1、写在前头
转发请标明转自http://www.geekso.com/ZendStudio100/
以下方法仅供技术交流学习,请勿非法使用,如长期使用请支持购买正版。
正版购买地址:http://shop.zend.com/en/zend-studio-for-eclipse.html
2、你还没有最新安装程序?
ZendStudio下载地址:http://www.geekso.com/component/zendstudio-downloads/
3、注册破解步骤
Zend Studio 10正式版破解步骤跟9.0步骤一样,如果不懂的步骤请查看:http://www.geekso.com/ZendStudio9-key/
4、破解文件
ZendStudio10破解文件:com.zend.php.core_10.0.0.201302111609.jar(已下载 2215 次)
对应的版本号为Build ID:20130211,如果你的不是请升级到此版本再覆盖,否则破解失败。安装的不是此版本?请到此处下载:http://www.geekso.com/component/zendstudio-downloads/
【如何升级?安装完后进入软件help>Check for Updates】
5、注册码License key:15BD3D9635621E3AD4AE0F243B9E76CCFF6383B0E254EF646FD47B1424832332148D73E944AC95FC2A22EAF9965FE00D0BBACAD80E4B73BCFD40AADBEBD606EA4C33A74AEBB140CFB189E545E351774B7A020CDBE4FD159CDFF00F3C6A08C6AAC1A4F811EDDCF59CAFD09D46C849CB780BF6EF5983D3AFC372FC2021714E6B0B
6、汉化及常见问题解答
ZendStudio问题汇总:http://www.geekso.com/zendstudioquestion/
7、版本说明
此次正式版比上一版的测试版的性能要好很多,主要是因为测试版用的是最新的Eclipse 4.2.1(新版本Eclipse性能确实不怎么样),而正式版放弃了最新的Eclipse,而使用了Eclipse 3.8.1 juno版,性能大大提升,推荐升级此版本。##################################################
最近要学jQuery,所以上网找了一些这方面的东西,最需要的就是编辑器中的编码提示了。
下面是我从网上找到的一个极为强大的IDE,不过我们只需要安装其插件就可以了。
其中几步我就不多说了,只要是安装Zend Studio的,我只从安装aptana插件开始:
- Aptana插件的安装有两种方式,一种是通过Aptana官方 的插件链接安装,另一种是通过下载插件后加载安装.建议用第一种方法
- 具体实施:打开Zend Studio, 选择help菜单下的install new software选项,然后, 点一下Work with 后面文本框后面的那个ADD,会弹出一个窗口,Name,任意输入名称,location中输入:http://download.aptana.org/tools/studio/plugin/install/studio,点OK,然后在work with的下拉列表中就有你刚添加的了,勾选,next,ok,next,accept,finish,yes,重启安装完成.
其次,解释配置一下aptana。
1、默认编辑器的配置
Aptana安装完成了,还需要修改首选项preferences把相关格式文件的默认编辑器设置成Aptana.即,菜单Window»Preferences»General»Etitors»Fill Associations, 然后,在右边选择你想要默认用Aptana编辑的文件格式,然后再选择下面的Aptana插件,并Default为默认,如将js文件的默认编辑器设置为Aptana:

2、为aptana添加js库,并设置代码提示,比如添加jquery:
现在,为Aptana安装插件,以达到更加完美的功能.这一步,依你个人情况而定,主要是对于js的框架支持,笔者长于jQuery,故安装的是jQuery插件.
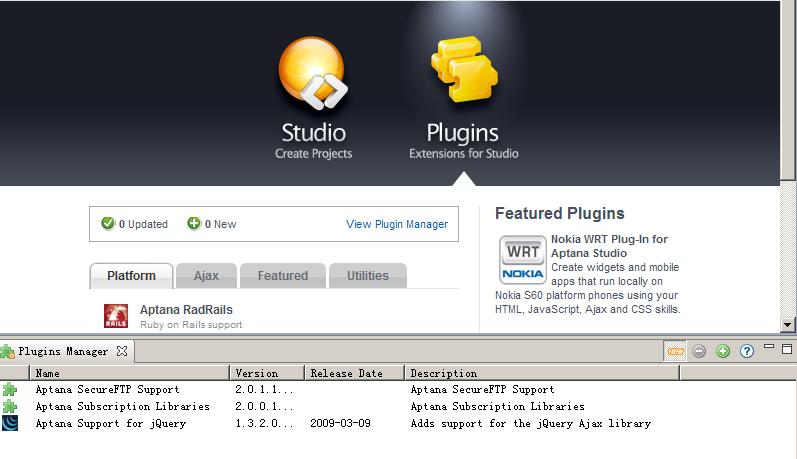
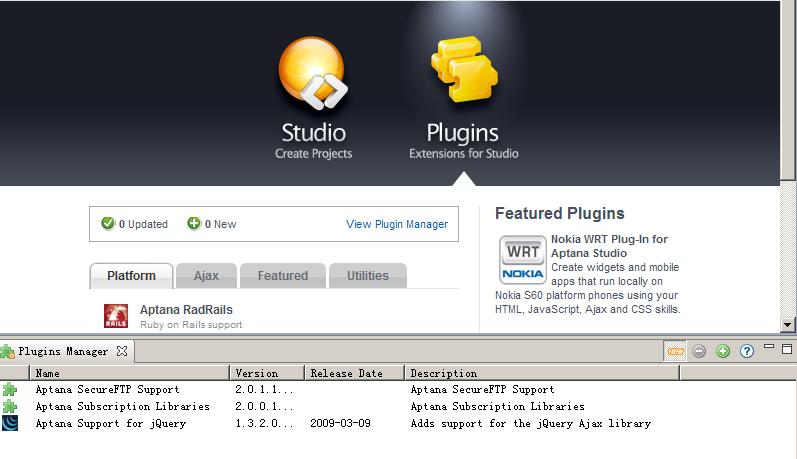
在菜单栏中选择Window>My Studio界面中找到View Plugin Manager(前面有个绿色的图标,如果没有重启一下Zend Studio),点击,会在下面出来一个窗口,然后再点击,该窗口右上角的绿色加号.接下来,你就能看到插件窗口了,然后选择要安装的插件,比如我选择的是JavaScript Libraries下的jQuery Support.安装方法很简单,略过.安装好了想要有jquery代码提示,还得做出以下设置:

完成上面几部,已经将Zend Studio与Aptana完美组合了,但为了达到更完美,下面几步绝对实用.
3、取消Aptana的起始页
此时,你会发现每次打开Zend Studio都会有一个Aptanan的起始页,如何取消? 菜单Window»Preferences»Aptana»Strartup Page»选中Never display after startup

4. 自动换行设置
自动换行,很实用的一个小技巧,但同时,也会有一个BUG,即自动换行后行号显示也是不正确的.有两种方法,第一种,直接在打开的文件中,右键,Toggle word wrap选中即可;另一种,是强制所有的文件打开时都自动换行:菜单Window» Editors»Advanced»Enable word wrap ,选中就可以了.

5. 预览项目时不生成tmp文件设置
预览html项目时,会自动生成一个tmp文件,并且,每次都会生成,对于我,这是绝不对容忍的,每次预览完都得去清理文档垃圾.还好,有个方法可以避免: 菜单Window» Editors»HTML»Preview»Generate temporary files for browser preiews取消勾选.

到此,apnata配置完成。
#########################################################################################
1. 下载安装 Aptana Studio
官方下载: http://www.aptana.com/
2.安装JQuery 插件:按下图打开插件管理器,点击绿色加号图标,按提示步骤添加即可,由于网络原因可能速度很慢,请耐心等待...

3.安装成功后,在菜单window->preferences->General->aptana->editors->javascript->code assist
将jquery 1.3选中即可
1. 在Aptana Studio中,通过选择Window > Show View > Other... > Aptana Standard Views > Plugins Manager来打开插件管理器。
⒉ 在插件管理器中,选择版本为1.3.1的jQuery Support,并单击绿色+图标来开始安装。
⒊ 在更新对话框中,展开其中的树状目录,直至找到三个JQuery插件,这里选择Aptana Support for jQuery 1.3.1.00001 ,并单击 Next按钮。
4. 在安装对话框中,接受许可证协议,然后单击Next按钮。
⒌ 在检验对话框中,单击Install按钮。
⒍ 在随后出现的Install对话框中,单击 Finish按钮。
⒎ Aptana Studio将开始下载JQuery 1.3.1插件。当Aptana Studio建议您重启时,单击Yes按钮,至此,您就可以在Aptana Studio中使用这个新插件的特性了。
三、小结
Aptana Studio 是一个基于Eclipse的集成式Web开发环境,其最广为人知的是它非常强悍的JavaScript 编辑器和调试器;而Jquery是一个非常流行的JavaScript库,它极大的简化了JavaScript的开发。本文详细介绍了如何让Aptana Studio支持JQuery 1.3.1,从而让使用JQuery的开发人员得以使用针对最新JQuery API的智能提示、自动完成和内联参考,并能在IDE中查找这些接口的有关文档。当然,Aptana Studio的JavaScript调试及其他功能也同样适用于这些最新的JQuery
API。
没有Dreamweaver插件好用
分享到:

















相关推荐
### Zend Studio 10 安装Aptana及配置详解 #### 一、Aptana插件的安装 在开发环境中集成Aptana插件,能够显著提升开发效率,尤其对于进行网页和脚本语言开发的人员而言。安装Aptana插件至Zend Studio 10主要有两种...
在本篇文档中,主要介绍的是如何在Zend Studio 10中配置JavaScript、HTML和CSS的代码提示功能,特别是通过安装和设置Aptana插件来实现。以下将详细阐述这些步骤及其背后的原理。 首先,文档开始时提到了Aptana插件...
### Aptana Studio 3 添加 JQuery 代码提示的详尽指南 #### 一、背景与动机 在探索前端开发的世界时,我们经常会遇到各种各样的工具和框架,它们为我们的编程之旅提供了极大的便利。《锋利的JQuery》作为一本优秀...
Zend Studio中安装Aptana及几个配置说明,清晰易懂。重难点讲解,打通任督二脉,学习有劲头!
Aptana插件是专为开发人员设计的一款强大的集成开发环境(IDE)扩展,特别是针对JavaScript、HTML5和CSS3的开发。 Aptana 3.4.2版本提供了丰富的功能和优化,旨在提升Web前端开发的效率和体验。在Eclipse和MyEclipse...
Aptana Studio 3是一款强大的集成开发环境(IDE),专为Web开发而设计,特别是JavaScript、HTML和CSS等前端技术。它提供了丰富的代码编辑、调试和优化功能,深受开发者喜爱。在这款工具中集成jQuery库,可以极大地...
Aptana则是专门针对Web开发的IDE,尤其在JavaScript和前端技术方面表现突出,它集成了诸如HTML、CSS、JavaScript和jQuery等开发工具。 【myeclipse与aptana插件】 MyEclipse自身虽然功能强大,但在Web前端开发...
aptana 中的jquery提示信息, 将该文件放在 aptana创建的web工程中, 就可以提示了
Eclipse安装Aptana插件(js,html语法提示)2(有2部分)
5. **JS.jar**:压缩包中的`js.jar`可能是Aptana插件中的JavaScript库或组件,用于提供JavaScript相关的功能和服务,比如代码高亮、自动完成、语法检查等。 6. **META-INF**:在Java应用中,`META-INF`目录通常包含...
### Eclipse 安装 Aptana 插件及 jQuery 插件详解 #### 一、Eclipse 简介 Eclipse 是一款开源免费的集成开发环境(IDE),支持多种编程语言,如 Java、C/C++、PHP 和 Web 开发等。由于其强大的功能和灵活的插件...
Aptana Studio 3是一款强大的开源集成开发环境(IDE),专为Web开发设计,特别是针对JavaScript、HTML5和CSS3的开发。它以其强大的代码编辑、调试和优化工具而受到开发者喜爱。Aptana Studio 3的插件系统进一步增强...
3. **添加Aptana插件源** 在弹出的对话框中,点击右下角的“Add...”。接着,在弹出的新窗口中,选择“Archive”,然后浏览文件系统,找到并选择之前下载好的Aptana插件压缩文件包。点击“OK”确认。 4. **取消...
标题 "myeclipse6.5安装Aptana插件" 描述了如何在MyEclipse 6.5这个集成开发环境中添加Aptana插件的过程。Aptana是一款强大的开源Web开发工具,它专为创建JavaScript、HTML和CSS项目而设计,同时也支持PHP和Python等...
jQueryWTP、Spket和Aptana都是提供JavaScript和jQuery支持的插件,它们可以帮助开发者在编写JavaScript代码时获得自动补全和语法高亮等便利。 - jQueryWTP:旨在增强Eclipse WTP(Web Tools Platform)对jQuery的...
Aptana Studio 3是一款强大的集成开发环境(IDE),专为Web开发者设计,特别是对JavaScript、HTML和CSS等前端技术的支持尤为出色。它还包含了对PHP和Python等后端语言的集成,提供了一站式的开发解决方案。 Aptana...
Eclipse是一款广泛使用的开源集成开发环境(IDE),主要用于Java编程,但通过添加各种插件,可以支持多种其他语言和技术,如JavaScript、Web开发等。Aptana是一款强大的Web开发IDE,特别适合JavaScript、HTML和CSS的...
此外,Aptana插件不仅支持JavaScript,还支持HTML和CSS的自动补全。通过类似的设置,你可以让MyEclipse使用Aptana来打开和编辑这些文件。 除了直接安装插件,Eclipse插件还可以安装在内部或外部。外部安装的优势...
Myeclipse是一款强大的Java集成开发环境,而Aptana则是基于Eclipse的Web开发工具集,专注于前端开发,包括HTML、CSS和JavaScript等。这两者的结合使得开发者可以在一个统一的平台上进行后端和前端的开发工作,提高了...