SiteMesh 2.X版本的简单使用
1. SiteMesh的简介

2. SiteMesh的工作原理
SiteMesh是基于Servlet的filter的,即过滤流。它是通过截取reponse,并进行装饰后再交付给客户。
其中涉及到两个名词: 装饰页面(decorator page)和 “被装饰页面(Content page)" , 即 SiteMesh通过对Content Page的装饰,最终得到页面布局和外观一直的页面,
并返回给客户
运行环境需要:servlet2.3 , JDK1.4 以上。
2.1 正常模式下的web访问流程
2.2 加入SiteMesh装饰的web访问流程
2.2 SiteMesh配置文件
SiteMesh通过sitemesh.xml 和 decorators.xml配置文件来管理装饰页面以及高级属性的配置。
这两个文件都放置在/WEB-INF下
3. 搭建SiteMesh环境
3.1 准备资源
以上该链接可以获得siteMesh2.4.jar, sitemesh-page.tld , sitemesh-decorator.tld 这个三个必要文件
将jar包复制进/WEB-INF/lib目录下, 两个tld文件导入/WEB-INF下即可
在web.xml中加入siteMesh的filter和taglib
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- not required for containers that fully support JSP 1.2 -->
<taglib>
<taglib-uri>sitemesh-page</taglib-uri>
<taglib-location>/WEB-INF/lib/sitemesh-page.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>sitemesh-decorator</taglib-uri>
<taglib-location>/WEB-INF/lib/sitemesh-decorator.tld</taglib-location>
</taglib>
3.2 建立decorators.xml
在/WEB-INF下创建decorators.xml文件,siteMesh通过该文件来获知"装饰页面"和"被装饰页面"的映射
decorators.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- 默认目录 -->
<decorators defaultdir="/decorators">
<!-- 缺省装饰页 -->
<decorator name="main" page="main.jsp">
<pattern>/*</pattern>
</decorator>
<!-- 自定义装饰页,我们下面实例就是这部分起作用 -->
<decorator name="mai" page="mai.jsp">
<pattern>/mai.html</pattern>
</decorator>
<!-- 只装饰一个页面也可用这种方式定义 -->
<decorator name="panel" page="panel.jsp"/>
<!-- 装饰velocity模板 -->
<decorator name="velocity" page="velocity.vm">
<pattern>/velocity.html</pattern>
</decorator>
<!-- 装饰freeMarker模板 -->
<decorator name="freemarker" page="freemarker.ftl">
<pattern>/freemarker.html</pattern>
</decorator>
<decorator name="test" page="test.jsp">
<pattern>/agent.jsp</pattern>
</decorator>
</decorators>
3.3 装饰页的创建
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
/*这里导入了SiteMesh的标签库 */
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/page" prefix="page" %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
OK,there is a decorator begin!<hr />
/*这里的意思是,被装饰页的title内容将会在这里插入 */
<decorator:title></decorator:title>
</head>
<body>
/*被修饰页的body内容将在这里插入
<decorator:body></decorator:body>
<hr />Yse,there is a decorator end !
</body>
</html>
3.4 被修饰页的创建
在web目录(或webContent)下创建mai.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> this is the Content Page !!! </body> </html>
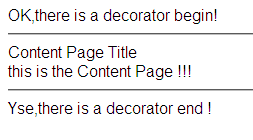
3.5 使用tomcat进行示例运行,访问http://localhost:8080/{your project name}/mai.html , 运行结果如下:

转自:http://www.cnblogs.com/mailingfeng/archive/2012/02/20/2296041.html








相关推荐
**初试sitemesh实现模块简易整合** Sitemesh 是一个开源的网页...不过,Sitemesh 2.x 版本已较老旧,对于新项目,可能需要考虑使用更新的解决方案,如使用Spring Boot的Thymeleaf或其他现代前端框架来实现类似功能。
在开发Struts2应用时,需要依赖一些核心库,如`struts2-core-2.x.x.jar`、`xwork-2.x.x.jar`、`ognl-2.6.x.jar`、`freemarker-2.3.x.jar`和`commons-logging-1.1.x.jar`等。在`web.xml`中,需要配置FilterDispatcher...
Struts2的主要目标是提供一个更加灵活和强大的解决方案,以解决Struts1.x版本中存在的问题,如表现层技术单一、与Servlet API耦合严重、不易测试等。 在Struts1.x中,表现层技术主要局限于JSP,与Servlet API耦合...
它是在WebWork的基础上发展起来的,旨在解决Struts1.x版本存在的问题,提供更强大、灵活和可扩展的解决方案。Struts2的主要特点包括: 1. **基于Action的框架**:Struts2的中心是Action类,它代表了一个业务逻辑...
它在Struts1.x的基础上进行了重大改进,解决了前一版本存在的诸多问题,为开发者提供了更强大、灵活和易测试的解决方案。下面将详细讨论Struts2的关键特性和工作原理。 首先,Struts2的引入是为了解决Struts1.x中的...
在Struts2中,开发者可以通过简单的配置和注解来实现复杂的业务逻辑和页面展示。相较于其前代Struts 1.x,Struts2具有更强大的功能和更好的灵活性。 首先,让我们深入了解一下Struts2的工作原理。当一个HTTP请求...
Struts2是一个基于Action的Model-View-Controller(MVC)框架,它源于Apache Struts 1.x系列,并与WebWork框架合并,提供了更强大的特性和功能。 Struts2框架的核心特性包括: 1. **基于Action的MVC设计模式**:每...
- **知识点**: 介绍了Struts框架的发展历程,包括Struts 1.x版本到Struts 2.x版本的演进路径。 - **重要性**: 了解Struts的历史背景有助于理解其设计理念和技术特点。 - **1.2 Struts2的“简历”** - **1.2.1 ...
WebWork2.x是在Rickard Oberg开发的WebWork基础上发展起来的,现在已被拆分为Xwork1和WebWork2两个项目。Xwork作为基础,提供了许多核心功能,而WebWork2则专注于HTTP请求的处理和响应,将HTTP请求映射到Action,并...