转自:http://www.cnblogs.com/scy251147/archive/2011/04/04/2005333.html
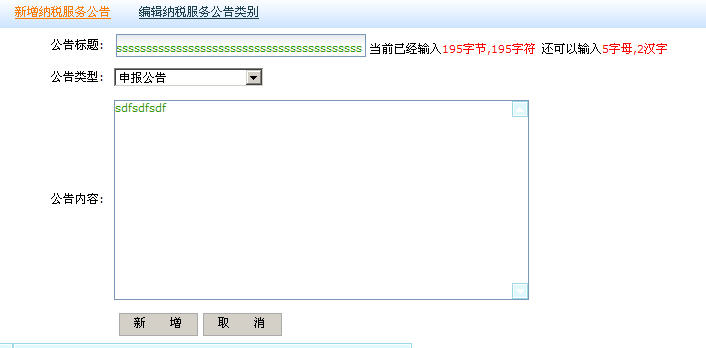
这是在项目制作中,积累到的一个东西,感觉效果还可以,现在贴上效果:

那么,在页面上,我们需要检测两个东西,一个就是字节数,一个就是字符数。
由于数据库中,要求title的长度字节数为200,那么具体的js代码如下:
/*************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
其中,matchWords代表的是当字节数小于200的情况下,匹配的字符的个数;inputNum则是输入的字节数。
当标题输入的字节数大于200的时候,就按照字符个数进行截取。
html代码如下:
<input id="txtTitle" type="text" class="inputText" runat="server" onpropertychange="notifyTextLength();" />
当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>
当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>







相关推荐
字串截取.c
### 利用 lstrlen 计算中英文混合字串的长度 #### 背景介绍 在编程领域,特别是使用Visual Basic(简称VB)进行开发时,处理字符串是非常常见的需求之一。对于包含中英文混合的字符串,计算其长度时会遇到一些特殊...
本文讨论的是如何求中英文混杂字符串的字节长度的问题,并提供了一种使用Javascript语言求中英文混杂字符串字节长度的方法。 字节长度是指字符串占用的字节数量,它是计算机系统中最基本的存储单位。对于中英文混杂...
`checkLength`方法可以实现这一功能,通过传入字符串和期望的最大长度来判断。 ### 15. 空字符串验证 最后,`checkNull`方法用于判断字符串是否为空或只包含空白字符。 综上所述,通过以上知识点可以看出,Java...
在您提供的压缩包中,"js的md5加密字串工具类"很可能包含一个或多个JavaScript文件,这些文件提供了一种简单的方法来实现MD5加密。其中,`debug.js`文件特别指出,它包含了多个方法,这可能意味着我们可以对字符串...
《本地字节序和网络字节序:理解与应用》 在计算机科学中,字节序(Byte Order)指的是多字节数据类型在内存中存储时,其各个组成字节的排列顺序。这一概念对于理解数据在网络传输以及跨平台编程中至关重要。本文将...
2050:【例5.20】字串包含 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 19468 通过数: 8142 【题目描述】 字符串移位包含问题。 对于一个字符串来说,定义一次循环移位操作为:将字符串的第一个字符移动到末尾...
在实际工作中经常遇到截取两个相同字符串之间的字符的oracle问题,以下是相关语句
标题 "串口发送多字节、字符串,数组并控制LED" 涉及到的是单片机编程中常见的通信方式——串行通信(USART),在这个场景下,主要使用STM32微控制器进行实现。STM32是意法半导体公司推出的基于ARM Cortex-M内核的一...
根据给定的文件信息,我们可以总结出以下关于“求一个字符串中的连续出现次数最多的字串”的相关知识点: ### 一、问题定义与分析 #### 1.1 问题背景 在计算机科学中,字符串处理是常见且重要的任务之一。本问题是...
输入两个字符串, 求它们最长公共字串的长度
### C# 判断字符串第一位是否为数字 在C#编程语言中,经常需要对字符串进行各种操作和判断,其中一种常见的需求就是判断一个字符串的首位字符是否为数字。这种判断通常用于数据验证、格式检查等场景。下面将详细...
在JavaScript编程语言中,判断一个字符串变量是否包含另一个特定字串是常见的操作。这可以通过使用字符串对象提供的`indexOf()`方法来实现。`indexOf()`方法允许开发者检查字符串中是否存在指定的子字符串,并返回其...
导出android代码内的字串到excel,便于翻译。 导出后的格式是: key 英文 待翻译的语言 导出时,会自动忽略不必要的字串。比如注释里带not translate,或者属性里有translate="false"的字串。 ------------ ./string...
"字串替换器"的核心功能就是替换,它允许用户高效地定位并替换文本文件中的特定字符串,提高工作效率。 在提供的压缩包文件中,有两个文件:onlp105.exe和sn.txt。onlp105.exe很可能是“字串替换器 1.05 版”的可...
例如,如果你需要从URL中提取域名部分,可以先使用`Split`函数按“//”分割,再用`Right`函数获取子字符串,然后可能还需要使用`InStr`找到“.”的位置并再次截取。 总之,掌握VBScript中的字符串处理函数对编写...
在IT领域,字串转换是一项基础且重要的任务,特别是在处理多语言和编码问题时。这里的“字串转换(源码)”是指实现特定功能的代码,它能够将原始字串(通常指的是ASCII或其他编码的字符串)转换成Unicode表示,并且...
标题中的“在浏览器中获取文件或字串的md5的js源代码”指的是利用JavaScript实现MD5哈希算法,以处理浏览器环境中的文件或字符串。MD5(Message-Digest Algorithm 5)是一种广泛使用的加密散列函数,产生一个128位...