иљђиЗ™пЉЪhttp://blog.csdn.net/yihui823/article/details/6702312
 
зЇњжАІеЄГе±АгАВињЩдЄ™еЄГе±АзЃАеНХзЪДиѓіпЉМе∞±жШѓжЙАжЬЙжОІдїґйГљдЊЭжђ°жОТеЇПпЉМи∞БдєЯдЄНдЉЪи¶ЖзЫЦи∞БгАВзЇњжАІеЄГе±АйЬАи¶БеЃЪдєЙдЄАдЄ™жЦєеРСпЉМж®™еРС(android:orientation="horizontal")жИЦзЇµеРС(android:orientation="vertical")гАВдєЯе∞±жШѓиѓіпЉМжОІдїґи¶БдєИе∞±еєґжОТж®™еРСзЪДжОТеИЧпЉМи¶БдєИе∞±зЇµеРСзЪДзђФзЫіжОТеИЧгАВ
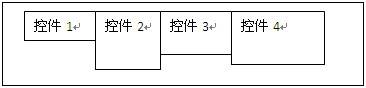
ж®™еРСжОТеИЧзЪДз§ЇжДПеЫЊе¶ВдЄЛпЉЪlayoutpic008
 
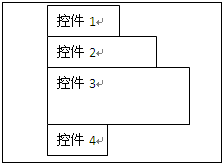
зђФзЫіжОТеИЧзЪДз§ЇжДПеЫЊе¶ВдЄЛпЉЪlayoutpic009
 
еЫ†дЄЇжШѓеєґжОТжФЊзљЃзЪДпЉМжЙАдї•дЄНдЉЪжЬЙзЫЄдЇТи¶ЖзЫЦзЪДжГЕеЖµеЗЇзО∞гАВ
жИСдїђжККдЄКдЄАзЂ†зЪДдЊЛе≠РпЉМз®НеК†жФєеК®пЉМдїЕдїЕжККFrameLayoutжФєжИРLinearLayoutпЉЪ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
    android:orientation="vertical"
    android:layout_width="fill_parent"
    android:layout_height="fill_parent"
    >
<TextView 
    android:id="@+id/tv1"
    android:layout_width="fill_parent"
    android:layout_height="wrap_content"
    android:textSize="50dip"
    android:textColor="#ffffff"
¬†¬†¬† android:text="зђђдЄАе±В"/>
<TextView 
    android:id="@+id/tv2"
    android:layout_width="fill_parent"
    android:layout_height="wrap_content"
    android:textSize="40dip"
    android:textColor="#ffff00"
    android:layout_toRightOf="@id/tv1"
¬†¬†¬† android:text="зђђдЇМе±В"/>
<TextView 
    android:id="@+id/tv3"
    android:layout_width="wrap_content"
    android:layout_height="wrap_content"
    android:textSize="30dip"
    android:textColor="#ff00ff"
    android:gravity="right"
¬†¬†¬† android:text="зђђдЄЙе±В"/>
<TextView 
    android:id="@+id/tv4"
    android:layout_width="fill_parent"
    android:layout_height="wrap_content"
    android:textSize="20dip"
    android:textColor="#00ffff"
    android:layout_centerVertical="true"
¬†¬†¬† android:text="зђђеЫЫе±В"/>
</LinearLayout>
 
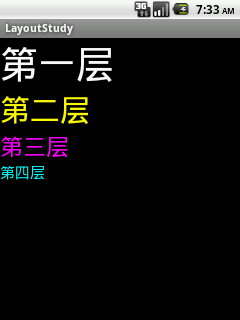
жХИжЮЬе¶ВдЄЛпЉЪlayoutpic003
 
жФєеК®1
жИСдїђжНҐжИРж∞іеє≥жОТеИЧжЭ•зЬЛзЬЛгАВеП™жФєдЄАи°МпЉЪ
android:orientation="horizontal"
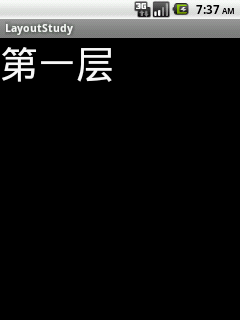
жХИжЮЬе¶ВдЄЛпЉЪ
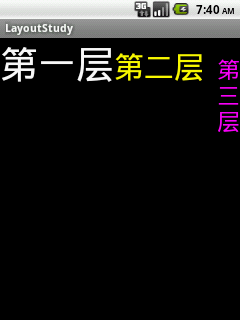
layoutpic004
    
жЩХдЇЖжЬЙжЬ®жЬЙпЉЯжШѓдЄНжШѓеПСзО∞дЄНеѓєеК≤еХКпЉЯжРЮдЄНеЃЪдЇЖпЉМеЕИеЗЇеОїжКљжФѓзГЯеЖНиѓігАВ
еУ¶пЉМењШдЇЖжИСдЄНжКљзГЯзЪДпЉМеСµеСµгАВеЕґеЃЮеЊИзЃАеНХпЉМжИСдїђжОІдїґзЪДе±ЮжАІпЉЪandroid:layout_width="fill_parent"ињЩе∞±жШѓиѓіпЉМзђђдЄАдЄ™жЦЗжЬђж°ЖзЪДеЃљеЇ¶е∞±еЈ≤зїПеЕЕжї°жХідЄ™е±ПеєХдЇЖпЉМзђђдЇМдЄ™жЦЗжЬђж°ЖжФЊеЬ®зђђдЄАдЄ™жЦЗжЬђж°ЖзЪДеП≥иЊєпЉМиЗ™зДґе∞±зЬЛдЄНеИ∞еХ¶гАВ
зЯ•йБУдЇЖеОЯеЫ†пЉМе∞±жФєжФєгАВжККеЫЫдЄ™жЦЗжЬђж°ЖзЪДеЃљеЇ¶е±ЮжАІйГљжФєжИРпЉЪ
android:layout_width="wrap_content"
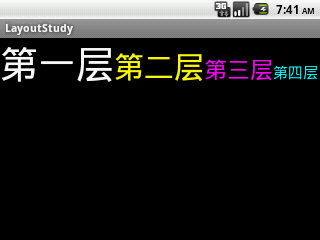
еЖНзЬЛзЬЛжХИжЮЬпЉЪlayoutpic005

еЧѓгАВеЫ†дЄЇжЦЗе≠Ч姙做дЇЖпЉМзђђдЄЙдЄ™жЦЗжЬђж°ЖдЄЇдЇЖжШЊз§ЇеЃМеЕ®пЉМжИРдЇЖе§Ъи°МжШЊз§ЇзЪДжЦЗжЬђдЇЖгАВзђђеЫЫдЄ™жЦЗжЬђж°ЖзЫіжО•е∞±жґИ姱еЬ®е±ПеєХдєЛе§ЦдЇЖгАВжИСдїђжМЙдЄЛвАЬCtrl + F11вАЭпЉМжККиЩЪжЛЯжЬЇж®™ињЗжЭ•пЉМе∞±еПѓдї•зЬЛеИ∞дЄЛеЫЊпЉЪ
layoutpic006
 
жФєеК®2
дњЭжМБж®™е±ПдЄНеК®гАВжИСдїђе∞ЭиѓХжККзђђдЇМдЄ™жЦЗжЬђж°ЖжФєжИРпЉЪ
<TextView 
    android:id="@+id/tv2"
    android:layout_width="wrap_content"
    android:layout_height="wrap_content"
    android:textSize="40dip"
    android:textColor="#ffff00"
    android:layout_below="@id/tv1"
android:text="зђђдЇМе±В"/>
жИСдїђзЬЛзЬЛиГљдЄНиГљиЃ©зђђдЇМдЄ™жЦЗжЬђж°ЖеЬ®зђђдЄАдЄ™жЦЗжЬђж°ЖзЪДдЄЛйЭҐгАВжШЊз§ЇзїУжЮЬи°®з§ЇпЉЪж≤°еПШеМЦгАВ
 
жФєеК®3
жИСдїђе∞ЭиѓХжККзђђдЄЙдЄ™жЦЗжЬђж°ЖжФєеК®дЄЛпЉМеК†дЄКиЊєиЈЭпЉЪ
<TextView 
    android:id="@+id/tv3"
    android:layout_width="wrap_content"
    android:layout_height="wrap_content"
    android:textSize="30dip"
    android:textColor="#ff00ff"
    android:gravity="right"
    android:layout_margin="20dip"
android:text="зђђдЄЙе±В"/>
зЬЛзЬЛжЬЙжХИжЮЬж≤°пЉЯжЬЙзЪДеХКпЉЪ
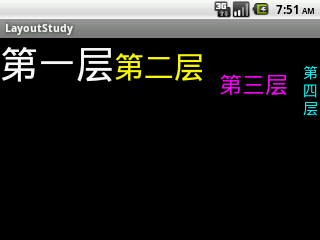
layoutpic007

 
¬†¬†¬† зђђдЄЙдЄ™жЦЗжЬђж°ЖдЄОеЕґдїЦжОІдїґдї•еПКзИґжОІдїґиЊєзЉШпЉМйГљдњЭжМБдЇЖдЄАеЃЪиЈЭз¶ї.пЉИ20dipдЄНдЄАеЃЪжШѓ20дЄ™еГПзі†еУ¶пЉМеРОйЭҐзЪДжЦЗзЂ†жИСдЉЪдїФзїЖжППињ∞ињЩдЄ™еЕ≥з≥їгАВпЉЙ
 
жАїзїУ
¬†¬†¬† зЇњжАІеЄГе±АпЉМеРМж†Јж≤°ж≥ХзЫіжО•жОІеИґжОІдїґзЪДеЕЈдљУдљНзљЃпЉМдї•еПКзЫЄеѓєзЪДдљНзљЃеЕ≥з≥їгАВжѓПдЄ™жОІдїґйГљдЊЭжђ°жСЖжФЊгАВдЄНињЗжОІдїґйЧізЪДйЧіиЈЭеПѓдї•и∞ГжХіпЉМжОІдїґдєЯдЄНдЉЪзЫЄдЇТи¶ЖзЫЦгАВзЇњжАІеЄГе±АеПѓдї•еµМе•ЧдљњзФ®пЉМеПѓдї•еЬ®дЄАдЄ™зЇµеРСеЄГе±АдЄ≠еК†еЕ•дЄАдЄ™ж®™еРСеЄГе±АгАВзФ®ињЩзІНеµМе•ЧжЦєеЉПпЉМеПѓдї•еЃМжИРдЄАдЇЫз®НеЊЃе§НжЭВзЪДй°µйЭҐгАВдЄНињЗпЉМељУеµМе•ЧзЪДжГЕеЖµдљњзФ®зЪДе§ЪдЇЖпЉМеєґдЄФеµМе•ЧзЪДе±Вжђ°дєЯе§ЪдЇЖпЉМе∞±дЉЪзїЩзїіжК§еЄ¶жЭ•йЭЮеЄЄе§ІзЪДйЇїзГ¶гАВињЩдЄ™жЧґеАЩпЉМе∞±йЬАи¶БзФ®жЫіе§НжЭВзЪДеЄГе±АдЇЖгАВ











зЫЄеЕ≥жО®иНР
Android еЄГе±Ае±ЮжАІ RelativeLayout жШѓ Android дЄ≠еЄЄзФ®зЪДеЄГе±АжЦєеЉПдєЛдЄАпЉМйАЪињЗеЃГеПѓдї•еЃЮзО∞е§НжЭВзЪДзХМйЭҐеЄГе±АгАВдЄЛйЭҐжШѓ RelativeLayout зЪДдЄїи¶Бе±ЮжАІиѓ¶иІ£пЉЪ зђђдЄАз±їпЉЪе±ЮжАІеАЉдЄЇ true жИЦ false 1. android:layout_...
зЇњжАІеЄГе±АпЉИLinearLayoutпЉЙпЉЪжМЙзЕІеЮВзЫіжИЦиАЕж∞іеє≥жЦєеРСеЄГе±АзЪДзїДдїґгАВ еЄІеЄГе±АпЉИFrameLayoutпЉЙпЉЪзїДдїґдїОе±ПеєХеЈ¶дЄКжЦєеЄГе±АзїДдїґгАВ и°®ж†ЉеЄГе±АпЉИTableLayoutпЉЙпЉЪжМЙзЕІи°МеИЧжЦєеЉПеЄГе±АзїДдїґгАВ зЫЄеѓєеЄГе±АпЉИRelativeLayoutпЉЙпЉЪзЫЄеѓєеЕґеЃГзїДдїґзЪД...
### AndroidзХМйЭҐеЄГе±Аиѓ¶иІ£ еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМеИЫеїЇзЫіиІВдЄФеУНеЇФињЕйАЯзЪДзФ®жИЈзХМйЭҐпЉИUIпЉЙжШѓиЗ≥еЕ≥йЗНи¶БзЪДгАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®Androidз≥їзїЯжПРдЊЫзЪДдЇФзІНеЯЇжЬђеЄГе±Аз±їеЮЛпЉЪLinearLayoutпЉИзЇњжАІеЄГе±АпЉЙгАБTableLayoutпЉИи°®ж†ЉеЄГе±АпЉЙгАБ...
### AndroidеЕ≠е§ІеЄГе±Аиѓ¶иІ£ #### дЄАгАБеЯЇжЬђзРЖиЃЇ еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМзХМйЭҐиЃЊиЃ°жШѓйЭЮеЄЄйЗНи¶БзЪДдЄАдЄ™зОѓиКВпЉМиЙѓе•љзЪДзХМйЭҐеЄГе±АиГље§ЯжШЊиСЧжПРеНЗзФ®жИЈдљУй™МгАВAndroidз≥їзїЯжПРдЊЫдЇЖе§ЪзІНеЄГе±Аз±їеЮЛжЭ•жї°иґ≥дЄНеРМеЬЇжЩѓдЄЛзЪДйЬАж±ВпЉМдЄЛйЭҐе∞Жиѓ¶зїЖдїЛзїНеЕ≠...
### AndroidеЄГе±Аиѓ¶иІ£ #### дЄАгАБж¶Вињ∞ еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМеЄГе±АзЃ°зРЖжШѓжЮДеїЇзФ®жИЈзХМйЭҐзЪДеЯЇз°АгАВеРИзРЖдЄФзБµжіїеЬ∞дљњзФ®дЄНеРМзЪДеЄГе±АжЦєеЉПеПѓдї•еЄЃеК©еЉАеПСиАЕеИЫеїЇеЗЇжЧҐзЊОиІВеПИеЃЮзФ®зЪДеЇФзФ®зХМйЭҐгАВжЬђзѓЗжЦЗзЂ†е∞Жиѓ¶зїЖдїЛзїНAndroidдЄ≠зЪДеЗ†зІНеЯЇжЬђ...
ињЩйЗМпЉМзђђдЇМдЄ™ViewдЉЪеН†жНЃдЄЙеИЖдєЛдЇМзЪДйҐЭе§Цз©ЇйЧігАВ 5. android:baselineAligned йїШиЃ§жГЕеЖµдЄЛпЉМеЕЈжЬЙзЫЄеРМеЯЇзЇњзЪДе≠РиІЖеЫЊдЉЪеЬ®LinearLayoutдЄ≠еѓєйљРгАВиЛ•иЃЊзљЃдЄЇ`false`пЉМеИЩењљзХ•еЯЇзЇњеѓєйљРпЉМе≠РиІЖеЫЊй°ґйГ®еѓєйљРгАВ 6. android:divider еТМ ...
зЇњжАІеЄГе±АжШѓжЬАеЯЇжЬђдєЯжШѓжЬАеЄЄзФ®зЪДеЄГе±АжЦєеЉПдєЛдЄАгАВеЃГдЉЪжМЙзЕІеЮВзЫіжЦєеРСпЉИverticalпЉЙжИЦж∞іеє≥жЦєеРСпЉИhorizontalпЉЙжОТеИЧе≠РиІЖеЫЊгАВеЬ®еЮВзЫіжЦєеРСжОТеИЧжЧґпЉМжѓПдЄ™е≠РиІЖеЫЊдЊЭжђ°жОТеИЧеЬ®дЄКдЄАдЄ™иІЖеЫЊзЪДдЄЛжЦєпЉЫеЬ®ж∞іеє≥жЦєеРСжОТеИЧжЧґпЉМжѓПдЄ™е≠РиІЖеЫЊдЊЭжђ°жОТеИЧ...
LinearLayout`гАБ`android_0302_TableLayout`гАБ`android_0304_RelativeLayout`гАБ`android_0303_FrameLayout`еПѓиГљеѓєеЇФзЭАеИЖеИЂиЃ≤иІ£ињЩеЫЫзІНеЄГе±АзЪДз§ЇдЊЛдї£з†БжИЦжХЩз®ЛиµДжЇРпЉМйАЪињЗе≠¶дє†ињЩдЇЫеЃЮдЊЛпЉМеЉАеПСиАЕеПѓдї•жЫіе•љеЬ∞зРЖиІ£еТМжОМжП°...
еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМзХМйЭҐеЄГе±АжШѓжЮДеїЇзФ®жИЈдЇ§дЇТзХМйЭҐзЪДеЕ≥йФЃж≠•й™§пЉМиАМLinearLayoutдљЬдЄЇжЬАеЯЇз°АзЪДеЄГе±АдєЛдЄАпЉМеѓєдЇОеЉАеПСиАЕжЭ•иѓіиЗ≥еЕ≥йЗНи¶БгАВжЬђзѓЗжЦЗзЂ†е∞ЖжЈ±еЕ•жОҐиЃ®зЇњжАІеЄГе±АпЉИLinearLayoutпЉЙзЪДдљњзФ®жЦєж≥ХгАБзЙєжАІдї•еПКе¶ВдљХйАЪињЗдї£з†БеЃЮзО∞гАВ ...
жЬђжЦЗе∞ЖжЈ±еЕ•иІ£жЮРAndroidеЄГе±Ае±ЮжАІпЉМзЙєеИЂжШѓдЄОRelativeLayoutзЫЄеЕ≥зЪДе±ЮжАІгАВ й¶ЦеЕИпЉМжИСдїђжЭ•зЬЛзђђдЄАз±їе±ЮжАІпЉМеЃГдїђзЪДеАЉйАЪеЄЄдЄЇtrueжИЦfalseгАВињЩдЇЫе±ЮжАІдЄїи¶БзФ®дЇОеЕГзі†еЬ®зИґеЄГе±АдЄ≠зЪДеѓєйљРжЦєеЉПпЉЪ 1. `android:layout_centerHorizontal`...
### AndroidеЄГе±Аиѓ¶иІ£ #### дЄАгАБж¶Вињ∞ еЬ®AndroidеЇФзФ®з®ЛеЇПеЉАеПСдЄ≠пЉМеЄГе±АжШѓжЮДеїЇзФ®жИЈзХМйЭҐзЪДеЯЇз°АгАВиЙѓе•љзЪДеЄГе±АиЃЊиЃ°иГље§ЯжШЊиСЧжПРеНЗзФ®жИЈдљУй™МгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНAndroidдЄ≠зЪДдЇФзІНеЄЄиІБеЄГе±АпЉЪFrameLayoutпЉИж°ЖжЮґеЄГе±АпЉЙгАБLinearLayout...
гАРAndroidеЄГе±АжЦЗдїґиѓ¶иІ£гАС еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМзХМйЭҐиЃЊиЃ°жШѓдЄАдЄ™иЗ≥еЕ≥йЗНи¶БзЪДзОѓиКВпЉМиАМXMLж†ЉеЉПзЪДеЄГе±АжЦЗдїґж≠£жШѓжЮДеїЇињЩдЇЫзХМйЭҐзЪДж†ЄењГеЈ•еЕЈгАВеЄГе±АжЦЗдїґеЃЪдєЙдЇЖеЇФзФ®з®ЛеЇПзХМйЭҐзЪДзїУжЮДпЉМеМЕжЛђеЃГжЙАеМЕеРЂзЪДжОІдїґгАБжОІдїґйЧізЪДзЫЄеѓєдљНзљЃдї•еПК...
AndroidжПРдЊЫдЇЖе§ЪзІНеЄГе±Аз±їеЮЛпЉМе¶ВLinearLayoutпЉИзЇњжАІеЄГе±АпЉМж∞іеє≥жИЦеЮВзЫіжОТеИЧпЉЙгАБRelativeLayoutпЉИзЫЄеѓєеЄГе±АпЉМеЯЇдЇОзЫЄеѓєдљНзљЃжФЊзљЃзїДдїґпЉЙгАБFrameLayoutпЉИеЄІеЄГе±АпЉМжМЙй°ЇеЇПеП†еК†зїДдїґпЉЙгАБTableLayoutпЉИи°®ж†ЉеЄГе±АпЉЙз≠ЙгАВжѓПзІНеЄГе±АйГљжЬЙ...
иАМ"зђђдЄЙиЃ≤пЉЪAndroidзЪДеЄГе±А 20131218.pptx"еЊИеПѓиГљжШѓиѓ¶зїЖзЪДиЃ≤иІ£жЭРжЦЩпЉМеМЕеРЂдЇЖеЕ≥дЇОLinearLayoutеТМRelativeLayoutзЪДжЈ±еЕ•иЃ≤иІ£пЉМеМЕжЛђдљњзФ®жЦєж≥ХгАБе±ЮжАІиѓ¶иІ£дї•еПКжЬАдљ≥еЃЮиЈµгАВ зРЖиІ£еєґзЖЯзїГињРзФ®ињЩдЇЫеЄГе±АжШѓAndroidеЉАеПСзЪДеЯЇз°АпЉМдєЯжШѓ...
### AndroidеЄГе±Аиѓ¶иІ£ AndroidеЇФзФ®з®ЛеЇПеЉАеПСињЗз®ЛдЄ≠пЉМеЄГе±АиЃЊиЃ°жШѓиЗ≥еЕ≥йЗНи¶БзЪДзОѓиКВдєЛдЄАгАВиЙѓе•љзЪДеЄГе±АдЄНдїЕиГље§ЯжПРеНЗеЇФзФ®зЪДзФ®жИЈдљУй™МпЉМињШиГљиЃ©еЉАеПСиАЕжЫійЂШжХИеЬ∞зЃ°зРЖзХМйЭҐеЕГзі†гАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНAndroidдЄ≠зЪДеРДзІНеЄГе±Ае±ЮжАІеПКеЕґдљЬзФ®пЉМ...
еЬ®AndroidеЉАеПСдЄ≠пЉМеЄГе±АзЃ°зРЖеЩ®жШѓжЮДеїЇзФ®жИЈзХМйЭҐзЪДеЕ≥йФЃйГ®еИЖпЉМеЕґдЄ≠зЫЄеѓєеЄГе±АпЉИRelativeLayoutпЉЙжШѓдЄАзІНеЄЄиІБзЪДеЄГе±АжЦєеЉПгАВзЫЄеѓєеЄГе±АеЕБиЃЄжИСдїђж†єжНЃеРДдЄ™иІЖеЫЊдєЛйЧізЪДзЫЄеѓєдљНзљЃжЭ•еЃЙжОТеЃГдїђпЉМињЩдЄЇиЃЊиЃ°е§НжЭВдЄФзБµжіїзЪДзФ®жИЈзХМйЭҐжПРдЊЫдЇЖеПѓиГљгАВ...
"android дЇФе§ІеЄГе±Аиѓ¶иІ£" Android дЄ≠зЪДдЇФе§ІеЄГе±Аеѓєи±°жШѓжМЗ FrameLayoutгАБLinearLayoutгАБAbsoluteLayoutгАБRelativeLayout еТМ TableLayoutгАВињЩдЇЫеЄГе±Аеѓєи±°жШѓ Android еЇФзФ®з®ЛеЇПеЉАеПСдЄ≠жЬАеЯЇжЬђеТМжЬАеЄЄзФ®зЪДеЄГе±АжЦєеЉПгАВ ...
гАРзЇњжАІеЄГе±АLinearLayoutиѓ¶иІ£гАС зЇњжАІеЄГе±АLinearLayoutжШѓAndroidеЉАеПСдЄ≠еЄЄзФ®зЪДдЄАзІНеЄГе±АжЦєеЉПпЉМеЃГйБµеЊ™дЄАдЄ™еНХдЄАзЪДи°МжИЦеИЧзЪДжЦєеРСжЭ•зїДзїЗе≠РиІЖеЫЊгАВLinearLayoutзЪДдЄїи¶БзЙєзВєеЬ®дЇОеЃГзЪДзЃАеНХжАІеТМзБµжіїжАІпЉМеПѓдї•ж†єжНЃйЬАж±ВињЫи°Мж∞іеє≥жИЦеЮВзЫі...