Firebug 1.9新特性指南
FireBug1.9发布了,引入了很多新特性。
一、Firebug兼容的Firefox版本
Firefox4兼容Firebug1.7.3
Firefox5-11兼容Firebug1.9
Firefox12兼容Firebug1.10
二、特性一览
1、Firebug的UI停靠
可以放置于浏览器窗口的上下左右四边。只需打开Firebug启动按钮菜单,选择FirebugUILocation,就可以设置它停靠的位置了。

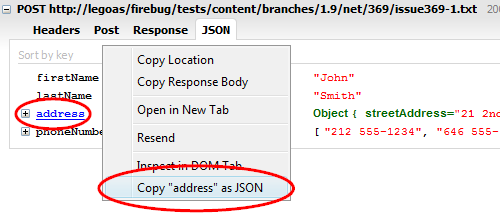
2、复制JSON响应值到剪贴板
如果你在处理Ajax&JSON请求/响应,Firebug可以检查JSON响应,复制JSON树的部分内容到剪贴板。只需展开HTTP请求,选择JSONtab,右键点击所需的JSON树,可以看到上下文菜单。

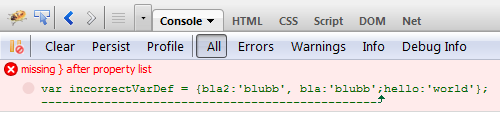
3、语法错误定位显示
控制台面板有箭头直接显示语法错误的语句的错误位置。

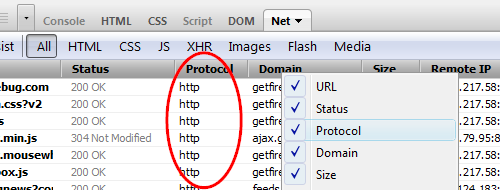
4、Net面板新增协议列
Net面板新增加了一列——协议列。它显示每个请求所使用的HTTP协议。你可以使用列排序功能(点击Protocol列),来使请求进行分类。比如这样你可以集中看HTTPS请求。默认状态下,协议列不显示,需要右键点击Header,定制它。

5、从页面快速移除所选择的元素
这是著名的Inspector的特性。只需侦查到(Inspect)某个元素,按下Delete键,就能把当前页面上的高亮元素给删除掉。

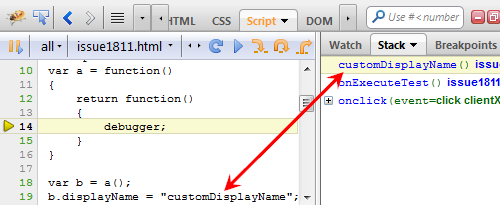
6、函数对象displayName属性
Firebug支持displayName函数对象属性。可以使用此属性,来指定自定义函数或匿名函数。Firebug也是使用此属性来显示堆栈跟踪。

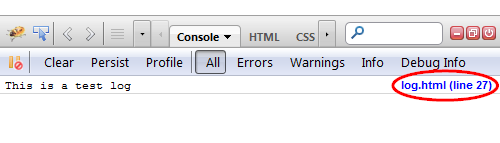
7、每个控制台日志的来源
这个功能很简单。每个日志信息都能显示其来源(文件的URL和行数)。

8、重发HTTP请求
NET面板现在允许重发现有的HTTP请求。只需右键点击选择的请求,在弹出的上下文菜单中选择Resend。

9、条件断点的提示
Script面板可以显示此提示。无需打开条件编辑器,就可以看到当前的条件。

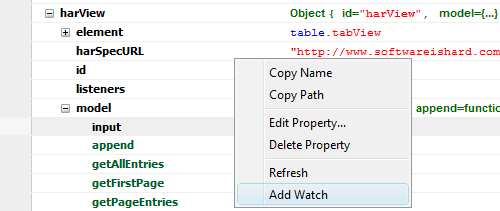
10、新增的DOM面板查看
DOM面板的上下文菜单引入了一个新的AddWatch选项。它允许开发者查找指定的对象或域。

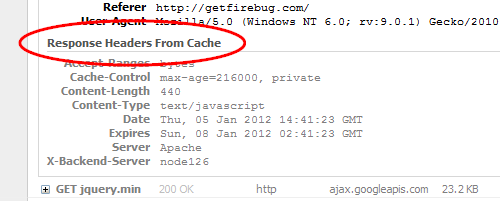
11、来自浏览器Cache的响应Header
Net面板可以显示来自浏览器缓存的HTTP请求的头部。只需展开一个HTTP请求,检查Headerstab面板,就能看到。

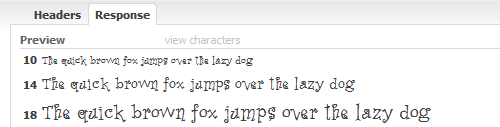
12、字体查看器
Firebug引入了一个字体查看器,它集成到Net面板中。如果页面在加载字体文件,那么可以展开相应的请求,查看下载的字体的元数据。

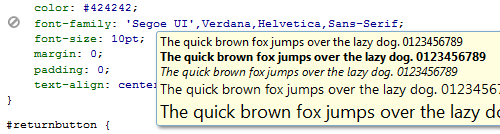
13、字体提示
还有一个为设计师提供的功能。如果在CSS面板,你移动鼠标光标到某个字体上面,可以看到该字体的预览提示。

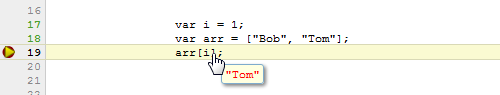
14、数组项的提示
还有一个与调试和审查相关的极好的改进是数组值的提示。只要你移动光标到数组括号处,你就可以看到实际的值。

三、结论
可以看到,这些新特性都非常有用,小小的改进就能提升开发效率,很令人振奋!诸位早点使用吧!
分享到:




相关推荐
这一版本引入了HTML5的新特性,如对Web Audio API的支持,让开发者可以创建复杂的音频处理和合成应用。此外,它还优化了JavaScript引擎,使得页面加载速度更快,提升了用户体验。Firefox 21还引入了Do Not Track...
- 在这个版本中,Firebug引入了对HTML5新特性的支持,如离线存储(localStorage和sessionStorage)和Web Workers的调试。 - CSS面板得到了增强,可以显示行内样式和计算样式,并且可以更容易地编辑和应用CSS规则。...
firebug 找bug不再是头痛的事 好东西跟你分享!赚个人气
双击firebug_1.9.0b2.exe运行后,解压开的目录文件firebug-1.9.0b2.xpi拖到已打开的firefox网页即可。此为绿色版
7. **Readme-说明.htm**:这个文件很可能是关于Firebug 1.9.2的安装和使用指南,详细介绍了如何安装扩展、开启调试工具,以及如何利用各种功能进行开发和调试。 8. **firebug-1.9.2.xpi**:这是一个Firefox扩展文件...
尽管Firebug 1.9.0a1是预发布版本,可能存在不稳定因素,但它是向1.9系列迈进的重要步骤,为开发者提供了试用新特性和功能的机会。 通过安装这两个.xpi文件,开发者可以同时拥有两个版本的Firebug,对比它们的功能...
Firefox 和 Firebug 是 web 开发领域中两个非常重要的工具,它们为开发者提供了强大的网页调试和分析功能。在本文中,我们将深入探讨这两个工具及其在网页开发中的应用。 Firefox 是一款开源的网络浏览器,由 ...
随着版本的升级,Firebug-1.8引入了更多改进,比如增加了对HTML5新特性的支持,提高了CSS编辑的便捷性,以及增强了网络面板的功能,使得开发者能更准确地分析页面加载时间。这些更新进一步提升了开发者的工作效率。 ...
Firebug是Firefox最早推出的内置开发者工具之一,虽然在后续的Firefox版本中被新的Developer Tools所取代,但其经典的功能和影响力仍让许多开发者怀念。 标题中的“火狐浏览器js插件firebug最新版”指的是Firebug的...
firefox12+firebug1.9+yslow3,版本最佳组合,保证能使用的。有些版本搭配是不行的
在提供的压缩包中,"Readme-说明.htm"文件很可能是关于如何安装和使用最新版FireBug的详细指南,包括可能的系统需求、安装步骤和使用教程等内容。而"firebug-1.6.1.xpi"则是FireBug插件的安装文件,用户可以直接在...
[Packt Publishing] Firebug 初学者指南 [Packt Publishing] Instant Firebug Starter (E-Book) ☆ 出版信息:☆ [出版机构] Packt Publishing [出版日期] 2013年01月25日 [图书页数] 64页 [图书语言] 英语 [图书...
因此,对于较新的Firefox版本,建议使用官方内置的开发者工具,或寻找与当前浏览器版本兼容的替代工具。 **总结** Firebug 2.0.7是Web开发历史上的一款里程碑产品,它极大地推动了前端调试技术的发展。虽然现在...
【Firebug使用指南】 Firebug是一款强大的Web开发工具,它为Firefox浏览器提供了深入的调试功能,包括HTML、CSS、JavaScript和网络性能分析等。本文将详细介绍如何安装、使用Firebug,以及其主要功能。 一、安装...
压缩包中的"Readme-说明.htm"文件可能是关于如何安装和使用这个版本Firebug的指南,对于想要了解或回溯Firebug历史的开发者来说,这将是一个宝贵的参考资料。而"firebug-1.6X.0a10.xpi"是Firebug插件本身,需要在...
Firebug使用指南.ppt
【Firebug入门指南】 Firebug是一款专为Firefox浏览器设计的强大开发者工具,对于网页开发者而言,它是不可或缺的神器。本文将引导初学者了解如何使用Firebug,涵盖了从安装、开启到利用其进行网页调试的主要功能。...