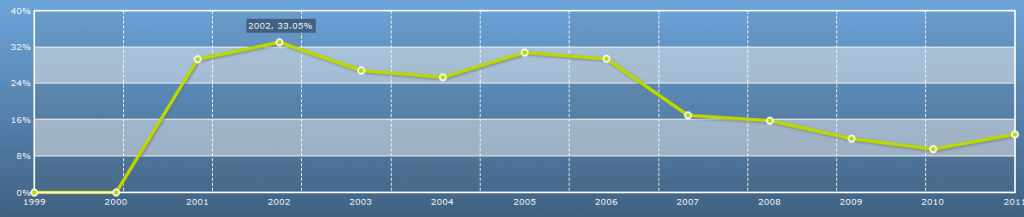
最近在项目中使用Flex 版的FusionCharts来实现折线图,在折线图中需要以%比例的形式将数据进行折线显示,在数据中包含小数点的数据,具体图例如下所示:

在实际工作过程中,如果数据部分不包括小数部分(全是整数),折线图能够很顺利地生成,但是如果其中包含小数点形式的数据,则始终报Error in loadingdata错误,经过多次尝试始終无法解决问题,以下是整个示例中的具体测试代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%" xmlns:components="com.fusioncharts.components.*" creationComplete="application1_creationCompleteHandler(event)">
<mx:Script>
<![CDATA[
import com.fusioncharts.components.FusionCharts;
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function application1_creationCompleteHandler(event:FlexEvent):void
{
var custXML1:String="<chart bgColor='406181,6DA5DB' bgAlpha='100' baseFontColor='FFFFFF' canvasBgAlpha='0' canvasBorderColor='FFFFFF' divLineColor='FFFFFF' divLineAlpha='100' numVDivlines='10' vDivLineisDashed='1' showAlternateVGridColor='1' lineColor='BBDA00' anchorRadius='4' anchorBgColor='BBDA00' anchorBorderColor='FFFFFF' anchorBorderThickness='2' showValues='0' numberSuffix='%' toolTipBgColor='406181' toolTipBorderColor='406181' alternateHGridAlpha=‘5’><set label='1999' value='0' /><set label='2000' value='0' /><set label='2001' value='29.32' /><set label='2002' value='33.05' /><set label='2003' value='26.82' /><set label='2004' value='25.35' /><set label='2005' value='30.79' /><set label='2006' value='29.42' /><set label='2007' value='16.98' /><set label='2008' value='15.81' /><set label='2009' value='11.84' /><set label='2010' value='9.54' /><set label='2011' value='12.79' /><styles><definition><style name='LineShadow' type='shadow' color='333333' distance='6'/></definition><application></application></styles></chart>";
var custChat1:FusionCharts=new FusionCharts();
custChat1.FCChartType="Line";
custChat1.FCDataXML=custXML1;
custChat1.width=chat2Box.width*99/100;
custChat1.height=chat2Box.height*99/100;
chat2Box.addChild(custChat1);
}
]]>
</mx:Script>
<mx:HBox id="chat2Box" width="100%" height="40%">
</mx:HBox>
</mx:Application>
运行上述代码始終显示:
Error in loading data错误 ,于是开始排查之旅,通过将xml数据存储到data/test.xml文件中,再采用FCDataURL形式来加载能够解决问题,具体代码
<components:FusionCharts id="chart" width="100%" height="100%" FCChartType="Line" FCDataURL="data/test.xml"></components:FusionCharts>
但是在实际项目中再将代码改造去读取远程的URL,显然工作量较大,于是开始继续查错之旅,采用步骤如下:
1.分析问题,很有可能是由于组件对于小数点支持的问题引起,于是重点查找组件是否支持对小数点进行格式化
2.通过给chart节点加入decimals='2' (保留两 位小数,四舍五入)foceDecimals='2'(强制保 留两位小数,对于5.1
转换为5.10)属性,依然无法解决问题
3.经过多次试验,基本可以确定是由于chart节点中属性的问题引起错误发生,故重点对chart的节点进行逐步排查,采用排除法进行分法
4.当去年chart节点alternateHGridAlpha='5'属性后,错误解除,图形顺利生成。
PS:alternateHGridAlpha
属性代表横向网格带的透明度,取值范围在[0-100]之间。由于无法深入分析FusionCharts组件源代码,故无法了解错误发生原因,有待后续工作中继续深入了解分析。
分享到:



相关推荐
### FusionCharts常用图形属性使用向导 #### 一、FusionCharts简介 FusionCharts是一款功能强大且易于使用的图表组件库,它通过Flash技术来实现动态图表的展示,并且能够与多种网页脚本语言(例如HTML、JSP等)...
在"完整FusionCharts各种图形报表资源下载"中,我们可以找到FusionCharts支持的各种图表类型及其相关资源。 FusionCharts提供了多种图表类型,包括但不限于: 1. 折线图(Line Charts):用于展示连续性数据的变化...
FusionCharts的图形属性大全功能特性 animation 是否动画显示数据,默认为1(True) showNames 是否显示横向坐标轴(x轴)标签名称 rotateNames 是否旋转显示标签,默认为0(False):横向显示
**FusionCharts报表图形实例详解** 在现代的Web开发中,数据可视化扮演着至关重要的角色。FusionCharts是一款强大的图表库,它结合了JavaScript和Flash技术,为JAVA Web应用程序提供了丰富的图形解决方案。本实例...
4. **响应式设计**:FusionCharts支持响应式布局,能够在不同设备和屏幕尺寸上自适应显示。 ### 二、FusionCharts的使用步骤 1. **引入库文件**:在HTML文件中引入FusionCharts的JavaScript和CSS库,确保页面能够...
首先,FusionCharts支持多种图表类型,包括折线图、柱状图、饼图、散点图、热力图等,这些图表适用于展示不同类型的统计数据。例如,折线图常用于展示趋势变化,柱状图则适合比较类别间的数值差异,饼图则能直观地...
网上很多的FusionCHarts导出图形代码几乎都不全面,而且很多do无法用,特意整理了一下,非常详细、全面阐述了如何导出到图形。
FusionCharts Free V2.1是一款专为网页开发者设计的免费Flash图形报表工具,它能够帮助用户轻松创建出美观、互动且数据丰富的图表。这款软件以其出色的数据可视化能力,为网站和应用程序添加了动态和直观的展示效果...
FusionCharts是一款强大的JavaScript图表库,它能够帮助开发者创建出交互式、丰富多彩的图表和图形。在本资源中,我们关注的是FusionCharts的3.2.2版本,这是一个广泛使用的版本,尤其对于那些需要在Java环境中运行...
10. **文档与社区支持**:FusionCharts提供详尽的在线帮助文档,以及活跃的用户社区,用户可以在其中交流经验,寻找解决方案,确保了问题能得到及时解答。 综上所述,FusionCharts是一款全面的数据可视化解决方案,...
FusionCharts是一款强大的JavaScript图表库,它能够帮助开发者轻松创建出引人注目的2D和3D图形。这款工具在Web应用中广泛使用,尤其在数据可视化领域,它提供了丰富的图表类型,包括柱状图、饼图、线图、面积图、...
FusionCharts是一款强大的图形报表工具,专为开发者设计,用于创建引人入胜、交互式的图表和仪表盘。正式版的FusionCharts提供了一系列完整功能,确保用户在项目中能够获得稳定、高质量的图表渲染效果。 ...
FusionCharts 是一款强大的数据可视化工具,专为网页和应用程序设计,用于创建交互式图表和图形。它提供了一系列丰富的图表类型,如柱状图、线图、饼图、地图等,使数据呈现更加生动、易理解。FusionCharts XT (v...
当遇到提示信息问题时,这通常意味着在使用FusionCharts时遇到了错误或异常情况,可能是因为配置不正确、数据格式错误、库未正确引入或其他原因。 描述中提到的链接指向了一篇博客文章,但由于信息为空,我们无法...
FusionCharts提供了动态改变图形的类型和数据的功能,能够根据不同的数据生成不同的图表。FusionCharts也提供了详细的API文档,方便开发者快速了解FCF动态改变图形的类型和数据的使用方法。 九、FCF中的下钻 ...
**JSP下操作图形控件FusionCharts** FusionCharts是一款强大的JavaScript图表库,它可以用于在Web应用中创建丰富的交互式图表。在Java Server Pages (JSP)环境中使用FusionCharts,可以为开发者提供便捷的方式来...
10. **文档与资源**:FusionCharts提供详尽的在线文档、示例代码和社区论坛,帮助开发者快速上手并解决问题。 在提供的压缩包文件中,我们可以找到以下内容: - **License (v3 Evaluation).html**:这可能是...
FusionCharts支持多种图表类型,包括柱状图、饼图、线图、热力图等,能满足各种业务场景的需求。 首先,我们需要理解FusionCharts的工作原理。它基于HTML5和SVG技术,可以兼容大多数现代浏览器。FusionCharts的核心...