
Radio.java
- package archie.android.activity;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- import android.widget.TextView;
- import android.widget.Toast;
- public class Radio extends Activity {
- /**
- * 创建TextView对象
- * 创建RadioGroup对象
- * 创建4个RadioButton对象
- */
- TextView m_TextView;
- RadioGroup m_RadioGroup;
- RadioButton m_Radio1, m_Radio2, m_Radio3, m_Radio4;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- /**
- * 获得TextView对象
- * 获得RadioGroup对象
- * 获得4个RadioButton对象
- */
- m_TextView = (TextView) findViewById(R.id.TextView01);
- m_RadioGroup = (RadioGroup) findViewById(R.id.RadioGroup01);
- m_Radio1 = (RadioButton) findViewById(R.id.RadioButton1);
- m_Radio2 = (RadioButton) findViewById(R.id.RadioButton2);
- m_Radio3 = (RadioButton) findViewById(R.id.RadioButton3);
- m_Radio4 = (RadioButton) findViewById(R.id.RadioButton4);
- /* 设置事件监听 */
- m_RadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId)
- {
- // TODO Auto-generated method stub
- if (checkedId == m_Radio2.getId())
- {
- DisplayToast("正确答案:" + m_Radio2.getText() + ",恭喜你,回答正确!");
- }
- else
- {
- DisplayToast("请注意,回答错误!");
- }
- }
- });
- }
- /* 显示Toast */
- public void DisplayToast(String str)
- {
- Toast toast = Toast.makeText(this, str, Toast.LENGTH_LONG);
- //设置toast显示的位置
- toast.setGravity(Gravity.TOP, 0, 220);
- //显示该Toast
- toast.show();
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <RadioGroup
- android:id="@+id/RadioGroup01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:layout_x="3px"
- android:layout_y="54px"
- >
- <RadioButton
- android:id="@+id/RadioButton1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/RadioButton1"
- />
- <RadioButton
- android:id="@+id/RadioButton2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/RadioButton2"
- />
- <RadioButton
- android:id="@+id/RadioButton3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/RadioButton3"
- />
- <RadioButton
- android:id="@+id/RadioButton4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/RadioButton4"
- />
- </RadioGroup>
- </LinearLayout>
String.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
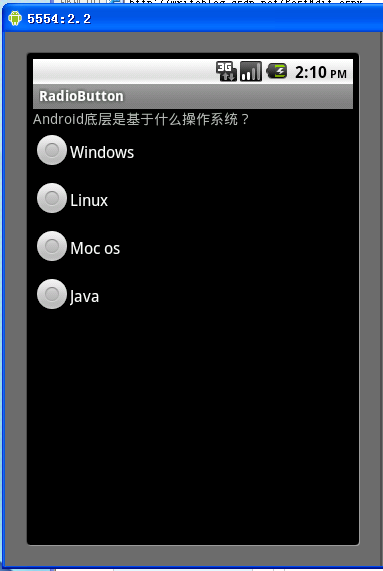
- <string name="hello">Android底层是基于什么操作系统?</string>
- <string name="app_name">RadioButton</string>
- <string name="RadioButton1">Windows</string>
- <string name="RadioButton2">Linux</string>
- <string name="RadioButton3">Moc os</string>
- <string name="RadioButton4">Java</string>
- </resources>







相关推荐
本示例旨在为初学者提供一个简单的Android单选框使用案例,帮助理解其工作原理和基本用法。 单选框在Android中的实现主要依赖于`RadioButton`类,它继承自`CompoundButton`,提供了选中或未选中的状态。下面将详细...
总结,实现Android的弹出单选框示例涉及以下几个步骤: 1. 创建包含单选框的XML布局。 2. 在Activity或Fragment中找到单选框并设置监听器。 3. 使用AlertDialog.Builder创建弹出对话框,并设置布局和按钮事件。 4. ...
至此,我们已经完成了一个基本的Android单选框应用实例。这个例子展示了如何在Eclipse中创建、布局、监听和管理单选框,帮助用户在两个选项间进行选择。在实际应用中,你可以根据需求扩展这个例子,增加更多的单选框...
在Android开发中,单选框(Radio Button)是一种常见的用户界面元素,用于让用户在多个选项中选择一个。本文将深入探讨如何在...在lession_6的学习中,你可以深入实践这些知识,进一步提升对Android单选框的掌握。
在Android应用开发中,用户界面的设计至关重要,其中单选框(RadioButtons)、复选框(CheckBoxes)和下拉框(Spinner)是常见的交互元素,它们用于收集用户的选择信息或控制用户界面的状态。本教程将深入讲解这三种...
在Android开发中,单选框(RadioButton)是用户界面中常用的一种组件,它允许用户在一组选项中选择一个。在某些场景下,我们可能需要创建一个可以无限嵌套的单选框选择结构,例如实现一个树形目录选择、层级菜单等。...
在Android开发中,淘宝类型的选择单选框和价格变动涉及到用户界面(UI)设计和数据交互,这在电商应用中是非常常见的功能。本篇将详细阐述如何实现这一特性。 首先,我们来了解一下`RadioButton`。在Android中,`...
在Android开发中,自定义RadioButton主要是通过修改其外观和行为来实现。这包括调整XML布局中的属性、创建自定义图形、定义样式以及设置事件监听器。同时,RadioGroup组件可以帮助我们更好地管理和控制一组...
单选框和复选框 单选按钮和复选按钮都是普通按钮Button的子类,所以可以使用所有Button的方法和属性。也有自己特有的属性方法 单选框 单选框就是在多个选项中只选择一个。 在Android中,单选按钮用RadioButton表示,...
总之,实现多行多列单选框需要对Android UI框架有深入的理解,涉及到视图绘制、事件处理、布局管理等多个方面。通过这样的自定义控件,我们可以为用户提供更加符合项目需求的交互体验。如果你正在寻找如何实现这一...
在Android中用CheckBox+LinearLayout来实现一种多行单选按钮组的效果。效果图及讲解见:https://blog.csdn.net/ahuyangdong/article/details/82691961。github源码:https://github.com/ahuyangdong/SelectCustom
本文将详细探讨如何在Android中实现ListView的单选功能。 一、ListView的基础 ListView是Android SDK提供的一种视图组件,它能够以列表形式展示大量数据。通过适配器(Adapter)将数据与ListView的视图进行绑定,...
下面将详细介绍如何在Android中实现Checkbox的单选功能。 首先,我们需要理解Checkbox和RadioButton的区别。Checkbox是多选框,用户可以勾选多个,而RadioButton是单选按钮,用户只能选择其中一个。在单选需求下,...
android:text="自定义单选框" style="@style/CustomRadioButtonStyle"/> ``` 这里,`style`属性引用了我们在`styles.xml`中定义的`CustomRadioButtonStyle`。 如果你想要在运行时动态改变`RadioButton`的图片,...
压缩包中的"Android自定义单选、多选对话框及popwindow窗口实例源码"应该包含了实现这些功能的具体Java或Kotlin代码。这些代码可能包括了Dialog的创建、数据绑定、事件监听等关键步骤,是学习和理解Dialog及...
在本教程中,我们将探讨如何在Android系统中利用ListView结合单选按钮(RadioButton)来实现一个功能性的选择列表,以及如何设置默认选中项。 首先,我们需要了解ListView的基本用法。ListView是Android SDK中的一...
在Android开发中,RadioButton是用于创建单选按钮的视图组件,它允许用户从一组选项中选择一个。在用户界面中,当用户点击一个RadioButton时,该按钮将被选中,而同一组内的其他RadioButton会自动取消选中。在本文中...
本教程将详细讲解如何利用Android技术实现一个支持单选和多选功能的树形结构示例。 首先,我们需要理解树形结构的基本概念。树形结构是由节点(Node)组成的一种数据结构,每个节点可以有零个或多个子节点。在...
`ListViewRadioBtnDemo`这个项目显然是关于如何在ListView中实现自定义单选框样式的实例。在这个实例中,开发者可能通过自定义适配器(Adapter)和视图(View)来达到个性化的效果,以增强用户界面的交互性和视觉...
本Demo通过两种途径实现了Listview的单选效果(自定义adapter) 1.点击Listview的item实现单选效果,就是...2.点击item上的单选框实现单选效果,就是点击单选框时,实现单选效果 3.点击Listview的item实现单选效果(改进版)