@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体,很多朋友问我如何使用,能让自己的页面也支持这样的自定义字体,一句话这些都是@font-face实现的,为了能让更多的朋友知道如何使用他,今天我主要把自己的一点学习过程贴上来和大家分享。
首先我们一起来看看@font-face的语法规则:
@font-face { font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
|
取值说明
- YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
- source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
- format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
- weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
兼容浏览器

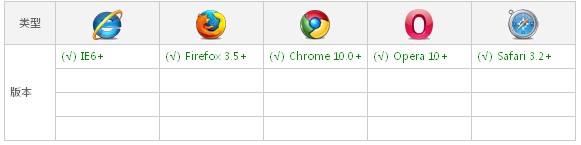
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
但为了让各多的浏览器支持,你也可以写成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
说了这么多空洞的理论知识,大家一定有点心痒痒了,那么我们先来看看W3CPLUS首页中导航部分的兰色字体是如何实现的,假如我们有一个这样的DOM标签,需要应用自定义字体:
HTML Code:
<h2 class="neuesDemo">Neues Bauen Demo</h2>
|
通过@font-face来定义自己的Web Font:
@font-face { font-family: 'NeuesBauenDemo';
src: url('../fonts/neues_bauen_demo-webfont.eot');
src: url('../fonts/neues_bauen_demo-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/neues_bauen_demo-webfont.woff') format('woff'),
url('../fonts/neues_bauen_demo-webfont.ttf') format('truetype'),
url('../fonts/neues_bauen_demo-webfont.svg#NeuesBauenDemo') format('svg');
font-weight: normal;
font-style: normal;
} |
我在这里采用的是相对路径,当然大家也可以使用绝路径。到这里我们就需要把定义好的字体应用到我们实际页面中去:
h2.neuesDemo {
font-family: 'NeuesBauenDemo'
} |
效果:

看到上面的效果,我想大家会感到@font-face很神奇,同时也想争着做做看,可是一动手才发现,特殊字体我要怎样才能得到,那些.eot,.woff,.ttf,.svg这些字体格式又怎么获取呢?有些朋友可能就不知道如何运手了,那么我们就带着这些问题来一个全程完成的实例吧:
一、获取特殊字体:
我们拿下面这种single Malta字体来说吧:

要得到single Malta字体,不外乎两种途径,其一找到付费网站购买字体,其二就是到免费网站DownLoad字体。当然要给钱的这种傻事我想大家都不会做的,那我们就得到免费的地方下载,在哪有呢?我平时都是到Google Web Fonts和Dafont.com寻找自己需要的字体,当然网上也还有别的下载字体的地方,这个Demo使用的是Dafont.com的Single Malta字体,这样就可以到这里下载Single Malta:

Single Malta下载下来后,需要把它解压缩出来:

二、获取@font-face所需字体格式:
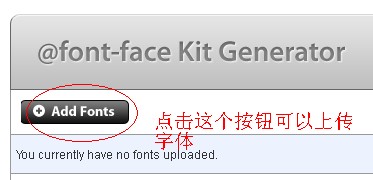
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款我常用的一个工具fontsquirrel,别的先不多说,首跟我点这里进入到下面这个界面吧。

如果你进入页面没有看到上图,你可以直接点击导航:

如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:

上传后按下图所示操作:

现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

大家可以看到,解压缩出来的文件格式,里面除了@font-face所需要的字体格式外,还带有一个DEMO文件,如果你不清楚的也可以参考下载下来的DEMO文件,我在这里不对DEMO说明问题,我主要是给大家介绍如何把下载下来的文件有价值的运用到我们的项目中。
例如在自己的本地创建了一个fontface项目:

为了让项目结构更清晰,我们在项目中单独创建一个fonts目录,用来放置解压缩出来@font-face所需的字体格式:

现在@font-face所需字体已经加载到本地项目,现在本地项目中的style.css中附上我们需要的@font-face样式
@font-face { font-family: 'SingleMaltaRegular';
src: url('../fonts/singlemalta-webfont.eot');
src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/singlemalta-webfont.woff') format('woff'),
url('../fonts/singlemalta-webfont.ttf') format('truetype'),
url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg');
font-weight: normal;
font-style: normal;
} |
到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:
h2.singleMalta {
font-family: 'SingleMaltaRegular'
} |
效果:

看到上面的效果,那大家就知道我们实现成功了。那么关于@font-face帮你打造特殊效果的字体,到这里基本上就完成了,我在这里需要提醒使用者:
1、如果你的项目中是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,我建议你不要使用图片效果,而使用@font-face,但是你是中文网站,我觉得还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是你加载中文字体,那就不一样了,因为中文字体太大了,这样会影响到项目的某些性能的优化;
2、致命的错误,你在@font-face中定义时,文件路径没有载对;
3、你只定义了@font-face,但并没有应用到你的项目中的DOM元素上;
以上几点都是在平时制作中常出现的问题,希望大家能小意一些,另外我们没有办法在购买所有字体,就算你实力雄厚,那也没有办法在一台服务器主机上放置你所有项目需要的字体。因此我给大家提供几个免费字体下载的网址:Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,不然你点这里将有更多的免费字体。前面几个链接是帮助你获取一些优美的怪异的特殊字体,但下面这个工具作用更是无穷的大,他能帮你生成@font-face所需要的各种字体,这工具就是Font Squirrel。
最后在提醒一下,使用@font-face别的可以忘了,但Font Squirrel千万不能忘,因为他能帮你生成@font-face所需的各种字体格式。
转载:http://www.cnblogs.com/rubylouvre/archive/2011/06/19/2084875.html








相关推荐
**正文** .Metro-UI-CSS 是一个开源的前端框架,设计灵感来源于微软Windows 8的Modern UI(也称为Metro风格)界面。...通过不断学习和实践,开发者可以充分利用.Metro-UI-CSS 的潜力,创建出引人注目的Web体验。
1. **CSS3**: Metro-UI-CSS 利用了 CSS3 的新特性,如选择器、过渡(transitions)、动画(animations)和阴影(box-shadow)等,来实现动态效果和更丰富的样式。CSS3 也支持媒体查询(media queries),使得设计...
【压缩包子文件的文件名称列表】"Metro-UI-CSS-master" 一般包含以下内容: 1. `dist` 文件夹:这里包含了编译后的CSS和JavaScript文件,可以直接在项目中引用。 2. `src` 文件夹:源代码文件,通常包含LESS或SASS等...
"Metro-UI-CSS-master3.0.17"提供的CSS样式和JavaScript代码可以直接应用到Delphi的WebBrowser组件,为Delphi应用带来现代、简洁的界面设计。 在实际应用中,Delphi开发者可以创建一个TWebBrowser组件,并加载包含...
"metro-ui-css-2.0.1-1385960404110" 是一个软件库的版本标识,它指的是Metro UI CSS的2.0.1版本,发布于时间戳1385960404110所对应的日期。Metro UI CSS是一个基于Twitter Bootstrap框架的开源项目,它为Web开发...
这个项目名为“windows8 Metro-UI-CSS-master”,其核心目标是帮助开发者快速构建具有现代、简洁且直观的用户界面,类似于微软在Windows 8操作系统中引入的“Modern UI”或“Metro Style”。 一、Windows 8 Metro ...
《构建Windows 8风格网站:深入理解Metro-UI HTML5》 在Web设计领域, Metro UI CSS 是一种非常流行的框架,它允许开发者快速、便捷地创建出具有Windows 8风格的现代网页。这款基于HTML5的框架,以其独特的磁贴...
Flat-UI和Metro UI是两种不同的用户界面设计风格,它们在现代软件和Web应用开发中广泛应用,为用户提供直观且美观的交互体验。 首先,我们来深入理解Flat-UI(平面设计用户界面)。Flat-UI是一种设计理念,强调简洁...
Metro UI CSS是一个非常完整的创建Metro风格的网站的框架。使用LESS创建,并且拥有网格系统,排版样式,表格,按钮和图片。 同时也拥有内建的javascript组件,帮助你生成片状,菜单,边栏,进度条,提示等等
总之,"Metro-UI-Animation"是一个专注于Metro UI CSS动画的资源集合,对于想要提升网站交互体验和视觉吸引力的开发者来说,这是一个非常有价值的学习和参考材料。通过理解和运用其中的动画效果,开发者可以为自己的...
Metro 4组件库流畅,直观,功能强大的前端框架,可更快,更轻松地进行Web开发。 使用Metro Style中的第一个前端组件库在Web上构建响应式,移动优先的项目。 Metro 4是MIT许可的开源项目。 这是一个独立的项目,其...
【标题】"Android-Metro-...总的来说,Android-Metro-UI项目为开发者提供了一个学习和实践Android UI设计、Java编程以及开源社区协作的机会。通过深入理解和使用这个框架,开发者可以创建出符合现代审美的Android应用。
【标题】"Metro UI CSS学习笔记Demo"是一个关于利用Metro UI CSS框架进行Web设计和开发的实践案例集合。这个框架灵感来源于Windows 8的Modern UI风格,为网页设计师提供了构建现代、简洁且互动性强的界面的可能性。...
方便好用的HoloLens工具包UnitySetup-Metro-Support-for-Editor-2017.1.1f1.exe,可以放心使用
metro-lab-responsive-metro-dashboard-template 后台模板
该压缩包包含了"metro"系列的五套主题和"ui"系列的四套主题,具体为:metro-orange、ui-cupertino、metro-red、metro-gray、metro-blue、ui-pepper-grinder、ui-sunny、ui-dark-hive以及metro-green。每一套主题都有...
使用weblogic12c发布jax-ws的webservice服务端,或升级weblogic到weblogic12.1.3,启动时报错“metro-default.xml not fund 错误的解决办法。
总之,“metro-jax-ws-jaxws221x.zip”是一个宝贵的资源,对于想要学习和掌握JAX-WS的开发者来说,它可以提供一个完整的实践环境,帮助理解Web服务的生命周期、客户端和服务端的交互以及如何在实际项目中应用JAX-WS...