div').click => @element.css color: 'red'
下面是编译输出的Javascript:
var object;
var __bind = function(fn, me){ return function(){ return fn.apply(me, arguments); }; };
object = {
func: function() {
return $('#div').click(__bind(function() {
return this.element.css({
color: 'red'
});
}, this));
}
};
代码中的@element指向了一个jQuery的对象,该对象是在其他地方指定的——比如
object.element = $('#some_div').
任何使用"=>"所指定的回调函数都会自动绑定到原来的对象上,没错,这很酷。
在2011年函数是这样调用的
瞅一眼这个:
$.post(
"/posts/update_title"
new_title: input.val()
id: something
-> alert('done')
'json'
)
使用CoffeeScript,多个参数可以写成多行来调用,逗号和大括弧是可选的,这使得一些jQuery中签名比较长的方法比如$.post() 和 $.animate() 等更加易读。这儿还有一个例子:
$('#thing').animate
width: '+20px'
opacity: '0.5'
2000
'easeOutQuad'
很美味的Coffee不是吗?要注意第一个参数是一个匿名的对象,你甚至可以省略调用函数的元括弧。
让初始化来的更性感吧
我最初开始使用jQuery时我是这样做页面初始化的:
$(document).ready(function() {
some();
init();
calls();
})
CoffeeScript和新版的jQuery使得上面的代码进化的如此性感:?
$->
some()
init()
calls()
函数定义语法在CoffeeScript里本身已经非常酷了,能在上面这些场合使用使得其更酷了。你会发现所有需要回调的函数调用在CoffeeScript中都是如此简单。
更多关于CoffeeScript请访问其官网
http://jashkenas.github.com/coffee-script/
注:已经有一本关于CoffeeScript的书
http://pragprog.com/titles/tbcoffee/coffeescript在七月发行了,其中有一整章的内容是关于jQuery的。
分享到:










相关推荐
虽然对ruby不太了解,但是看到CoffeeScript诗一般的代码确实被怔住了,和jQuery之前给我的感觉是如此的相似——都是一个字,美,当jQuery遭遇到CoffeeScript时,会蹦出什么样的火花呢?
【标题】:“jQuery与CoffeeScript实现iPhone苹果手机主题效果” 【描述】:本项目是关于使用jQuery和CoffeeScript这两种技术来构建一个模仿iPhone苹果手机主界面的效果。这涉及到Web前端开发中的交互设计和动态...
它的编译器能将CoffeeScript代码编译为具有相同功能的JavaScript代码,这使得开发者可以轻松地将CoffeeScript集成到现有的项目中,而不需要担心浏览器兼容性的问题。 CoffeeScript的流行很大程度上归功于它的社区...
CoffeeScript is a little language that compiles into JavaScript. Underneath that awkward Java-esque patina, JavaScript has always had a gorgeous heart. CoffeeScript is an attempt to expose the good ...
javascript-河豚Blowfish加密库Javascript,jquery,coffeescript(blowfish.js) 在旧的和新的浏览器中都可以很好地工作。 Blowfish是块密码,块长度是8个字节。 在线 。 该库的主要优点是,它可以与UTF-8中的字符...
摘要:脚本资源,jQuery,仿iphone,IOS,滑屏 jquery框架与coffeescript制作iphone苹果IOS手机主屏幕触摸滑屏效果,如上图所示的界面中,在手机主屏幕处按住鼠标左键向左或向右移动,即可将屏幕上的图标整体拖动,实现...
30. **其他类库**:CoffeeScript可以与各种JavaScript库和框架(如jQuery、AngularJS等)兼容。 31. **私有变量**:CoffeeScript通过闭包实现私有变量,防止直接访问。 32. **CoffeeScript的自动编译**:使用`cake...
根据给定的文件信息,我们可以提炼出以下关于CoffeeScript编程与jQuery、Rails及Node.js的知识点: ### 一、CoffeeScript编程简介 CoffeeScript是一种简洁、优雅的编程语言,其设计目的是为了改善JavaScript的语法...
”揭示了本文将讨论的话题——Coffeescript在Web前端开发中的应用。Coffeescript是一种简洁、易读的JavaScript预处理器,它旨在简化JavaScript的语法,提高代码的可读性和可维护性。对于那些对JavaScript语法感到...
CoffeeScript 是一门编译到 JavaScript 的小巧语言. 在 Java 般笨拙的外表下, JavaScript 其实有着一颗华丽的心脏. CoffeeScript 尝试用简洁的方式展示 JavaScript 优秀的部分.
CoffeeScript 中文文档 详细说明了CoffeeScript的语法和与JavaScript同样的实现
例如,他们可能使用CoffeeScript定义了一个类,这个类代表了一个可触摸的图标,然后使用jQuery的事件绑定方法来监听触摸事件,当用户点击或滑动图标时,执行相应的动作。 总结来说,这个项目展示了如何利用jQuery和...
coffeescript-java 是一个简单的 Java 类用来将 CoffeeScript 脚本转成 JavaScript 脚本。程序直接利用 Java 的脚本引擎来实现。 标签:coffeescript