我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例:
首先我们自己写一个控件,这个控件非常简单:
- public class MyImageView extends ImageView {
- public MyImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public MyImageView(Context context) {
- super(context);
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- System.out.println("onMeasure 我被调用了"+System.currentTimeMillis());
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- System.out.println("onDraw 我被调用了"+System.currentTimeMillis());
- }
- }
public class MyImageView extends ImageView {
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyImageView(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
System.out.println("onMeasure 我被调用了"+System.currentTimeMillis());
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
System.out.println("onDraw 我被调用了"+System.currentTimeMillis());
}
}
布局文件:
- <com.test.MyImageView
- android:id="@+id/imageview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/test" />
<com.test.MyImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/test" />
测试的Activity的onCreate():
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- System.out.println("执行完毕.."+System.currentTimeMillis());
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
System.out.println("执行完毕.."+System.currentTimeMillis());
}
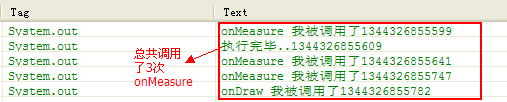
现在我们现在来看一下结果:

说明等onCreate方法执行完了,我们定义的控件才会被度量(measure),所以我们在onCreate方法里面通过view.getHeight()获取控件的高度或者宽度肯定是0,因为它自己还没有被度量,也就是说他自己都不知道自己有多高,而你这时候去获取它的尺寸,肯定是不行的.
现在碰到这个问题我们不能不解决,在网上找到了如下办法:
- //------------------------------------------------方法一
- int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- imageView.measure(w, h);
- int height =imageView.getMeasuredHeight();
- int width =imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- //-----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- //-----------------------------------------------方法三
- ViewTreeObserver vto2 = imageView.getViewTreeObserver();
- vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
- @Override
- public void onGlobalLayout() {
- imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
- textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
- }
- });
//------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
这三个方法是哪里找到现在已经忘了.
现在要讨论的是当我们需要时候使用哪个方法呢?
现在把测试的Activity改成如下:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- //------------------------------------------------方法一
- int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
- imageView.measure(w, h);
- int height =imageView.getMeasuredHeight();
- int width =imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- System.out.println("执行完毕.."+System.currentTimeMillis());
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
System.out.println("执行完毕.."+System.currentTimeMillis());
}

接着来看下面几种方式输出结果:
把测试Activity改成如下:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- -----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
结果如下:

方法三就不再测试了同方法二!!!
那么方法而和方法三在执行上有什么区别呢?
我们在布局文件中加入一个TextView来记录这个控件的宽高.
- <ScrollView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" >
- <TextView
- android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </ScrollView>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</ScrollView>
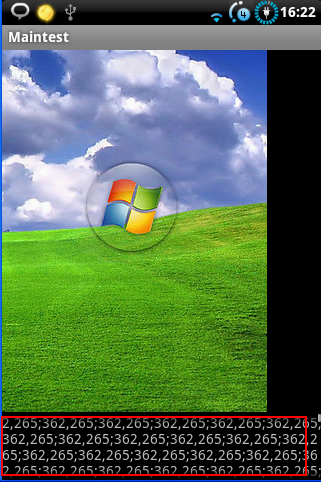
先来测试方法而:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- -----------------------------------------------方法二
- ViewTreeObserver vto = imageView.getViewTreeObserver();
- vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
- public boolean onPreDraw() {
- int height = imageView.getMeasuredHeight();
- int width = imageView.getMeasuredWidth();
- textView.append("\n"+height+","+width);
- return true;
- }
- });
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
结果如下:

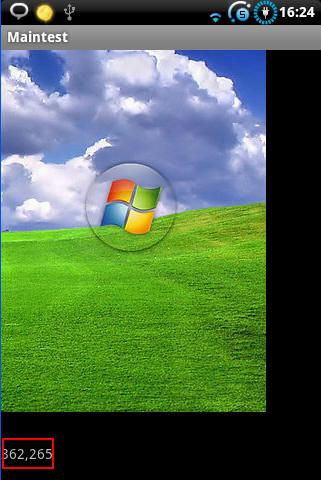
我们再来测试方法三
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- final ImageView imageView = (ImageView) findViewById(R.id.imageview);
- //-----------------------------------------------方法三
- ViewTreeObserver vto2 = imageView.getViewTreeObserver();
- vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
- @Override
- public void onGlobalLayout() {
- imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
- textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
- }
- });
- }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
}
输出结果如下:

我想这方法二和方法三之间的区别就不用说了吧.
总结:那么需要获取控件的宽高该用那个方法呢?
方法一: 比其他的两个方法多了一次计算,也就是多调用了一次onMeasure()方法,该方法虽然看上去简单,但是如果要目标控件计算耗时比较大的话(如listView等),不建议使用.
方法二,它的回调方法会调用很多次,并且滑动TextView的时候任然会调用,所以不建议使用.
方法三,比较合适.
当然,实际应用的时候需要根据实际情况而定.
谢谢!! 欢迎转载:http://blog.csdn.net/johnny901114/article/details/7839512






相关推荐
"Android_Code.rar"是一个包含Android开发教程和源码的压缩包,特别适合初学者或者希望深入理解Android应用开发的开发者。这个压缩包涵盖了Android的基础到进阶知识,同时也涉及到Java语言的学习,因为Android应用...
【Android Studio详解】 Android Studio是Google为Android应用开发推出的一款集成开发环境(IDE),它基于IntelliJ IDEA,...通过深入学习和实践,你将能够熟练掌握Android Studio,开发出高效、高质量的Android应用。
以上内容涵盖了Android应用开发入门的相关知识点,包括两大主流平台的语言和工具的比较、开发环境的搭建、新项目的创建以及基本的布局和控件使用。对于对Android开发感兴趣的爱好者来说,从入门到实现一个简单的功能...
本文将深入讲解如何进行Android Google Map的开发入门,从搭建环境、申请API Key到关键类的使用。 首先,我们需要**搭建环境**。在Android Studio中,确保你已经更新到最新版本,并安装了Android SDK。在项目级...
- **在线支持**:访问 Dummies.com 可获取更多视频、图文教程和分步指南,以及每周邮件订阅服务,内容涵盖数字摄影、微软 Windows & Office 使用技巧、个人理财投资等多个领域。 - **互动活动**:每月有机会参与抽奖...
这份"百度地图Android应用开发指南"文档详细介绍了如何利用百度地图SDK进行Android应用的开发,特别适合初学者入门。 首先,我们需要理解Android的开发环境。Android Studio是Google官方推荐的集成开发环境(IDE)...
《老罗Android开发视频教程》是一套全面介绍Android应用程序开发的教育资源,涵盖了从入门到进阶的多个关键知识点。在本教程中,你将学习如何使用Android Studio进行项目开发,理解Android应用程序的基本架构,以及...
本教程将围绕"Android_calendar.rar"这个压缩包,介绍如何在Android平台上构建一个万年历应用,尤其适合初学者入门。 首先,我们需要了解Android的日历API。Android提供了Calendar类,它是一个抽象类,代表了日历...
Android APP 开发入门教程 Android APP 开发入门教程主要介绍了 Android APP 的开发流程,从 SDK 下载、开发环境搭建、代码编写、APP 打包等步骤一一讲解。本教程通过实践操作,带领读者一步步完成 Android APP 的...
Android 入门重点讲义(含有代码) Android 入门重点讲义...Android 入门重点讲义(含有代码)涵盖了 Android 应用程序开发的基础知识点,包括 UI 组件的使用、控件的属性设置、布局管理、事件处理等方面的知识点。
Android_控件.doc android中文教程.rar Android基础教程.rar android学习进阶路.doc android平台初级错误整理.doc Android应用开发揭秘源码.zip Android应用开发详解.rar Android开发手册.CHM Android开发...
本教程将深入探讨如何在Android应用中使用RadioButton及其相关组件,以帮助初学者理解其基本用法和高级特性。 首先,让我们了解RadioButton的基本结构。RadioButton属于RadioButton类,是RadioGroup的一部分。...
这些内容是入门Android开发非常好的学习材料,通过一步一步的实践,即使是初学者也能快速掌握安卓开发的基本技能。需要注意的是,文档中的代码示例可能由于OCR扫描导致部分文字识别不准确,但在理解文档大意的基础上...
本资料“android_1_3.rar”聚焦于Android开发的基础部分,涵盖了前三章的核心内容,是初学者入门Android开发的理想教材。 一、Android简介(第1章) 在第1章中,我们首先会了解Android的历史和现状,以及其在全球...
【Android 开发入门详解】 Android 是一款开源的操作系统,主要用于移动设备,如智能手机和平板电脑。它是Google公司主导的开放手机联盟开发的,以其开放性和灵活性吸引了大量的开发者和用户。本篇文章将深入探讨...
《Android.Essential_安卓基本教程英文原版》是一本专为Android开发者准备的基础教程书籍,它全面覆盖了Android开发的基础知识和技术要点。虽然目前尚未有中文版本,但本书内容丰富、实用性强,对于想要深入了解...
Android_控件.doc android中文教程.rar Android基础教程.rar android学习进阶路.doc android平台初级错误整理.doc Android应用开发揭秘源码.zip Android应用开发详解.rar Android开发手册.CHM Android开发...
### Android基本控件练习知识点详解 #### 一、概述 Android平台提供了丰富的用户界面(UI)控件,使得开发者能够创建出既美观又实用的应用程序。本文档将介绍一个典型的注册界面设计实例,其中包含了多种常用的...
《Android开发从入门到精通基础教程》是由IBM提供的一个详细的学习资源,旨在帮助初学者系统地掌握Android应用开发的基本技能。这份教程包含了Android开发的各个方面,涵盖了从安装配置开发环境到构建实际应用的所有...
总结而言,这份2015年发布的Android基础入门教程覆盖了从系统架构、开发环境搭建、版本控制工具使用到UI设计和控件使用等基础知识,为想要学习Android开发的初学者提供了一套完整的入门指南。随着Android技术的不断...