概要:
本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。(本文的示例,请看这个附件demo。)
说明:
占位空间:元素在文档流中所占据的空间。
物理空间:元素本身所占据的空间。
下面分3种情况分别对相对定位和绝对定位进行讨论:
1.只使用css第一组属性布局定位元素的情况
2.只使用css第二组属性布局定位元素的情况
3.混合使用第一组和第二组属性的情况
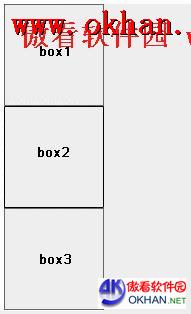
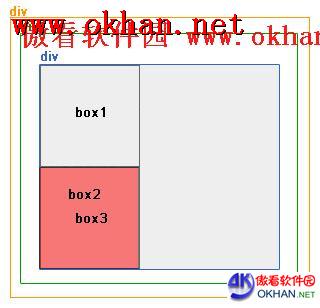
图1为未定位时的初始效果,
层级关系为:
<div
<div box1
<div box2
<div box3
效果图:
图1
一、用相对定位布局块级元素
元素设置position值: position:relative
此属性值的设置,元素没有脱离文档流,还是普通流定位模型的一部分,会对文档流中其它元素布局产生影响。(说明:蓝色代表占位空间,红色代表元素)
1.仅使用left、right、top和bottom属性布局相对定位元素的情况
元素原本所占的占位空间仍保留,物理空间偏移。
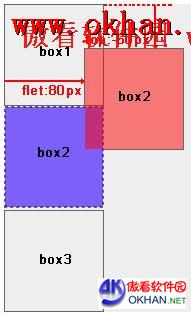
图2中,设置元素的left和top的值,对box2进行布局,可以发现除了box2偏移之外,其他块级元素的位置没有被影响,可见box2的占位空间还是存在的。
层级关系为:
<div
<div box1
<div box2 ——– position:relative ; top:-60px; left:80px;
<div box3
效果图:
图2
2.仅使用margin属性布局相对定位元素的情况
用margin-bottom属性和margin-top属性设置负值可以改变文档流中所占空间的高度,会影响文档流中的其它元素位置。例如:margin-top:负值; margin-bottom:负值
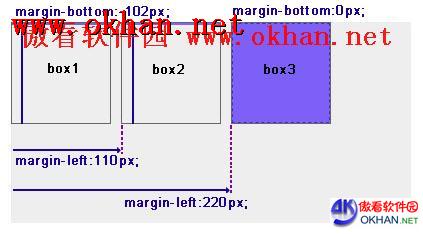
图3中,box1和box2都设置了元素margin-bottom的值,值等于它们高度的负值。box1和box2物理空间没有改变,占位空间高度为0。box3的margin-bottom值设置为0,物理空间没有改变,占位空间高度不变。再通过margin-left对box2和box3设置左偏移值。
层级关系为:
<div
<div box1 ——– position:relative ; margin-bottom:-102px;
<div box2 ——– position:relative ; margin-bottom:-102px; margin-left:110px;
<div box3 ——– position:relative ; margin-bottom:0px; margin-left:220px;
效果图:
图3
3.混合使用left、right、top和bottom属性与margin属性布局相对定位元素的情况
此情况,它们的值会产生累加的效果。在CSS2.1中所有的浏览器都使用外边距边界来完成 偏移计算。本文从数学的角度理解为偏移属性值和外边距属性值累加。
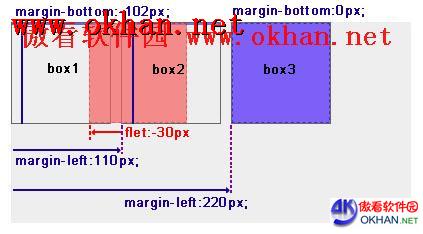
图4中,box2是在图3的基础上增加设置left的值产生的效果,可见margin-left的值和left的值产生了累加。(偏移量:80px = 110px - 30px)
层级关系为:
<div
<div box1 ——- position:relative ; margin-bottom:-102px;
<div box2 ——- position:relative ; margin-bottom:-102px;margin-left:110px; flet:-30px;
<div box3 ——- position:relative ; margin-bottom:0px; margin-left:220px;
效果图:
图4
二、用绝对定位布局块级元素
设置position值:position:absolute;
此属性值的设置,元素从文档流完全删除。
1.仅使用left、right、top和bottom属性布局绝对定位元素的情况
绝对定位的元素的偏移位置以最近的定位(包括相对定位和绝对定位)祖先元素作参照物。如果元素没有已定位(包括相对定位和绝对定位)的祖先元素,那么它的参照物为最顶级元素(由于浏览器的默认参照物不同,物可能是BODY或 HTML 元素)。
注意:IE下参照物需设置宽度或高度bottom和right属性才可以正确的定位。
设置元素为绝对定位元素后,元素的Left、 Right、Top和Bottom属性默认值不是0,只是将元素脱离文档流。以下例子说明这个问题。
在图5中,将橘黄色的祖先元素设置为定位元素(即参照物),box2设为绝对定位,文档流由box1-box2-box3变为box1-box3,可box2却没有移动到距离参照物0值的位置上,可见box2的Left、 Right、Top和Bottom属性默认值不等于0,它只是脱离了文档流而已。
层级关系为:
<div ———————————position:relative 参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–absolute
<div box3
效果图:
图5
以最近的祖先定位元素为参照物的情况
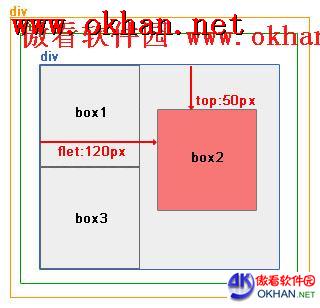
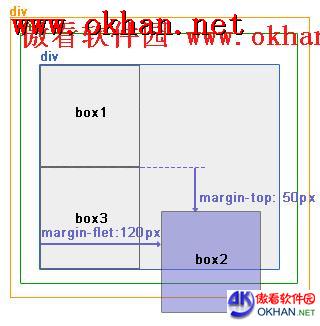
图6中,Box2设置成绝对定位元素,脱离了文档流,文档流由box1-box2-box3变为box1-box3,box2以最近的定位祖先(蓝色框)为参照物。
层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:
图6
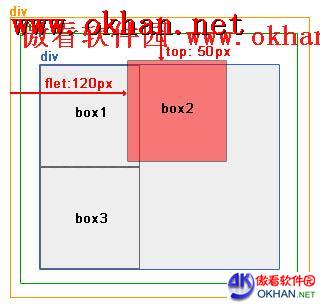
图7中,为改变参照物(橘色框)后的效果
层级关系为:
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:
图7
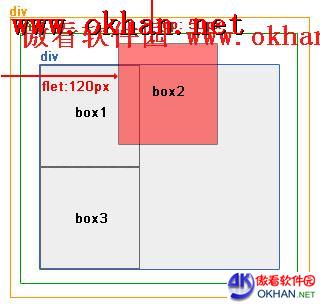
图8中,参照物为最顶级的元素情况。
层级关系为:
<div ———————————没有设置为定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:
图8
2.仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:
图9
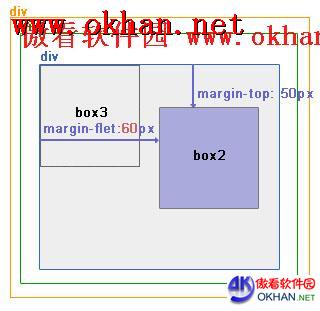
IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果图:
图10
3.混合使用left、right、top和bottom属性与margin属性布局相对定位元素的情况
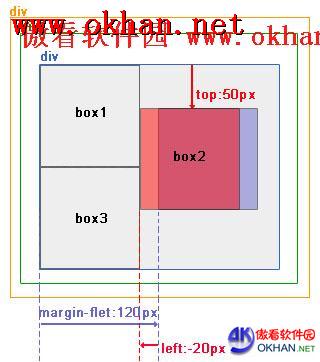
a.margin属性和top、bottom、left、right属性同时使用,如果同一方向偏移,它们的值会产生累加的效果,见图11。
例如:margin-left:120px; left:-20px; 那么box2的偏移值为120px-20px=100px;
层级关系为:
<div ———————————-不是参照物
<div—————————–不是参照物
<div———————–position:relative; 参照物
<div box1
<div box2 ———position:absolute; margin-left:120px; left:-20px; top:50px;
<div box3
效果图:
图11
b.绝对定位和相对定位的累加加效果不同,如果top、bottom、left、right属性和margin属性偏移的方向相反,top、bottom、left、right属性值有效,反方向的margin属性值无效,见图12。
层级关系为:
<div ———————————-不是参照物
<div—————————–不是参照物
<div———————–position:relative; 参照物
<div box1
<div box2 ———position:absolute; margin-left:120px; right:10px; top:50px;
<div box3
效果图:
图12
总结:
- 相对定位的元素不会脱离文档流,占用文档流的空间,Left; Right; Top和Bottom属性与margin属性混合使用会产生累加效果。
- 绝对定位的元素脱离文档流,偏移不影响文档流中的其它元素,Left; Right; Top和Bottom属性与margin属性混合使用,偏移方向相同值累加,方向相反,margin属性值无效。
- 绝对定位的元素以最近的定位祖先元素为参照物。







相关推荐
5. **定位技术**:讲解相对定位、绝对定位和固定定位,理解它们在布局中的作用。 6. **实例分析**:通过具体的网页布局实例,演示如何使用Div和CSS创建复杂的设计,如导航栏、侧边栏、主要内容区域等。 7. **CSS预...
定位机制包括静态定位、相对定位、绝对定位和固定定位,它们分别适用于不同的场景,例如相对定位常用于微调元素位置,而绝对定位则可用于实现层叠效果。 在本教程中,可能包含以下内容: 1. CSS基础:学习选择器、...
文档通过实例演示了CSS布局的具体应用。如第一天介绍了选择DOCTYPE,第二天讲解了名字空间的概念,第三天定义了语言编码。此外,还有如何调用外部和内部样式表,head区域的设置,以及XHTML代码的规范性。 ### CSS...
学习Div+CSS布局不仅需要掌握基本的HTML和CSS语法,还要熟悉盒模型、定位(Positioning)、层叠规则等概念。此外,随着Web技术的发展,Flexbox和Grid布局也变得越来越重要,它们在某些场景下可以提供更强大的布局...
《Div+CSS布局大全》是一本...《Div+CSS布局大全》这本书应该会全面讲解这些概念,并通过实例演示如何应用它们来创建专业、美观的网页布局。无论你是初学者还是经验丰富的开发者,都能从中受益,提升你的网页设计技能。
在这个压缩包中,我们有四个文件,都是围绕着这个主题,旨在帮助初学者掌握基础的DIV+CSS布局技巧。 1. **Div+CSS布局入门教程(一二三四).doc**: 这可能是一个分章节的文档教程,详细介绍了如何使用DIV元素进行...
1. HTML文件:展示Div+CSS布局的示例网页。 2. CSS文件:与HTML文件对应的样式表,定义元素的样式。 3. 图片资源:用于演示效果的图像文件。 4. 教程文档:PDF或Markdown格式的教程,解释Div和CSS的基本概念、语法...
“最佳参考”可能暗示了资源中不仅有理论知识,还有实例演示和练习,这有助于学习者将理论应用到实践中。通过实际操作,学习者能更好地理解和掌握如何使用DIV+CSS来创建各种特效,如滑动菜单、弹出窗口、图片轮播、...
四、DIV+CSS布局实例分析 从提供的文件名称列表来看,我们可能拥有一组用于教学或参考的网页布局图片示例。这些图片可能展示了使用DIV和CSS创建的不同布局模式,例如: 1. **别具光芒_059.jpg**:可能是介绍如何...
7. **实战案例**:通过实例解析,演示如何用`Div+CSS`构建常见的网页布局,如导航栏、侧边栏、轮播图等。 通过学习这个“DIV+CSS布局大全”,你可以掌握构建高效、美观网页布局的关键技能,提升你的网页设计能力。...
4. **DIV+CSS布局**:在网页设计中,div元素用于组织和分隔页面内容,而CSS则负责布局和样式。通过使用display属性(如block、inline-block或flex),我们可以创建流式布局、网格布局或响应式布局。CSS的定位属性...
Div+CSS布局的核心在于使用`<div>`标签来划分网页的不同区域,并通过CSS来设置这些区域的样式和布局方式。 #### 四、页面布局设计流程 1. **构思**:首先明确网页的设计理念和风格,可以先用草图或设计软件如Photo...
2. **布局模式实践**:通过实例演示了如何使用DIV实现常见的网页布局,如Faux Columns、Holy Grail布局等。 3. **响应式设计**:虽然CSS2.0不包含完整的响应式设计支持,但会介绍一些基本的适应性布局技巧,以应对...
7. **实战案例**:通过实际的网页布局项目,演示Div+CSS在构建复杂布局中的应用,如导航栏、侧边栏、内容区域的布局设计。 8. **优化技巧**:分享一些CSS性能优化的建议,如减少重绘和回流,以及合理使用CSS预...
3. **定位与布局**:涵盖相对定位、绝对定位、固定定位和静态定位,以及如何使用display属性实现流式布局、网格布局、Flexbox和Grid布局。 4. **选择器与优先级**:探讨CSS中的类选择器、ID选择器、元素选择器、伪...
通过这两份资料,初学者不仅可以学习到Div和CSS的基础知识,还能通过实例加深理解,逐步掌握网页布局的技巧。无论是想要制作个人网站,还是进一步深入Web开发,这份资料都是宝贵的入门资源。在实践中不断学习和探索...
45. jQuery演示Ajax加载并显示图片的相片画廊实例 46. jQuery版Sexy Lightbox 2.3内容修饰框插件下载(支持HTML,flash,图片,视频等) 47. jquery版自动滚动图片动画特效插件可处理图片JSON数据源 48. jQuery电子...
3. 定位机制:学习静态定位、相对定位、绝对定位和固定定位的区别与应用,掌握元素在页面上的精确控制。 4. 浮动布局:探讨浮动元素对周围元素的影响,以及如何清除浮动避免布局混乱。 5. Flexbox弹性盒模型:了解...