查询是webgis常用功能之一,基于地图的查询经历了多种形式的演变,现在用什么形式来展现查询已经没有固定模式,在适合webgis范围内,什么形式能够满足应用,就用什么形式的查询。举例描述一个最经典的场景,鼠标点击地图显示一个TIP小窗口,显示查询对象的简单信息,小窗口中提供一个"详细信息"链接,点击后弹出网页显示资料卡片。还有这样的形式,如拉框选择点要素,同时在地图下方的DIV显示出选择点的属性信息,这个在《[url=]ArcGIS Server 开发系列(五)--自定义 Toolbar 工具[/url]》通过ADF已经实现。Ags Javascript API如何完成这些功能呢?
内容目录:
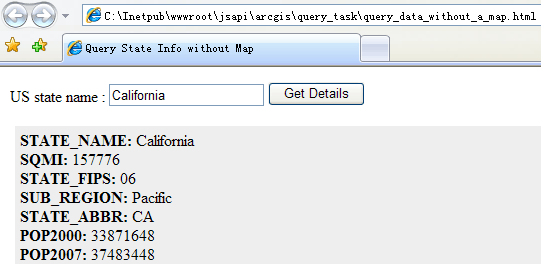
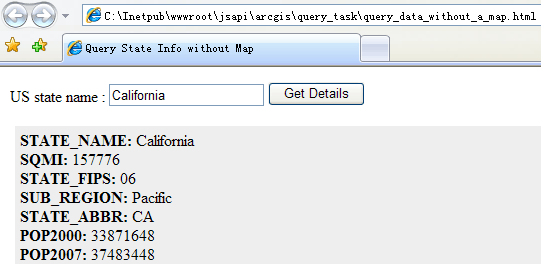
1.Query查询属性数据(无地图)
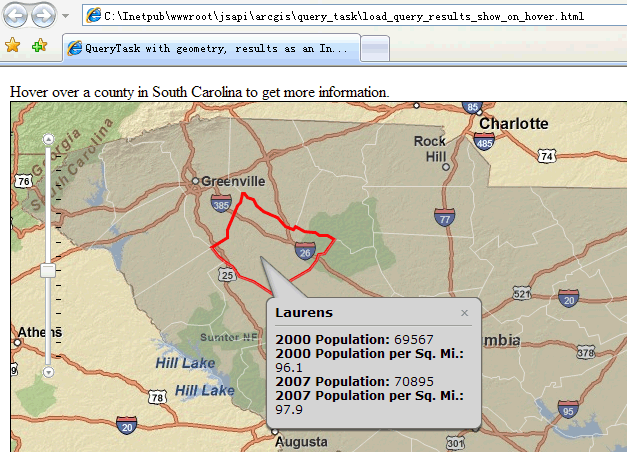
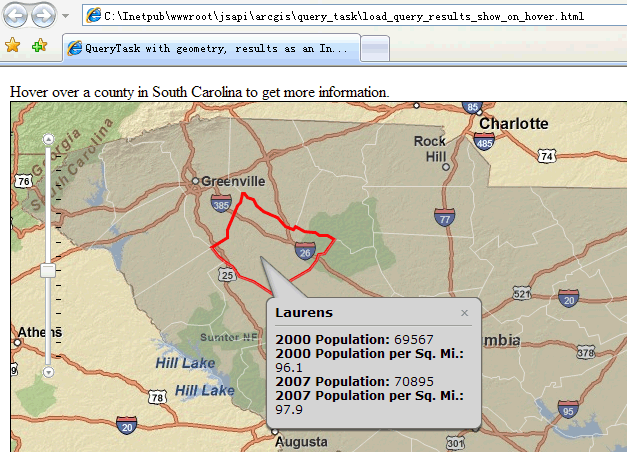
2.鼠标移动显示Query查询结果
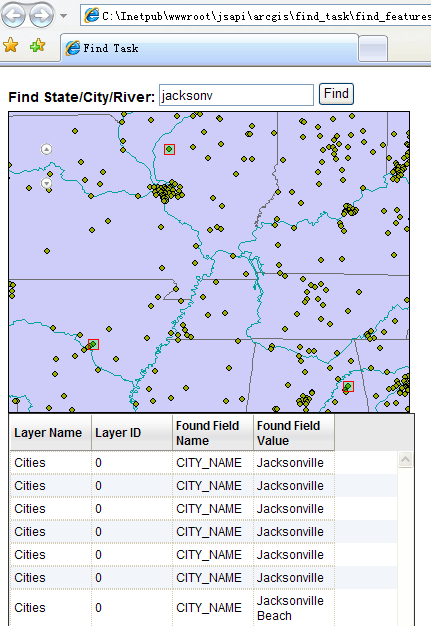
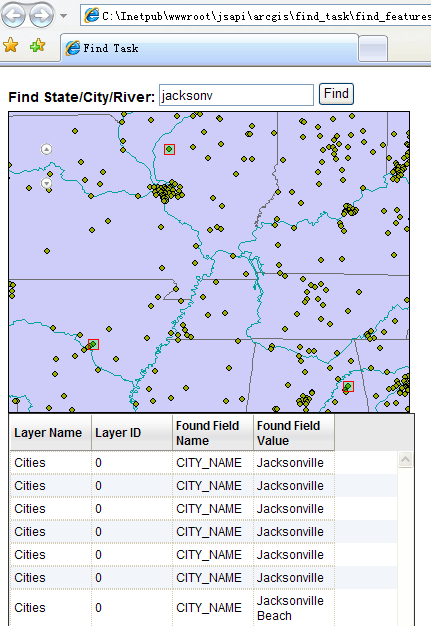
3.Find查询地图,并在页面下方显示相应属性数据
1.仅用Query查询属性,不返回地图信息,此时就不再需要创建esri.layers.ArcGISMapServiceLayer对象来处理地图,但是需要引入"esri.tasks.query",并创建QueryTask对象:
 queryTask
=
queryTask
=
new
esri.tasks.QueryTask(
"
http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/5
"
);
webgis查询一般涉决定返回结果的参数,包括是否返回几何图形,查询的属性字段,查询方式(默认"SPATIAL_REL_INTERSECTS"),查询Where语句等,例如:
 query
=
query
=
new
esri.tasks.Query();
 query.returnGeometry
=
query.returnGeometry
=
false
;
 query.outFields
=
[
"
SQMI
"
,
"
STATE_NAME
"
,
"
SUB_REGION
"
,
"
POP2000
"
,
"
POP2007
"
,
"
MALES
"
,
"
FEMALES
"
];
query.outFields
=
[
"
SQMI
"
,
"
STATE_NAME
"
,
"
SUB_REGION
"
,
"
POP2000
"
,
"
POP2007
"
,
"
MALES
"
,
"
FEMALES
"
];
执行查询,并将结果写入回调函数showResults:

 function
execute(stateName)
function
execute(stateName)
 {
{
 query.text
=
stateName;
query.text
=
stateName;
 queryTask.execute(query,showResults);
queryTask.execute(query,showResults);
 }
}
所有的结果都会写入到showResults参数Featureset对象中,遍历该对象得到我们想要的属性结果。

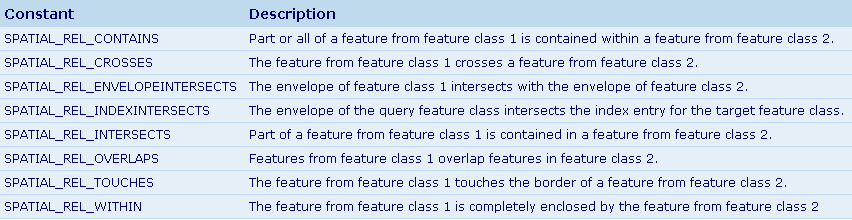
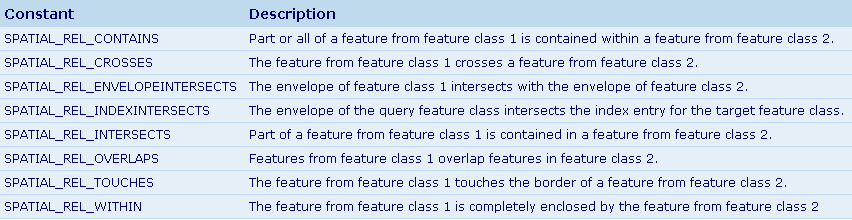
查询方式:

2.鼠标移动显示Query查询结果是常用的查询方式之一,最重要的就是利用了Ajax异步传输,将少量的信息显示在一个Tip中,访问效率高,体验较好。这里我们可以决定,是默认指定一图层区域要素进行hover查询,还是鼠标点击要查询的要素后,再hover查询,以实现前者为例,其他方式以此类推。
查询功能主要是这几行代码完成:
 var
queryTask
=
var
queryTask
=
new
esri.tasks.QueryTask(
"
http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3
"
);
 var
query
=
var
query
=
new
esri.tasks.Query();
 query.returnGeometry
=
query.returnGeometry
=
true
;
 query.outFields
=
[
"
NAME
"
,
"
POP2000
"
,
"
POP2007
"
,
"
POP00_SQMI
"
,
"
POP07_SQMI
"
];
query.outFields
=
[
"
NAME
"
,
"
POP2000
"
,
"
POP2007
"
,
"
POP00_SQMI
"
,
"
POP07_SQMI
"
];
 query.where
=
query.where
=
"
STATE_NAME = 'South Carolina'
"
;
"query.text"和"query.where"区别在于,前者是通过"like"方式执行where查询,后者是直接写SQL语句。
TIP UI是一个InfoWindow
 var
infoTemplate
=
var
infoTemplate
=
new
esri.InfoTemplate();
 infoTemplate.title
=
infoTemplate.title
=
"
${NAME}
"
;
 infoTemplate.content
=
infoTemplate.content
=
"
<b>2000 Population: </b>${POP2000}<br/>
"
 +
+
"
<b>2000 Population per Sq. Mi.: </b>${POP00_SQMI}<br/>
"
 +
+
"
<b>2007 Population: </b>${POP2007}<br/>
"
 +
+
"
<b>2007 Population per Sq. Mi.: </b>${POP07_SQMI}
"
;
 map.infoWindow.resize(
205
,
125
);
map.infoWindow.resize(
205
,
125
);
鼠标移动到指定区域后,通过对鼠标onmousemove和onmouseout事件来显示或隐藏查询TIPs

 dojo.connect(map.graphics,
"
onMouseOver
"
,
function
(evt)
dojo.connect(map.graphics,
"
onMouseOver
"
,
function
(evt)
 {
{
 var
content
=
evt.graphic.getContent();
var
content
=
evt.graphic.getContent();
 map.infoWindow.setContent(content);
map.infoWindow.setContent(content);
 var
title
=
evt.graphic.getTitle();
var
title
=
evt.graphic.getTitle();
 map.infoWindow.setTitle(title);
map.infoWindow.setTitle(title);
 evt.graphic.setSymbol(highlightSymbol);
evt.graphic.setSymbol(highlightSymbol);
 map.infoWindow.show(evt.screenPoint,map.getInfoWindowAnchor(evt.screenPoint));
map.infoWindow.show(evt.screenPoint,map.getInfoWindowAnchor(evt.screenPoint));
 }
);
}
);


 dojo.connect(map.graphics,
"
onMouseOut
"
,
function
(evt)
dojo.connect(map.graphics,
"
onMouseOut
"
,
function
(evt)
 {
{
 map.infoWindow.hide();
map.infoWindow.hide();
 evt.graphic.setSymbol(symbol);
evt.graphic.setSymbol(symbol);
 }
);
}
);

3.Find查询,和Query功能类似,但使用的REST服务不同,Query需要指定具体的REST图层服务,如"http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3",而Find仅需提供当前地图服务"http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer",然后通过属性来控制对哪个图层进行查找。
 findTask
=
findTask
=
new
esri.tasks.FindTask(
"
http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer
"
);
 findParams
=
findParams
=
new
esri.tasks.FindParameters();
 findParams.returnGeometry
=
findParams.returnGeometry
=
true
;
 findParams.layerIds
=
[
0
,
1
,
2
];
findParams.layerIds
=
[
0
,
1
,
2
];
 findParams.searchFields
=
[
"
CITY_NAME
"
,
"
NAME
"
,
"
SYSTEM
"
,
"
STATE_ABBR
"
,
"
STATE_NAME
"
];
findParams.searchFields
=
[
"
CITY_NAME
"
,
"
NAME
"
,
"
SYSTEM
"
,
"
STATE_ABBR
"
,
"
STATE_NAME
"
];
这样做的好处是,可以方便的对多个图层进行查询,js代码只需要设置layerIds,在此之前添加"dojo.require("esri.tasks.find");"。页面下方显示查询结果,通过Ajax刷新,这里可以利用dojox.grid完成这个过程,Find搜索只能用like方式,并且不区分大小写,这是和Query另外一个区别。

分享到:














相关推荐
根据提供的文件信息,我们可以推断出这是一篇关于获取《深入浅出JavaScript》电子书的信息。下面我们将基于这个前提,围绕“深入浅出JavaScript”这一主题进行知识点的展开。 ### 深入浅出JavaScript概览 #### 一...
深入浅出Javascript压缩包2--一本注重实践的javascript电子书
深入浅出JavaScript
深入浅出Javascript 深入浅出Javascript
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
本书是一部优秀的、注重实践的JavaScript教程。作者首先概览了JavaScript,包括它的语法、良好的编码习惯、DOM编程原则等;然后构建了JavaScript工具包,包括动态操作标记、使用CSS和... 深入浅出JavaScript.part12.rar
### JavaScript深入浅出 #### 一、前言与概述 《JavaScript深入浅出》是一本致力于帮助读者深入了解JavaScript编程语言的书籍。JavaScript作为现代Web开发不可或缺的一部分,其重要性不言而喻。本书通过深入浅出的...
关于《深入浅出JavaScript(中文版)》这本书的内容,首先,从标题可以看出,这本书是一本关于JavaScript编程语言的入门到深入的教程,它的作者是莫里森。JavaScript是一种广泛应用于网页设计和网络开发的脚本语言,它...
深入浅出JAVASCRIPT+中文版
《深入浅出ArcGIS Server Javascript API》 ArcGIS Server Javascript API 是Esri公司推出的一款用于构建Web GIS应用程序的轻量级开发框架,尤其适合于快速开发简单但功能强大的地图应用。在ArcGIS Server 9.3版本...
深入浅出JavaScript 2 深入浅出JavaScript 2
### Head First 深入浅出Javascript.pdf #### 核心知识点概览 - **书籍简介**:本书属于Head First系列图书之一,以其独特的教学方式和深入浅出的讲解著称,适合各种程度的学习者。 - **作者信息**:本书由Michael...
《ArcGIS for JavaScript API完全指南》 ArcGIS for JavaScript API是Esri公司提供的一款用于构建地理信息系统(GIS)Web应用...通过深入理解和熟练运用这个API,开发者可以创建出具有专业水准的地理信息系统应用。