欢迎访问我的博客:http://www.3body.tk/iblog/
模板对于自定义Joomla站点来说是非常实用的机制。可是如果想在站点中对你不同的文章或模块使用不同的布局
应该如何做呢?Joomla严谨的MVC架构使得此项任务可以被很轻松的完成。
如果你曾经创建过一个模板,你会发现本文创建可变布局的方法与创建模板很相似。唯一的不同在于可变布局会在你的默认布局旁显示为一个可选的项目,而不是完全覆盖你的默认布局。下面的示例是基于Joomla2.5.x的,也可以在Joomla3.x中使用。
给文章加入可变布局
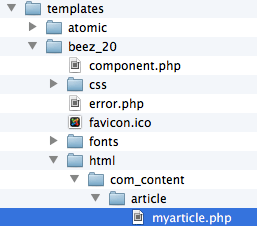
- 在路径“components/com_content/views/article/tmpl/default.php”下找到你的文章默认布局文件。
- 将这个文件拷贝到你模板的html文件夹下:“templates/[your_template]/html/com_content/” , 如果这个文件夹不存在要创建一个。
- 修改文件名。比如改为“myarticle.php”

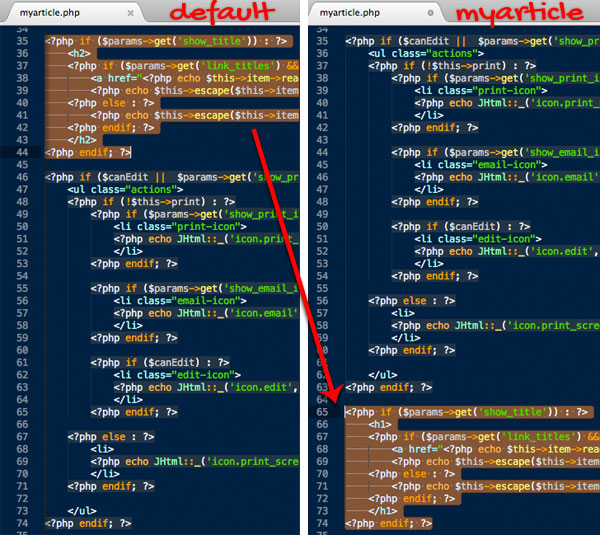
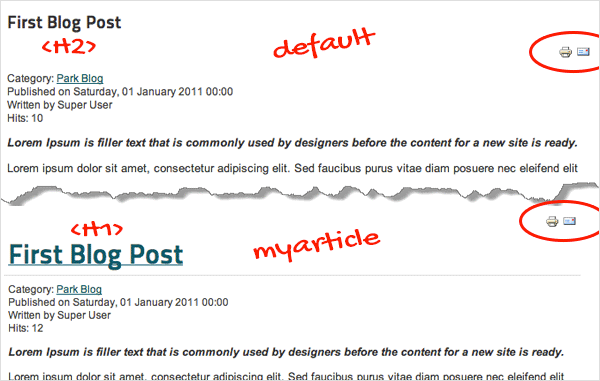
你可以在新的布局文件“myarticle.php”中做任意修改。比如,我想要将【打印】和【发送邮件】的图标从文章标题下方移到上方。并且将文件的标题标签改为H1。如下图:

要使用你刚才创建的新的布局,只要在文章选项中将Alternative Layout指定为你创建的布局即可。
下面是一个对比图,显示最终的效果:

给模块加入可变布局
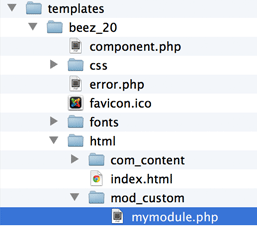
下面我们使用同样的流程来为模块添加可变的布局。使用Custom HTML模块来演示。 1. 在路径“/mod_custom/tmpl/default.php”中找到模块的布局文件。 2. 将这个文件拷贝到“templates/[your_template]/html/mod_custom/”目录下。 3. 修改这个文件名,比如“mymodule.php”。

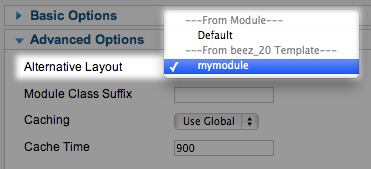
你新加入的布局可以在模块设置的选项“Advanced Options > Alternative Layout”中找到。

可变布局几乎可以用在所有的模块中,JCM的作者Steve Burge做了一个非常棒的demo来演示如何改变Menu Module的布局。你可以在这个blog上观看:How to Use Joomla's Alternative Layouts for Modules。
注意:当你真正有需要的时候才创建可变布局,比如编辑html标签或者改变元素的位置。如果只是改变样式或者颜色,最好是通过CSS文件去修改。你可以使用Module Class Suffixes和Page Classes 来修改样式。
希望这篇文章能够给你帮助,事实上核心布局里的所有内容都可以根据你的需要进行修改。
如果你是一个模块开发者,可以考虑在你的模板中加入可变布局的支持,这是一个被很多模块开发者忽略的特性。
现在就开始使用可变布局吧,亲!
翻译自:Tutorial: Taking Advantage of Alternative Layouts for Articles and Modules





相关推荐
7. **性能优化**:提供技巧和策略来提升Joomla网站的性能,如缓存管理、SEO优化和安全设置。 8. **错误处理与调试**:介绍如何排查和解决Joomla中的常见问题,以及如何进行有效的错误日志分析。 9. **API和第三方...
- **可变页宽**:使用百分比宽度可以使布局更具适应性。 - **圆角**:利用CSS3的`border-radius`属性轻松创建圆角效果。 - **文本成型模**:使用伪元素和CSS3特性来改善文本的视觉效果。 通过以上详细解析,我们...
使用 Joomla 可以让您轻松地管理和更新网站内容,无需编写复杂的代码。它提供了直观的后台管理界面,使得创建文章、添加图片视频等多媒体元素变得简单快捷。 ##### 1.7 本书内容概述 - **基础知识**:介绍 Joomla ...
【Joomla 模板教程详解】 Joomla 模板是Joomla内容管理系统(CMS)的核心组成部分,负责控制...对于初学者来说,这可能需要一定的学习曲线,但随着对Joomla模板结构和CSS布局的理解加深,设计流程将会变得更加流畅。
它基于模型-视图-控制器(MVC)架构,提供了一套完整的工具来管理和展示内容,包括文章、页面布局、用户管理以及多语言支持等。 Jumi 的核心功能在于它的脚本执行能力。它允许您在 Joomla! 网站上直接运行 PHP 脚本...
- **内容管理**:强大的文章、分类和元数据管理,使内容发布和更新变得简单。 - **插件和组件**:Joomla的扩展生态系统丰富,通过插件和组件可以添加各种功能,如社交媒体集成、电子商务等。 - **SEO优化**:提供...
1. **模块化设计**:T3采用模块化设计,允许开发者将网站的不同部分如菜单、模块、布局等进行独立开发和管理,提高了代码的可复用性和维护性。 2. **响应式布局**:由于集成Bootstrap,T3框架能够自动适应不同设备...
3. **扩展性**:Joomla的组件、模块和插件体系结构使其具有极高的可扩展性。例如,"components"目录下的文件可能包含自定义功能的组件,如电子商务、论坛或联系表单。 4. **安全与维护**:Joomla重视安全,定期发布...
7. **language**: 这里包含了模板的语言文件,支持多语言设置,使得非英文环境的用户也能方便地使用和理解模板。 8. **includes**: 包含了模板中重复使用的代码段,如头部和底部脚本,便于维护和更新。 9. **...
T3框架由TagDiv开发,它以其灵活性、可扩展性和易于定制性而受到Joomla社区的喜爱。这个框架为开发者和设计师提供了丰富的工具,使他们能够快速构建响应式、美观且功能强大的网站。 首先,我们来详细了解一下Joomla...
本书遵循“Creative Commons Attribution 2.5 India License”进行授权,读者可以在遵守该许可规定的前提下自由使用和分发本书。 通过以上知识点,读者将能够快速掌握Joomla 1.5的核心操作,从安装、内容管理到网站...
总结来说,Joomla的Master Framework是YooTheme团队对模板开发的杰出贡献,它提供了一个高效、可扩展的平台,让网站设计者能够快速构建出专业且具有个性化的网站。通过理解并充分利用框架的各个组件,无论是新手还是...
Joomla模版是决定网站外观和布局的关键组件。它提供了网页设计的基础框架,允许用户自定义网站的视觉风格,而无需深入学习复杂的HTML、CSS或JavaScript代码。 **响应式模版** "响应式模版"指的是能够自动适应不同...
这款模板以其出色的设计和对图像展示的优化,尤其适合摄影师、艺术家或者任何希望以优雅方式展示他们作品的网站所有者。 在深入探讨模板特点之前,首先理解一下Joomla的基础知识。Joomla是一个开源的CMS(内容管理...
Joomla 提供了丰富的功能,包括文章管理、用户管理、菜单构建、多语言支持以及众多可扩展的第三方插件和模板。 **二、模板设计特点** 1. **响应式布局**:Elegance Business 模板采用了响应式设计,确保在不同设备...
它提供了丰富的功能,包括响应式设计、性能优化、SEO支持等,使得构建和管理专业级网站变得更加容易。结合Joomla33文件,我们可以进一步了解Joomla 3.x版本的具体应用和开发细节。无论是新手还是经验丰富的开发者,...
Joomla提供了一套完整的框架,包括内容管理、用户管理、菜单管理、模块管理和组件安装等,使得网站开发变得高效且易于维护。 bt_okto模板是Joomla模板库中的一个亮点,它的主要特点和知识点包括: 1. **响应式设计...
3. **设计布局**:使用模板和插件来自定义网站的外观和布局,使其符合品牌形象。 4. **添加产品**:上传产品图片,编写产品描述,并设定价格等信息。 5. **设置支付方式**:根据目标市场选择合适的支付处理器。 6. *...
在描述中提到的“Joomla yt_horizon_nature”,可能是该模板系列的一个特定版本,可能包含了对Joomla 3.4版本的兼容性优化。Joomla的每个主要版本都有自己的特性,例如3.4版本可能引入了性能提升、安全性增强以及...
Joomla是一款流行的开源内容管理系统(CMS),它提供了丰富的功能和高度的可扩展性,使得用户可以轻松地创建和管理网站。Joomla下的JA_CORONA模板是为这个平台设计的一款美观且实用的界面样式,适用于个人网站或新闻...