- 浏览: 312704 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
liuyong19832011:
,赞一个
Java通过BufferedWriter追加内容到文件末尾的几种常用方法 -
justjavac:
总结很好,怎么没人支持呢?最近发现iteye踩贴现象很严重。
shell数组的使用
转至:http://blog.csdn.net/gengv/article/details/5719053
作者:gengv
上一篇中的最后一点提到了,如果在服务器端出现异常,没能完成预期的操作,那么客户端(浏览器)中的jqGrid还继续更新数据吗?
这一篇就来说说服务器端的操作。
首先看一下服务器端的代码,我将查看行数据和操作行数据放在了两个Action类里面:ViewContactAction和ContactConsoleAction。
- package cn.gengv.struts2ex.jqGrid;
- import java.util.List;
- import com.byzl.hare.model.Contact;
- import com.byzl.hare.model.PatentCase;
- import com.byzl.hare.service.ContactService;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public class ViewContactAction extends ActionSupport {
- private Contact contact;
- private List<PatentCase> patentCases;
- private ContactService contactService;
- private String ajaxResult;
- public String viewContact() {
- int id = contact.getId();
- contact = contactService.queryById(contact.getId());
- if (contact == null) {
- ajaxResult = "未能找到ID为 " + id + " 的联系人";
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- public Contact getContact() {
- return contact;
- }
- public void setContact(Contact contact) {
- this.contact = contact;
- }
- public String getAjaxResult() {
- return ajaxResult;
- }
- public void setAjaxResult(String ajaxResult) {
- this.ajaxResult = ajaxResult;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- public List<PatentCase> getPatentCases() {
- return patentCases;
- }
- public void setPatentCases(List<PatentCase> patentCases) {
- this.patentCases = patentCases;
- }
- }
- package cn.gengv.struts2ex.jqGrid;
- import com.byzl.hare.model.Contact;
- import com.byzl.hare.service.ContactService;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public class ContactConsoleAction extends ActionSupport {
- private ContactService contactService;
- private Contact contact;
- private String ajaxResult;
- // 创建新的Contact
- public String createContact() {
- try {
- contact.setId(this.contactService.addNew(contact));
- ajaxResult = SUCCESS;
- return SUCCESS;
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "创建新联系人失败!" + e.getMessage();
- return ERROR;
- }
- }
- // 更新Contact信息
- public String updateContact() {
- try {
- this.contactService.update(contact);
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "更新联系人信息失败!" + e.getMessage();
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- // 删除Contact
- public String deleteContact() {
- try {
- this.contactService.delete(contact);
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "删除联系人失败!" + e.getMessage();
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- public Contact getContact() {
- return contact;
- }
- public void setContact(Contact contact) {
- this.contact = contact;
- }
- public String getAjaxResult() {
- return ajaxResult;
- }
- public void setAjaxResult(String ajaxResult) {
- this.ajaxResult = ajaxResult;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- }
说明:
- 因为客户端会和Server进行ajax交互,所以我在类里面加入了一个成员变量ajaxResult,用来保存操作实际的结果。当action产生json类型的result时,这个成员变量也会被串行化进json结果中,发送到客户端。客户端的javascript代码会解析这个值,以执行相应操作。
- 这两个类都是用了Object-backed Action的方式来传递数据(关于Object-backed Action可以参考《Struts2 in Action》一书的3.4节)。
在配置文件中,按如下配置Action:
- <action name="viewContact"
- class="cn.gengv.struts2ex.jqGrid.ViewContactAction" method="viewContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact.*, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- <param name="excludeNullProperties">true</param>
- </result>
- </action>
- <action name="createContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="createContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
- <action name="updateContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="updateContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
- <action name="deleteContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="deleteContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
说明:
- 请注意result的类型为json,而且includeProperties属性中包括ajaxResult这个成员变量名;
- 由于添加contact时,id属性值是由后台自动生成的,因此需要将这个值传回客户端作为Grid的行id值。
服务器端的代码似乎没有什么更多需要说明的地方了,应该一目了然。
下面看看客户端部分,这里面似乎有不少值得说明一下的部分。
首先看一下html的完整代码:
- <!DOCTYPE html
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid03</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <link href="../css/genericFormTable.css" mce_href="css/genericFormTable.css" rel="stylesheet" type="text/css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid03.js" mce_src="js/jqGrid03.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试 03
- </h3>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- <br />
- <div>
- <button onclick="openDialog4Adding()">添加联系人</button>
- <button onclick="openDialog4Updating()">修改联系人</button>
- <button onclick="openDialog4Deleting()">删除联系人</button>
- </div>
- <div id="consoleDlg">
- <div id="formContainer">
- <form id="consoleForm">
- <input type="hidden" id="selectId"/>
- <table class="formTable">
- <tr>
- <th>姓:</th>
- <td>
- <input type="text" class="textField" id="lastName" name="lastName" />
- </td>
- </tr>
- <tr>
- <th>名:</th>
- <td>
- <input type="text" class="textField" id="firstName" name="firstName" />
- </td>
- </tr>
- <tr>
- <th>国籍:</th>
- <td>
- <input type="text" class="textField" id="nationality" name="nationality" />
- </td>
- </tr>
- <tr>
- <th>身份证号:</th>
- <td>
- <input type="text" class="textField" id="idCardNo" name="idCardNo" />
- </td>
- </tr>
- <tr>
- <th>电子邮箱:</th>
- <td>
- <input type="text" class="textField" id="email" name="email" />
- </td>
- </tr>
- <tr>
- <th>电话:</th>
- <td>
- <input type="text" class="textField" id="telNo" name="telNo" />
- </td>
- </tr>
- <tr>
- <th>地址:</th>
- <td>
- <input type="text" class="textField" id="address" name="address" />
- </td>
- </tr>
- </table>
- </form>
- </div>
- </div>
- </body>
- </html>
相比较之前的例子,这个例子最重要的变化是添加了一个id为consoleDlg的<div>块。在javascript的页面初始化部分我将使用jQuery UI的API将这个div生成为一个模态对话框,用作编辑数据的界面。
虽然jqGrid也提供了表单格式的编辑数据的界面,但是我个人感觉那个界面太基础,适用于简单的数据编辑情况,对于复杂的情况,可能还是自己写点代码更加灵活。
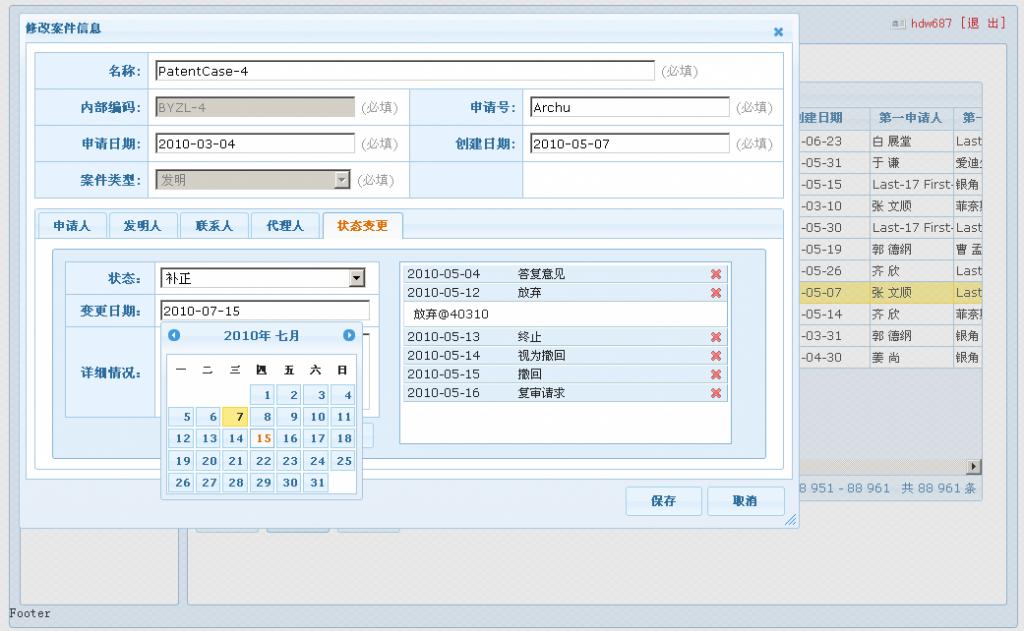
另一个项目中,我自己实现的相对复杂的表单界面:

回到本例中,上面的“对话框”div中,有一个form,其中有一个<input type="hidden" id="selectId"/>(当准备修改或者删除一行记录的时候,这行的id将被保存在这里,以备后用),以及若干个<input type="text">。
再来看看javascript部分,javascript部分主要功能分成几块:
- 初始化表格;
- 初始化对话框;
- 添加记录时打开对话框;
- 执行添加操作;
- 载入行数据到对话框;
- 修改记录时打开对话框;
- 执行修改操作;
- 删除记录时打开对话框;
- 执行删除操作。
先看一下完整代码,然后逐块分析:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid03.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- width: 600,
- colModel: [
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false,
- shrikToFit: true
- });
- // 配置对话框
- $("#consoleDlg").dialog({
- autoOpen: false,
- modal: true, // 设置对话框为模态(modal)对话框
- resizable: true,
- width: 480,
- buttons: { // 为对话框添加按钮
- "取消": function() {$("#consoleDlg").dialog("close")},
- "创建": addContact,
- "保存": updateContact,
- "删除": deleteContact
- }
- });
- });
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled").val("");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('创建')").show();
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open");
- };
- var openDialog4Updating = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData();
- }
- var openDialog4Deleting = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true);
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData();
- }
- var loadSelectedRowData = function() {
- var selectedRowId = $("#gridTable").jqGrid("getGridParam", "selrow");
- if (!selectedRowId) {
- alert("请先选择需要编辑的行!");
- return false;
- } else {
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // 根据新载入的数据将表格中的对应数据行一并更新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- // 打开对话框
- consoleDlg.dialog("open");
- }
- });
- }
- };
- var addContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "createContact.action"
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if(data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id, // 从Server端得到系统分配的id
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow");
- if(srcrowid) {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "before", srcrowid);
- } else {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "first");
- }
- consoleDlg.dialog("close");
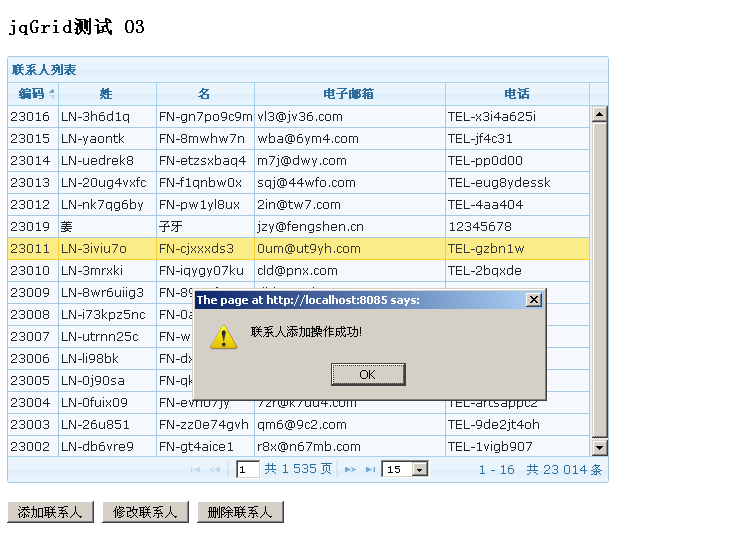
- alert("联系人添加操作成功!");
- } else {
- alert("添加操作失败!");
- }
- }
- });
- };
- var updateContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.id" : pId,
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "updateContact.action";
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id,
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow, {color:"#FF0000"});
- alert("联系人信息更新成功!");
- consoleDlg.dialog("close");
- } else {
- alert("修改操作失败!");
- }
- }
- });
- };
- var deleteContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var params = {
- "contact.id" : pId
- };
- var actionUrl = "deleteContact.action";
- $.ajax({
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- $("#gridTable").jqGrid("delRowData", pId);
- consoleDlg.dialog("close");
- alert("联系人删除成功!");
- } else {
- alert("删除操作失败!");
- }
- }
- });
- };
1. 初始化Grid表格:
这一部分的代码,和上一篇中的例子完全相同,不再赘述。
2. 初始化对话框:
- $("#consoleDlg").dialog({
- autoOpen: false,
- modal: true, // (1) 设置对话框为模态(modal)对话框
- resizable: true,
- width: 480,
- buttons: { // (2) 为对话框添加按钮
- "取消": function() {$("#consoleDlg").dialog("close")},
- "创建": addContact,
- "保存": updateContact,
- "删除": deleteContact
- }
- });
说明:
(1)处将modal属性设为true,即将对话框设置为“模态”,当对话框打开状态时,下层的Grid表格式不能被编辑的(注意z-Index的值);
(2)处为对话框添加了4个按钮,因为增、删、查都共用一个对话框,所以添加4个按钮是比较方便的,只要控制它们不同状态下的显隐状态就OK了。点击每个按钮都会执行各自对应的函数。
注:jQuery UI的dialog方法可以详细参考jQuery UI的文档。
3. 添加记录时打开对话框:
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane"); // (1)
- consoleDlg.find("input").removeAttr("disabled").val(""); // (2)
- dialogButtonPanel.find("button:not(:contains('取消'))").hide(); // (3)
- dialogButtonPanel.find("button:contains('创建')").show(); // (4)
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open"); // (5)
- };
说明:
(1)处先获得对话框按钮的父元素;
(2)将所有的input元素解除disabled状态(在打开删除对话框时,会diable这些input元素);
(3)(4)处调整对话框按钮的显示隐藏状态;
(5)更新对话框标题。
4. 执行添加操作:
- var addContact = function() {
- var consoleDlg = $("#consoleDlg");
- // (1)
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "createContact.action"
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) { // (2)
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) { // (3)
- if(data.ajaxResult == "success") { // (4)
- var dataRow = {
- id : data.contact.id, // (5) 从Server端得到系统分配的id
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow"); // (6)
- if(srcrowid) {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "before", srcrowid); // (7)
- } else {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "first"); // (8)
- }
- consoleDlg.dialog("close");
- alert("联系人添加操作成功!");
- } else { // (9)
- alert("添加操作失败!");
- }
- }
- });
- };
说明:
(1)从对话框的表单中读取各个输入项的值;
(2)在$.ajax()方法遇到error时,会提示错误(从而让jqGrid不再继续后面的Grid操作);
(3)如果$.ajax()成功,则执行回调函数,但是应当注意这里的“success”,是指ajax请求成功得到response,而不是Struts2 Action的“success”。当Action的result的name为“error”、“input”、“login”等的时候,只要它能够给客户端返回一个格式正确的json数据(我们这里定义了需要的是json),那么都会被认为是“success”;
(4)因此通过传回来的json数据中的ajaxResult项的值,来判断逻辑事务操作是否成功;(在正式项目中,我为不同的Action result定义了不同的ajaxResult值,以方便客户端判断,执行相应后续操作。这里为了演示简便,只定义了success一种,Action配置文件中也只定义了success结果,即使出现error或input等其他结果,Struts2也会因为找不到其他result配置,而抛出异常,也就不会向客户端发送json数据。客户端也就认为ajax请求失败了,从而执行$.ajax()中error项定义的回调方法。)
(5)如果执行成功,则根据Action配置文件的定义,json数据中会包括"contact.id":value这段数据;而jqGrid也就应该继续后续操作,更新Grid表格内的数据;
(6)获得最后选中行的行id;
(7)(8)如果最后选中行的行id不为null,则将新数据行插入到这行上面;否则将新数据加入到Grid的顶端;
(9)如果ajaxResult的值不为success,即逻辑实务操作没有成功,jqGrid不再进行后续操作,同时向用户提示操作失败。

5. 载入行数据到对话框:
当修改或者删除某行数据的时候,通常需要先打开这行记录,让用户看到并确认操作。这就需要将行数据载入到对话框中。
- var loadSelectedRowData = function() {
- var selectedRowId = $("#gridTable").jqGrid("getGridParam", "selrow");
- if (!selectedRowId) { // (1)
- alert("请先选择需要编辑的行!");
- return false;
- } else {
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- // (2)
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // (3) 根据新载入的数据将表格中的对应数据行一并更新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- consoleDlg.dialog("open"); // (4)
- }
- });
- }
- };
说明:
(1)如果没有行被选中,则提示用户;
(2)如果成功地从Server得到行数据,则将行数据的内容置入对话框表单中;
(3)根据新载入的数据将表格中的对应数据行一并更新一下;
(4)数据载入完毕后,打开对话框。
注:其实(3)是可选的部分,我的考虑是既然已经将最新的数据从Server取回来了,干脆就将Grid表格中的数据也更新一下。不论修改或删除操作是否被用户提交,更新一下数据总是好的,也不太费事。既然用户选择了这行数据,说明这行应该是用户关心的,有可能用户打开Grid页面一段时间了,而这行数据实际已经被其他用户更新了。当前用户通过打开对话框,也能得到最新的数据,即便没有修改或者删除,也不算无“功”而返啊。这主要也是从用户体验的角度出发。

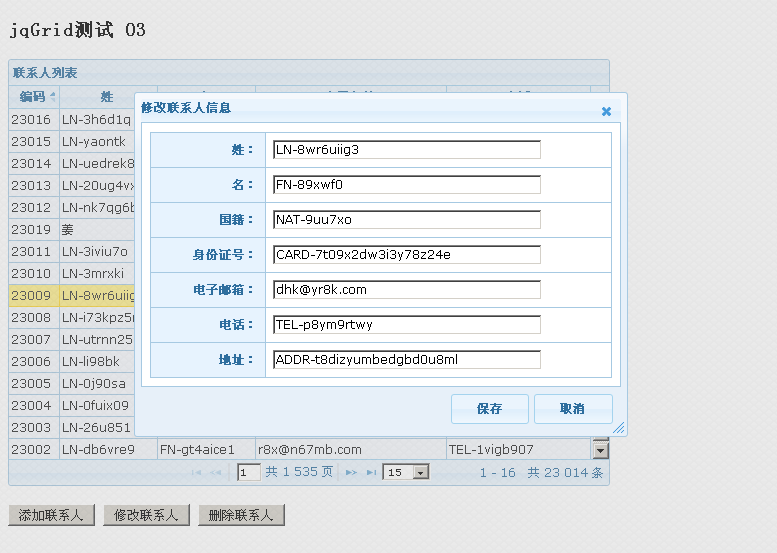
6. 修改记录时打开对话框:
- var openDialog4Updating = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData(); // (1)
- }
说明:
前几行的代码与添加记录是打开对话框时的过程相似,不再赘述;(1)处即在打开对话框之前,将对应行数据载入对话框。
7. 执行修改操作:
- var updateContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.id" : pId,
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "updateContact.action";
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id,
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow, {color:"#FF0000"}); // (1)
- alert("联系人信息更新成功!");
- consoleDlg.dialog("close");
- } else {
- alert("修改操作失败!");
- }
- }
- });
- };
说明:参考执行添加操作的说明,这段应该很好理解。(1)处更新Grid中对应行的数据,并添加CSS样式。
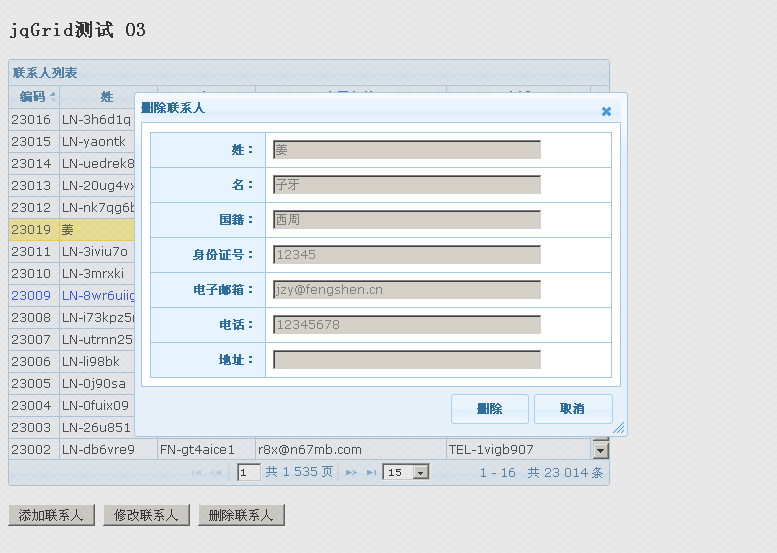
8. 删除记录时打开对话框:
- var openDialog4Deleting = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true); // (1)
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData();
- }
说明:(1)处将所有input全部disable掉,使之不能输入内容。

9. 执行删除操作:
- var deleteContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var params = {
- "contact.id" : pId
- };
- var actionUrl = "deleteContact.action";
- $.ajax({
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- $("#gridTable").jqGrid("delRowData", pId);
- consoleDlg.dialog("close");
- alert("联系人删除成功!");
- } else {
- alert("删除操作失败!");
- }
- }
- });
- };
以上就是实际应用中,使用自定义表单对话框编辑Grid数据的过程。下一篇说一下排序与搜索。
发表评论
-
jquery的getJSON重复调用问题
2013-11-07 23:18 907$.getJSON("incomeHeaderJso ... -
【转】JQuery UI AutoComplete 与 Strtus2 结合使用
2013-03-04 23:37 1645http://www.cnblogs.com/dongliya ... -
Struts2.2.1注解方式使用json整合jquery getJson方法
2013-01-10 22:53 01.引入与json相关的jar文件: json-lib ... -
【转】 jqGrid基础学习:jqGrid中在导航条使用按钮
2013-01-10 17:46 11391转至:http://blog.csdn.net/yangbob ... -
【转】 jqGrid进阶教程:qGrid的数据格式化二
2013-01-10 17:46 1764转至:http://blog.csdn.net/yangbob ... -
【转】jqGrid与Struts2的结合应用(十) —— 真正的自定义表单查询
2013-01-08 14:24 1993转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid基础学习:jqGrid中使用分页
2013-01-10 17:45 2098转至:http://blog.csdn.net/yangbob ... -
【转】 jqGrid与Struts2的结合应用(一) —— 显示基本Grid表格
2013-01-08 14:21 1899转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(二) —— 操作Grid数据
2013-01-08 14:21 1303转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(九) —— 补充细节
2013-01-08 14:23 1142转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(八) —— 奇妙的subGrid子表格
2013-01-05 22:43 1332转至:http://blog.csdn.net/gengv/a ... -
jqGrid与Struts2的结合应用(七) —— 浅谈排序
2013-01-05 22:41 1983转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(六) —— 使用colModel设置查询功能
2013-01-05 22:40 1186转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(五) —— 结合Action类进行数据查询
2013-01-05 22:39 3003转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(四) —— 丰富多彩的Pager Bar
2013-01-05 22:37 2582转至: http://blog.csdn.net/gengv/ ... -
Jquery dom 事件冒泡处理
2012-12-14 15:14 10841. 什么是冒泡 在页面上可以有多个事件,也可以多个元素响应同 ... -
jquery事件
2012-12-14 14:48 8961.toggle $(document).ready(func ... -
jquery dom 遍历
2012-12-12 14:46 10591. 交替为表格行添加样式 $(document).rea ... -
jquery xpath选择符
2012-12-11 21:59 18751. $('a[@title]') 选择所有带title ... -
jquery工厂函数
2012-12-11 21:42 0工厂函数 标签名:$('p')取得所有p元素 ID: $('# ...






相关推荐
5. **自定义对话框**:在描述中提到的"使用自定义表单对话框编辑Grid数据",指的是使用jQuery UI或其他工具创建一个弹出窗口,展示一个表单供用户编辑选定行的数据。在提交表单时,jqGrid会通过AJAX调用Struts2 ...
在本文中,我们将深入探讨如何将 jqGrid 与 Struts2 结合使用,以及 jqGrid 的一些核心方法。 在 Struts2 框架中,jqGrid 可以作为前端展示大量数据的有效工具,同时提供分页、排序、过滤等高级功能。要实现 jqGrid...
**三、jqGrid与Struts2结合应用** jqGrid与Struts2的结合使用可以实现数据的后台动态加载和前端的交互操作。具体步骤如下: 1. **配置Struts2 Action**:创建一个Action类,负责处理请求并返回数据。例如,可以创建...
在本项目中,jqGrid 与 Struts2 结合,实现了Web应用中的核心功能——增删改查。以下是关键步骤: 1. **配置 Struts2**:首先,需要在项目的 `struts.xml` 配置文件中设置Action类及其对应的URL映射,以及指定使用...
总的来说,jqGrid 与 Struts2 结合使用,可以构建出功能丰富的数据展示和管理界面。理解并熟练掌握 jqGrid 的选项配置和与服务器端的交互机制,对于提升 Web 应用的用户体验和数据管理能力至关重要。
在"jqGrid表格应用——新增与删除数据"这个主题中,我们可以探讨以下知识点: 1. **jqGrid的基本结构**:jqGrid的HTML结构通常包括一个`<table>`元素,以及必要的CSS和JavaScript引用。例如,`index.html`可能包含`...
在这个"jqGrid与Struts2的结合例子"中,我们将探讨如何将这两者集成,以实现动态加载、数据过滤、编辑和保存等功能。 1. ** jqGrid的基本使用** - 初始化:在HTML页面中,通过`<table>`元素和jQuery初始化jqGrid,...
在IT领域,尤其是在Web开发中,"jqGrid+Struts2+iBatis+Oracle"是一种常见的技术组合,用于构建功能强大的数据管理应用。这里,jqGrid是一个强大的JavaScript表格插件,Struts2是一个Java Web应用程序框架,iBatis是...
jqGrid尤其在Web应用程序中,与后端如Struts2等框架结合使用时,能够提供高效的数据展示和管理。 在“jqGrid中文大全(1)”这个压缩包中,包含了一系列关于jqGrid的中文教程和文档,这些资料可以帮助开发者更深入地...
struts配置文件和hibernate的配置文件都在src目录下 4.这就是jqGrid最简单的演示,没有加入任何其它功能, Good Luck! 有人问到没有spring,由于主要是演示jqGrid和jQuery的AJAX功能,所以没有加上spring框架, 如有...
而弹出式编辑则会在一个新的窗口或模态对话框中显示完整的表单,用于编辑选定行的所有数据。 要实现动态为其他列赋值,我们可以通过监听文本域和输入框的`blur`事件来触发。当用户在某个单元格中输入数据后失去焦点...
将jqGrid与Struts结合,可以方便地在后台处理数据操作,例如通过Struts的Action来实现数据的增删改查,而前端则由jqGrid负责展示和交互,形成强大的前后端协作。 **核心功能** - **数据分页**:jqGrid允许用户对...
将jqGrid与Bootstrap结合,可以创建出符合现代Web设计标准的数据网格。 总的来说,jqGrid是一个强大且灵活的工具,适合构建复杂的Web数据管理应用。通过对各种操作的细致配置和自定义,我们可以满足不同的业务需求...
通过这个示例,你可以了解到如何将本地数据与jqGrid结合,实现动态分页和排序,从而为用户提供更友好的数据浏览体验。在实际项目中,你可能需要根据具体需求调整jqGrid的配置,如添加自定义列处理函数,实现更复杂的...
通过深入研究这个示例,开发者可以学习到如何自定义列、设置数据操作、使用过滤和排序功能,以及如何将 jqGrid 与后端服务器进行通信。对于希望提升网页数据展示和管理能力的开发者而言,这是一个宝贵的资源。
总之,jqGrid的自定义编辑类型功能为我们提供了扩展其功能的强大工具,使得我们可以根据具体需求创建各种复杂的控件,进一步提升Web应用的数据管理能力。通过对示例的深入学习和实践,你将能够熟练掌握这一特性,为...
jqGrid 是一个强大的 jQuery 插件,用于创建交互式的、数据丰富的网格视图。这个插件支持多种功能,包括但不限于数据的增删...理解并熟练掌握 jqGrid 的使用,对任何需要处理大量数据的 Web 应用来说都是非常有价值的。
### ExtJs 4 Grid 与 jqGrid 对比分析 #### 一、数据展示对比 在数据展示方面,ExtJs 4 Grid 和 jqGrid 都采用了 JSON 格式的数据交互方式,但两者在实现机制上存在一定的差异。 1. **ExtJs 4 Grid**: - **耦合...
它与.NET框架结合使用,尤其是在C#后端,可以构建出高效、交互性强的数据展示和管理界面。本篇将深入探讨JQGrid的简单应用以及如何利用.NET实现第三方分页功能。 一、JQGrid基础应用 1. 初始化JQGrid:在HTML页面...
Struts2JQGrid是一个基于Java的Web开发框架,它结合了Struts2和JQGrid两个强大的工具,用于创建动态、交互式的网格数据展示和管理界面。在本项目中,Struts2作为MVC(Model-View-Controller)框架负责处理业务逻辑和...