<Download Code> Click here to download a WPF version of this Digg client sample. </Download Code>
Creating a Digg Desktop Application Using WPF
Our goal with this last tutorial is a little different than the previous seven tutorials. We actually aren't going to be running code in Silverlight with this tutorial - instead we will be using WPF and .NET 3.5. We'll be taking the existing Digg application code we've written to run inside Silverlight in the browser, and re-use it to also run as a Windows desktop application.
Silverlight ships with a compatible API subset of what is in the full version of the .NET Framework. One goal with this is to enable developers to learn a common programming model and tool-set and be able to re-use skills, code and content across RIA web applications, rich Windows desktop applications, and Office solutions.
Below are the steps I took to re-use our existing Digg Silverlight application code (which runs in the browser) to build a Windows desktop application version (which runs outside the browser).
Step 1: Create a New WPF Desktop Application
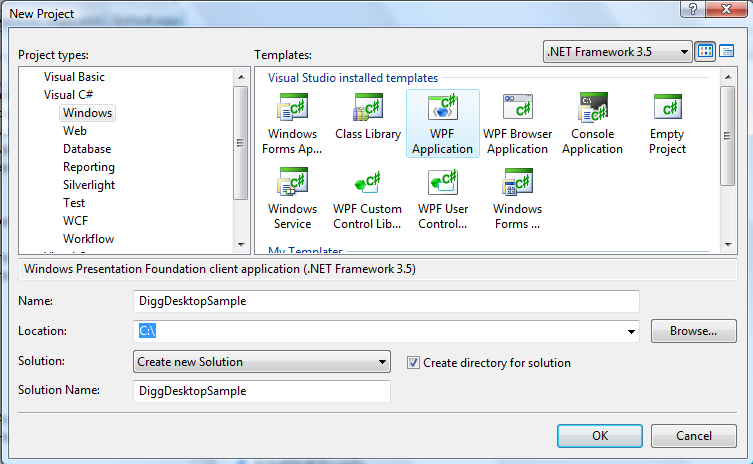
We'll start by creating a new WPF Desktop Application using VS 2008. We'll name it "DiggDesktopSample":

This will create a project inside VS with two files - an App.xaml, and a Window.xaml:

Note that this project structure is very similar to the Silverlight one we created in Tutorial 1 of this series (which had an App.xaml and a Page.xaml file).
Step 2) Copy Existing Digg Application Code into the WPF Application
We'll copy/paste our existing DiggApplication Silverlight code into our new DiggDesktopSample Windows project:

Currently in Beta1 this copy/paste effort is a manual step - we will eventually have a more automated way to move the code between project types.
Step 3) Fix Up a Few Issues
I had to make two changes to get our existing Digg sample code to compile:
1) The Silverlight Beta1 XAML schema xmlns: URL is different than the full WPF desktop version. I needed to tweak the XAML files I copied into the new project to point to the full WPF schema. This is something we are looking to improve before we ship.
2) I had to change the <WaterMarkTextBox> control to <TextBox> and change the <HyperlinkButton> control to be a <TextBlock>. These are two controls that are new in Silverlight Beta1 that aren't in the full WPF yet (we will add them in the future though). I did not have to change any of the code that worked with these controls, though, nor my network, LINQ to XML, nor databinding code.
Once I made these small tweaks the project compiled clean.
Step 4) Hosting the Digg Application in a Desktop Window
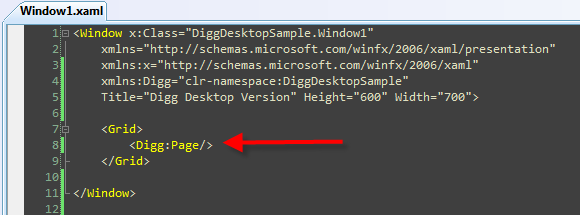
I then opened up the Windows1.xaml file in the desktop project (which is the default Window that loads when the application starts).
I updated the Window title to be "Digg Desktop Version" and expanded the default Width and Height of the Window.
I then added our Page.xaml user control from our previous Digg Silverlight project as the root control in the Window. This will cause it to be visible and loaded when the Window loads. I did not have to change the Page class code or rename anything in it. Because it derives from UserControl it can be hosted just fine inside any WPF Window or Control.

The one last thing I tweaked was an issue caused because the Digg REST API server tries to detect when a non-browser/server accesses it and sometimes gives an access denied response in these cases (probably to avoid allowing automatic scripts from hitting their service). I fixed this by going through a proxy URL (no code changes, just a URL change).
Step 5) Running the Application
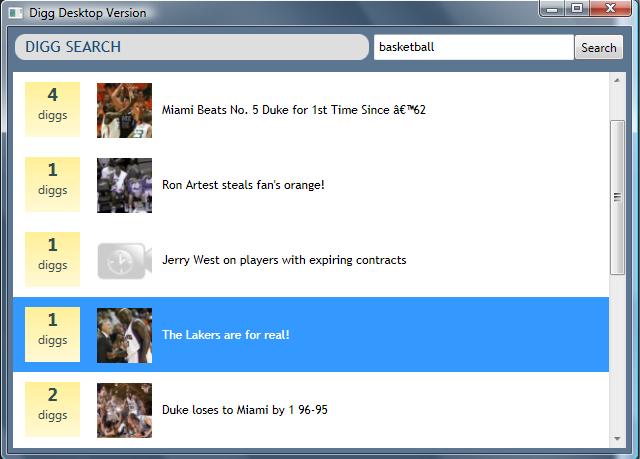
I was then able to run our new Digg Desktop Application. All functionality worked the same as the Silverlight version and the application behaved the same:

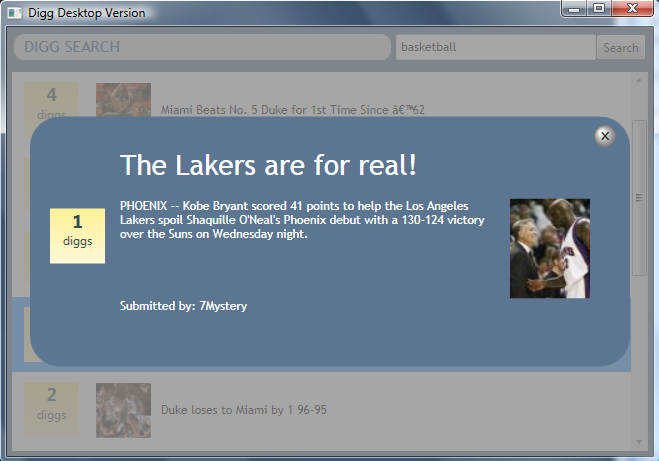
And when a story is selected from the list, the details user control is displayed:

There are a few cosmetic styling differences between the browser and desktop version. This is primarily because WPF by default inherits default styles (fonts, colors, scroll bars, etc) based on the operating system theme a user currently has selected, whereas Silverlight has a default theme that we use for all operating systems. If we wanted to make the desktop version and the browser version absolutely identical we could do so by being more explicit with our Styles and Control Templates - otherwise the desktop version will adapt slightly based on the user's OS theme.
Summary
We'll be coming out with more detailed notes and suggested best practice guidance for sharing code across Silverlight and WPF projects in the future. I think you'll find that the skills and knowledge you learn when building Silverlight applications will transfer very well to full WPF projects. We are also striving for a very high compatibility bar that will enable good code re-use across solutions, and enable controls, content and code to be easily shared and leveraged.
Hope this helps,
Scott







相关推荐
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) (个人收藏) 目录 (一)让物体动起来① (二)让物体动起来② (三)让物体动起来③ (四)实现2D人物动画① (五)实现2D人物动画② (六)完美移动 (七)传说...
Jesse is well known in the industry in part because of his many bestselling books, including O’Reilly Media’s Programming .NET 3.5, Programming C# 3.0, Learning ASP.NET with AJAX and the soon to be ...
#### 八、优化 URL 生成:Optimizing URL generation in ASP.NET MVC - Part 1 **知识点概述:** 这是一篇分两部分的文章,讨论了如何在 ASP.NET MVC 中优化 URL 生成过程。 **详细知识点:** - **URL 结构设计**...