盒子模型是CSS的重要概念,它是所有布局控制的基础。
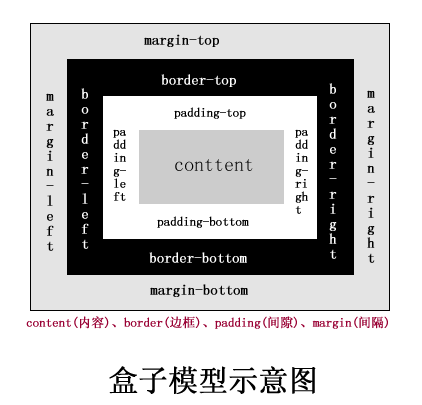
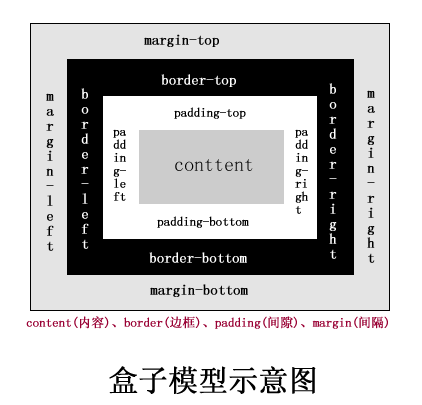
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
- #div1
- {
-
width: 100px;
-
border-width: 2px;
-
padding: 4px;
-
margin: 4px;
- }
跟据CSS的标准,div1的宽度为width+2*border-width+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-width-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
- #div1
- {
- width: 114px;
- border-width: 2px;
- padding: 4px;
- margin: 4px;
-
voice-family:"/"/"";
- voice-family:inherit;
- width:100px;
- }
这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止这一段礐SS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
114-2-2-4-4=102px,其效果和其它的浏览器一致。
分享到:










相关推荐
内容区域是盒子模型中最核心的部分,它是包含实际内容的区域,比如文本、图片等。内边距位于内容区域的周围,用来设置内容与边框之间的间隔。边框则包裹在内边距外侧,可以定义其宽度、样式和颜色。最后,外边距位于...
内容区域是盒子模型中最为核心的部分,它直接承载着我们希望在网页上展示的信息,如文本、图片、视频等。内容区域的尺寸通常由CSS中的“width”和“height”属性定义,但在理解盒子模型时,我们不能孤立地看待这些...
课程分为三个部分:认识CSS3、盒子模型和新增颜色及文本属性。每个部分都有讲解、操作演示、实战训练和课后作业,以加深理解和实践应用。 在“认识CSS3”部分,学生将学习CSS3的基本概念,如选择器的分类(标签选择...
在盒子模型中,CSS的width和height属性分别从content区域开始计算,这一点在使用margin时非常重要。此外,通过box-sizing属性可以改变width和height的计算基准,它有两个值:border-box和content-box。对于CSS3,还...
实验过程中,理解了CSS的选择器(如标签选择器、类选择器和ID选择器),掌握了盒子模型、元素定位和常见的布局模式。 4. **CSS基础知识** - **概念和特点**:CSS是层叠样式表,用于控制网页样式,提供了诸如字体、...
通过以上介绍,你已具备了关于`Div`和`CSS`的基本认识,可以开始动手实践,逐渐熟悉这两者在网页设计中的应用。不断练习和学习新的CSS特性,将使你成为一名出色的网页开发者。祝你在网页制作的道路上越走越远!
4. **第四章:CSS盒子模型** - 学习内容包括盒子模型、div标记、边框、内边距、外边距、背景属性和元素转换。 - 重点是掌握盒子模型的相关属性,理解元素类型,并进行元素转换。 - 学生应能熟练使用盒子模型调整...
- 盒子模型是CSS布局的基础,包括内容(content)、内边距(padding)、边框(border)和外边距(margin),理解这一模型对于精确控制元素尺寸至关重要。 8. **基础八:块状元素和内联元素** - 块级元素(如、)占据整行...
8. **Flexbox**:弹性盒子布局模型,简化了复杂的二维布局,如`display: flex;`和`justify-content`、`align-items`等属性。 9. **Grid布局**:网格布局系统,允许创建复杂的二维布局,通过`display: grid;`和`grid-...
7. **Flexbox布局**:介绍弹性盒子模型,用于创建灵活的、响应式的布局。 8. **Grid布局**:讲解CSS Grid布局系统,用于创建二维布局。 9. **CSS样式美化**:教授如何设置颜色、字体、背景、边框等样式,提升网页...
1、了解HTML (hyper Text ...2、认识CSS (cascading style sheets) 3、盒子模型 4、深入浮动 5、定位 6、table和div布局 7、迪士尼的网页搭建 资源中还包含ppt,和效果实例,及帮助文档,并且还有Div+Css切片是项目实例
**CSS样式表高级应用概述** CSS(Cascading Style Sheets)样式表是用于定义HTML或XML...通过以上内容,学生将能深入理解CSS的高级应用,尤其是盒模型和DIV+CSS布局的运用,为后续更复杂的网页设计打下坚实基础。
4. CSS布局技术:掌握流式布局(float)、弹性盒子(flexbox)以及网格布局(CSS grid)等不同CSS布局技术,实现复杂页面的布局设计。 5. CSS高级特性:学习CSS3的高级特性,包括转换(transform)、过渡...
在标准盒模型中,元素的总宽度和高度由内容区域的宽高加上内边距和边框计算得出,而IE盒模型则将边框和内边距包含在宽度和高度内。 **六、DIV+CSS设计思路** 1. **语义化结构**:使用`<div>`定义页面的逻辑结构,...
接下来,通过CSS的学习,掌握如何使用选择器、盒子模型、定位以及浮动等技术来布局和美化网页。最后,通过JavaScript的学习,能够实现客户端的逻辑控制,包括事件处理、数据操作和动画效果等。整个学习过程注重实践...
相对定位(Relative Positioning)是CSS定位模型中的一个关键概念。它允许元素相对于其正常位置(即“老家”位置)进行偏移。使用`position`属性并设置为`relative`,就可以启用相对定位。 ### 2.2 不脱标,老家留...
比如使用DIV盒子模型,通过设置盒模型的属性(如margin、padding、border等)实现页面的布局。 - **响应式设计**: 页面在不同设备上均能正常显示,具备一定的自适应性。 - **视觉效果**: 使用了大量的色彩搭配和视觉...
4. 浏览器标准模式和怪异模式的区别:盒子模型和渲染模式的不同。 5. 文件优化解决方案:文件合并、文件最小化/文件压缩、使用 CDN 托管、缓存的使用等。 6. 语义化的 HTML 的作用:直观的认识标签,对于搜索引擎的...
此外,实习的另一个关键目标是掌握CSS盒子模型。盒子模型是CSS布局的基础,通过学习和实践,学生学会了如何利用边框、内边距、外边距以及内容区域来控制页面布局,实现了块元素与行内元素的合理搭配与布局。这不仅...