Content Modes:
View 通过 content mode 来控制在 view 几何变化时如何 recyle view 的内容,或者
是否 recyle view 的内容。当一个 view 首次展示,view 会被抓取一个 bitmap,
之后 view 的几何变化不会总是导致 bitmap 的重建,content mode 决定 bitmap 是否
扩展到新边界或是移动到一角或一边。
在做如下操作时,会应用 content mode
* 改变 frame 或 bounds 矩形的 with 或 height
* 给view 的 transform 分配一个 transform
默认情况,View 的 contentMode 属性是 UIViewContentModeScaleToFill, 这会是view
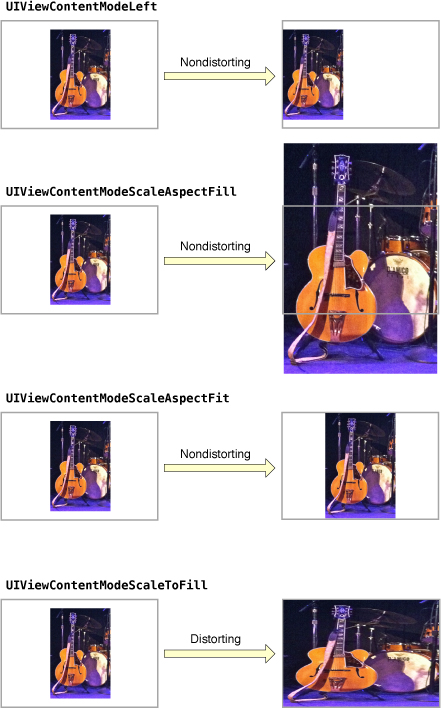
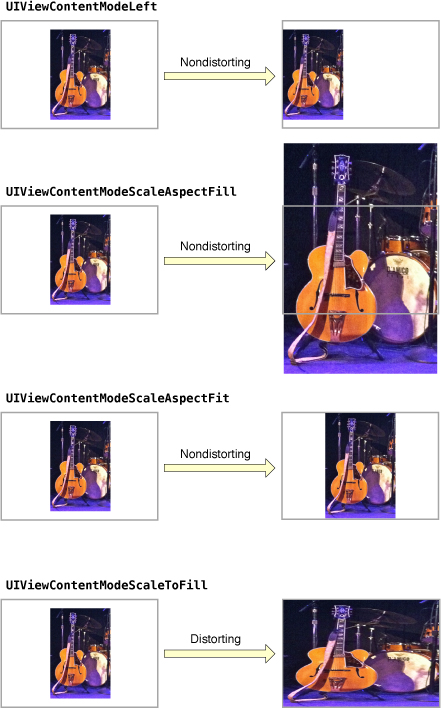
的内容拉伸来适应新的大小。 Figure 1-2 展示了不同 contentMode 值,如何展示 view.
Figure1-2 Content mode cpmparisions

你也可以指定你的 contentMode 属性值为 UIViewContentModeRedraw , 当你的订制view
发生几何变化时调用自己的方法绘制他们,系统会调用你 view 的 drawRect: 方法
,你应该避免使用这个方法,你也不能将这个属性值用在系统标准view 中。
分享到:












相关推荐
最后,考虑到代码的可维护性和可扩展性,应遵循MVC(Model-View-Controller)或MVVM(Model-View-ViewModel)架构,保持良好的模块化设计,以及适当的代码注释。 总结来说,实现iOS中的动态评论回复功能涉及数据...
8. **MVVM(Model-View-ViewModel)架构**:尽管没有明确提及,但现代iOS开发常采用MVVM架构,以提高代码的可测试性和可维护性。ViewModel作为桥梁,负责处理View和Model之间的交互。 9. **SwiftUI或Interface ...
7. **Core Data**: An introduction to Core Data, a powerful framework for managing the model layer objects in an iOS app. 8. **Networking and Web Services**: Techniques for implementing networking ...
为了实现左右滑动的效果,开发者通常会自定义一个UIScrollView,设置其contentSize属性以容纳所有子视图的宽度总和。同时,需要设置scrollDirection为水平方向。 3. **添加子视图**: 在自定义的UIScrollView中,...
图片框:顶部,ContentModel设置为AspectFill 内容列表:和根视图一样大 2、设置内容列表的contentInset,top为图片框的高度;backgroundColor为clearColor,这样图片框就显示出来了 3、滚动内容列表,实现...
同时,对于源码的学习,还需要理解MVC(Model-View-Controller)设计模式,了解如何组织代码结构,以及如何使用Apple的推荐设计原则和最佳实践。 在进行毕业设计时,这样的源码Demo可以帮助学生快速理解和实现类似...
- 为了实现缩放效果,可以利用UIScrollView的`contentSize`和`zoomScale`属性。将UIImageView添加到UIScrollView中,设置好内容大小,然后通过手势识别器监听用户的缩放操作。 2. **手势识别与交互** - ...
CGSize size = [self.model.content boundingRectWithSize:CGSizeMake(kWidth - 30, 0) options:option attributes:attribute context:nil].size; [_contentLabel setFrame:CGRectMake(15, 30, kWidth - 30, ...
2. **分层架构设计**:采用合理的分层架构,如MVC(Model-View-Controller)、MVVM(Model-View-ViewModel)等模式,便于隔离业务逻辑与界面展示,从而更方便地进行单元测试。 3. **选择合适的测试框架**:iOS开发中...
源码可能采用了MVC(Model-View-Controller)架构,将图片模型、视图展示和用户交互逻辑分离开来。 7. **适配不同屏幕尺寸**:考虑到iOS设备有多种屏幕尺寸,源码可能包含了自动布局(Auto Layout)或者Size ...
你需要设置ScrollView的contentSize属性,使其大于实际屏幕尺寸,以便用户可以滑动查看隐藏的卡片。 3. **UICollectionView**: 除了UIScrollView,UICollectionView也是实现卡片效果的好选择,特别是当卡片数量较多...
- 考虑到可维护性和复用性,代码应遵循MVC(Model-View-Controller)或MVVM(Model-View-ViewModel)设计模式,将逻辑分离。 这个"PhotoBrowser"可能是实现上述功能的关键类,它封装了图片浏览的核心逻辑,包括...
在iOS开发中,有时我们需要动态地在用户界面上添加或删除控件,以提供更灵活的交互体验。本文将详细讲解如何通过按钮操作实现这一功能,以实现一个简单的增删图标的例子。 首先,我们需要创建一个`Item`类来存储...
在Swift编程语言中,iOS 11引入了许多新的API,为开发者提供了更多功能和改进的工具,以提升应用性能和用户体验。以下是一些关键的新特性及其使用示例: 1. **Core ML**: iOS 11引入了Core ML框架,允许开发者在...
9. **MVVM(Model-View-ViewModel)架构**:虽然没有明确指出,但现代iOS开发中,MVVM架构常被用来组织代码,分离视图、数据和业务逻辑。 通过深入学习和分析这个源码项目,开发者不仅可以掌握图片翻页的实现技巧,...
在iOS中,XML解析主要有两种方式:DOM(Document Object Model)和SAX(Simple API for XML)。DOM一次性加载整个XML文档到内存,形成一个树形结构,适合小规模的XML处理;而SAX是事件驱动的解析器,逐行读取,不...
6. ** MVC(Model-View-Controller)架构**:iOS开发中常用的设计模式,源码中应体现了模型、视图和控制器之间的分离。 7. **版本控制**:Git的使用,通过版本号可以了解到项目的迭代历史和修复的bug。 通过深入...
为了实现左右切换和上下滚动的特效,开发者可能会将多个`UIImageView`放入`UIScrollView`,并通过调整`contentSize`属性来设置可滚动的范围。 3. **Auto Layout**: 在iOS开发中,Auto Layout是一种布局系统,它可以...
例如,可能有一个`Note`实体,包含`title`和`content`属性,并可能与`User`实体有关系。 2. 模型管理器(ManagedObjectModel):负责加载和管理数据模型,提供从模型到磁盘存储的转换。 3. 持久化存储协调器...
此外,为了确保代码的可维护性和扩展性,开发者在实现这些效果时应注意代码结构的清晰性,遵循MVC(Model-View-Controller)架构,将界面展示逻辑与业务逻辑分离。同时,合理使用Swift或Objective-C的封装技巧,将...