File Uploader的前身是Ajax Upload。按照官方的说法,升级到FileUploader主要是添加了一些新的特性,修正了一些比较严重的错误。但在我这个使用者看来,二者最大的不同在于:File Uploader不在基于jQuery。另外,File Uploader也更加严格,例如返回值只能是JSON格式,等。Ajax Upload中一些需要写到后台服务器上的代码(如上传文件的格式筛选),或者对前端DOM的操作(如onSubmit、onComplete事件中自定义的代码等),都直接集成到了File Uploader的JS脚本中。总的说来,File Uploader是一款功能强大的JS文件上传插件,支持显示上传进度、文件拖拽到浏览器中上传、多文件上传、页面无刷新、无序多余插件、跨浏览器、跨后台语言等等特性。
官方网站如下:
http://valums.com/ajax-upload/
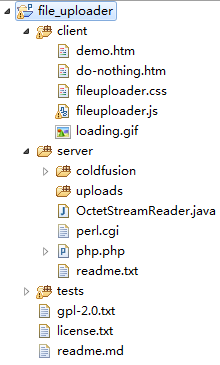
下载的文件目录结构如下图所示:

其中可供使用的是client目录和server目录下的若干文件:
client目录
fileuploader.js:主要JS脚本文件,前端的所有功能都在该脚本中实现。必需。使用时需要通过<script>标签导入到HTML文件中;
fileuploader.css:提供JS脚本中所需的CSS样式,主要包括按钮的样式、进度显示的样式以及上传结果的样式。必需。需要通过<link>标签导入HTML文件中;
loading.gif:进度显示所需的动态图片文件。必需。在fileuploader.css文件中被调用。
server目录
该目录提供的是服务器端代码的示例程序,包括:
基于Servlet实现的Java代码:OctetStreamReader.java
基于PHP的实现:php.php
基于Perl的实现:perl.cgi
三者择其一即可。
下面这段代码是前端对File Uploader最简单的调用:
- <!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
- <title>file uploader</title>
- <script type="text/javascript"src="fileuploader.js"></script>
- <link rel="stylesheet"type="text/css" href="fileuploader.css"/>
- <script type="text/javascript">
- window.onload = function() {
- new qq.FileUploader({
- element:document.getElementById("uploader"),
- action:"http://localhost/fileUpload/save.php",
- });
- }
- </script>
- </head>
- <body>
- <div id="uploader"></div>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
<title>file uploader</title>
<script type="text/javascript"src="fileuploader.js"></script>
<link rel="stylesheet"type="text/css" href="fileuploader.css"/>
<script type="text/javascript">
window.onload = function() {
new qq.FileUploader({
element:document.getElementById("uploader"),
action:"http://localhost/fileUpload/save.php",
});
}
</script>
</head>
<body>
<div id="uploader"></div>
</body>
</html>
前端的一般的步骤是:
1. 导入fileuploader.js、fileuploader.css脚本;
2. 实例化qq.FileUploader对象
qq.FileUploader的参数数组中包含如下属性:
element:加载FileUploader插件的DOM元素,通过DOM操作获取,通常是<div>,也可以是任何块级元素标签,如<span>、<p>等,必需;
action:服务器端接受并保存文件的程序路径,与<form>标签中的action属性类似,必需;
params:需要发送给服务器端的额外数据,key-value格式的数组,通过POST方法发送,格式如下:
params: {
param1: “value1”,
param2: “value2”
}
allowedExtensions:允许上传的文件的后缀名数组,格式如下:
allowedExtensions: [‘jpg’, ‘gif’, ‘bmp’, ‘png’]
sizeLimit:上传文件大小的上限,单位为byte的数值(浏览器不一定支持本设置);
minSizeLimit:上传文件大小的下限,单位为byte的数值(浏览器同样不一定支持);
debug:是否使用浏览器的控制台打印File Uploader的调试信息,默认为false;
另外,参数数组中还包含了4个事件处理函数可供实现(非必需):
文件提交:onSubmit: function(id, fileName) {}
正在上传:onProgress: function(id, fileName, loaded, total) {}
上传完成:onComplete: function(id, fileName, responseJSON) {}
取消上传:onCancel: function(id, fileName) {}
其中的参数:
id,表示是第几个上传的文件,从0开始计数;
fileName,表示上传的文件名称;
loaded,表示已经上传了的数据大小;
total,表示总共的文件大小;
responseJSON,表示返回的JSON数据。
参数数组中还包含了消息处理函数以及params的其它设置方法,不太常用,详情页参见官方文档。
后台服务器端如果想省事,可以直接使用server目录下的相应代码,或按照官方给的示例改写代码。
需要特别说明的是:
1. 加载FileUploader插件的DOM元素element,其样式在脚本中已经固定了,就算是在给element设置了新的样式也会被覆盖掉。如果想修改element的样式,需要在fileuploader.js的487行到491行(template处)以及对应的fileuploader.css样式中修改。
2. 同理,如果想修改进度显示的样式,需要在fileuploader.js的494行到500行(fileTemplate处)以及对应的fileuploader.css样式中修改。
3. 如果出现“increase post_max_size and upload_max_filesize to 10M”错误,需要在php.ini文件中把post_max_size和upload_max_filesize两项的值改到10M以上,然后重启Apache。
4. FileUploader上传的文件数据信息,Java通过HttpServletRequest对象获取,并能直接从中抽取数据流,不用管索引值;而PHP则通过$_FILES数组获取,默认的索引值为“qqfile”,该索引值在fileuploader.js文件的964行与1197行指定,也可以在这些地方修改(虽然没有必要)。
5. 服务器端代码中设置文件保存路径的位置:PHP:php.php文件的第160行;Java:OctetStreamReader.java文件的第102行。







相关推荐
6. **多文件上传**:HTML5的File API支持多文件选择,`uploader.js`可能支持一次性选择多个文件并进行批量上传。 7. **文件限制**:为了防止恶意文件上传或服务器资源滥用,`uploader.js`可能会添加一些验证规则,...
此外,ssi-uploader插件还支持多文件上传、进度条显示、错误处理等功能。开发者可以根据项目需求进行配置和扩展,以满足各种复杂的上传场景。 总结来说,这个项目提供了一个使用jQuery和ssi-uploader插件创建的可...
实际项目中,你可能还需要考虑更多细节,比如错误处理、进度显示、多文件上传、文件预览等功能,以及更高级的安全措施,如防止跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。 在提供的“drag-and-drop-file-uploader...
这将涉及前端JavaScript库、后端C#处理逻辑以及数据库交互,旨在提供一个完整的文件上传解决方案。 首先,Uploadify是一个流行的JavaScript插件,它允许用户通过Ajax方式上传多个文件,同时提供丰富的自定义选项和...
通过JavaScript代码,我们可以设置选择文件的类型为图片,限制上传文件的数量,以及监听上传进度等。以下是一个基本的初始化示例: ```javascript var uploader = WebUploader.create({ swf: '/path/to/Uploader....
**创建HTML元素**:在页面上创建一个HTML输入元素(如`<input type="file" />`),并为其添加Uploadify的JavaScript事件和属性,如`id`、`swf`(指向SWF文件的路径)和`uploader`(指向服务器端处理文件上传的脚本)...
Uploadify是一款基于JavaScript和Flash的文件上传组件,它允许用户通过拖拽或选择文件的方式,实现多文件同时上传,具有进度条显示、自定义样式、错误提示等丰富的功能,极大地提升了用户体验。 首先,我们来深入...
【七牛js直接上传】是一种基于七牛云存储平台的JavaScript SDK实现的文件上传功能。七牛云存储是一个提供高效、稳定、安全的云端文件存储服务的平台,它支持多种编程语言,包括JavaScript,使得开发者可以方便地在...
WebUploader是百度开发的一款JavaScript文件上传组件,它支持多文件选择、预览、断点续传、拖拽上传等功能,并且兼容多种浏览器,包括IE6+、Firefox、Chrome等。组件基于HTML5技术,但在不支持HTML5的环境下,也能...
jQuery文件上传插件Uploadify使用指南涵盖了该插件的核心功能与配置方法。Uploadify是一款支持多文件上传的jQuery插件,它提供了两种技术实现版本,分别是基于Flash的版本和基于HTML5的版本。Flash版本曾是主流,但...
它支持多文件上传、拖拽上传、_chunk上传、断点续传、HTML5上传进度条、H5回退问题解决等。本文将详细介绍如何利用WebUploader实现图片上传到服务器的功能。 ### 引入WebUploader所需资源文件 实现WebUploader图片...