- 浏览: 311862 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
liuyong19832011:
,赞一个
Java通过BufferedWriter追加内容到文件末尾的几种常用方法 -
justjavac:
总结很好,怎么没人支持呢?最近发现iteye踩贴现象很严重。
shell数组的使用
转至:http://blog.csdn.net/gengv/article/details/5730259
作者:gengv
上一篇主要讲述了,如何结合Action类进行查询,以及查询的几种主要方式。
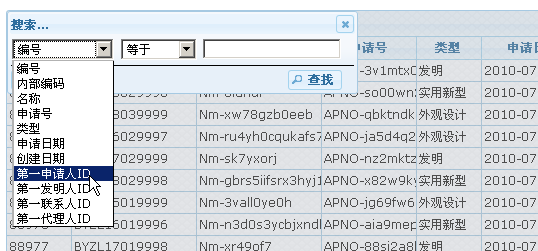
在searchGrid方法中,我们传入的options选项,定义了查询所需要的通用属性。举个例子来说吧,当点击查询按钮的时候,弹出的查询对话框里包含Grid中的各个列作为可选的查询条件,而比较方式也统统都是等于、不等于、小于、小于等于、大于、大于等于、开始于、不开始于等等。
假如我们并不希望用户使用这么多的查询条件,或者某列是文本形式的、根本不可能出现大于小于之类的问题的时候,如何针对不同的列,定义这些条件的构成方式呢?
我们可以使用colModel的options属性,来覆盖searchGrid的options属性中的某些设定,从而为不同的列设定不同的查询样式。
在本系列的第一篇,曾经介绍了colModel的一些常见options选项,下面来介绍一下colModel与查询相关的三个选项:
- search :决定该列是否被列作查询条件,默认为true。
- stype :决定该列的输入方式;text:创建一个输入框;select:创建一个select下拉列表。
- searchoptions :对于查询的特定选项;应注意区分,此options选项不同于searchGrid方法的options选项。
下面来介绍searchoptions选项的各个属性(具体参考官方文档 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:singe_searching ):
- dataUrl :这个属性只在colModel的stype属性为“select”的时候才有效;此选项表示从何处载入select元素;当设置了此属性的时候,jqGrid将会使用ajax请求得到有效的select HTML,来填充select下拉菜单的位置。例如<select><option value=“1”>One</option> <option value=“2”>Two</option></select>;这一过程仅执行一次。
- buildSelect :此属性仅当dataUrl被设置的情况下有效;当从Server中无法得到构建好的有效的select HTML元素的时候,可以使用自定义的这个方法,生成完整有效的select HTML元素;此方法的参数即是Server的response。
- dataInit :如果设置此选项,则此选项对应的方法会在创建HTML元素的时候,执行一次;对于制定的方法,HTML元素会被当做参数传递进去。
- attr :此选项的值是一个object,用来在创建HTML元素的时候,设置这个元素的合法属性。
- searchhidden :默认情况下,Grid表格中隐藏的列是不会被列出查询条件的;如果仍需要将隐藏的某列,列为查询条件,则将该列的searchhidden选项设为true。
- sopt :类似于searchGrid方法的sopt选项(详见上一篇文章),用于指定条件比较的方式。如果不设置,则默认使用所有方式,即:['eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc']。
- defaultValue :查询输入框中的默认值。
对于这些选项来说,之前的例子似乎简单了一些。为了演示这些选项,我使用一个新的例子,具体的服务器端代码就不贴了(和之前的例子在服务器端大同小异),主要看看客户端方面的变化。
javascript代码:
- $(function(){
- $("#gridTable").jqGrid({
- url: "listPatentCases.action",
- datatype: "json",
- height: 350,
- width: 700,
- colModel: [
- {name:"id",index:"id",label:"编号",width:60, sorttype:"int",sortable:false,
- searchoptions:{
- sopt:["eq","ne","lt","le","gt","ge"] // (1)调整比较方式
- }
- },
- {name:"internalNo",index:"internalNo",label:"内部编码",width:120,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
- {name:"name",index:"name",label:"名称",width:120,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
- {name:"applicationNo",index:"applicationNo",label:"申请号",width:90,searchoptions:{sopt:["eq","ne","bw","bn","ew","en","cn","nc"]},sortable:false},
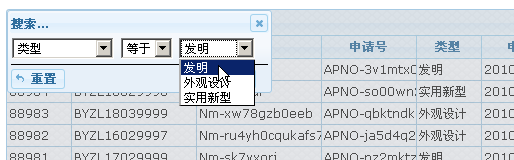
- {name:"patentCaseType.caption",index:"patentCaseType",label:"类型",width:60,sortable:false,
- searchoptions:{
- sopt:["eq","ne"],
- stype:"select", // (2)
- dataUrl:"./js/patentCaseTypeSelect.html" // (3)向Server请求select元素,并载入到查询对话框中
- }
- },
- {name:"patentCaseType._name",index:"patentCaseType_name",label:"类型编码",width:80,hidden:true,search:false,sortable:false},
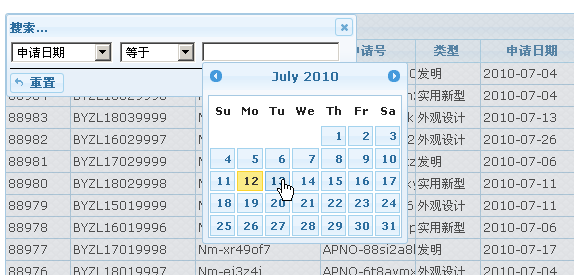
- {name:"appliedDate",index:"appliedDate",label:"申请日期",width:100, formatter:"date",sortable:false,
- searchoptions:{
- sopt:["eq","ne","lt","le","gt","ge"],
- dataInit: function (elem) { // (4)输入框元素将被作为参数传入方法函数中
- $(elem).datepicker(); // (5)将输入框设置为日期选择框
- }
- }
- },
- {name:"createdDate",index:"createdDate",label:"创建日期",width:100, formatter:"date",sortable:false,searchoptions:{sopt:["eq","ne","lt","le","gt","ge"],dataInit:function (elem) {
- $(elem).datepicker();
- }}},
- {name:"firstApplicant.id",index:"firstApplicant_id",label:"第一申请人ID",width:80,sortable:false,hidden:true,
- searchoptions:{
- sopt:["eq","ne"],
- searchhidden:true // (6)设置此隐藏列也可作为查询条件
- }
- },
- {name:"firstApplicant.fullName",index:"firstApplicant",label:"第一申请人",width:80,sortable:false,
- search:false // (7)设置此列不能作为查询条件
- },
- {name:"firstInventor.id",index:"firstInventor_id",label:"第一发明人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstInventor.fullName",index:"firstInventor",label:"第一发明人",width:80,search:false,sortable:false},
- {name:"firstContact.id",index:"firstContact_id",label:"第一联系人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstContact.fullName",index:"firstContact",label:"第一联系人",width:80,search:false,sortable:false},
- {name:"firstAttorney.id",index:"firstAttorney_id",label:"第一代理人ID",width:80,searchoptions:{sopt:["eq","ne"],searchhidden:true},sortable:false,hidden:true},
- {name:"firstAttorney.fullName",index:"firstAttorney",label:"第一代理人",width:80,search:false,sortable:false}
- ],
- sortname: "id",
- sortorder: "desc",
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "案件列表",
- hidegrid: false,
- shrinkToFit: false
- }).navGrid("#gridPager",{
- edit: false,
- add: false,
- del: false
- });
- });
说明:
(1)处调整了比较方式,只保留了等于、不等、小于、小于等于、大于、大于等于六种。

(4)(5)这是dataInit选项的典型应用,即在查询对话框初始化的时候,调用函数。这也是官方文档中用到的例子。在查询对话框中构建日期选择栏的绝佳方式。

(6)设置该隐藏列也可作为查询条件。

(7)设置该列不能作为查询条件。
(2)(3)当stype为true的时候,dataUrl的设置才会有效。jqGrid会按照dataUrl中的地址向Server发送请求,获得包含完整有效的select元素的response。
注:这应该是一个ajax请求,而datatype是html。如果在页面上曾经使用$.ajaxSetup设置过dataType为其他格式的话,这里就很可能会出错了。应该格外小心。
dataUrl中的地址的完整内容:
- <select>
- <option value='1'>发明</option>
- <option value='2'>外观设计</option>
- <option value='3'>实用新型</option>
- </select>

通过上面的这些例子,可以看出colModel选项可以控制查询对话框中各个条件与列的关系,以及各种条件在对话框中的性状。
对查询部分简单小结一下,针对查询的设置有三个入口:
- navGrid方法中的prmSearch参数;
- searchGrid方法的options选项;
- colModel中的stype和searchoptions选项;
使用的时候需要仔细分析辨认,具体内容可以参考官方文档。
发表评论
-
jquery的getJSON重复调用问题
2013-11-07 23:18 900$.getJSON("incomeHeaderJso ... -
【转】JQuery UI AutoComplete 与 Strtus2 结合使用
2013-03-04 23:37 1643http://www.cnblogs.com/dongliya ... -
Struts2.2.1注解方式使用json整合jquery getJson方法
2013-01-10 22:53 01.引入与json相关的jar文件: json-lib ... -
【转】 jqGrid基础学习:jqGrid中在导航条使用按钮
2013-01-10 17:46 11377转至:http://blog.csdn.net/yangbob ... -
【转】 jqGrid进阶教程:qGrid的数据格式化二
2013-01-10 17:46 1760转至:http://blog.csdn.net/yangbob ... -
【转】jqGrid与Struts2的结合应用(十) —— 真正的自定义表单查询
2013-01-08 14:24 1984转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid基础学习:jqGrid中使用分页
2013-01-10 17:45 2093转至:http://blog.csdn.net/yangbob ... -
【转】jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
2013-01-08 14:23 1327转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(一) —— 显示基本Grid表格
2013-01-08 14:21 1895转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(二) —— 操作Grid数据
2013-01-08 14:21 1299转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(九) —— 补充细节
2013-01-08 14:23 1140转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(八) —— 奇妙的subGrid子表格
2013-01-05 22:43 1325转至:http://blog.csdn.net/gengv/a ... -
jqGrid与Struts2的结合应用(七) —— 浅谈排序
2013-01-05 22:41 1973转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(五) —— 结合Action类进行数据查询
2013-01-05 22:39 2906转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(四) —— 丰富多彩的Pager Bar
2013-01-05 22:37 2576转至: http://blog.csdn.net/gengv/ ... -
Jquery dom 事件冒泡处理
2012-12-14 15:14 10811. 什么是冒泡 在页面上可以有多个事件,也可以多个元素响应同 ... -
jquery事件
2012-12-14 14:48 8911.toggle $(document).ready(func ... -
jquery dom 遍历
2012-12-12 14:46 10551. 交替为表格行添加样式 $(document).rea ... -
jquery xpath选择符
2012-12-11 21:59 18711. $('a[@title]') 选择所有带title ... -
jquery工厂函数
2012-12-11 21:42 0工厂函数 标签名:$('p')取得所有p元素 ID: $('# ...






相关推荐
jqGrid与Struts2的结合使用可以实现数据的后台动态加载和前端的交互操作。具体步骤如下: 1. **配置Struts2 Action**:创建一个Action类,负责处理请求并返回数据。例如,可以创建一个`getGridData.action`,用于...
通过jqGrid与Struts2的结合,我们可以构建出具有强大数据管理功能的Web应用,提供用户友好的界面和高效的后台处理能力。这种结合方式在企业级项目中非常常见,能够满足复杂的数据展示和操作需求。
在本文中,我们将深入探讨如何将 jqGrid 与 Struts2 结合使用,以及 jqGrid 的一些核心方法。 在 Struts2 框架中,jqGrid 可以作为前端展示大量数据的有效工具,同时提供分页、排序、过滤等高级功能。要实现 jqGrid...
在本项目中,jqGrid 与 Struts2 结合,实现了Web应用中的核心功能——增删改查。以下是关键步骤: 1. **配置 Struts2**:首先,需要在项目的 `struts.xml` 配置文件中设置Action类及其对应的URL映射,以及指定使用...
总的来说,jqGrid 与 Struts2 结合使用,可以构建出功能丰富的数据展示和管理界面。理解并熟练掌握 jqGrid 的选项配置和与服务器端的交互机制,对于提升 Web 应用的用户体验和数据管理能力至关重要。
jqGrid尤其在Web应用程序中,与后端如Struts2等框架结合使用时,能够提供高效的数据展示和管理。 在“jqGrid中文大全(1)”这个压缩包中,包含了一系列关于jqGrid的中文教程和文档,这些资料可以帮助开发者更深入地...
在这个"jqGrid与Struts2的结合例子"中,我们将探讨如何将这两者集成,以实现动态加载、数据过滤、编辑和保存等功能。 1. ** jqGrid的基本使用** - 初始化:在HTML页面中,通过`<table>`元素和jQuery初始化jqGrid,...
在IT领域,尤其是在Web开发中,"jqGrid+Struts2+iBatis+Oracle"是一种常见的技术组合,用于构建功能强大的数据管理应用。这里,jqGrid是一个强大的JavaScript表格插件,Struts2是一个Java Web应用程序框架,iBatis是...
在"jqGrid表格应用——新增与删除数据"这个主题中,我们可以探讨以下知识点: 1. **jqGrid的基本结构**:jqGrid的HTML结构通常包括一个`<table>`元素,以及必要的CSS和JavaScript引用。例如,`index.html`可能包含`...
有人问到没有spring,由于主要是演示jqGrid和jQuery的AJAX功能,所以没有加上spring框架, 如有需要的请留言. jqGrid 演示最新版: 用到的组件: 1.jqgrid 4.4, 2.jQuery 1.8.0, jQuery-ui 1.8.23 3.html5.0
Struts2JQGrid是一个基于Java的Web开发框架,它结合了Struts2和JQGrid两个强大的工具,用于创建动态、交互式的网格数据展示和管理界面。在本项目中,Struts2作为MVC(Model-View-Controller)框架负责处理业务逻辑和...
jqGrid是一款功能强大的jQuery插件,用于创建交互式的表格,其中`colModel`是jqGrid的核心配置之一,它定义了表格列的各种属性和行为。在本篇文档中,我们将深入探讨`colModel`的各项配置选项。 1. `align`: 这个...
通过深入研究这个示例,开发者可以学习到如何自定义列、设置数据操作、使用过滤和排序功能,以及如何将 jqGrid 与后端服务器进行通信。对于希望提升网页数据展示和管理能力的开发者而言,这是一个宝贵的资源。
在本篇中,我们将深入探讨jqGrid中的查询功能,特别是如何根据多个或单个条件进行查询。 首先,jqGrid内置了查询插件,允许用户通过前端界面进行数据筛选。当用户触发查询操作时,jqGrid会以POST方式向服务器发送...
在这个Demo中,我们将深入探讨JqGrid与JSON的结合以及Struts2框架如何在后台提供数据支持。 首先,JqGrid允许用户通过Ajax方式获取和操作数据,提供了排序、分页、搜索和编辑等功能。在`JqGrid Demo json`中,JSON...
Struts2 和 hibernate 演示 jqGrid, 使用Action中的 代码可以容易的把jqGrid 用于servlet或纯jsp. Struts 2.16, jqGrid 3.5b, hibernate 3.2 annotation 由于我的上传权限为20M,而我上传上的包括所有的源代码和支持...
需要注意的是,被锁定的列必须是连续的,并且在使用列锁定功能时,`sortable` 属性必须设置为 `false`,否则排序功能可能无法正常工作。 三、jqGrid 排序功能 jqGrid 提供了强大的排序功能,允许用户根据需要对...
这个"jqGrid增删改查例子"是一个实际应用示例,展示了如何结合Struts2框架和MySQL数据库实现一个完整的CRUD(创建、读取、更新、删除)功能的前端表格。 首先,让我们了解一下jqGrid的核心功能: 1. 数据展示:...
jqGrid demo in Struts2 & Hibernate war file part2
- jqGrid 使用 JSON 数据格式时,可以与服务器端的 MVC 框架(如 Struts2)进行无缝集成。 2. **配置与初始化** - 初始化 jqGrid 需要通过 JavaScript 代码指定表格元素的选择器、数据源、列定义等信息。 - `...