在js中,总的来说数据类型分为两大类,一类是原始值类型的,一类是引用类型的。原始值类型的包括:字符串(String) 、数字(Number) 、布尔值(Boolean) 以及两个特殊的值 null 和undefined 。引用类型的主要是指对象,在js中,对象的范围很广,甚至有js中一切都是对象这样的说法。对象可以分为 对象(Object) 以及更具体的数组(Array) 、 函数(Function) 等类型。要注意的是,js中typeof运算符返回的类型只有:sting、number、boolean、object、function、undefined几种,typeof null 返回的是 object,但一般认为null是不属于对象的 .
关于js中是不是一切都是对象这句话,其实是有争议的。例如,我们可以直接在通过单引号或双引号定义的字符串字面量上调用方法:
|
1
|
'this is a string'.charAt(0);
|
这条语句是能够执行并得到正确结果的。字符串的确是个对象,但是问题在于没有通过构造函数而是直接使用字面量的字符串又算不算对象呢?这还要说吗,这个语句不就是在字符串字面量上调用的方法嘛,能调用方法的当然是对象了。是的,我们看到的的确是这样,但事实又是如何呢?
事实就是,通过字面量定义的字符串并不是对象,或者最多只能说它是个伪对象,因为当在字符串字面量上调用方法或属性时,程序会在背后默默的创建一个与这个字面量的值相等的临时字符串对象,然后再在这个临时对象上调用属性或方法,最后把结果返回去,这个临时字符串对象完成使命后也随之会被销毁。
还有一个有力的证据就是,你可以在字符串字面量上添加一个属性,或者是改变一个属性值,但结果是无法成功的:
|
1
2
3
|
var s = 'this is a string';
s.bar = 'hello';
alert(s.bar);
|
得到undefined的原因是,s.bar 这个属性是加在了程序偷偷创建的那个临时字符串对象上,但我们无法得到这个临时字符创对象的引用,而且这个临时字符串对象很快就被销毁了。所以给字符串字面量添加属性或改变属性值是没有任何意义的,因为它根本不会受到影响。
数字字面量以及布尔值字面量也是类似的原理,这里就不再赘述了。
下面进入正题了---js中各种数据类型间的相互转换。
一、转换成布尔值
程序在 if 语句 以及 ||、&&、! 等逻辑判断的环境下会把表达式自动转换成布尔值。
想要手动转换某个东西为布尔值有两种方法:1、使用 !! ; 2、使用 Boolean(),记住前面不要加new;
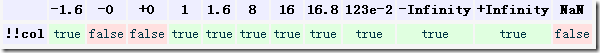
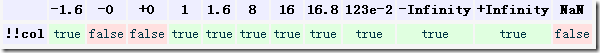
1、数字转换成布尔值

除了0被转换成false外,所有自他数字都会被转换成true, NaN 也总是被转换成false
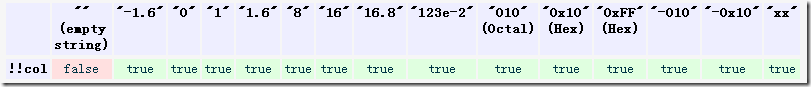
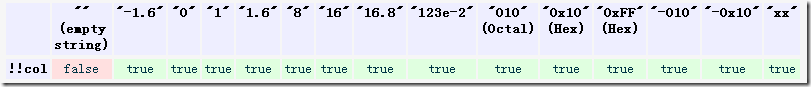
2、字符串转换成布尔值

这个更简单,除了空字符串被转换成false外,所有字符串都会被转换成true
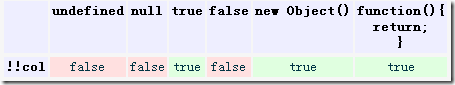
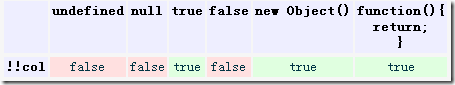
3、其他类型转换成布尔值

undefined和null会被转换成false, 任何对象(包括数组)和函数都会被转换成true,记住,是任何
|
1
2
3
|
var o = new Boolean(false);
alert(o);
alert(!!o);
|
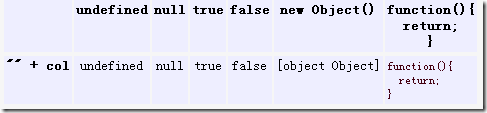
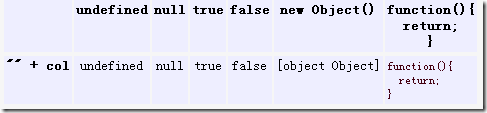
二、转换成字符串
把某一个东西强制转换成字符串有两种方法:
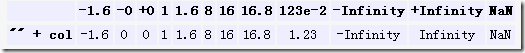
1、数字转换成字符串

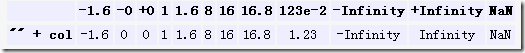
这个没什么要说的,数字都是按原样转换成字符串,但用科学计数法表示的数字(也就是带e的)会转换成它内部代表的真实的数字的字符串。
还需要注意的是,当使用二元的加号运算符时,如果两个运算数中有一个不是数字,则会进行字符串的连接操作,而不是数学加法操作,两个运算数都会被转换成字符串。当null与数字相加时,不会进行字符串连接,而是会把null转换成0来进行数学元素。
2、其他类型转换成字符串

当对象或函数转换成字符串时,会调用它们的 toString() 方法来进行转换,默认的是 Object.prototype.toString 和 Function.prototype.toString,但它们是可以被我们自定义的toString方法覆盖的。当把一个函数转换成一个字符串时,不一定就要显示函数的源代码,Function.prototype.toString 方法的结果依赖于它的环境是怎么实现它的。
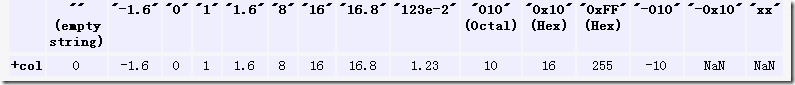
三、转换成数字
除了加号以外的其他数学运算符,都会进行转换为数字的操作。把一个东西强制转换成数字也有两种方法:
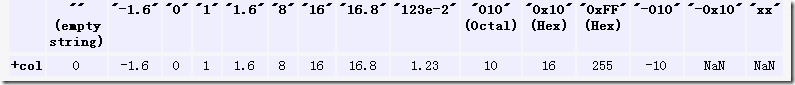
1、字符串转换成数字

除了空字符串会被转换成0以外,如果字符串中是正确的数字书写形式,那么都可以顺利转换成相应的数字,不管是小数、科学计数还是八进制、十六进制形式等。但是如果参杂了其他不能构成数字或不符合数字书写规则的东西,则会被转换成NaN。
NaN是指不是数字的意思,任何数字数字跟NaN进行运算得到的结果都是NaN,NaN甚至跟自己也不相等。
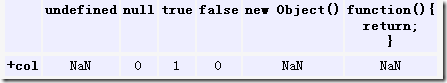
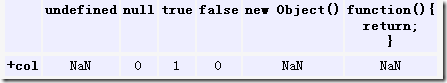
2、其它类型转换成数字

对象和函数总是被转换成NaN, undefined也会被转换成NaN, 但null会被转换成0
上面的表遗漏了数组的情况。数组会首先被转换成字符串,然后再转换成数字。
|
1
2
3
4
5
|
alert(+[]);
alert(+[1]);
alert(+[1,2]);
alert(+new Array(1));
alert(+new Array(1,2));
|
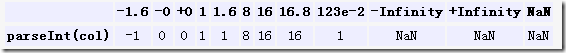
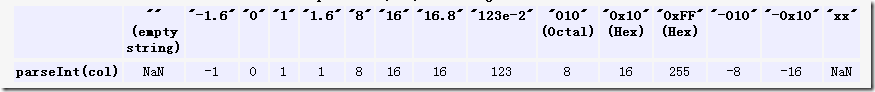
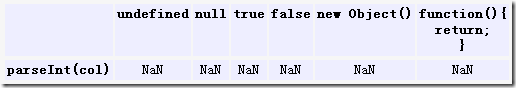
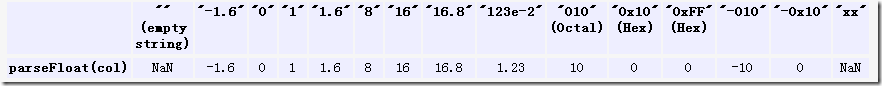
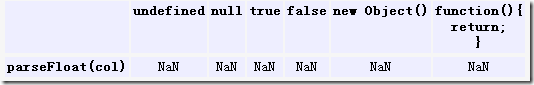
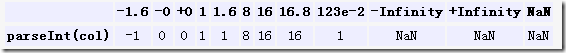
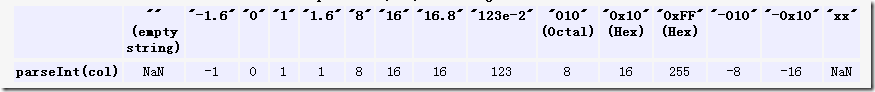
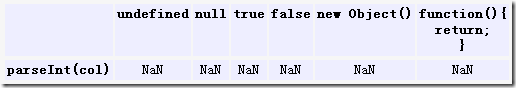
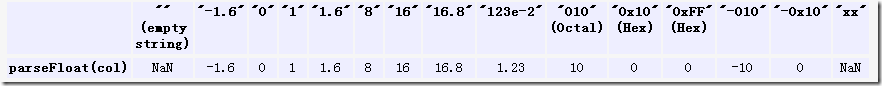
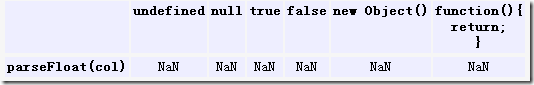
3、两个数字转换函数
parseInt



parseFloat


分享到:





















相关推荐
以下是对JavaScript中数据类型转换的详细说明: 1. `parseInt()` 函数:这个函数用于将字符串转化为整型。它会尝试解析字符串,从开头开始找到第一个数字,并将其转换为整数。如果字符串的第一位不是数字,`...
在这份"JavaScript程序设计课件:数据类型转换"中,主要讲解了如何在JavaScript中进行数据类型的转换,主要包括获取数据类型的方法以及三种主要的数据类型转换:字符串转换、数字转换和布尔型转换。 首先,了解数据...
JavaScript数据类型转换规则是该编程语言中一个非常重要的部分,因为它涉及到多种数据类型之间的相互转换以及如何在不同的上下文中正确处理这些转换。在JavaScript中,数据类型转换可以分为显式转换和隐式转换两大类...
这些类型之间可以进行转换,以下是 JavaScript 中最常用的数据类型转换方法。 一、转为字符串 在 JavaScript 中,可以使用两种方法将其他类型转换为字符串类型:toString() 方法和 String() 方法。 1. toString()...
javascript技巧,JavaScript中数据类型转换总结,轉載自腳本之家
以下是关于JavaScript中数据类型转换的详细说明: 1. **原始数据类型转换** - **字符串(String)到数字(Number)**:在将字符串转换为数字时,JavaScript会尝试解析数值。例如,`"123"`会被转换为数字`123`。如果...
在提供的链接中,可能涉及到JavaScript数据类型转换的实际应用和一些技巧,例如如何正确处理不同类型的数据,避免类型转换带来的意外行为。`demo.html`文件可能是演示这些概念的一个实例,通过运行和分析代码,你...
### JavaScript 数据类型转换详解 在JavaScript编程语言中,数据类型的转换是一项非常重要的功能,它能够帮助开发者更加灵活地处理各种数据。本篇文章将详细介绍一种常用的数据类型转换方法——`parseInt()`函数,...
类型转换是网页编程不可或缺的内容,本文先介绍自动类型转换,接着是强制性的显式类型转换,最后如何将基本数据类型提升为对象。 JavaScript的数据类型分为基本数据类型和复合数据类型。复合数据类型主要有对象、...
在Java编程语言中,数据类型转换是编程过程中常见的操作,主要涉及基本数据类型之间的转换以及基本数据类型与字符串之间的转换。下面将详细讲解这些转换方式。 1. **基本数据类型的转换** Java中的基本数据类型...
2. 强制类型转换:当需要将一个数据类型转换为另一个不兼容的数据类型时,可以使用强制类型转换。例如,在C++中,可以使用`(new_type)old_value`的方式将old_value转换为new_type。但需要注意,不适当的转换可能导致...
【标题】:将 JSON 转换为易语言自定义数据类型的实现方法 【描述】:本文档将详细介绍如何将 JSON 数据转换成易语言的自定义数据类型,并提供了一个示例软件供参考。通过这个方法,可以自动化地将 JSON 对象映射到...
JavaScript类型转换是编程中非常重要的一个概念,它描述了在运算过程中,不同数据类型之间的自动或手动转换行为。JavaScript语言是动态类型的,这意味着你可以在运行时改变变量所存储值的类型,而这正是类型转换的...
在JavaScript编程中,数据类型转换是一个基础且重要的知识点。类型转换(Type Conversion)指的是将变量或值从一个类型转换为另一个类型的过程。这是JavaScript初学者入门学习的必要基础知识。在实际开发中,类型...
本资源主要包含JavaScript数据类型转换相关的示例代码 其中包含了将值转为数字类型、将值转为字符串类型、将值转为布尔类型三种情景的示例 以及特殊情况下转换的注意事项 JavaScript 是一种广泛使用的脚本语言,...
本文将深入探讨JavaScript的基础语法,包括变量、数据类型、数据类型转换和运算符。 1. 变量(Variable) 变量是JavaScript中存储数据的容器。它们允许我们多次使用相同的值,而无需反复输入。在JavaScript中,变量...
在计算机编程中,数据类型转换是一项重要的技术,它允许开发者将一种类型的数据转换为另一种类型的数据,以满足特定场景的需求。本文档主要围绕 JavaScript 的数据类型转换进行详细介绍,包括显式类型转换(强制类型...
8. **严格模式**(ES5引入):在严格模式下,JavaScript对变量声明、数据类型转换等方面有更严格的规则,有助于避免一些潜在错误。 9. **ES6新增的数据类型特性**: - **let和const**:let提供块级作用域,而const...