- 浏览: 450948 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (267)
- java (8)
- 求职&面试 (1)
- linux (33)
- windows (1)
- C++ (5)
- android (12)
- QT (1)
- 经验 (1)
- memory-leaks (1)
- Streaming&V/A (1)
- network&security (5)
- SCM (13)
- mysql (10)
- browsers (4)
- Windows APIs (2)
- opensource (1)
- pm (1)
- GDI (1)
- database (14)
- MFC (1)
- web&fronts (17)
- Tomcat (4)
- OLE (1)
- 观后感 (1)
- Production (2)
- UML (3)
- Javascript (7)
- Cloud Computing&SAAS (5)
- SoftwareEngineering (1)
- Computer&Maintenance (1)
- Web (8)
- Desgin (1)
- J2ee (10)
- mysql cluster (0)
- LB&HA (2)
- webserver (11)
- php (5)
- cas&authtication (0)
- Languages (1)
- IDEs (3)
- architecture (2)
- iOS (8)
- spring (3)
- webservices (1)
- security (1)
- MVCFrameworks (2)
- bservices (0)
- build-tools (2)
- unittest (1)
- spring-security (0)
- sphinx (2)
- hibernate (1)
- mybatis (2)
- search (0)
- nginx (2)
- design&production (2)
- DFS (0)
- algorithm (0)
- distributed&network (0)
- blogs (0)
- os&admin (0)
- fastcgi (0)
- kv-db (0)
- operation&maintenance (1)
- productions (9)
- 养生 (1)
- appserver (1)
- HTTP (2)
- test (1)
- erlang (2)
- browser (0)
- 非技术 (2)
- mobiles (2)
- cloud computing (2)
- Business (2)
- maven (1)
- python (5)
- 人生 (0)
- Cryptography (3)
- CV (0)
- cms (2)
- jqm (2)
- html (2)
- flex (1)
- redmine (1)
- iptables (1)
- groovy (1)
- scala (1)
- grails (1)
- ftp (3)
- vsftpd (2)
- lua (0)
- chroot (3)
- jailkit (3)
- UED (0)
- myeclipse (2)
- ide (2)
- eclipse (2)
最新评论
-
Nick712:
http://blog.csdn.net/victory08/ ...
处理SVN出现:Cleanup failed to process the following paths: xxx -
xs6262460:
Spring AOP根据JdbcTemplate方法名动态设置数据源 -
xhpscdx:
我的解决办法是把D:\ACRS\Projects\TAIS 下 ...
处理SVN出现:Cleanup failed to process the following paths: xxx -
hnraysir:
总结得相当不错,支持下。
使用CodeIgniter 创建 RESTful 服务 REST API【原创译文】 -
云上太阳:
这个必须评论下,间接的救过俺的命啊
解决tomcat启动报错,加强错误日志的显示:
下面是两篇有参考性的文章!
记着:我们来澄清一下这两条不同的线,左边跟顶部的线来定义哪些图像的像素允许在伸缩时被复制。
底部与右边的线用来定义一个相对位置内的图像,视图的内容就放入其中。
关键学习ninepatch的用法、一些注意事项、以及如何在项目之中使用
1:介绍
参考 :http://blog.sina.com.cn/s/blog_5033827f0100r4dm.html
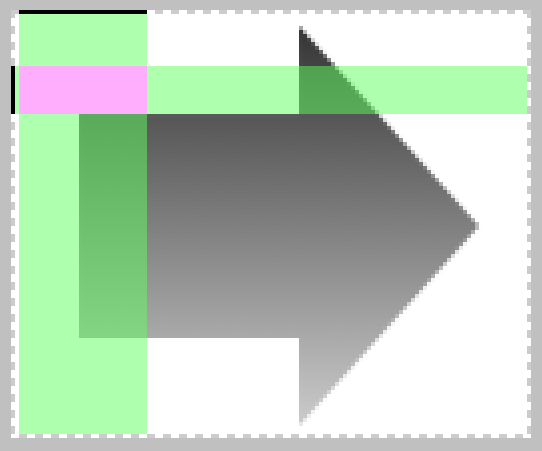
NinePatch图片以*.9.png结尾,和普通图片的区别是四周多了一个边框(如下图所示):

如上图所示,左边那条黑色线代表图片垂直拉伸的区域,上边的那条黑色线代表水平拉伸区域,右边的黑色线代表内容绘制的垂直区域,下边的黑色线代表内容绘制的水平区域,右边和下边的线是可选的,左边和上边的线不能省略。
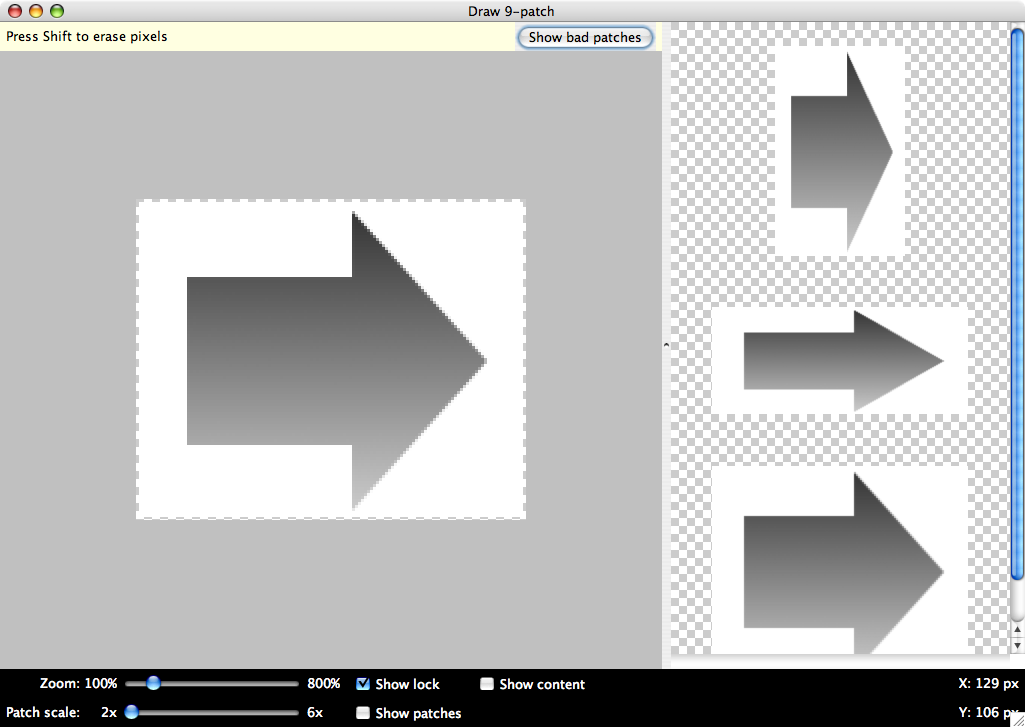
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
- ? Zoom: 用来缩放左边编辑区域的大小
- ? Patch scale: 用来缩放右边预览区域的大小
- ? Show lock: 当鼠标在图片区域的时候显示不可编辑区域
- ? Show patches: 在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
- ? Show content: 在预览区域显示图片的内容区域(使用浅紫色来标示)
- ? Show bad patches: 在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。(实际试发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
例子:
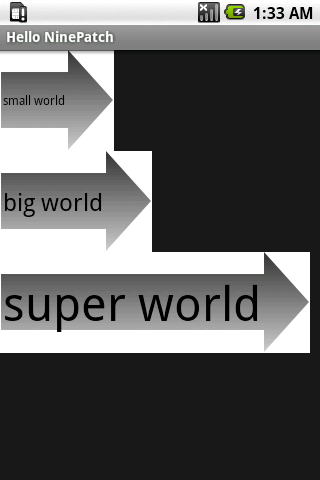
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。如下:

从上图可以看到,背景图片的中间区域会随着文字的大小进行缩放。背景图片是一张NinePatch图片。 NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。执行该工具,然后点击“File”->“open 9-path”打开一张用于制作NinePatch图片的原来图片。在画布的上方和左方的边上画线指定缩放区域,
勾选“Show patches”可显示画定的区域,绿色
为固定大小区域,红色为缩放区域,文字会摆放在红色
区域。制作完后,点击“File”? “save 9-path”保存
图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后
编写代码。如下:

2:使用
传 统UI开发中,如果背景的大小不一样,一般需要为每种大小都 制作一张图片,这在button中尤为明显。当然我们也可以一小块一小块水平重复的画,也可 以垂直的话。在android中专门有一种叫nine patch图片(以 9.png结尾)来解决背景大小不一样时,只用一张背景图片。
用自带的tools\draw9patch.bat 打开一张png图片,我们可以在png图片最外面的空格画一个像素宽的黑线。左边是编辑区,在左边的图中,左边黑线的高度决定了垂直拉升时的扩展区域,也 即当垂直拉伸时,只有这个区域的图片会被拉伸。同理图片上边的黑线长度决定了水平拉升时的扩展区域。右边区域是拉升的效果图,从上之下分别为垂直拉伸,水 平拉伸,以及两个方向的拉升。该工具提供了所见即所得的nine patch png编辑方式 。

把编辑后的png保存为 9.png到工程目录的res/drawable目录下,如果你的9.png中没有黑线,那么eclipse是会报错的。
效 果图如下。从中我们也可以理解为什么叫 nine patch,相当于把一张png图分成了9个部分,分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样

NinePatch是一種「可延展」的PNG圖檔。NinePatch圖檔的用途是製作「可隨文字大小縮放」的圖片,如圖1。

圖1: 文字背景可隨著文字大小縮放
NinePatch是很有用的圖片格式,可做為widget的「背景圖」。如圖1的範例,其應用程式的設計如下:
- 文字部份使用TextView元件
- 使用TextView的XML attribute來設定文字大小
- 使用TextView的XML attribute來設定一張背景圖
- 使用NinePatch圖片做為背景圖,如此一來背景圖就可以隨著文字大小縮放
首先,第一個工作就是「製作NinePatch圖檔」,方式如下。
Step 1. 準備一張原始的PNG圖檔,如圖2。

圖2: 原始PNG圖檔(arrow.png)
Step 2. 啟動Android提供的draw9patch工具,直接執行Android SDK tools/目錄下的draw9patch執行檔即可,如圖3。

圖3: Android SDK提供的draw9patch工具(點擊看原圖)
Step 3. 開啟原始PNG圖檔,編輯圖檔,如圖4。
如何編輯NinePatch圖檔
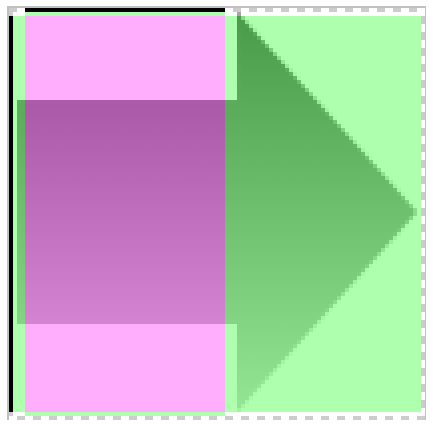
NinePatch圖檔的製作方式是「繪製二條線」,分別在原始圖檔的上方與左方繪出二條「黑線」,黑線所交集的區域即為「可延展」區域。如下圖的粉紅色區域。

圖5: 定義延展區
「可延展區」是Android框架用來擺放文字的區域,換句話說,文字(TextView)只會被放置在粉紅色區域,並且擺放的原則是「對準粉紅區域的中心點」,即上下置中、左右也置中。非「可延展區」,即綠色部份,並不會隨著文字的大小縮放。所以:
1. 綠色區域是固定大小區域
2. 粉紅色區域是可延展區域、文字擺放於此
圖中的「二條黑線」是怎麼畫出來的呢?方式如下。
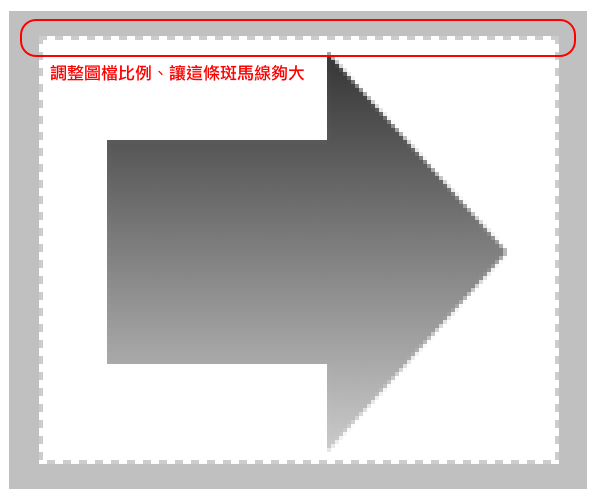
Step 4. 移動「Zoom」調整圖檔比例,讓「斑馬線」的大小能適中,如圖6。

圖6: 調整比例
Step 7: 畫黑線
斑馬線是用來畫黑線的區域,怎麼畫黑線呢?用滑鼠點斑馬線就可以了。要怎麼刪除黑線上?按住「Shift」再點斑馬線即可。斑馬線很不好點,所以如果不是要特意訓練操作滑鼠的技巧以及考驗眼力,善用「Zoom」功能可以幫助黑線的繪製。
勾選「Show patches」選項,即可顯示粉紅色區域,如圖7。

圖7: 即時顯示可延展區
在draw9patch的右邊也會有縮放的展示圖。
Step 8: 完成NinePatch圖檔
儲存完成的NinePatch圖檔,draw9patch會自動將圖檔的副檔名儲存為*.9.png。完成NinePatch圖檔後,就可以開始寫程式了。
開始寫程式: HelloNinePatch
範例HelloNinePatch的實作方式如下。
Step 1. 建立一個新的Android專案,命名為HelloNinePatch。
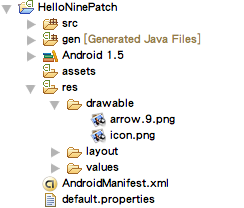
Step 2. 將arrow.9.png托曳(drag)到HelloNinePatch專案裡的「res/drawable」目錄下。如圖1。

圖1: 將arrow.9.png放進res/drawable資料夾
Step 3. 修改UI(res/layout/main.xml),設計出上一篇教學(#30)裡的圖2畫面。main.xml的內容如下。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="small world"
android:textSize="12sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="big world"
android:textSize="24sp"
android:background="@drawable/arrow"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="super world"
android:textSize="48sp"
android:background="@drawable/arrow"
/>
</LinearLayout>
這 裡的做法是,在UI上擺放Button元件,並設定Button上的文字及大小。透過「android:background」屬性的設定,我們 將Button的背景設定為「@drawable/arrow」,即「drawable資源(drawable/目錄下)裡的arrow圖 檔」,Android框架會去找到arrow.9.png檔案。
因為arrow.9.png是一張NinePatch圖檔,因此會隨著Button上的文字大小延展。
Step 4: 完成HellNinePatch
程式碼不需要做任何修改,直接執行HelloNinePatch專案即可
再补充下!
1.什么是“9妹”(9patch)?
它是一个对png图片做处理的一个工具,能够为我们生成一个"*.9.png"的图片;
2.何为"*.9.png"?
所谓"*.9.png"这是Android os里所支持的一种特殊的图片格式,用它可以实现部分拉伸;这种图片是经过”9妹“进行特殊处理过的,如果不处理的话,直接用PNG图就会有失真,拉伸不正常的现象出现。
3.它的用途是?
说到用途,这种特殊格式的png图,我也看了网上的相关文章但都是用一个能自适应的button举例子!(如下图)清一色抄袭.. - -、
(此实例咱们直接无视掉,在后面我会给大家灌输游戏中实例)
这个例子是指当button上的字体大小改变,那么文字底下的png图也会自动适应文字。
这似乎表明做Android 软件应用 使用一些组件的的时候会时常用到;
4.那么实际在游戏中到底如何使用呢?什么情况下去使用呢?
....当然啦,身为做游戏我一定要”9妹“利用在咱们游戏中才行,不然岂不是白研究了、经过思考突然想到了一些情况,并且发现“9妹”确实在游戏开发中占有一定的分量!下面我们来先熟习“9妹”工具,然后再跟大家举例,贴图来说明其用途、毕竟有图有真相 呵呵~
启动9妹:
在你Android SDK 路径下 X:\android sdk\tools ,你会找到一个 【draw9patch.bat】,没错这就是9妹啦、官方名 NinePatch ;
提示导入一张png图片,然后真正进入"9妹"的操作界面(如下图): (图1)
序 列 ① :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是 说, 不管如何缩放图片显示都是良 好的。 (实际试 发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只 要色差不是太大不用考虑这个设置。)
序列 ② :区域是导入的图片,以及可操作区域。
序 列 ③ :这里 zoom:的长条bar 是对导入的图放大缩小操作,这里的放大缩小只是为了让使用者更方便操作,毕竟是对像素点操作比较费 眼,下面的 patch scale 是序列 ④区域中的三种形态的拉伸后的一个预览操作,可以看到操作后的图片拉伸后的效果。
序列 ④: 区域这里从上到下,依次为:纵向拉伸的效果预览、横向拉伸的效果预览,以及整体拉伸的效果预览
序列 ⑤: 这里如果你勾选上,那么当你鼠标放在 ② 区域内的时候并且当前位置为不可操作区域就会出现lock的一张图,就是显示不可编辑区域 ;
序列 ⑥: 这里勾选上,那么在④ 区域中你就会看到当前操作的像素点在拉伸预览图中的相对位置和效果。
序列 ⑦: 在编辑区域显示图片拉伸的区域;
如何操作:
鼠标左键选取需要拉伸的像素点; shift+鼠标左键取消当前像素点。
操作区域:
大家看到导入的png图片默认周围多了一像素点,也就是这一圈一像素点就是咱们的可操作区域。但是因为下方和右方可操作区域属于可选区域,不用理会;主要大家注意Left 和 top 操作区域;
Top操作区域的一排像素点,表示横向拉伸的像素点;
Left操作区的一排像素点,表示纵向拉伸的像素点;
下图是我对图片的操作:
发表评论
-
android中实现消息推送
2013-04-18 11:45 1819android中实现消息推送 ... -
ios, anroid统一推送
2012-12-17 15:01 0Location: Home / HomeLang ... -
Android Service待机/睡眠时运行
2012-12-06 23:38 0Android Service待机/睡眠时运行 ... -
android中实现消息推送
2012-12-05 23:30 0android中实现消息推 ... -
androidpn的学习研究(五)【转】androidpn-client 常见BUG解决方法
2012-12-05 22:57 0androidpn的学习研究(五)【转】andro ... -
解决androidpn服务器端掉线不会重连的问题
2012-12-05 22:50 6032解决androidpn服务器端掉线不会重连的问题 wi ... -
HttpClient的超时用法小记
2012-11-25 00:02 0HttpClient的超时用法小记 Ht ... -
Android的网络请求中GZip的使用
2012-11-04 00:28 0Android的网络请求中GZip的使用 刚才去 ... -
HttpClient实现对GZip压缩的Response进行解压
2012-11-03 23:48 0HttpClient实现对GZip压缩的Respo ... -
为android的HttpClient添加请求超时时间
2012-11-03 23:36 0在以前做一个android的移动项目的时候, ... -
演化理解 Android 异步加载图片
2012-11-03 17:59 888演化理解 Android 异步加载图片 ... -
Android Activity和Intent机制学习笔记
2012-10-10 16:22 984Android Activity和Intent机 ... -
Android推送通知指南
2012-10-07 15:55 988Android推送通知指南 ... -
Google Android chat using Jetty Cometd java client
2012-09-03 10:46 0Google Android chat usin ... -
Android Push Notification实现信息推送使用
2012-09-03 10:35 0Android Push Notification实 ... -
深入剖析Android消息机制
2012-08-30 23:44 853深入剖析Android消息机制 在Android ... -
AsyncTask的用法
2012-08-30 23:45 774在开发A ... -
Debugging the hello-jni project with Visual Studio
2012-07-20 14:03 1374Debugging the hello-jni proj ... -
解決在 Android 中使用 Bitmap 造成 Out of memory 的方法
2012-07-14 23:40 1529因为Android本身的限制,在2.x版 ... -
利用Necessitas 在Qt上实现Android应用开发
2012-06-19 10:59 1121Necessitas是一个 用于Android平台的qt开 发 ...







相关推荐
在Android开发中,9-Patch图(也称为9妹工具)是至关重要的资源类型,它允许开发者创建可伸缩的图像,特别适用于按钮、背景和其他需要动态调整大小的UI元素。9-Patch图是一种特殊的PNG图像,通过在图像边缘添加额外...
在Android开发中,9-Patch图(也称为.9.png或9妹工具)是一种特殊的图像格式,用于创建可拉伸的UI元素,如按钮、背景等。这种技术使得开发者能够轻松地创建适应不同屏幕尺寸和分辨率的图形资源,从而提高应用的用户...
在Android开发中,9-Patch(也称为9妹工具)是一种特殊的图像格式,它允许开发者创建可拉伸的图片资源,以适应不同尺寸的屏幕。9-Patch图像在设计时预定义了可拉伸和不可拉伸的区域,从而确保在缩放时保持图像的质量...
在Android开发中,9patch(也称为.9.png)是一种特殊的图像格式,用于创建具有弹性边框的图片,使得图片可以在界面布局中自适应拉伸,而不会失真。9patch工具是Android SDK提供的一种图形编辑工具,它允许开发者定义...
在Android开发中,9Patch是一种特殊的图像格式,用于创建可伸缩的图形资源,尤其适合制作界面元素如按钮、背景等。9Patch工具是Android开发者不可或缺的辅助工具,它允许开发者精确地定义图像的拉伸区域,从而确保...
在Android开发中,9-Patch(也称为9妹工具)是一种特殊的图像格式,它允许开发者创建可拉伸的图片资源,以适应不同尺寸的屏幕。9-Patch文件扩展名为`.9.png`,它通过在图像的边缘添加额外的像素条来指示哪些部分应该...
在Android系统中,"patch"通常指的是修复程序或更新,用于修正系统中的错误、漏洞或者增强功能。在您提供的信息中,“android android patch for sony 2.3”可能是指针对Sony Xperia LT18i(又名Xperia Arc S)手机...
《详解Draw9Patch:Android图形绘制的神器》 在Android应用开发中,图像资源的处理是必不可少的一部分。其中,Draw9Patch(九宫格图)是一种特殊的图片格式,它允许开发者定义图片的拉伸区域,以实现灵活的自适应...
昨天将 Android SDK 升级到 ADT15 后,发现工程里的 9-patch 图像全部失效了,惨不忍睹,一番 Google 搜索后在这里找到了解决方案: 原文墙外,简单搬运翻译如下: 点击链接进入下载 Swing Desktop,然后把...
在这个名为"Android9妹工具(9Patch)_android源码.zip"的压缩包中,可能包含了关于9Patch工具的详细信息以及可能的源代码,让我们来深入了解一下这个重要的Android开发知识点。 9Patch是一种PNG图片文件,扩展名为.9...
在Android开发中,9patch(也称为.9.png)是一种特殊的图像格式,用于创建可拉伸的用户界面元素。9patch图片技术是Android原生提供的一种优化UI设计的方法,能够帮助开发者实现灵活、自适应的界面布局。在这个"draw9...
本文将深入探讨“Android_P_Settings_Framework_ethernet_patch.rar”压缩包中的关键知识点,包括对以太网支持的增强,以及如何在Settings应用和Framework层实现以太网的打开、关闭、静态IP配置和代理设置。...
【Android 9Patch详解】 Android 9Patch 是一种特殊的图像格式,主要用于Android应用程序开发中的图形设计,特别是对于需要自适应大小或动态拉伸的UI元素。这个压缩包包含的资源和源码着重于讲解如何使用和理解9...
5. **调试9-Patch**:Android Studio内置了9-Patch 图片的预览功能,可以帮助开发者检查拉伸标记是否正确设置。不正确的9-Patch 文件可能导致布局问题,因此在发布应用前进行充分的测试是必要的。 6. **资源管理**...
点9图(9-patch)是Android开发中的一个重要概念,主要用在UI设计上,用于创建可拉伸的图像资源,以适应不同尺寸的屏幕。9patch mac版是一款专为Mac用户设计的9-patch工具,它使得在Mac环境下制作和编辑点9图变得...
7. **其他工具**:除了Android自带的`draw9patch.jar`,还有一些第三方工具,如Android Studio内置的图形编辑器,以及在线工具如Patch9和9-Patch Generator,它们提供了更直观或方便的.9图片创建体验。 8. **.9图片...
Android Studio Bumblebee 2021.1.1 Patch 2 (android-studio-2021.1.1.22-windows.zip)大黄蜂,适用于Windows x86_64系统,是Android Studio 4.3(Android Studio Arctic Fox 2020.3.1.26新版本命名)版本之后的新...
9Patch是Android操作系统中一种特殊的图像格式,主要用于创建可伸缩的UI元素,如按钮、背景等。在Android开发中,9Patch工具是开发者必备的辅助工具,它可以帮助设计师和开发者制作出能够自适应不同屏幕尺寸和分辨率...