- 浏览: 33576 次
-

文章分类
最新评论
【javascript】BOM和DOM
先说明一个问题,到底是将JavaScript内嵌在HTML页面中还是做成外部文件?关于这一点并没有什么必须遵循的规则,但是通常大量的JavaScript代码不应该内嵌在HTML页面中,原因如下:
- 安全性:如果每个人都可以随便查看页面的源代码,那么就有可能会发现安全漏洞从而危及整个站点或应用程序的安全。
- 代码维护:如果每个页面都写自己的JavaScript,那么代码维护将是一场噩梦,而且也不利于对代码的重用。
- 缓存:浏览器通常会根据特定的设置缓存所有的外部JavaScript文件,这意味着如果多个页面使用同一个文件,那么该文件只需要下载一次,这将节省时间和网络带宽。
1. BOM
探讨JavaScript就不能不说到BOM(浏览器对象模型),它提供了独立于内容而与浏览器窗口进行交互的对象。window对象表示整个浏览器窗口,通过它可以对浏览器进行各种操作,包括移动或调整浏览器窗口的大小等。
- moveBy(dx, dy):将浏览器窗口水平移动dx个像素,垂直移动dy个像素。
- moveTo(x, y):将浏览器窗口移到屏幕的(x, y)处。
- resizeBy(dw, dh):将浏览器窗口宽度调整dw个像素,高度调整dh个像素。
- resizeTo(w, h):将浏览器窗口宽度设置为w,高度设置为h,此方法不能使用负数作为参数。
- IE提供了window.screenLeft和window.screenTop对象来判断窗口的位置,但是没有提供判断窗口大小的方法。通过document.body.offsetWidth和document.body.offsetHeight可以获得HTML页面区域的大小,这些都不是标准属性。
- Mozilla、Opera和Safari提供了window.screenX和window.screenY属性判断窗口的位置。除此之外,还提供了window.innerWidth和window.innerHeight属性来判断页面区域的大小以及window.outerWidth和window.outerHeight来判断浏览器窗口的大小。
通过window.open()方法可以打开新窗口,但是由于这种弹出式的窗口通常都被认为是令人厌恶的广告,于是乎很多浏览器都提供了拦截弹出窗口的功能,因此关于此方法不做过多的解释。
window对象的alert()、confirm()和prompt()方法可以产生系统对话框,分别警告框、确认框和输入框,而且都是模态(modal)对话框。
通过window对象的status属性和defaultStatus属性可以操作浏览器窗口的状态栏,但是专业的Web站点通常也不会用JavaScript去操作状态栏,因为它会分散用户的注意力而且不产生实用价值,虽然很多业余人士喜欢在状态栏制作一些跑马灯效果,但是很明显这种效果不仅没用还很让人讨厌,极其的不专业。最主要的是,很多浏览器已经没有状态栏了,比如FireFox和Chrome。
对于熟悉Java的开发者来说,可以使用对象的wait()方法使得程序暂停或者等待指定的时间后才继续执行。这种功能经常都会用到,然后JavaScript中并没有相应的支持。在JavaScript中可以通过window对象的setTimeout()方法设置暂停,或者说指定在将来的某个时间执行某项操作,可以通过clearTimeout()清除暂停。除此之外,window对象还提供了setInterval()方法可以指定某项操作按照指定的时间间隔周期性的执行,同样也可以通过clearInterval()将其取消。
window对象的history属性代表了访问浏览器窗口的历史。该对象提供了forward()、back()和go()方法实现历史页面的前进和后退功能。
我们最熟悉的document对象实际上也是window对象的属性,document对象有很多的属性和方法,这些可以查询参考手册获得相关信息,其中write()和writeln()方法可以在页面中输出内容,但是需要注意的是:必须在完全载入页面前调用write()和writeln()方法,如果这两个方法中的任何一个在页面载入后被调用,那么整个页面的内容会被抹去然后再输出方法中指定的内容。
window对象的location属性表示载入窗口的URL(简单说就是地址栏),通过该对象的href属性可以修改地址栏的内容,还可以通过该对象的reload()方法重新载入页面。通常应该将reload()方法放在代码的最后一行,因为reload()之后的代码可能执行也可能不执行(与网络延迟和资源加载等因素相关),放在前面可能会导致不确定行为。这里可以展示一个经常使用的效果,页面的延迟跳转
- <!DOCTYPEhtml>
- <html>
- <head>
- <title></title>
- <scripttype="text/javascript">
- varcounter=5;
- vardelayGoToURL=function(){
- document.getElementById("counter").innerHTML=counter;
- counter--;
- if(counter==0){
- window.location.href="http://www.baidu.com";
- delayGoToURL=function(){};
- }
- setTimeout("delayGoToURL()",1000);
- }
- window.onload=delayGoToURL;
- </script>
- </head>
- <body>
- <h1><spanid="counter"></span>秒之后跳转到百度</h1>
- </body>
- </html>
其中第13行重新绑定delayGoToURL函数是为了防止页面不能及时跳转时,计数器会变成0甚至负数的情况。
window对象的navigator属性提供了对浏览器信息的封装,它的appCodeName、appName等属性在对浏览器进行判断和检测时有重要作用,很多时候浏览器兼容性检测都需要用到navigator对象。
可以通过window对象的screen属性获取关于用户屏幕的相关信息:
- availHeight:窗口可以使用的屏幕高度(以像素计)
- availWidth:窗口可以使用的屏幕宽度(以像素计)
- colorDepth:颜色位数
- height:屏幕的高度(以像素计,即纵向分辨率)
- width:屏幕的宽度(以像素计,即横向分辨率)
DOM(文档对象模型)是将整个HTML页面视为一个树形结构,那么DOM树的节点(node)层次是这样的:
- Document---最顶层节点,所有其他节点都是它的子节点
- DocumentType---DTD引用
- DocumentFragment
- Element---表示起始标签和结束标签之间的内容
- Attr---代表一个键值对(不能包含子节点)
- Text---代表XML文档中在其实标签和结束标签之间的普通文本(不能包含子节点)
- CDataSection
- Entity
- ProcessingInstruction
- Comment
- Notation
- nodeName --- String --- 节点的名字
- nodeValue --- String ---节点的值
-
nodeType --- Number --- 节点类型对应的常量值
- 1 --- Node.ELEMENT_NODE
- 2 --- Node.ATTRIBUTE_NODE
- 3 --- Node.TEXT_NODE
- 9 --- Node.DOCUMENT_NODE
- ownerDocument --- Document --- 指向节点所属的文档
- firstChild --- Node --- 子节点中的第一个节点
- lastChild --- Node --- 子节点中的最后一个节点
- childNodes --- NodeList --- 所有子节点列表
- previousSibling --- Node --- 前一个兄弟节点
- nextSibling --- Node --- 后一个兄弟节点
- hasChildNodes() --- Boolean --- 是否包含一个或多个子节点
- attributes --- NamedNodeMap --- 元素的属性
- appendChild(node) --- Node --- 追加子节点
- removeChild(node) --- Node --- 删除子节点
- replaceChild(newnode, oldnode) --- Node --- 替换子节点
- insertBefore(newnode, refnode) --- Node --- 插入子节点
要访问<html />元素,可以使用document.documentElement属性(在IE 5.5中存在错误),例如:
- varhtml=document.documentElement;
- varhead=html.firstChild;//<head/>
- varbody=html.lastChild;//<body/>
- alert(body.nodeName);//BODY
- alert(body.nodeType);//1---Node.ELEMENT_NODE
当然,也可以通过document.body访问<body />元素。
Element节点的attributes属性其实是NamedNodeMap,提供了用于访问和处理其内容的方法:
- getNamedItem(name):返回nodeName属性值等于name的节点。
- removeNamedItem(name):删除nodeName属性值等于name的节点。
- setNamedItem(node):将node添加到列表中,按其nodeName属性进行索引。
- item(pos):像NodeList一样,返回位置在pos的节点。
- <!DOCTYPEhtml>
- <html>
- <head><title></title></head>
- <body>
- <pstyle="color:red"id="test">Hello</p>
- <scripttype="text/javascript">
- varp=document.getElementsByTagName("p")[0];
- alert(p.attributes.getNamedItem("id").value);//test
- </script>
- </body>
- </html>
如果要访问指定节点,可以通过以下方法实现:
- getElementsByTagName():此方法当参数为”*“时可以返回所有元素,但是在低版本的IE(IE6-)中不被支持(可以通过document.all替代)。
- getElementsByName():这个方法通过名字取到一组元素,例如在制作复选框效果(全选、反选)的时候该方法就特别有用。
- <!DOCTYPEhtml>
- <html>
- <head>
- <title>01.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="thisismypage">
- <metahttp-equiv="content-type"content="text/html;charset=UTF-8">
- <!--<linkrel="stylesheet"type="text/css"href="./styles.css">-->
- <scripttype="text/javascript">
- functionselectAllOrNot(flag){
- varx=document.getElementsByName("goodsName");
- for(vari=0;i<x.length;i++){
- x[i].checked=flag;
- }
- }
- functionreverseSelect(){
- varx=document.getElementsByName("goodsName");
- for(vari=0;i<x.length;i++){
- x[i].checked=!x[i].checked;
- }
- }
- </script>
- </head>
- <body>
- <ahref="javascript:selectAllOrNot(true)">全选</a>
- <ahref="javascript:reverseSelect()">反选</a>
- <ahref="javascript:selectAllOrNot(false)">取消</a>
- <table>
- <tr>
- <tdstyle="width:25px"></td>
- <td>商品名称</td>
- <td>商品价格</td>
- </tr>
- <tr>
- <td><inputtype="checkbox"name="goodsName"/></td>
- <td>篮球</td>
- <td>98.5</td>
- </tr>
- <tr>
- <td><inputtype="checkbox"name="goodsName"/></td>
- <td>矿泉水</td>
- <td>1.5</td>
- </tr>
- <tr>
- <td><inputtype="checkbox"name="goodsName"/></td>
- <td>方便面</td>
- <td>2.3</td>
- </tr>
- <tr>
- <td><inputtype="checkbox"name="goodsName"/></td>
- <td>自行车</td>
- <td>4500</td>
- </tr>
- </table>
- </body>
- </html>
- getElementById():不解释,但是在IE 6中存在bug,使用低版本IE时需要小心。
- createElement() / createTextNode() / appendChild()
- <!DOCTYPEhtml>
- <html>
- <head>
- <title></title>
- <scripttype="text/javascript">
- functioncreateMessage(){
- varp=document.createElement("p");
- p.style.fontSize="32px";
- p.style.fontFamily="TimesNewRoman";
- p.style.fontWeight="bolder";
- vartext=document.createTextNode("Hello,world!");
- p.appendChild(text);
- document.body.appendChild(p);
- }
- </script>
- </head>
- <bodyonload="createMessage()">
- </body>
- </html>
- removeChild() / replaceChild() / insertBefore()
- <!DOCTYPEhtml>
- <html>
- <head>
- <title></title>
- <scripttype="text/javascript">
- functionreplaceMessage(){
- varop=document.getElementsByTagName("p")[0];
- varnp=document.createElement("p");
- varstyle=document.defaultView.getComputedStyle(op,null);
- np.style.fontSize=style.fontSize;
- np.style.fontFamily=style.fontFamily;
- vartext=document.createTextNode("Goodbye,world!");
- np.appendChild(text);
- op.parentNode.replaceChild(np,op);
- }
- </script>
- </head>
- <bodyonload="replaceMessage()">
- <pstyle="font-size:32px;font-family:TimesNewRoman">Hello,world!</p>
- </body>
- </html>
[重要提示]:所有的DOM操作必须在页面完全载入之后才能进行。当页面正在载入时,要向DOM插入相关代码是不可能的,因为在页面完全下载到客户端浏览器之前是无法构建完整的DOM树的。为此最好使用onload事件句柄来执行DOM操作的代码。
Web页面开发时经常会用到对表格的处理操作,操作表格可以使用下面的属性和方法:
- caption:表标题<caption />
- tBodies:表身<tbody />
- tFoot:表尾<tfoot />
- tHead:表头<thead />
- rows:表格中所有的行
- createTHead() /createTFoot() /createCaption() /deleteTHead() /deleteTFoot() /deleteCaption()
- deleteRow(pos):删除表格中指定位置的行
- insertRow(pos):在表格指定位置插入新行
- cells:表格中的所有单元格
- deleteCell(pos):删除行中指定位置的单元格
- insertCell(pos):在行的指定位置插入单元格
- <!DOCTYPEhtml>
- <html>
- <head>
- <title>01.html</title>
- <metahttp-equiv="keywords"content="keyword1,keyword2,keyword3">
- <metahttp-equiv="description"content="thisismypage">
- <metahttp-equiv="content-type"content="text/html;charset=UTF-8">
- <styletype="text/css">
- td{
- width:75px;
- }
- </style>
- <!--<linkrel="stylesheet"type="text/css"href="./styles.css">-->
- <scripttype="text/javascript">
- function$(id){
- returndocument.getElementById(id);
- }
- functioninit(){
- varmyRows=$("carts").rows;
- for(vari=1;i<myRows.length-1;i++){
- myRows[i].id="row"+i;
- myRows[i].cells[4].innerHTML=
- "<inputtype=\"button\"value=\"删除\"onclick=\"deleteRow('"+myRows[i].id+"')\"/>";
- myRows[i].cells[5].innerHTML=
- "<inputtype=\"button\"value=\"修改\"onclick=\"editRow('"+myRows[i].id+"')\"/>";
- }
- calcTotal();
- }
- functioncalcItem(){
- varmyRows=$("carts").rows;
- for(vari=1;i<myRows.length-1;i++){
- vartotal=myRows[i].cells[1].innerHTML*
- myRows[i].cells[2].innerHTML;
- vartotalDisplay=Math.round(total*10)/10;
- myRows[i].cells[3].innerHTML=totalDisplay;
- }
- calcTotal();
- }
- functioncalcTotal(){
- varmyRows=$("carts").rows;
- varsum=0;
- for(vari=1;i<myRows.length-1;i++){
- vartotalDisplay=myRows[i].cells[3].innerHTML;
- sum+=parseFloat(totalDisplay);
- }
- varlastRow=myRows[myRows.length-1];
- lastRow.cells[1].innerHTML="¥"+sum;
- }
- functiondeleteRow(rowId){
- $("carts").deleteRow($(rowId).rowIndex);
- calcTotal();
- }
- functioneditRow(rowId){
- varcell=$(rowId).cells[2];
- cell.innerHTML=
- "<inputtype='text'size='4'value='"+cell.innerHTML+"'/>";
- varbutton=$(rowId).cells[5].firstChild;
- button.setAttribute("value","保存");
- button.setAttribute("onclick","saveRow('"+rowId+"')");
- }
- varreg=/^\d+$/;
- functionsaveRow(rowId){
- varcell=$(rowId).cells[2];
- if(reg.test(cell.firstChild.value)){
- cell.innerHTML=cell.firstChild.value;
- varbutton=$(rowId).cells[5].firstChild;
- button.setAttribute("value","修改");
- button.setAttribute("onclick","editRow('"+rowId+"')");
- calcItem();
- }
- else{
- alert("请输入正整数");
- }
- }
- window.onload=function(){
- init();
- calcItem();
- };
- </script>
- </head>
- <body>
- <divalign="center">
- <tableid="carts"style="border-style:solid;border-left-color:black">
- <tr>
- <td>商品名称</td>
- <td>商品价格</td>
- <td>商品数量</td>
- <tdalign="right">小结</td>
- <tdcolspan="2"></td>
- </tr>
- <tr>
- <td>篮球</td>
- <td>98.5</td>
- <tdonclick="foo(this)">3</td>
- <tdalign="right"></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td>矿泉水</td>
- <td>1.5</td>
- <td>10</td>
- <tdalign="right"></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td>方便面</td>
- <td>2.3</td>
- <td>12</td>
- <tdalign="right"></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td>自行车</td>
- <td>4500</td>
- <td>2</td>
- <tdalign="right"></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <tdwidth="100">总计</td>
- <tdcolspan="3"align="right"></td>
- <tdcolspan="2"></td>
- </tr>
- </table>
- </div>
- </body>
- </html>
遍历所有节点的方法
DOM Level 2中提供了遍历DOM的接口(至于你的浏览器到底支持哪种级别的DOM,这个需要去查一下,反正IE支持的DOM级别应该是很低的),下面通过一个例子简单的说明一下
- <!DOCTYPEhtml>
- <html>
- <head>
- <title></title>
- <scripttype="text/javascript">
- functionfoo(){
- varwalker=document.createTreeWalker(document.documentElement,NodeFilter.SHOW_ELEMENT,null,false);
- varoNode=walker.nextNode();
- varoutput="";
- while(oNode){
- output+=oNode.tagName+"\n";
- oNode=walker.nextNode();
- }
- alert(output);
- }
- window.onload=foo;
- </script>
- </head>
- <body>
- <h1>Hello,world!</h1>
- </body>
- </html>
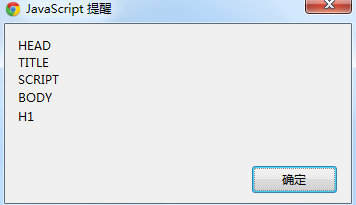
在Chrome和FireFox中运行的结果为:

转载自http://my.csdn.net/jackfrued。。。正儿八经的大牛,,啊,高手不解释





相关推荐
javascript BOM 和 DOM 和 JSON
JAVAscript的BOM/DOM.xmind
BOM 提供了一些浏览器相关的功能,例如窗口、导航、历史记录等,而 DOM 则是文档对象模型,它允许开发者通过 JavaScript 操作文档的内容和结构。 DOM 概述 DOM 是一个文档对象模型,它将 HTML 文档抽象为一个树形...
在 JavaScript 中,BOM 和 DOM 对象是紧密相连的,BOM 对象提供了浏览器和屏幕的信息,而 DOM 对象提供了文档的结构和内容。只有通过 kombinieren BOM 和 DOM 对象,JavaScript 才能提供强大的功能和灵活性。
在Web开发中,BOM(Browser Object Model)和DOM(Document Object Model)是非常重要的两个概念,它们构成了前端JavaScript操作网页的基础。 ##### BOM:浏览器对象模型 BOM并不是一个标准,而是浏览器厂商为了...
在JavaScript的世界里,BOM(浏览器对象模型)和DOM(文档对象模型)是两个至关重要的概念,它们允许开发者与用户的浏览器进行深入交互。 **BOM(浏览器对象模型)**: BOM是浏览器提供的一系列接口,它允许...
WEB_深入解读JavaScript中BOM和DOM.pdf
JavaScript使用心得之BOM与DOM,主要是使用JavaScript的基本语句,以及BOM和DOM提供的对象的属性和方法,来操作各个BOM对象的属性以及各个DOM节点的属性甚至是结构,从而控制浏览器窗口行为和文档内容及其展示。
JavaScript是Web开发中不可或缺的一部分,主要由三个组成部分构成:ECMAScript、DOM(文档对象模型)...在实际开发中,理解DOM和BOM的差异以及如何协同使用它们是至关重要的,因为这直接影响到网页的可操作性和功能性。
在这个过程中,JavaScript与两种关键的对象模型紧密相关:浏览器对象模型(BOM)和文档对象模型(DOM)。本文将深入探讨这两个概念,并通过实例解析它们的工作原理。 **浏览器对象模型(BOM)** BOM全称为Browser ...
JavaScript中的BOM(Browser Object Model,浏览器对象模型)和DOM(Document Object Model,文档对象模型)是两个核心概念,它们都是JavaScript与网页交互的关键部分。 **BOM(浏览器对象模型)** 1. **Window...
Javascript之BOM与DOM讲解
总的来说,JavaScript的BOM和DOM提供了强大的能力,让开发者可以灵活地操控浏览器环境和网页内容。掌握它们,不仅可以制作出吸引人的网页,还能开发出功能丰富的Web应用程序。随着HTML5的普及,JavaScript的角色将...
BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作。这篇文章给大家介绍javascript bom是什么及bom和dom的区别,感兴趣的朋友一起学习吧
JavaScript,简称JS,是一种广泛应用于Web开发的脚本语言,主要由三个核心组成部分构成:ECMAScript、DOM(文档对象模型)和BOM(浏览器对象模型)。本文将深入讲解这三部分,特别是BOM和DOM在JavaScript中的应用。 ...
本章节主要讲解了浏览器对象模型(BOM)和文档对象模型(DOM),并对 JavaScript 中的事件、存储机制和 DOM 操作进行了详细的讲解。 BOM 概述: 浏览器对象模型(BOM)是指浏览器的对象模型,它是 JavaScript ...
在"js学习资源(js基础、BOM和DOM操作)"这个主题中,我们主要探讨JavaScript的基础知识,包括变量、数据类型、控制流程、函数等基本概念,以及如何使用JavaScript来操作浏览器对象模型(BOM)和文档对象模型(DOM)。...
我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。 1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准] 2. BOM 是 ...
JavaScript是Web开发中不可或缺的一部分,主要分为两个核心部分:BOM(浏览器对象模型)和DOM(文档对象模型),以及两种版本:ES5和ES6。本文将深入探讨这些概念及其重要知识点。 首先,BOM(Browser Object Model...