转自:http://www.cr173.com/html/16930_1.html
对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。
怎样打开Chrome的开发者工具?
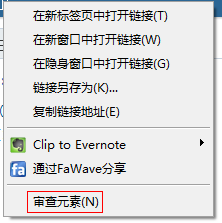
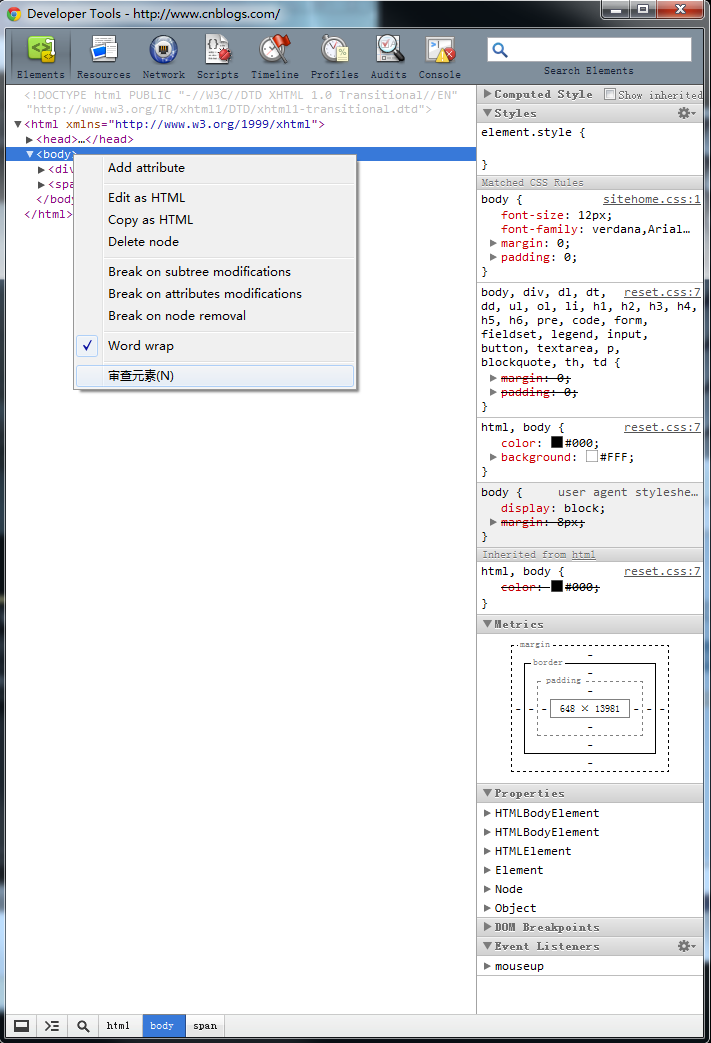
你可以直接在页面上点击右键,然后选择审查元素:
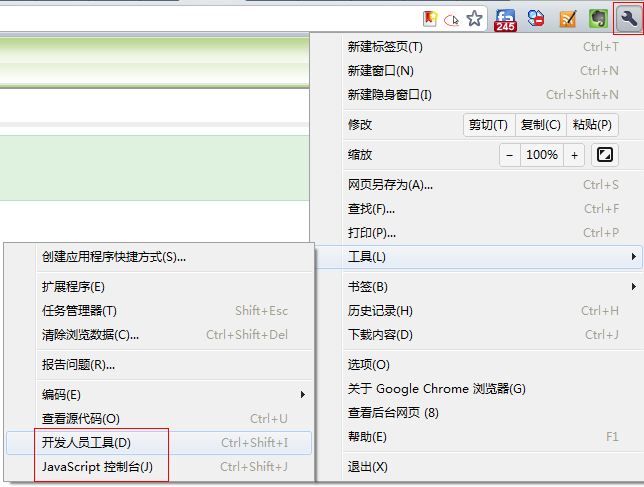
或者在Chrome的工具中找到:
或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
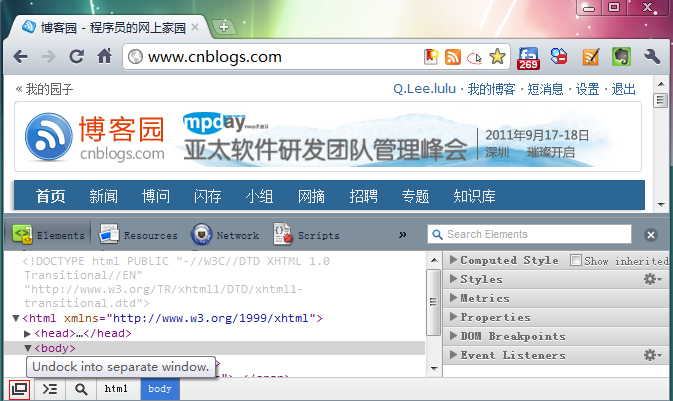
打开的开发者工具就长下面的样子:
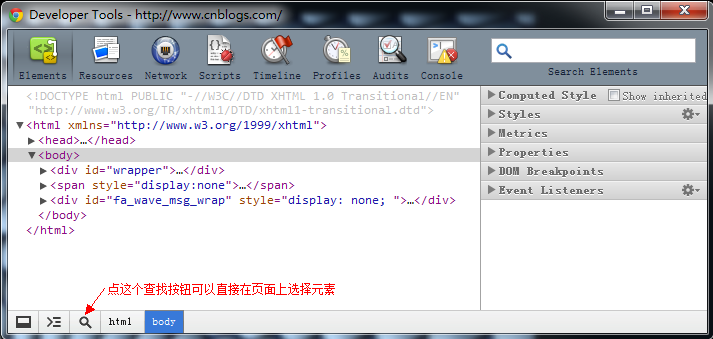
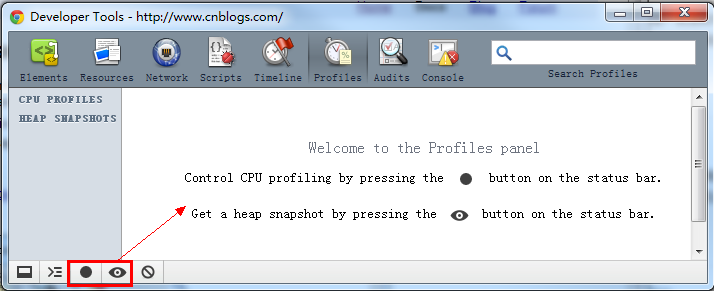
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:
下面来分别说下每个Tab的作用。
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
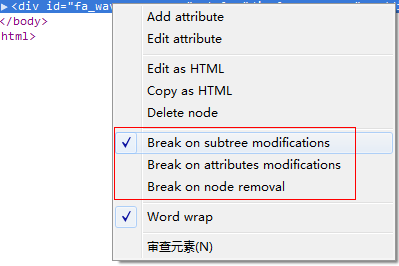
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:
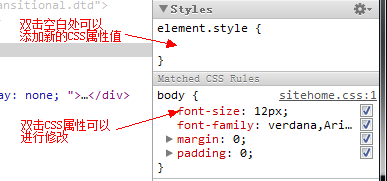
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:
你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
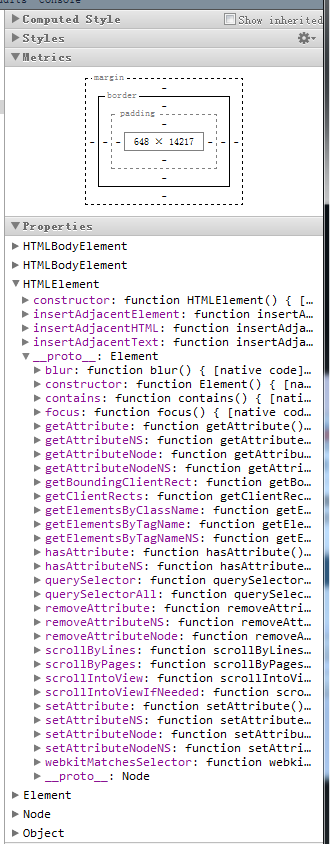
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):
注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
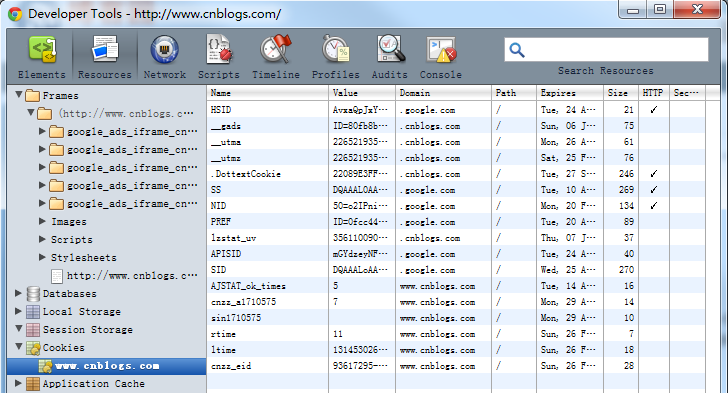
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
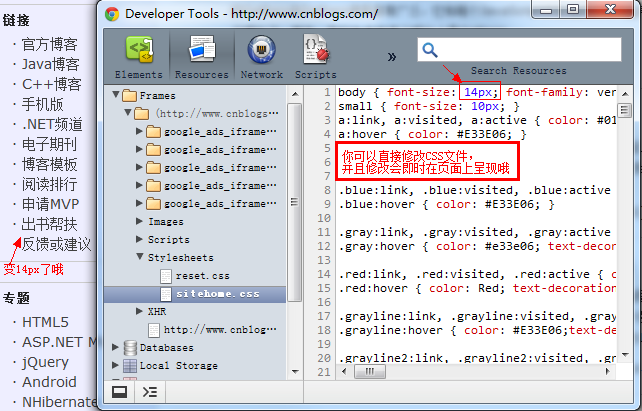
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:
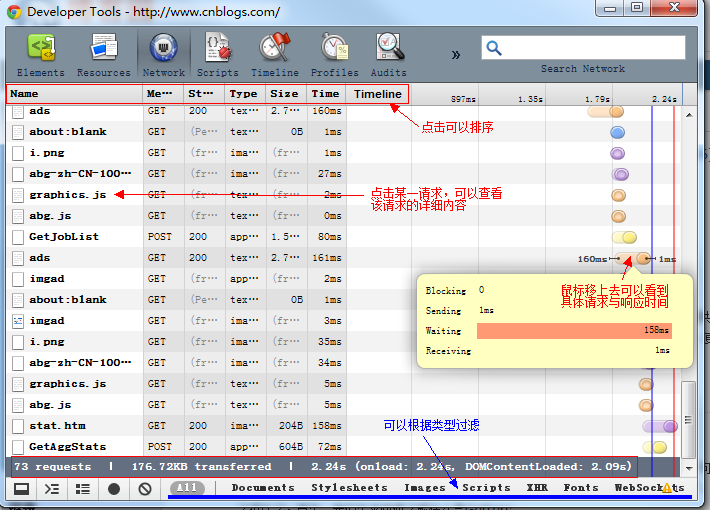
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
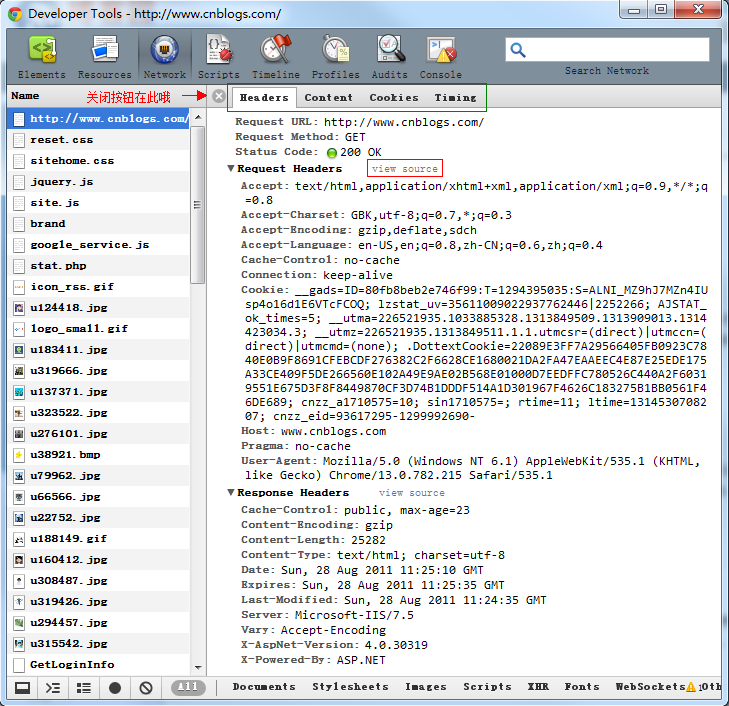
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
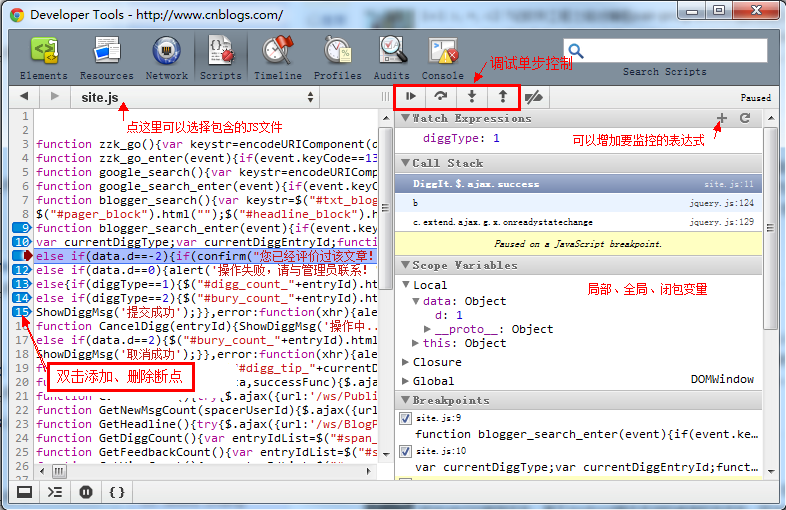
Scripts标签页
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

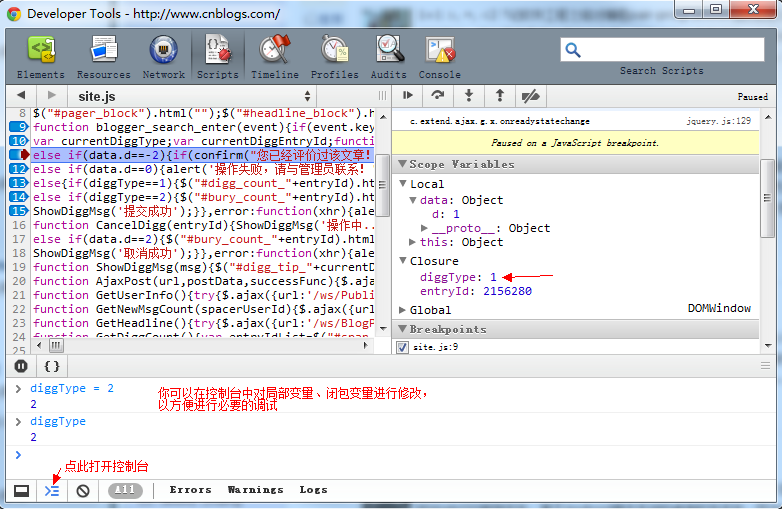
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

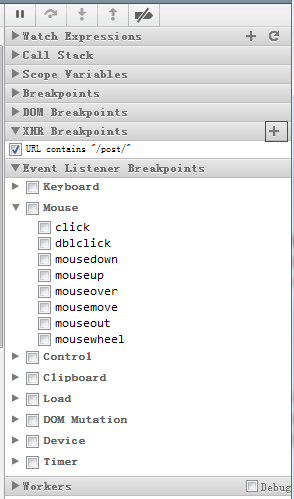
你甚至还可以为某一XHR请求或者某一事件设置断点:

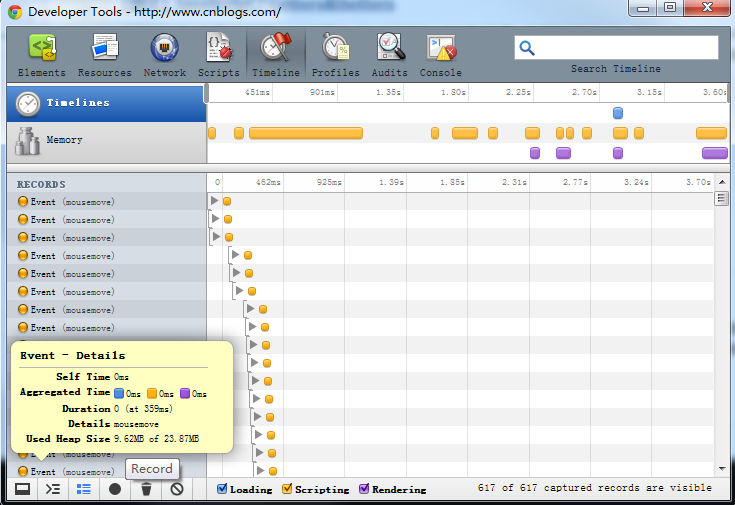
Timeline标签页
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
Profiles标签页
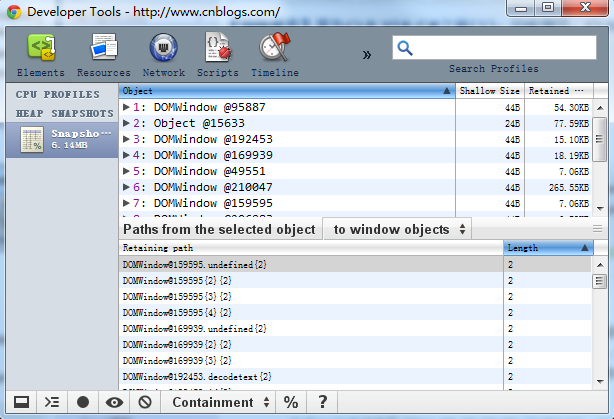
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
Audits标签页
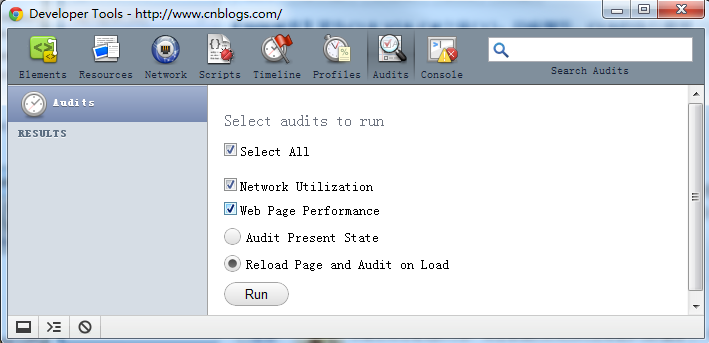
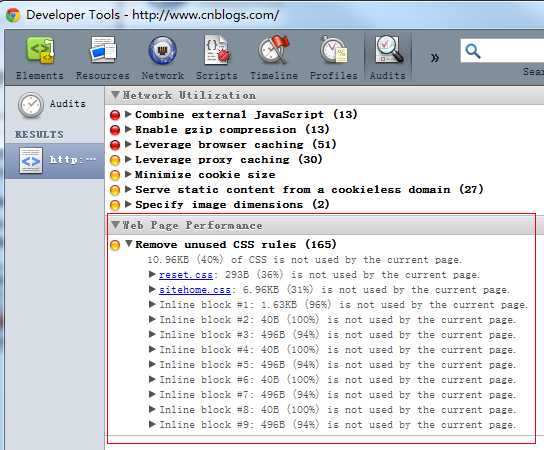
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

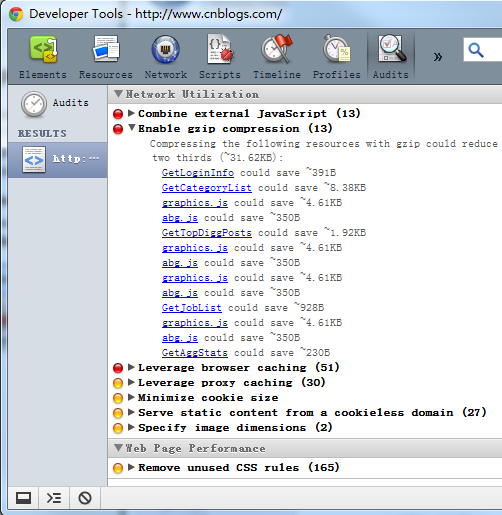
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

Console标签页
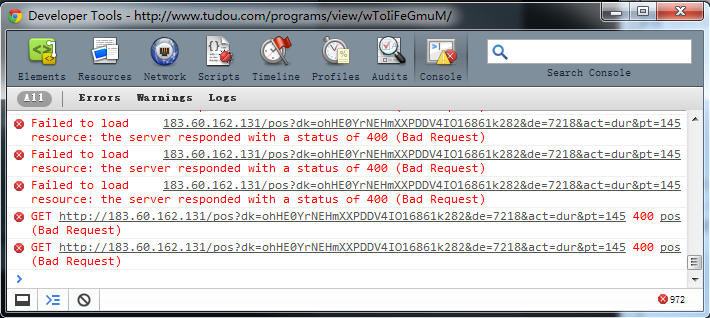
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
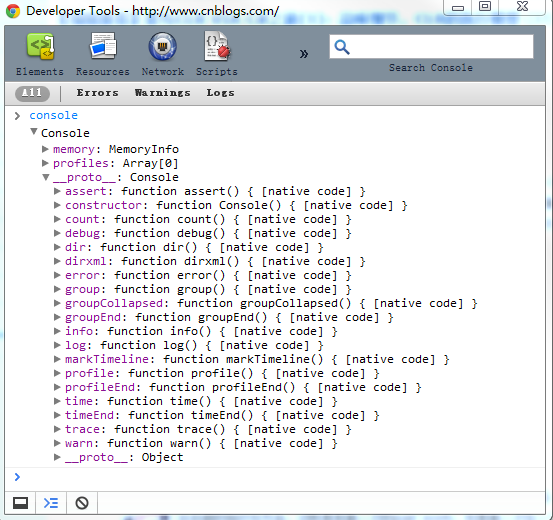
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

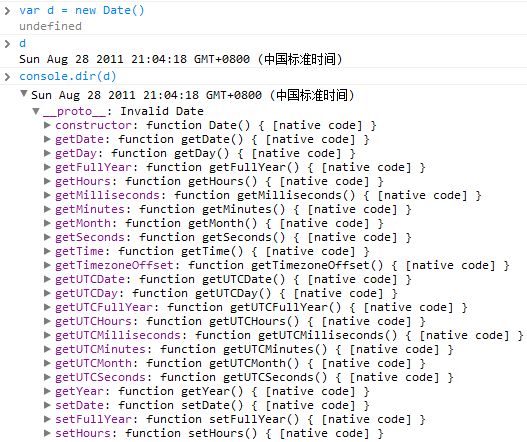
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。






相关推荐
Chrome是一款由Google开发的免费网络浏览器,它是目前全球使用最广泛的浏览器之一。下面是Chrome的一些主要特点和功能: 跨平台性:Chrome可在多种操作系统上运行,包括Windows、macOS、Linux和移动操作系统Android...
它说明了,在确保大多数用户能够顺畅体验互联网的同时,对于有特殊需求的用户,谷歌浏览器仍然提供了满足其需求的途径和工具。通过这种策略,谷歌浏览器在追求速度和简洁的同时,也保持了一定程度的可扩展性和灵活性...
谷歌浏览器(Chrome浏览器),是一款由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。Google Chrome支持...
在标题中提到的"LiveReload谷歌浏览器插件",指的是将LiveReload集成到谷歌浏览器(Google Chrome)中的一种方式,使得开发者无需手动刷新页面就能看到代码变动的效果。 描述中提到了LiveReload的功能,它能够监控...
本资源提供了自动化测试时必备的两个浏览器的特定版本:谷歌浏览器72版本和火狐浏览器46版本,这两个版本因其稳定性和与特定自动化测试工具的兼容性而被广泛使用。 首先,让我们详细了解谷歌浏览器72版本。谷歌浏览...
谷歌浏览器(Google Chrome)是许多Java开发者首选的Web浏览工具,其丰富的扩展程序和便捷的书签管理功能为程序员提供了高效的工作环境。本资源“史上最全谷歌浏览器常用书签”显然是针对Java开发者精心整理的一系列...
本篇文章将详细介绍如何在谷歌浏览器中安装和使用Postman插件。 一、Postman概述 Postman是开发人员和测试人员的得力助手,它允许用户发送各种HTTP请求(如GET、POST、PUT等),查看响应数据,设置请求头和参数,...
谷歌浏览器,全称为Google Chrome,是一款由谷歌公司开发的网络浏览器。它以其简洁的界面、高效的速度和强大的安全性而受到全球用户的广泛喜爱。在日常使用中,为了提高浏览效率,许多用户会选择使用各种扩展程序来...
总的来说,AxureRP谷歌浏览器插件是原型设计流程中的一个重要辅助工具,它将桌面应用程序的功能延伸到浏览器环境,实现了快速预览、协作和资源共享,提升了整个设计团队的工作效率。对于那些依赖于浏览器环境进行...
Chrome 谷歌浏览器安装运行安卓 App 教程 本教程将介绍如何使用 Chrome 浏览器安装和运行安卓 App,使用户能够在 Windows、Mac 和 Linux 等操作系统上运行安卓应用程序。 知识点 1: Chrome OS 上的 App Runtime ...
本教程《队长填表模块_谷歌浏览器填表入门教程-易语言》是为了初学者准备的,目的是让读者掌握在谷歌浏览器环境下使用易语言操作该模块的基本技巧。教程的开始将涉及易语言的基本语法和编程理念,让即使是编程新手的...
【标题】:“模仿谷歌浏览器的简单界面” 这个项目旨在创建一个与谷歌浏览器相似的用户界面,为初学者提供了一个理解图形用户界面(GUI)设计和编程的实例。它使用了C++这一强大的编程语言,结合特定的库或框架来...
Chrome插件,也被称为Chrome扩展,是Google Chrome浏览器上的应用程序,可以增强或修改浏览器的功能。它们通常是用HTML、CSS和JavaScript编写,通过Chrome的API(应用程序接口)与浏览器交互,提供用户自定义的浏览...
**Hackbar谷歌浏览器插件详解** Hackbar是一款专为谷歌浏览器(Chrome)设计的强大插件,它为用户提供了一个额外的地址栏,允许用户执行自定义的HTTP请求并查看响应,从而在网页交互过程中进行数据抓取和调试。这款...
总的来说,"axure-chrome-谷歌浏览器插件 0.6.3"是一个提高Axure原型设计效率的工具,它使得在Chrome浏览器内查看、测试和分享原型变得更为便捷。对于那些经常使用Axure并依赖Chrome浏览器的设计师来说,这是一个...
这里提到的"Java嵌入谷歌内核简单浏览器跨平台"项目,显然是利用了谷歌浏览器的渲染引擎(Chromium)来创建一个能够在Java环境中运行的浏览器组件。这个组件名为JxBrowser,它允许Java开发者在他们的应用中无缝集成...
标题中的“基于谷歌浏览器的请求过滤器”指的是在Google Chrome浏览器上使用的扩展程序或插件,这类工具允许用户对浏览器发出的HTTP/HTTPS请求进行拦截、修改或分析。这种技术通常用于网页开发、网络调试或者安全...
【标题】:“Chrome谷歌浏览器多开(独立环境 独立cookie)”指的是使用技术手段让谷歌浏览器在同一设备上以多个独立的配置运行,每个配置拥有自己独立的浏览环境和Cookie存储,互不干扰。这对于需要同时登录多个账号...
《iWebCrawler:提升百度与谷歌搜索爬取效率的专业工具》 在互联网信息爆炸的时代,数据采集和分析成为了许多企业和个人的重要需求。爬虫技术作为获取网络信息的有效手段,其效率和速度直接影响到数据分析的质量和...
XPath Helper是一款专为谷歌浏览器设计的强大插件,它极大地简化了网页元素的选择和定位过程,尤其对于网页数据抓取和自动化测试来说,是极其实用的工具。XPath是一种在XML文档中查找信息的语言,通过XPath,我们...